自己如何把网站打包成APP – 利用HBuilder
Posted 笔墨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己如何把网站打包成APP – 利用HBuilder相关的知识,希望对你有一定的参考价值。
前言
很多人初接触代码的时候就是先学习如何制作APP..
但也有人先学的制作网页…
其实很多APP都是利用网页打包成的…
利用HBuilder这个编辑器可以轻松地将网站..
博客之类打包成APP…
素材准备
一安装一个HBuilder
二、一张256*256的APPLogo
三、一张1920*1080的APP启动图(小一些的也行)
四、一双眼睛..一双手…
操作步骤
一、打开“HBuilder”先注册一个账号登陆(否则无法打包)
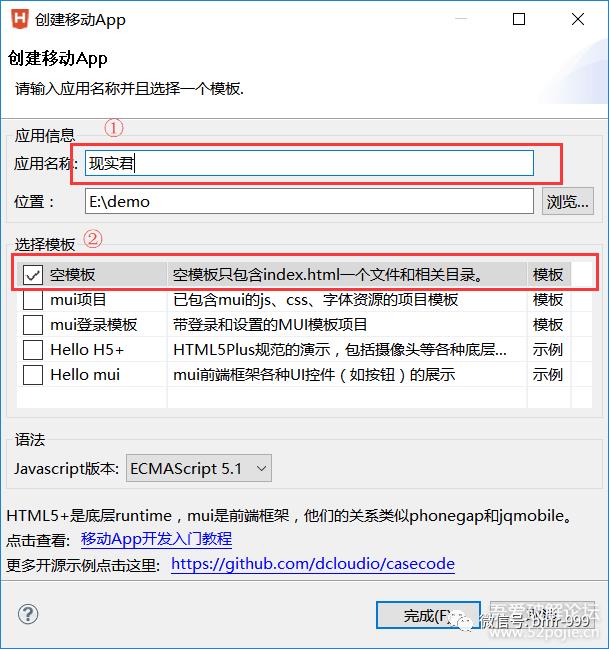
二、点击左上角“文件”–“新建”–“移动APP”新建一个项目
三、IDA Grande, Helvetica Neue, Helvetica, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Zen Hei, WenQuanYi Micro Hei, Noto Sans CJK SC, Source Han Sans CN, SimSun, sans-serif">填写“应用名称” – 选择模板“空模版” – “完成”

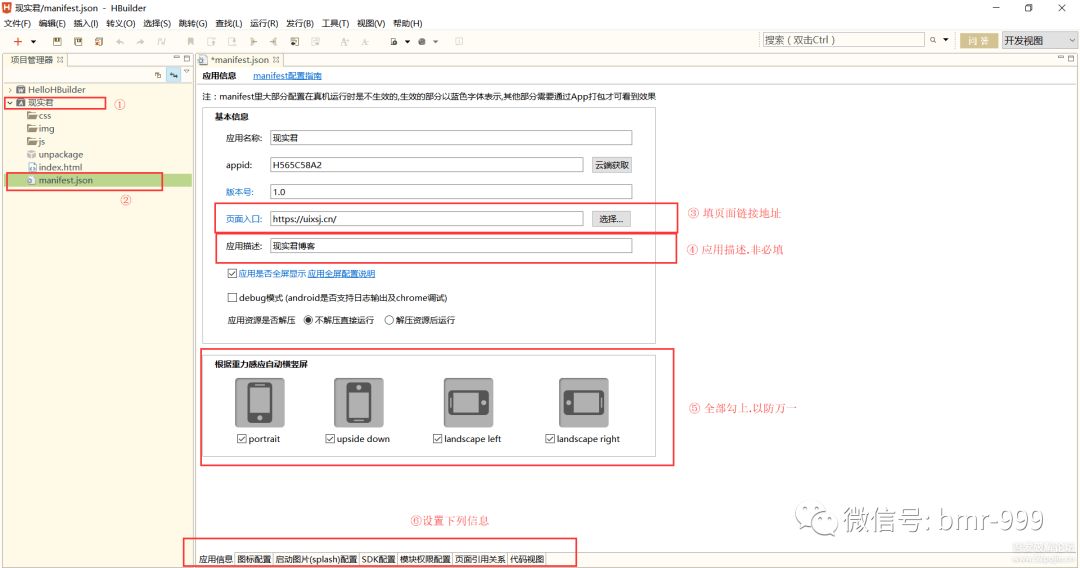
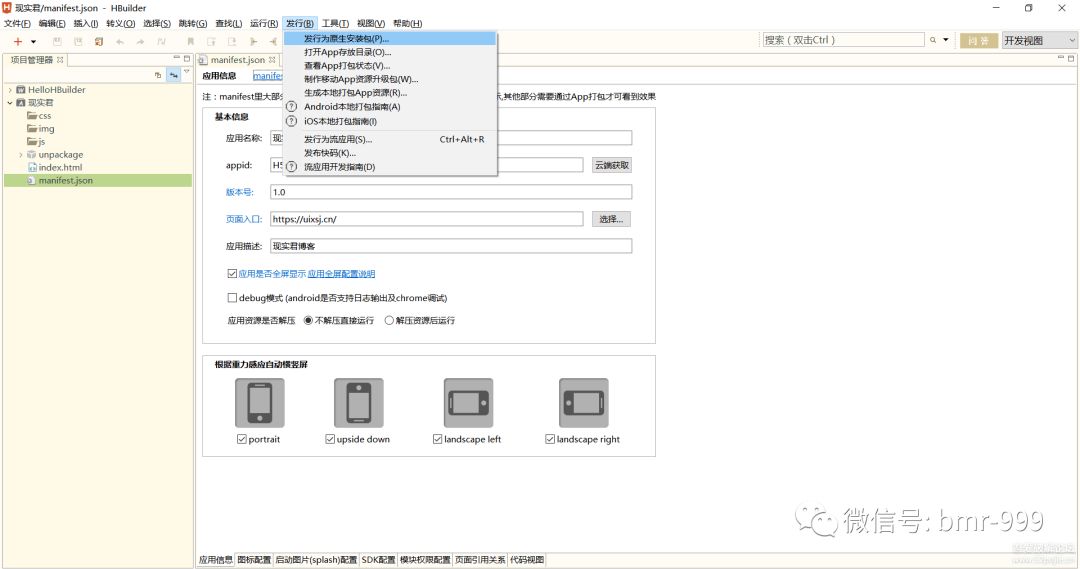
四、点击左侧项目名称 – “manifest.json”

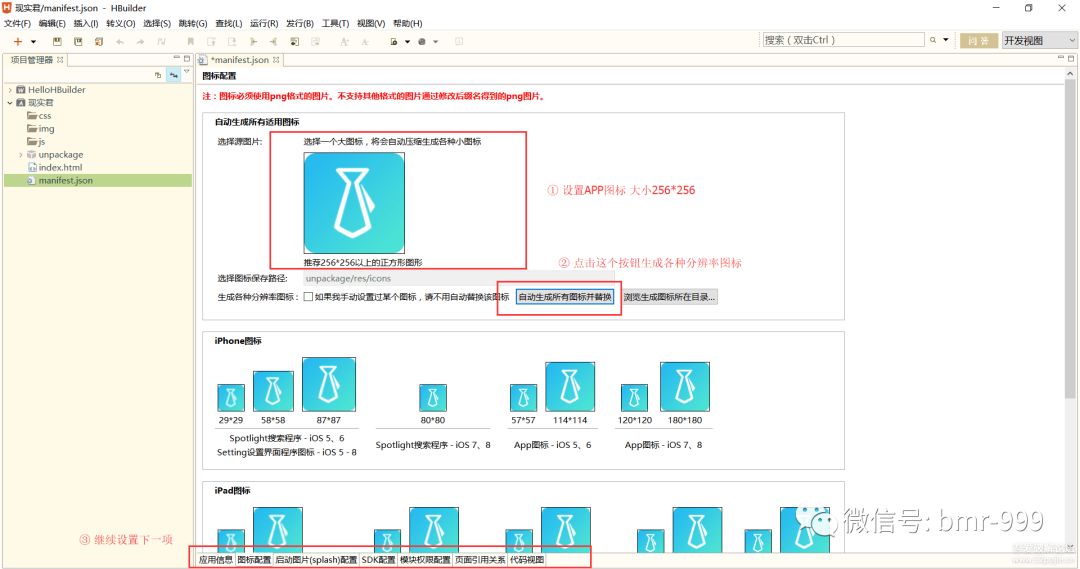
六、点击下方“图标配置” – “选择图标”(256*256或更小) – “自动生成所有图标并替换”

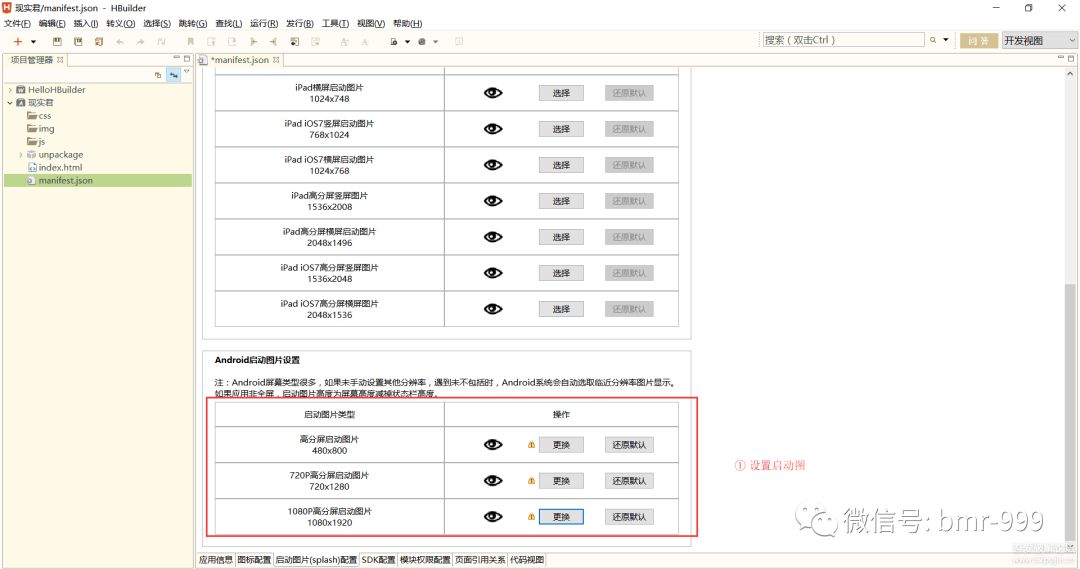
七、点击下方“启动图片配置” – 根据提示分辨率添加启动图


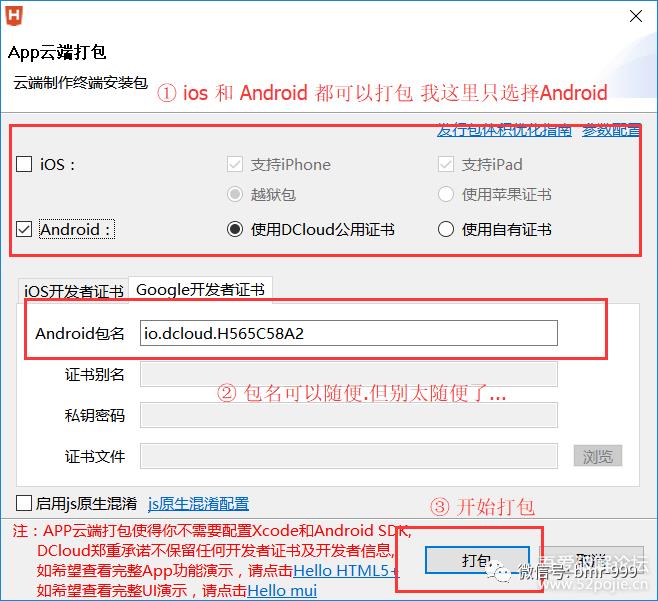
九、选择“Android” ..ios的也可以一起勾上 – “Android包名“可以自行更改 – 点击“打包”开始打包

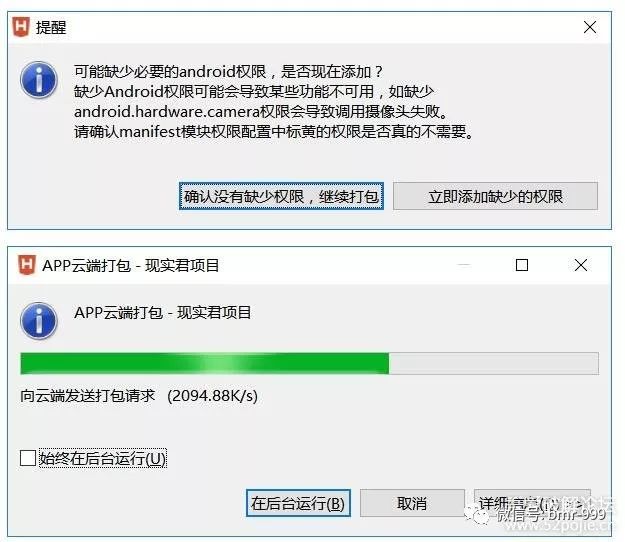
十、有些会提示如下错误..直接“继续打包”就行..也可以回去更改一下权限 – 自动提交云端打包

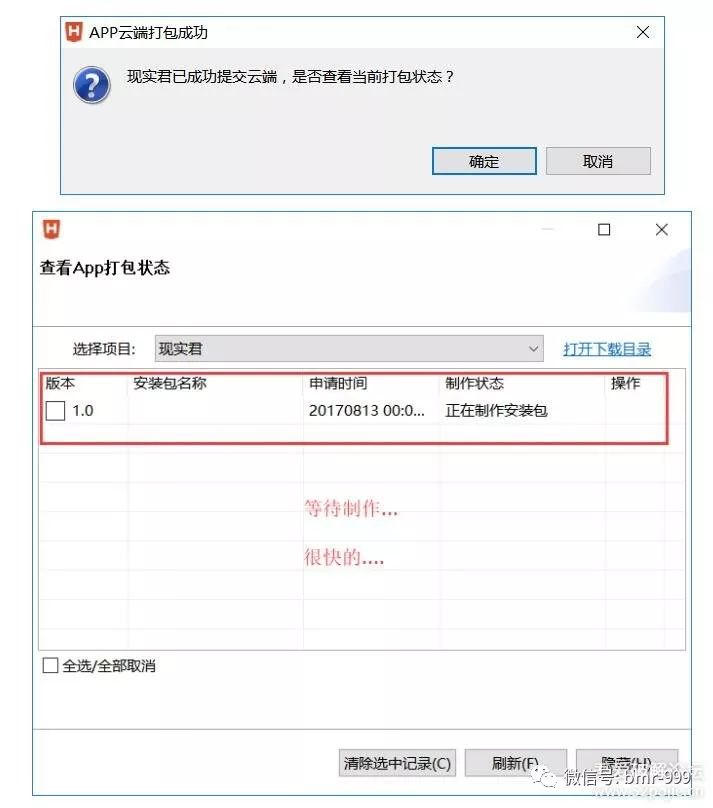
十一、然后会提示“云端打包成功” 点确定会出现“正在制作安装包”的提示…等待一会,打包过程有时候会很长,可以先不管,过会再查看是否完成。

十二、制作完成后点击“打开下载目录”查看打包好的安装包
十三、放在模拟器上或者安卓手机上测试
PS:HBuilder 有一个专门的模板..mui模板..有兴趣的可以去试试…在新建项目时可以看到
----------------------------------------------------------------------------------------------------------
HBuilder还有其它的许多功能..可以研究研究
相关HBuilder官网:http://dcloud.io/
官方HBuilder下载:http://download.dcloud.net.cn/HBuilder.8.8.0.windows.zip
以上是关于自己如何把网站打包成APP – 利用HBuilder的主要内容,如果未能解决你的问题,请参考以下文章