vue-cli脚手架安装及运行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli脚手架安装及运行相关的知识,希望对你有一定的参考价值。
参考技术A Vue是:构建用户界面的渐进式框架,可以自底向上逐层应用(大概是这个意思?由基层开始做起,把基础的东西写好,再逐层往上添加效果和功能。)(前期刚学时不建议直接安装vue-cli脚手架,可以直接通过<script></script>引入,如:<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 然后直接用就行了)
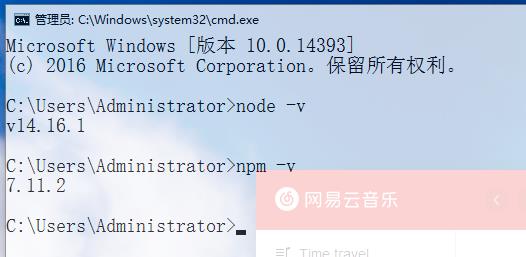
1.首先Windows+R 打开cmd;输入npm -v 和node -v 检测是否安装了npm和node.js,没安装先去安装node.js(npm是随node.js一起安装的包管理工具,就不用安装了)附上node.js安装地址:
2.然后还需要淘宝镜像安装cnpm和webpack支撑(有时候安装依赖特别慢 就会用到cnpm)
淘宝镜像安装cnpm命令:
安装之后 执行cnpm -v,如果出现相应的版本号就是安装成功
webpack安装命令:
安装之后 执行webpack -v,它会问你:
直接回车就可以,然后再执行webpack -v,如果出现相应的版本号就是安装成功
3.最后就是安装vue-cli脚手架了
vue-cli脚手架安装命令:
安装之后 执行 vue -V ,如果出现相应的版本号就是安装成功
4.用vue-cli创建一个基于webpack的新项目并运行
首先可以在桌面新建一个文件夹,如:Vue
然后执行cd Vue 进入文件夹,然后输入以下命令新建项目,回车
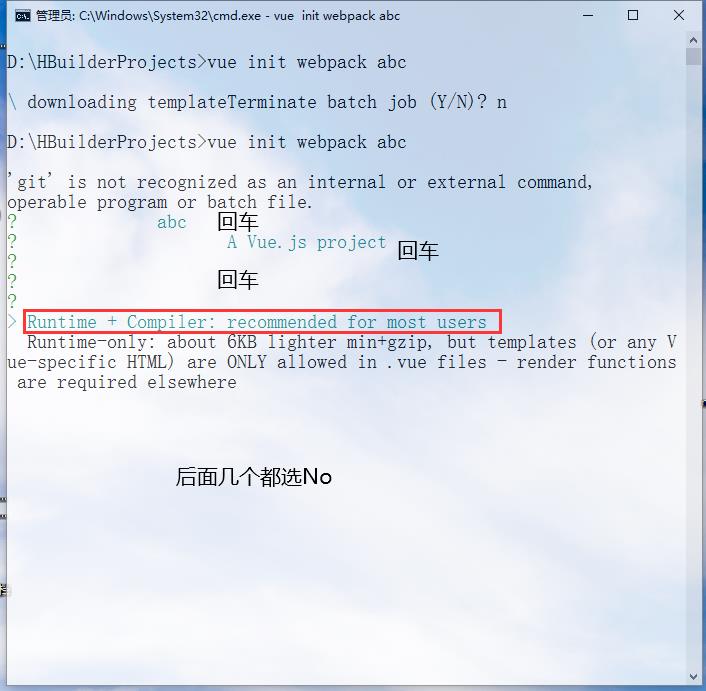
然后根据提示一路回车,这时文件夹下就会有很多相关文件了
最后用cnpm安装依赖:
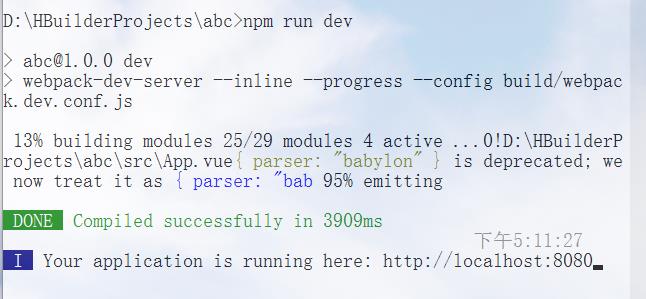
最后的最后 就是运行项目啦 输入以下命令:
或者以下命令也可以:
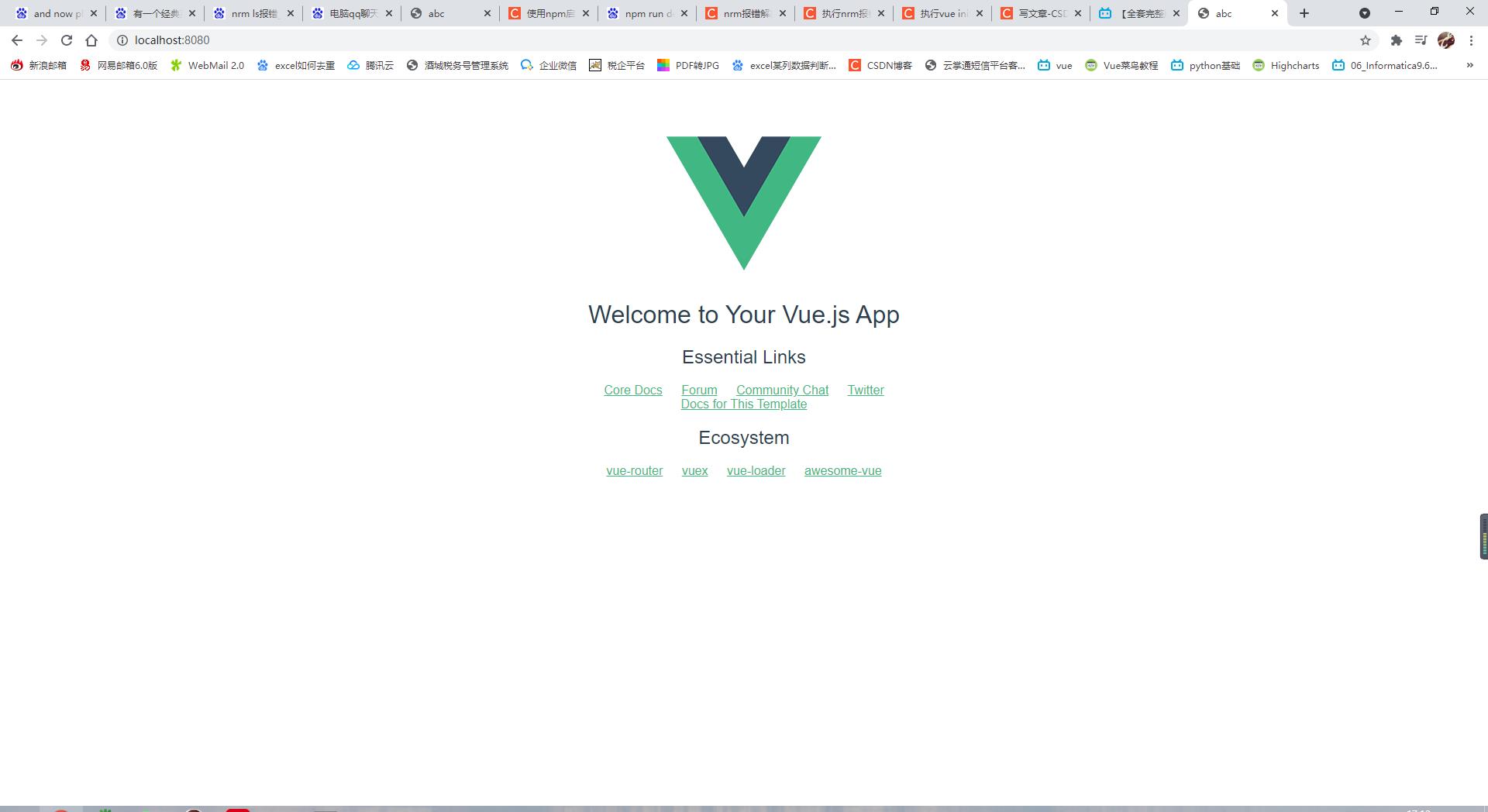
如果成功的话,一般就是提醒你可以在浏览器地址栏输入以下地址就能正常访问了
至此,应该就可以正常访问一个新建的项目了,接下来的就是在新项目中通过组件、事件、指令等等丰富项目。
本文根据vue.js官方文档学习总结。附上官方文档:
搭建vue-cli脚手架
vue-cli搭建项目
vue-cli是官方提供的一个脚手架(预先定义好的目录结构及基础代码,在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架),用于快速生成一个vue的项目模板。
运行环境
## 安装node.js node.js (>=6.x,首选8.x) node.js安装好后,cmd=>输入 node -v node.js安装成功会附带安装一个npm(相当于一个软件安装的管理工具)

安装node.js淘宝加速器
在cmd里输入
npm install --registry=https://registry.npm.taobao.org
安装vue-cli
在cmd里输入
npm install vue-cli -g
这时候可以在cmd里输入 vue list 看到有 webpack
创建vue-cli demo
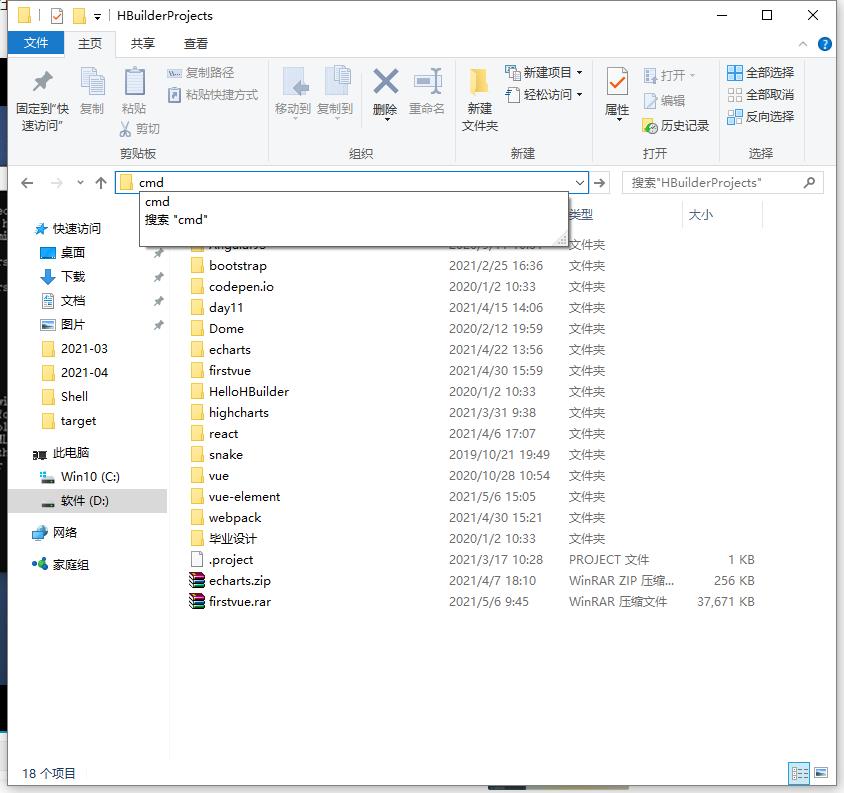
在一个目录下输入cmd

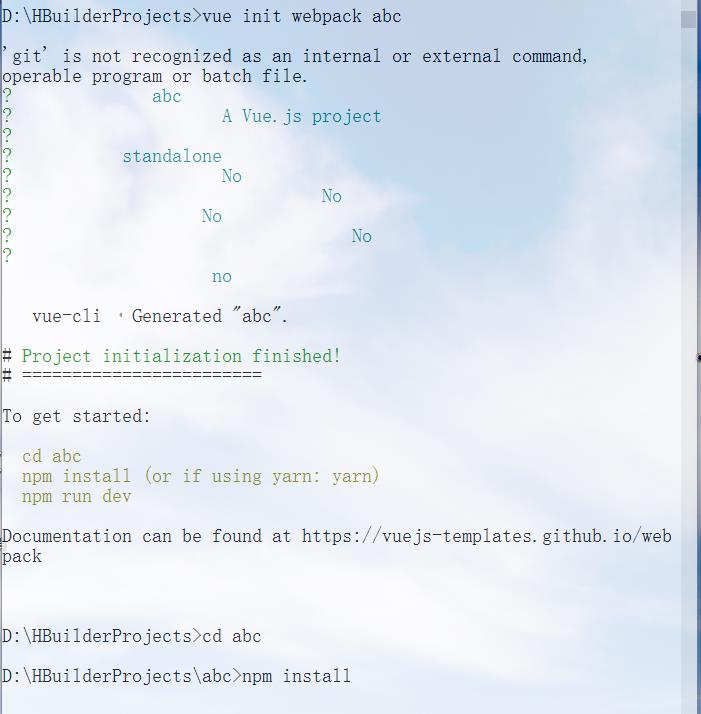
使用 vue init webpack 项目名搭建vue-cli

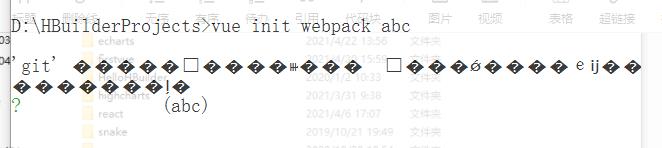
如果像这种乱码,直接ctrl + c退出,输入CHCP 65001再重来即可

创建好后,进入到项目目录,输入npm install来安装项目需要的依赖,最后输入npm run dev来运行项目


这样一个vue-cli项目就搭建好了

以上是关于vue-cli脚手架安装及运行的主要内容,如果未能解决你的问题,请参考以下文章
安装node.js,及vue-cli脚手架和webpack加载打包工具