vue-cli的安装及目录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli的安装及目录相关的知识,希望对你有一定的参考价值。
vue-cli是vue提供的脚手架工具。
vue-cli脚手架的作用:
可以帮我们生成目录结构。
提供本地开发调试。
代码部署。
热加载特性提高编程效率。
单元测试。
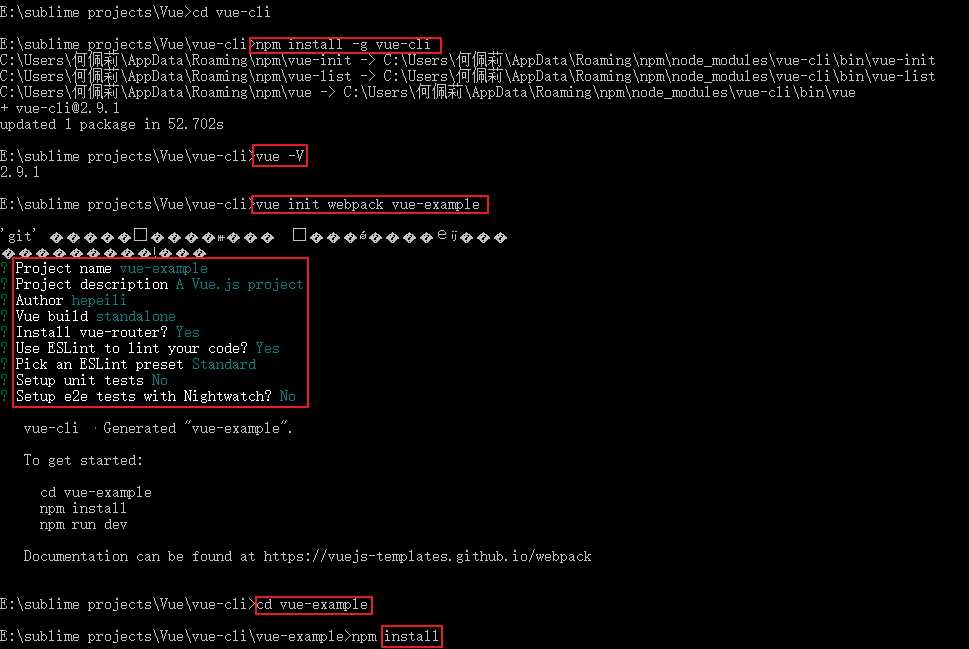
vue-cli安装:


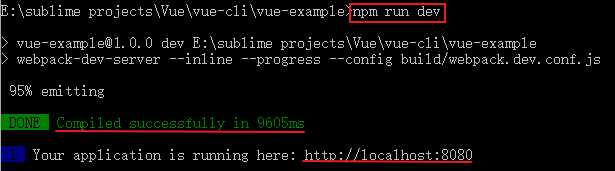
到此我们的安装就成功了,打开http://localhost:8080就可以看到welcome界面了。
快捷键:进入文件夹,按住shift再右键可进入命令行
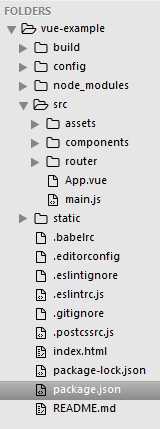
目录结构

build:webpack配置相关的文件
config:生产环境和开发环境的一些配置参数
node_modules:安装的第三方依赖
src:我们自己做项目的源码。.vue结尾的是单文件组件,这个文件会对webpack进行进一步处理
static:放置第三方资源。.gitcap:当我们创立了空白文件夹提交git项目是提交不上去的,会忽略空白文件夹,如果想把空的也上传,就写上.gitcap。
.babelrc:我们做项目用的是es6的语法,把es6语法转成es5。
.editorconfig:编辑器的一些配置
.eslintignore:代码检查时忽略的文件
.eslintrc:代码风格检查,在这里可以自行设置需要检查的和不想要检查的格式。在代码段前面加上这段注释,就会忽略检查这段代码:/* eslint-disable no-new */。
.giteginore: 使用git提交项目的时候忽略的吸血文件和文件夹,如node_modules太大了。
.postcssrc:预先设置的css规则。
index.html:项目的模板。
package.json:整个项目的描述和配置。scripts是一些指令(npm run+key)来执行。
以上是关于vue-cli的安装及目录的主要内容,如果未能解决你的问题,请参考以下文章