vue-cli 项目创建及项目结构说明
Posted buildnewhomeland
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 项目创建及项目结构说明相关的知识,希望对你有一定的参考价值。
一、vue-cli简要安装步骤
1. window下打开运行,输入cmd打开终端。

2. 检查node和npm的安装情况
在终端中分别输入:
node --version
npm --version
如果没有安装node和npm,需要安装一下。
3. 全局安装vue-cli
在终端中输入:
npm install --global vue-cli
二、项目创建及启动
1. 基于webpack模板创建新项目
(1)在终端中通过cd命令进入指定地址,例如进入D盘下的桌面(Desktop)目录:cd D://Desktop
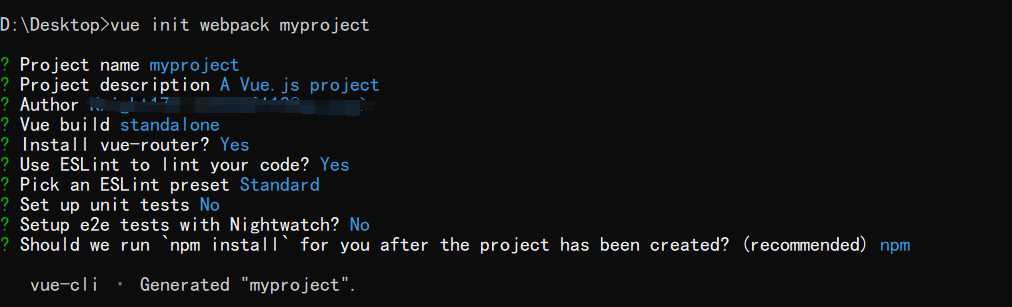
vue init webpack myproject (myproject是项目名称)
(2)因为这里是用的vue-cli 2.x的版本,所以需要桥接,按照提示require a addon...安装依赖即可:
npm install -g @vue/cli-init
(3)接着正常创建项目文件:
vue init webpack myproject (myproject是项目名称)

2. 启动项目
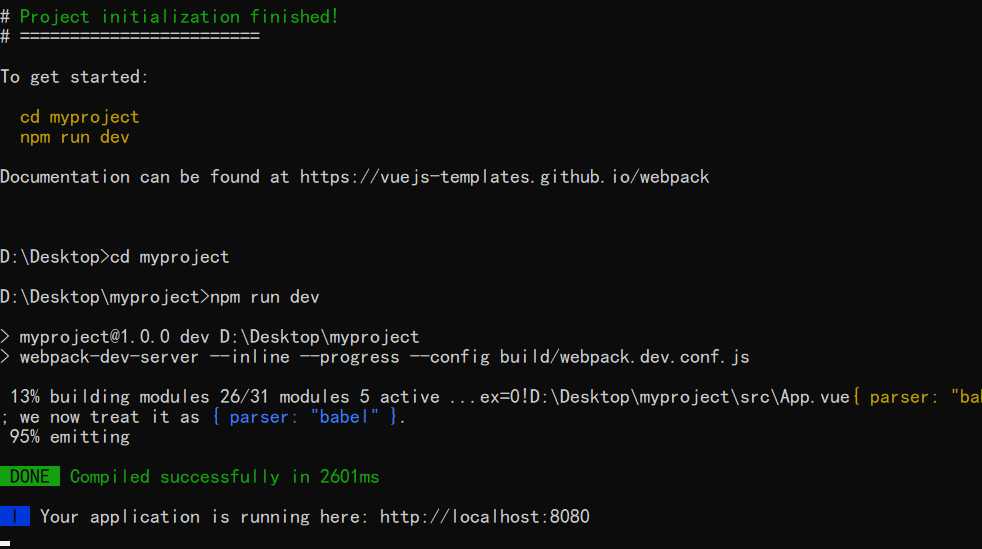
根据提示进入项目文件夹并启动项目:
cd myproject (进入项目文件夹)
npm run dev (启动项目)

- 在浏览器地址栏输入指定网址就可以看到页面了!
http://localhost:8080
三、项目文件结构说明
在编辑器中打开项目文件夹,如图所示:

1. 通用配置文件说明
| 配置文件 | 解释说明 | 备注 |
|---|---|---|
| .babelrc | Babel配置 | 将代码转换成es5、浏览器版本范围等。 |
| .editorconfig | 编辑器语法配置 | 空格缩进方式、tab缩进长度等。 |
| .eslintignore | 代码检测可忽略项 | 不必进行语法检测的文件 |
| .eslintrc.js | 代码检测配置文件 | 提供代码语法检查 |
| .gitignore | git提交可忽略项 | 不必提交到git仓库的文件 |
| .postcssrc.js | postcss配置文件 | postcss是一种css编译工具,postcss对css的编译就类似于babel对js的编译。 |
| package.json | 依赖包配置 | 第三方依赖包各项配置 |
| package.lock.json | 依赖包锁文件 | 具体版本号,保证团队编程的统一。 |
| index.html | 项目默认的首页模板文件 | built files will be auto injected |
2. 文件夹说明
| 文件夹名称 | 解释说明 | 备注 |
|---|---|---|
| build | 项目打包的webpack配置内容 | webpack.base.config.js:基础配置;webpack.dev.config.js:开发环境配置;webpack.prod.config.js:线上环境配置 |
| config | 项目的配置文件 | index.js:基础配置;dev.env.js:开发环境中的配置;prod.env.js:线上环境中的配置 |
| node_modules | 各种依赖包 | npm下载的依赖将会被保存在这个文件夹中 |
| src | 项目源代码 | main.js是整个项目的入口文件,App.vue是根组件。router文件夹下的index.js:项目的路由,components文件夹:各种小组件,assets文件夹:图片类资源和字体文件等 |
| static | 静态资源 | 各种图片、模拟的数据等 |
四、小结
- 安装vuecli前要检查node和npm是否已经安装。
- 加上--global指令确保在全局下安装脚手架。
- cd到指定位置再创建新项目。(vuecli3和2.x版本需要桥接)
- cd到指定位置再启动项目。
- src文件夹是整个项目的源文件,main.js是项目的入口文件,全局都要用样式、库等等都可以引入进去。
以上是关于vue-cli 项目创建及项目结构说明的主要内容,如果未能解决你的问题,请参考以下文章