使用vue-cli创建vue项目及项目结构说明
Posted liyunfei0103
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-cli创建vue项目及项目结构说明相关的知识,希望对你有一定的参考价值。
node及vue的安装就不讲了,网上一大堆,自行查阅
1 创建项目目录
mkdir vueDemo
2 切换到该目录
cd vueDemo
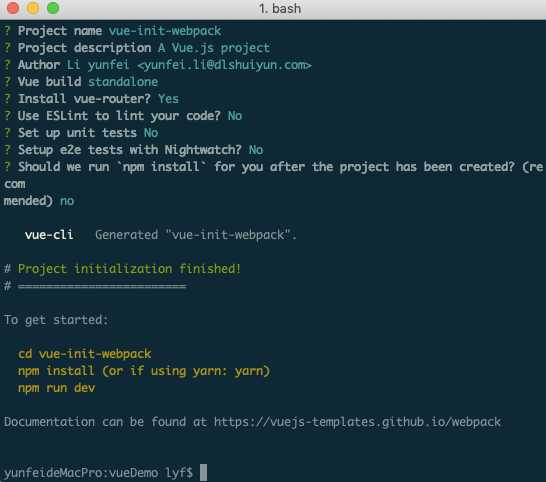
3 执行命令创建项目(项目名称:vue-init-webpack)
vue init webpack vue-init-webpack

Project name:——项目名称,直接回车即可
Project description:——项目描述,直接回车即可
Author:——作者,直接回车即可
Vue build:——构建模式,直接回车即可
Install vue-router?:——是否安装引入vue-router,选Y,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests 是测试,可以不用安装,选n
Setup e2e tests with Nightwatch 是测试,可以不用安装,选n
最后一项是选择用什么install依赖组件,因为npm比较慢,我一般选第三项,创建完项目后,使用cnpm安装(cnpm自行在网上查阅安装)
创建项目完成后,会有后继命令的提示,接下来继续操作
4 切换到已创建的项目目录中
cd vue-init-webpack
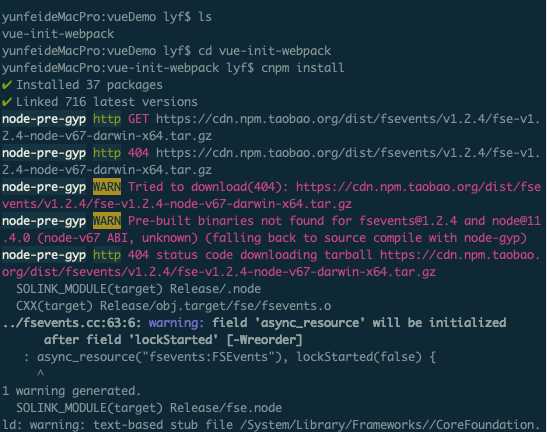
5 执行安装依赖组件命令(我这里用的是cnpm)
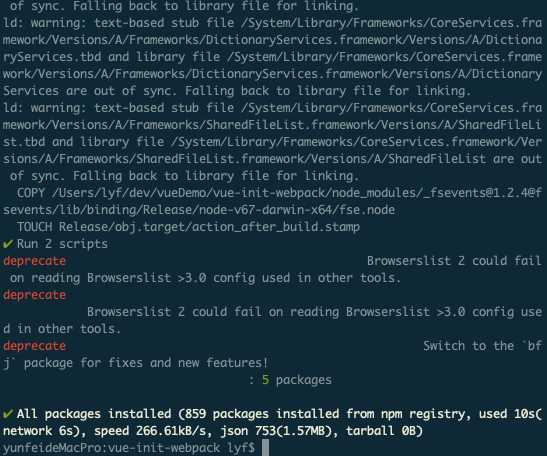
cnpm install


安装完成
6 启动服务(开发环境)
cnpm rum dev

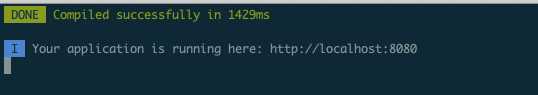
服务启动成功
7 在浏览器查看:http://localhost:8080

至此,创建基本vue项目成功,接下来说明该项目各目录及文件的用途
以上是关于使用vue-cli创建vue项目及项目结构说明的主要内容,如果未能解决你的问题,请参考以下文章