canvas用这个属性来画组合图形
Posted 小郑搞码事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas用这个属性来画组合图形相关的知识,希望对你有一定的参考价值。
globalCompositeOperation:这个属性设置或者返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像就是您打算放置到画布上的绘图。
目标图像就是您已经放置在画布上的绘图。
可以这么用:
context.globalCompositeOperation="source-in"
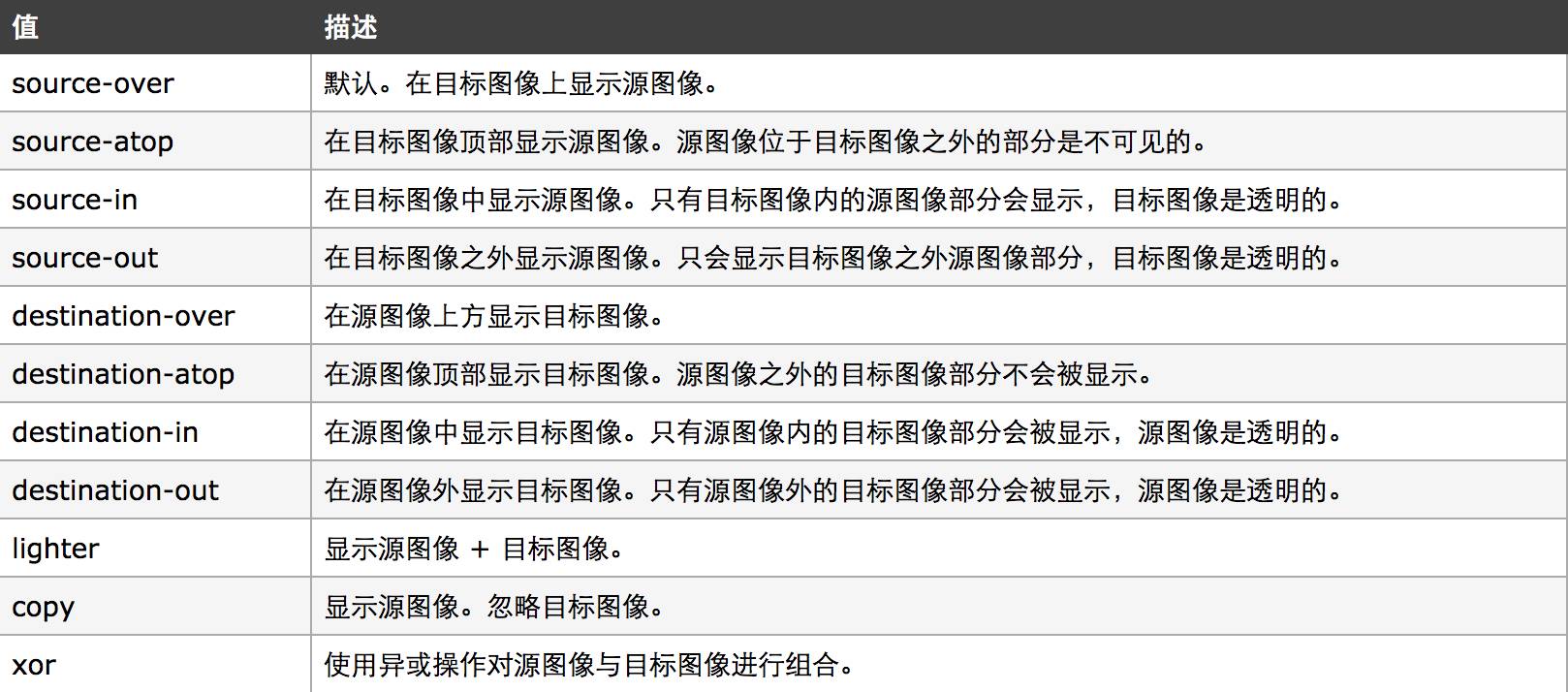
一、这个属性可以取的值

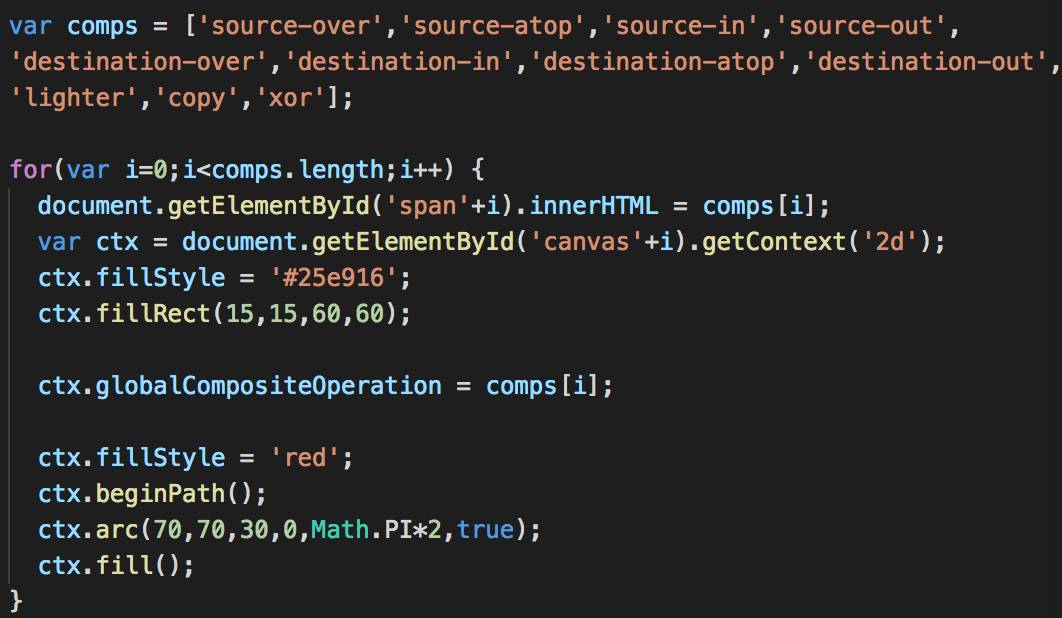
二、来看一下代码
这里,目标图像用一个矩形,源图像用一个圆形。具体代码是这样的:

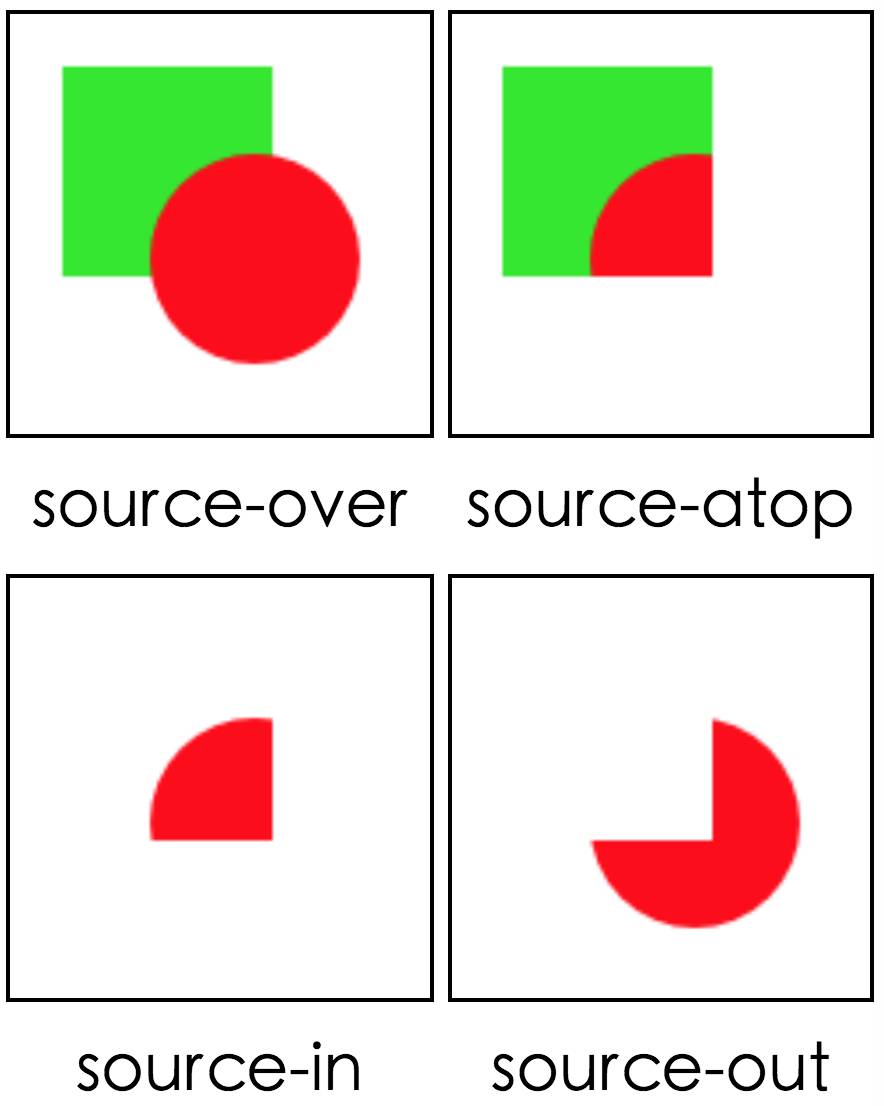
三、在浏览器中的效果(支持canvas)

以上是关于canvas用这个属性来画组合图形的主要内容,如果未能解决你的问题,请参考以下文章