canvas图形组合
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas图形组合相关的知识,希望对你有一定的参考价值。
代码:

1 /** 2 * Created by Administrator on 2016/1/27. 3 */ 4 function draw (id){ 5 var canvas = document.getElementById(id); 6 var context = canvas.getContext(‘2d‘); 7 context.globalCompositeOperation = "lighter"; 8 RectArc(context); 9 } 10 function RectArc(context){ 11 // context.fillStyle = "#DA70D6" 12 // context.fillRect(0,0,400,400); 13 context.beginPath(); 14 context.rect(10,10,50,50); 15 context.fillStyle = "#FF6347"; 16 context.fill(); 17 context.beginPath(); 18 context.arc(60,60,30,0,Math.PI*2,true); 19 context.fillStyle = "#00FF7F"; 20 context.fill(); 21 }
图形组合主要用到 globalCompositeOperation方法。
其格式:
context.globalCompositeOperation = "值";
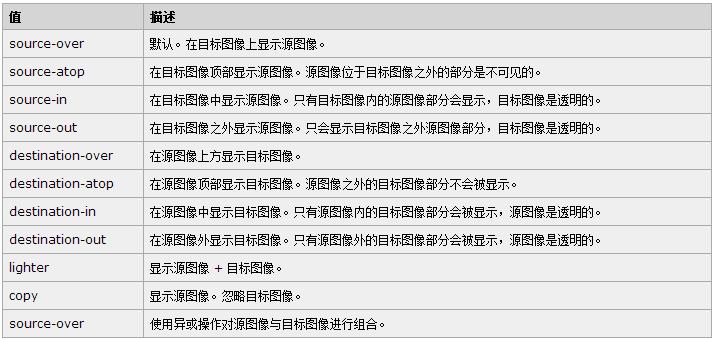
值表:

为方便记忆自己总结如下(以下的图片演示解释,方块为源图像,圆形为目标图像):
分组记忆:
1)copy:只保留新图形。
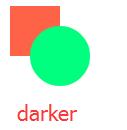
2)darker和lighter:
darker:重叠部分颜色由两个颜色值相减决定;
lighter:重叠部分颜色由两个颜色值相加决定;


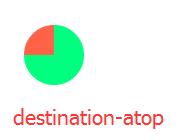
3)destination和source:
destination决定源图像在目标图像的哪;
source决定目标图像在源图像的哪。
另有-in -out -atop -over等后缀。
in:目标(源)图像在源(目标)图像的里面会显示,其他透明。
out:目标(源)图像在源(目标)图像的外面会显示,其他透明。
atop:在顶部显示。只是简单的覆盖。
over:在上方显示。显示覆盖的,其他的透明。



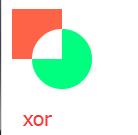
4)xor:重叠部分透明。

以上是关于canvas图形组合的主要内容,如果未能解决你的问题,请参考以下文章
