HTML5 Canvas 学习笔记(canvas绘制线条矩形多边形圆形圆环组合图形文字自定义图像)
Posted charmingyj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 Canvas 学习笔记(canvas绘制线条矩形多边形圆形圆环组合图形文字自定义图像)相关的知识,希望对你有一定的参考价值。
一、对 canvas 的理解
<canvas>标签是 html5 中的新标签,像所有的 dom 对象一样它有自己本身的属性、方法和事件。
canvas 是用来在网页上绘制图形的(我们通常称之为画布),canvas 只是图形容器,需要使用 js 脚本来绘制图形,可以绘制线条、矩形、多边形、圆形、圆环、组合图形、文字、自定义图像等。
浏览器支持

注释:Internet Explorer 8 以及更早的版本不支持 <canvas> 标签。Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <canvas> 标签。
二、基本方法
绘图环境:
语法 Canvas.getContext(contextID)
参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API。
【注】:getContext() 方法返回一个用于在画布上绘图的环境。
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
绘制图形样式style(一般在绘制图形前先进行样式设定):
- context.fillStyle //填充样式
- context.strokeStyle //笔触颜色
- context.lineWidth //边框宽度
绘制图像有两种方法:
- context.fill() //填充
- context.stroke() //绘制边框
颜色的表示方式:
颜色名称:"red" "green" "blue"
十六进制颜色值: "#FFFFFF"
三色值:rgb(1-255,1-255,1-255)
四色值:rgba(1-255,1-255,1-255,透明度)
三、使用 <canvas>
Step1: 首先在html页面中添加<canvas>标签,规定好画布的id和尺寸,代码如下:
<!--规定了canvas元素的id名称为canvas、宽度为400px、高度为300px-->
<canvas id="myCanvas" width="400" height="300"/>
Step2: 通过javascript来进行绘制:
方法一:
<!--用谷歌浏览器,获取canvas对象时需要先加载对象,所以要把该段代码放到body中,在js文件里进行绘制图像--> <script src="canvas.js"></script>
方法二:
<!--或者直接在body里编写代码--> <script type="text/javascript"> var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.fillStyle = "#FF0000"; context.fillRect(50,50,150,100); </script>
图解:

Step3: Step2 分步骤:
-
- 通过id来捕获canvas元素
- 创建 context 对象
- 指定 fillStyle 填充颜色为红色指定 fillRect :fillRect(起始点x轴坐标, 始点y轴坐标, 宽度, 高度);
四、实例
1--绘制 线条:
context.moveTo(x,y)
context.lineTo(x,y)
-
x:x坐标
-
y:y坐标
-
起点 moveTo 的点 到 终点 lineTo 的点之间画一条直线
-
如果没有moveTo那么第一次lineTo的效果和moveTo一样
-
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点

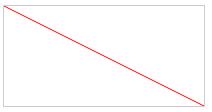
1 1 // 绘制对角线 2 2 function demo1(id){ 3 3 var canvas = document.getElementById(id); 4 4 var context = canvas.getContext("2d"); 5 5 6 6 context.strokeStyle = "#ff0000"; 7 7 8 8 context.moveTo(0,0); 9 9 context.lineTo(200,100); 10 10 context.stroke(); 11 11 }
实例结果:


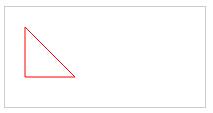
1 // 绘制直角三角形 2 function demo1(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.strokeStyle = "#ff0000"; 7 8 context.lineTo(20, 20); 9 context.lineTo(20, 70); 10 context.lineTo(70, 70); 11 context.lineTo(20, 20); 12 context.stroke(); 13 }
【注】:
- 三角形有三个点,但在连线的时候还需要连回顶点;
- 最后一定记得加上 stroke(); 初学时容易犯这个毛病,这相当于你把点定好了,却没用线连起来,岂不......
实例结果:


CSS属性中有一圆角设置 radius,canvas画线段也要达到这种圆角匾额效果,我么也有相应的办法:
lineJoin 属性,可以设置线的交汇处的样式,lineJoin有3个属性值:miter(尖角,默认),bevel(斜角),round(圆角)
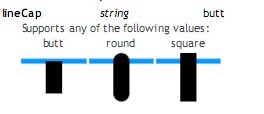
lineCap 属性,定义线条的端点。lineCap有3个属性值:butt(平,默认),round(圆),square(方)
区别只是平头没有伸出去那么一截。圆头和方头都会伸出去一截,这一节是多长呢?就是线条宽度的一半。借用一张图说明:


1 // 圆角 连线 2 function demo1(id){ 3 4 var canvas = document.getElementById(id); 5 var context = canvas.getContext("2d"); 6 7 context.beginPath(); 8 context.moveTo(100,8); 9 context.lineTo(180,8); 10 context.closePath(); 11 context.lineWidth = 8; 12 context.strokeStyle = "#00ff00"; 13 context.lineJoin = "round"; 14 context.stroke(); 15 16 context.beginPath(); 17 context.moveTo(100,20); 18 context.lineTo(100,80); 19 context.lineTo(180,80); 20 context.lineTo(180,20); 21 context.lineTo(100,20); 22 context.closePath();//闭合路径 23 context.lineWidth = 10; 24 context.strokeStyle = \'rgba(0,255,0,0.5)\'; 25 context.lineJoin = "round"; 26 context.stroke(); 27 }
实例结果:

2--绘制 矩形:
context.fillRect(x,y,width,height)
strokeRect(x,y,width,height)
-
x:矩形起点横坐标
-
y:矩形起点纵坐标
-
width:矩形的宽度
-
height:矩形的高度
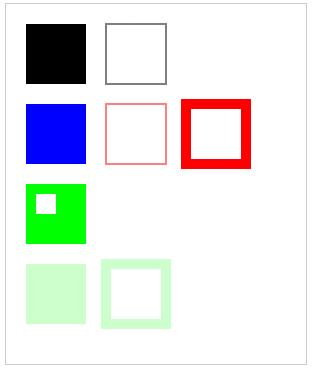
1 // 矩形 2 function demo2(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 // 1排1----默认填充为黑色 fillStyle = "#000" 7 context.fillRect(20, 20, 60, 60); 8 // 1排2----默认边框为黑色 strokeStyle = "#000" 9 context.strokeRect(100, 20, 60, 60); 10 11 // 2排----自定义填充色和边框颜色 12 context.fillStyle = "#0000ff"; 13 context.strokeStyle = "#ff0000"; 14 15 context.fillRect(20, 100, 60, 60); //蓝色填充矩形 16 17 context.strokeRect(100, 100, 60, 60); //红色边框矩形 18 19 context.lineWidth = 10; //设置边框线框 20 context.strokeRect(180, 100, 60, 60); //加粗边框矩形 21 22 // 3排----清除20*20的矩形区域 23 context.fillStyle = "#00ff00"; 24 25 context.fillRect(20, 180, 60, 60); 26 context.clearRect(30, 190, 20, 20); 27 28 // 4排----给矩形添加透明度 29 context.fillStyle = "rgba(0,255,0,0.2)"; 30 context.strokeStyle = "rgba(0,255,0,0.2)"; 31 32 context.fillRect(20, 260, 60, 60); //变浅的红色填充矩形 33 34 context.lineWidth = 10; //设置边框线框,0.2的透明度不易观察 35 context.strokeRect(100, 260, 60, 60); //变浅的红色边框矩形 36 }
【注】:
- 起点☞指的是矩形左上角的顶点
- rgba(0, 255, 0, 0.2) 前三个参数为红绿蓝三色,最后一个参数是透明度参数,参数值范围0~1,接近于0越透明
实例结果:

3--绘制 圆:
创建圆形方法定义:xxx.arc(x,y,radius,startAngle,endAngle,anticlockwise)
- x :圆的中心的 x 坐标
- y :圆的中心的 y 坐标
- r :圆的半径
- sAngle :起始角,以弧度计(弧的圆形的三点钟位置是 0 度)
- eAngle :结束角,以弧度计
- counterclockwise :可选。规定应该逆时针还是顺时针绘图。False 为 顺时针,true 为 逆时针

1 // 圆形 2 function demo3(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.strokeStyle = "00FF00"; 7 8 context.beginPath(); 9 context.arc(50, 50, 30, 0, 2*Math.PI, true); 10 context.stroke(); 11 }
【注】:2*Math.PI 就是2∏

实例结果:


1 // 填充圆形 2 function demo3(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.fillStyle = "#0000ff"; 7 context.strokeStyle = "#ff0000"; 8 9 context.beginPath(); 10 context.arc(50, 50, 30, 0, 2*Math.PI, true); 11 context.closePath(); 12 context.stroke(); 13 context.fill(); 14 }
实例结果:


1 // 同心圆 2 function demo3(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 //外圆 6 context.fillStyle = "#0000ff"; 7 context.strokeStyle = "#ff0000"; 8 context.beginPath(); 9 context.arc(50, 50, 40, 0, 2*Math.PI, true); 10 context.closePath(); 11 context.stroke(); 12 context.fill(); 13 //内圆 14 context.fillStyle = "pink"; 15 context.beginPath(); 16 context.arc(50, 50, 20, 0, 2*Math.PI, true); 17 context.closePath(); 18 context.fill(); 19 }
实例结果:

4--绘制 路径:
context.beginPath()
context.closePath()
context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
- 圆的角度 2*Math.PI,1/4角度就是Math.PI/4

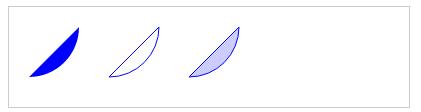
1 // 路径 2 function demo4(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 // 填充 6 context.beginPath(); 7 context.arc(20, 20, 50, 0, Math.PI/2 , false); 8 context.closePath(); 9 context.fillStyle = \'#0000ff\'; 10 context.fill(); 11 // 边框 12 context.beginPath(); 13 context.arc(100, 20, 50, 0, Math.PI/2 , false); 14 context.strokeStyle = \'#0000ff\' 15 context.closePath(); 16 context.stroke(); 17 // 填充+边框 18 context.beginPath(); 19 context.arc(180, 20, 50, 0, Math.PI/2 , false); 20 context.strokeStyle = \'#0000ff\'; 21 context.closePath(); 22 context.stroke(); 23 context.fillStyle = \'rgba(0,0,255,0.2)\'; 24 context.fill(); 25 }
有边框线实例结果:

// 没有 beginPath(); closePath(); context.arc(100, 100, 50, 0, Math.PI/2 , false); context.arc(200, 200, 50, 0, Math.PI/2 , false); context.fillStyle = \'rgba(0,0,255,0.2)\'; context.fill();
无边框线实例结果:

【注】:
1、系统默认在绘制第一个路径的开始点为beginPath
2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制
3、每次调用context.fill()的时候会自动把当次绘制的路径的开始点和结束点相连,接着填充封闭的部分
ps:书本的结论是 如果没有closePath那么前面的路劲会保留,实验证明正确的结论是 如果没有重新beginPath那么前面的路劲会保留
ps1:如果你真心凌乱了,那么记住每次画路径都在前后加context.beginPath() 和context.closePath()就行
5--绘制 曲线:
绘制贝塞尔曲线 context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
- cp1x:第一个控制点x坐标
- cp1y:第一个控制点y坐标
- cp2x:第二个控制点x坐标
- cp2y:第二个控制点y坐标
- x:终点x坐标
- y:终点y坐标
绘制二次样条曲线 context.quadraticCurveTo(qcpx,qcpy,qx,qy)
- qcpx:二次样条曲线控制点x坐标
- qcpy:二次样条曲线控制点y坐标
- qx:二次样条曲线终点x坐标
- qy:二次样条曲线终点y坐标

1 var canvas = document.getElementById(id); 2 var context = canvas.getContext("2d"); 3 // 贝塞尔曲线 4 context.moveTo(50, 50); 5 context.lineWidth = 10; 6 context.strokeStyle = "aquamarine"; 7 context.bezierCurveTo(50, 50, 500 , 50, 150, 150); 8 context.stroke();
实例结果:


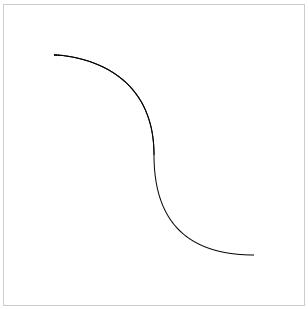
1 function demo5(id){ 2 var canvas = document.getElementById(id); 3 var context = canvas.getContext("2d"); 4 // 曲线组合 5 context.moveTo(50, 50); 6 context.bezierCurveTo(50, 50,150, 50, 150, 150); 7 context.stroke(); 8 context.quadraticCurveTo(150, 250, 250, 250); 9 context.stroke(); 10 11 }
实例结果:

6--绘制 渐变 效果:
1. 线性渐变 var grd = context.createLinearGradient(xStart,yStart,xEnd,yEnd)
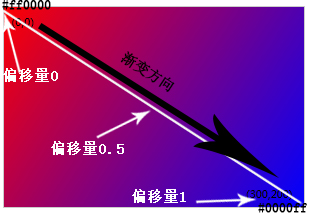
线性渐变颜色 context.addColorStop(offset,color)
- xstart: 渐变开始点x坐标
- ystart: 渐变开始点y坐标
- xEnd: 渐变结束点x坐标
- yEnd: 渐变结束点y坐标
- offset: 设定的颜色离渐变结束点的偏移量(0~1)
- color: 渐变颜色
// 对角线性渐变

1 // 对角线性渐变 2 function demo6(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 var grd = context.createLinearGradient(0,0,300,200); 7 grd.addColorStop(0,"#ff0000"); 8 grd.addColorStop(1,"#0000ff"); 9 context.fillStyle = grd; 10 context.fillRect(0,0,300,200); 11 }
// 横向线型多色渐变

1 //横向线型多色渐变 2 var grd = context.createLinearGradient(0,0,300,0); 3 grd.addColorStop(0,"#ff0000"); 4 grd.addColorStop(0.2,"#ff00ff"); 5 grd.addColorStop(0.4,"#ffff00"); 6 grd.addColorStop(0.6,"#00ffff"); 7 grd.addColorStop(0.8,\'pink\'); 8 grd.addColorStop(1,"#0000ff"); 9 context.fillStyle = grd; 10 context.fillRect(0,0,300,200);
结果显示:



2. 径向(发散)渐变 var grd = context.createLinearGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
- xStart: 发散开始圆心x坐标
- yStart: 发散开始圆心y坐标
- radiusStart: 发散开始圆的半径
- xEnd: 发散结束圆心的x坐标
- yEnd: 发散结束圆心的y坐标
- radiusEnd: 发散结束圆的半径
// 径向渐变

1 //径向渐变 2 var grd = context.createRadialGradient(150, 100, 0, 150, 100, 100); 3 grd.addColorStop(0, \'rgb(100,200,100)\'); 4 grd.addColorStop(1, \'rgb(50,100,10)\'); 5 context.fillStyle = grd; 6 context.beginPath(); 7 context.arc(150, 100, 100, 0, Math.PI * 2, true); 8 context.closePath(); 9 context.fill();
// 红太阳

1 //径向渐变 不同圆心 2 var grd = context.createRadialGradient(180, 70, 00, 180, 70, 150); 3 grd.addColorStop(0, \'rgb(255,80,0)\'); 4 grd.addColorStop(1, \'rgb(255,200,10)\'); 5 context.fillStyle = grd; 6 context.beginPath(); 7 context.arc(150, 100, 100, 0, Math.PI * 2, true); 8 context.closePath(); 9 context.fill();
// 矩形渐变

1 var grd = context.createRadialGradient(150, 150, 0, 300, 300, 150); 2 grd.addColorStop(0.1, \'rgb(255,80,0)\'); 3 grd.addColorStop(0.8, \'rgb(255,200,10)\'); 4 grd.addColorStop(1, \'rgb(255,255,0)\'); 5 context.fillStyle = grd; 6 context.fillRect(150, 150, 300, 300);
// 三角形渐变

1 var grd = context.createRadialGradient(0, 150, 100, 300, 150, 50); 2 grd.addColorStop(0,"#ff0000"); 3 grd.addColorStop(0.2,"#ff00ff"); 4 grd.addColorStop(0.4,"#ffff00"); 5 grd.addColorStop(0.6,"#00ffff"); 6 grd.addColorStop(0.8,\'pink\'); 7 grd.addColorStop(1,"#0000ff"); 8 context.fillStyle = grd; 9 context.fillRect(0,0, 300, 300);
结果显示:




7--绘制阴影:
- context.shadowOffsetX : 阴影的横向位移量(默认值为0)
- context.shadowOffsetY : 阴影的纵向位移量(默认值为0)
- context.shadowColor : 阴影的颜色
- context.shadowBlur : 阴影的模糊范围(值越大越模糊)

1 // 阴影 2 function demo10(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 //阴影
