Vue2.0 + ElementUI + Multipages + Webpack2多页面应用
Posted we一直都在
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0 + ElementUI + Multipages + Webpack2多页面应用相关的知识,希望对你有一定的参考价值。
当你听到vue2.0多页面,你的第一反应肯定跟我一样的,为什么vue要用多页面?vue最大的优势之一不就是单页面吗?比如:
1、分离前后端关注点,前端负责界面显示,后端负责数据存储和计算,各司其职,不会把前后端的逻辑混杂在一起;
2、减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
3、同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端等等.
但是如果你的技术总监跟你说,你们前端必须给后端多页面,就是打包后有多个.html文件,你会怎么回答?要后端改框架?弃用vue(angular、react)?显然不现实。
我就碰到这样的情况,上一家家公司,前端用的是vue,第三方库,pc端用的是element,移动端用的是vux;后端是java,但是用了nginx反向代理,需要多页面,抗拒不了,只能面对现实;先来说一下这个多页面框架吧。
用的是Vue2.0 + ElementUI +Webpack2

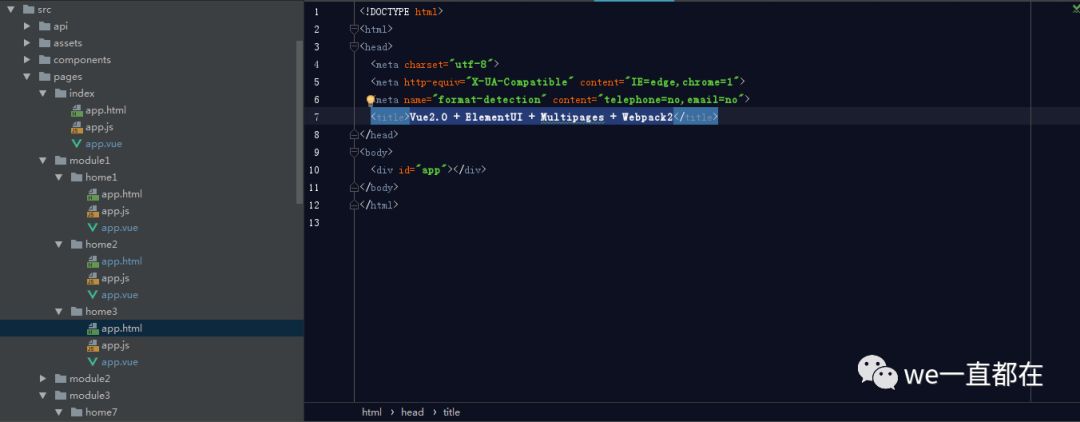
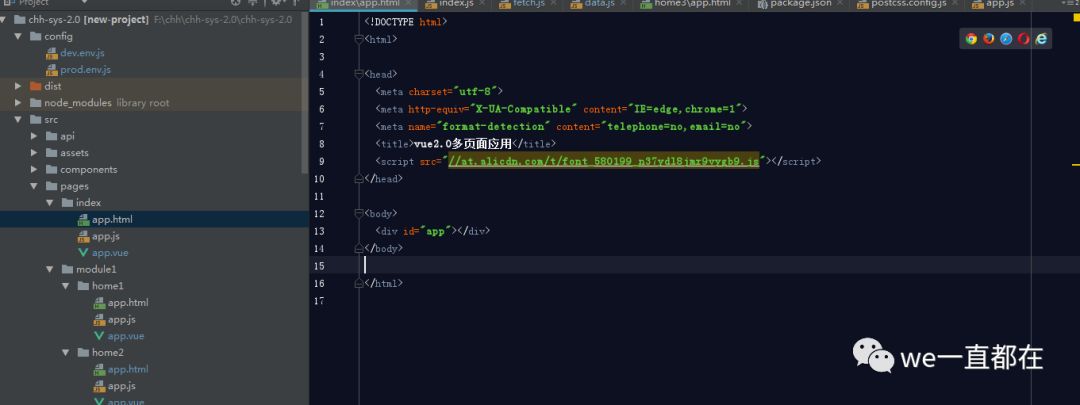
框架的大致结构是这样的,改原来的.vue后缀文件为.html、.js、.vue文件

最终.js和.vue都要映射到这上面来,所以这上面主要是用来引入一些像阿里里图标和百度地图这样的文件

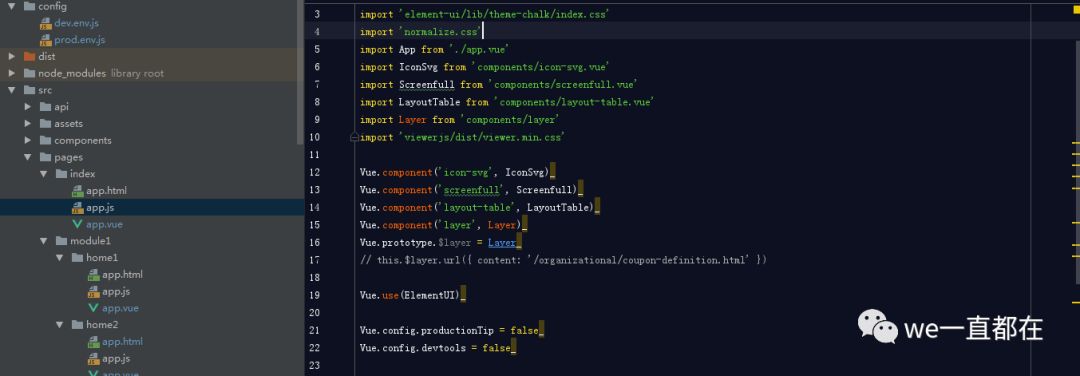
.js用来引入组件等
.vue基本上和原来的页面一样
因为要考虑局部刷新,所以用到了iframe,这里要特别注意的就是window和iframe传参....
下次跟大家分享一下webshock...
以上是关于Vue2.0 + ElementUI + Multipages + Webpack2多页面应用的主要内容,如果未能解决你的问题,请参考以下文章
Vue2.0+ElementUI+PageHelper实现的表格分页
Vue2.0 + ElementUI + Multipages + Webpack2多页面应用