vue2.0-基于elementui换肤[自定义主题]
Posted 太年轻,太简单
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0-基于elementui换肤[自定义主题]相关的知识,希望对你有一定的参考价值。
0. 直接上 预览链接
1. 项目增加主题组件
在项目的src/components下添加skin文件夹
skin文件获取地址
2. 项目增加自定义主题
自定义添加主题下载地址 https://elementui.github.io/theme-chalk-preview/#/zh-CN
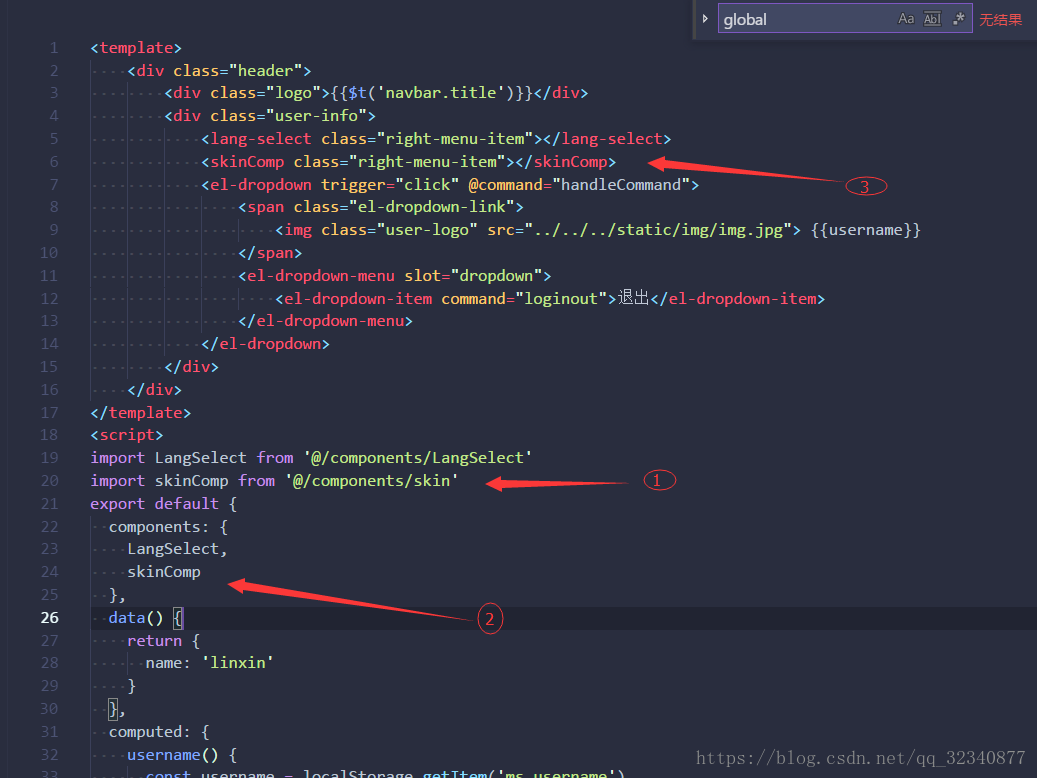
3. 项目引入和使用
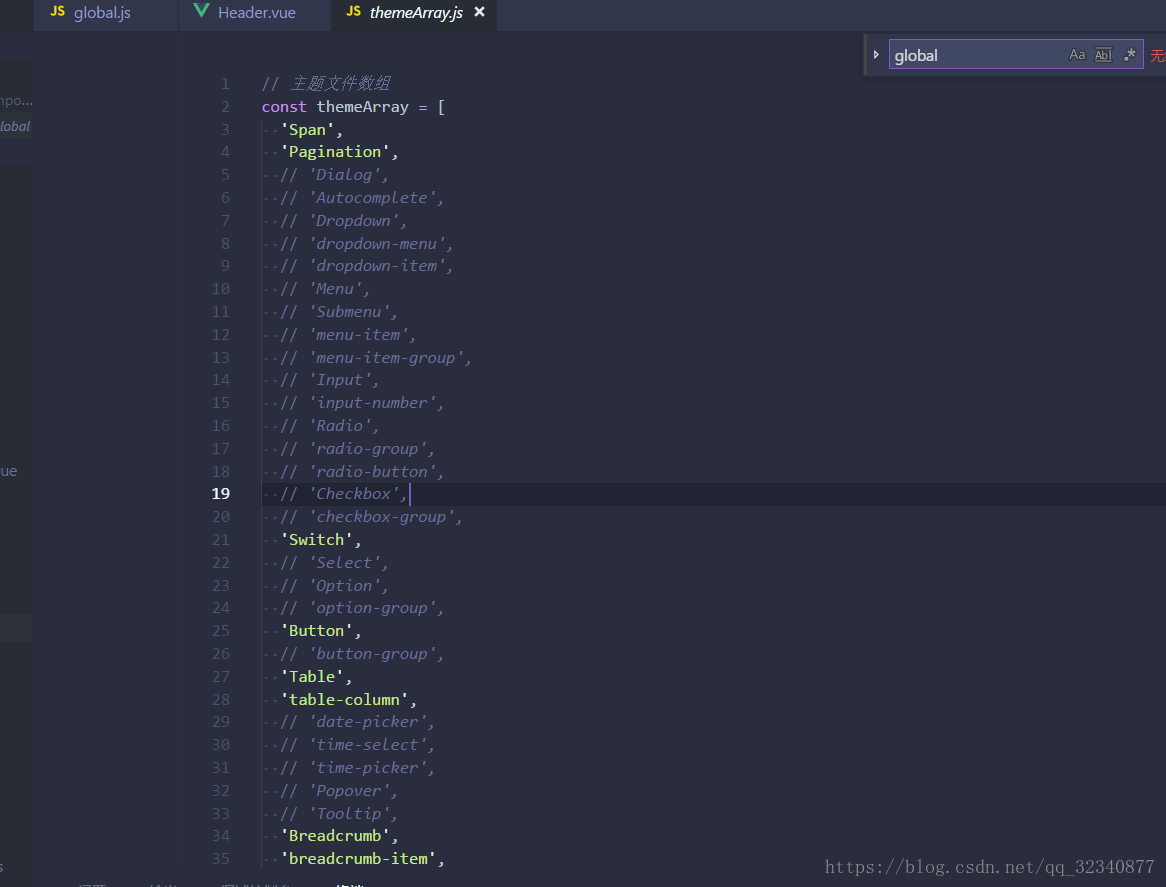
选择你想要随主题改变的element元素在src/global/themeArray里面,不希望随主题改变的可以注释掉
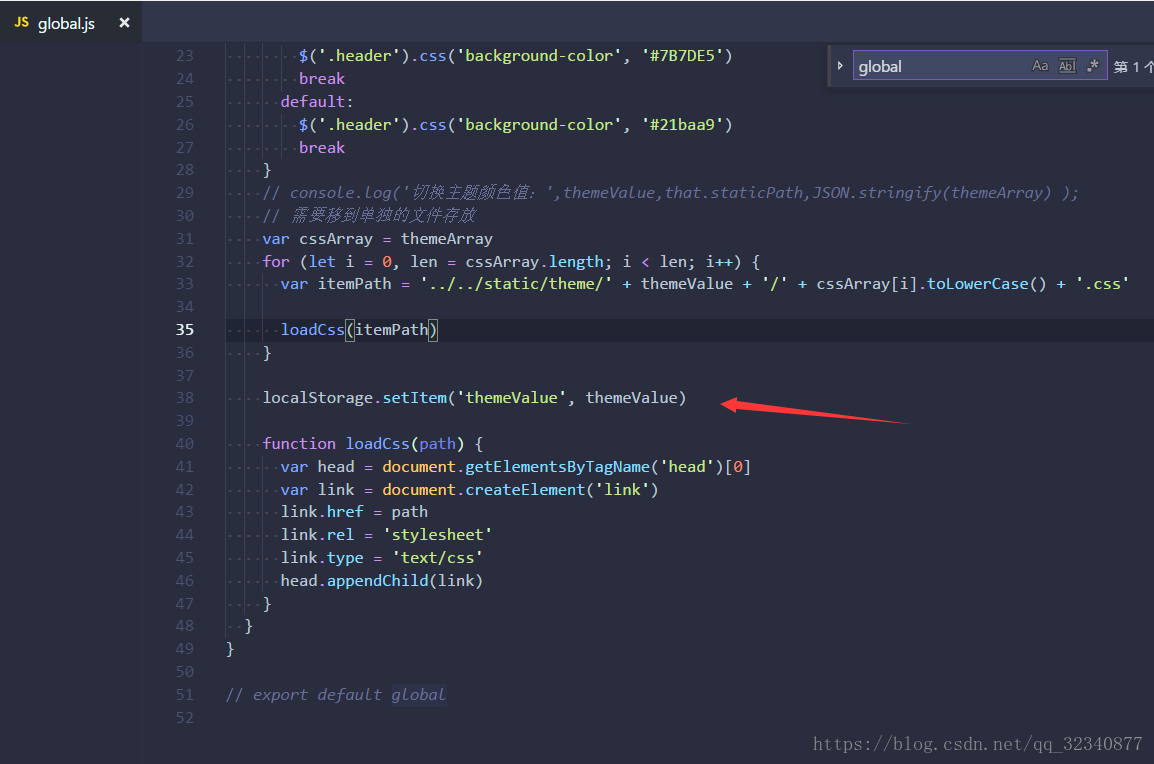
选择皮肤之后把记录存在cookie里面。
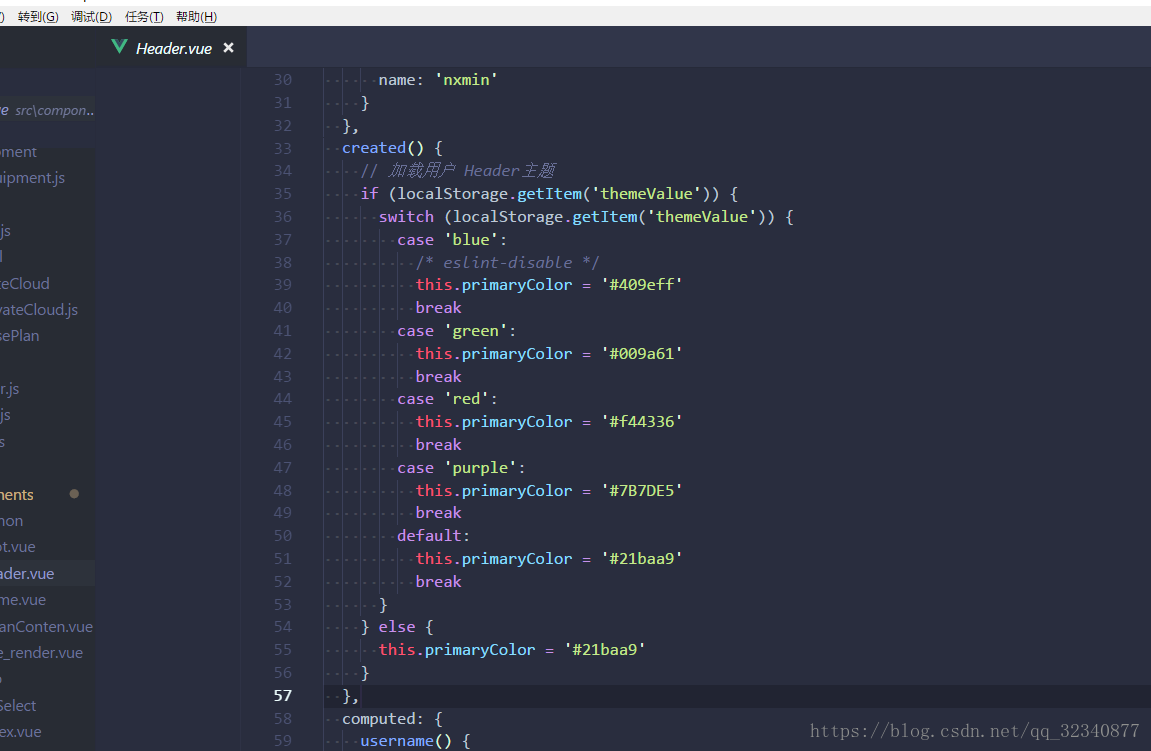
再次打开浏览器访问项目钩子初始化的时候从cookie里面得到之前选择的皮肤。
至此整合完毕 源码地址
Vue学习大佬群493671066,美女多多。老司机快上车,来不及解释了。
作者相关Vue文章
打赏 衷心的表示感谢
以上是关于vue2.0-基于elementui换肤[自定义主题]的主要内容,如果未能解决你的问题,请参考以下文章