9个响应式网站设计测试工具推荐
Posted sketch哪些事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9个响应式网站设计测试工具推荐相关的知识,希望对你有一定的参考价值。
我们都去过那里...
您正在设计的网站在笔记本电脑,手机和平板电脑上看起来很棒。但是随后有人向您显示该网站在其设备上的外观的屏幕快照,您只是想哭。可能发生的情况是它们在屏幕上的断裂点是您没有测试设计的。
在这一点上,响应式设计毫无疑问。您的设计需要在任何屏幕上正确显示。如果您是Divi用户,那么您已经有了一套实用工具来帮助您进行响应式设计。尽管如此,检查尽可能多的视口始终是一个好主意。最好的选择是在一个窗口中使用Divi Builder,而在另一个窗口中使用可以定期刷新的响应工具。
有些人喜欢设计“移动优先”,其他人则同时设计,而另一些人则首先设计台式机,然后针对较小的屏幕进行调整。无论您的过程如何,都需要使用正确的工具来检查网站的响应速度。
这就是为什么我们将此列表与一些最实用的响应式网站设计测试工具和网站放在一起的原因。试试看,看看最适合哪一个。
让我们潜入。
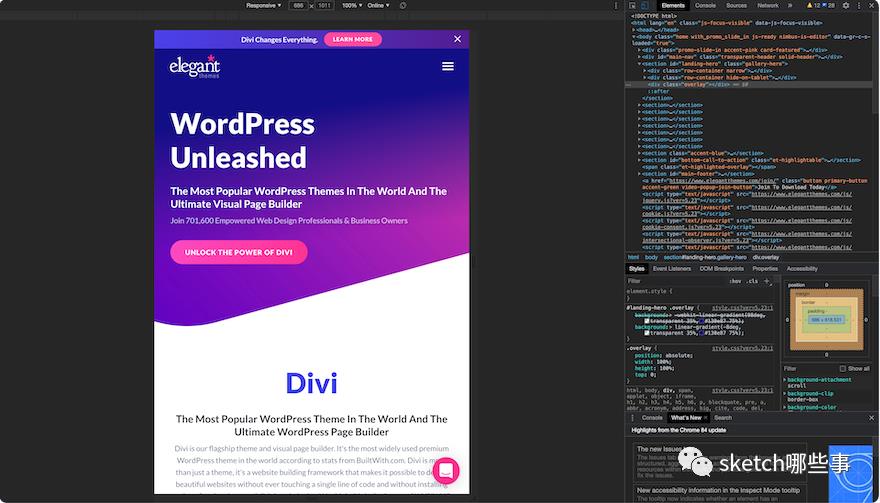
Chrome上的调试工具(F12)
列表中第一个响应式测试工具就在您的Chrome浏览器中。您用来检查站点代码的同一工具还具有测试屏幕尺寸和视口的功能。右键单击任何网站,然后单击“检查”。检查窗口打开后,您将在名为“元素”的按钮旁边看到设备图标。当您单击设备按钮时,屏幕将显示您在不同断点处的网站。
您可以输入特定的大小,也可以简单地抓住并拖动窗口的一角来手动更改断点。这对于检查您的设计如何适应不同的视口非常有用。

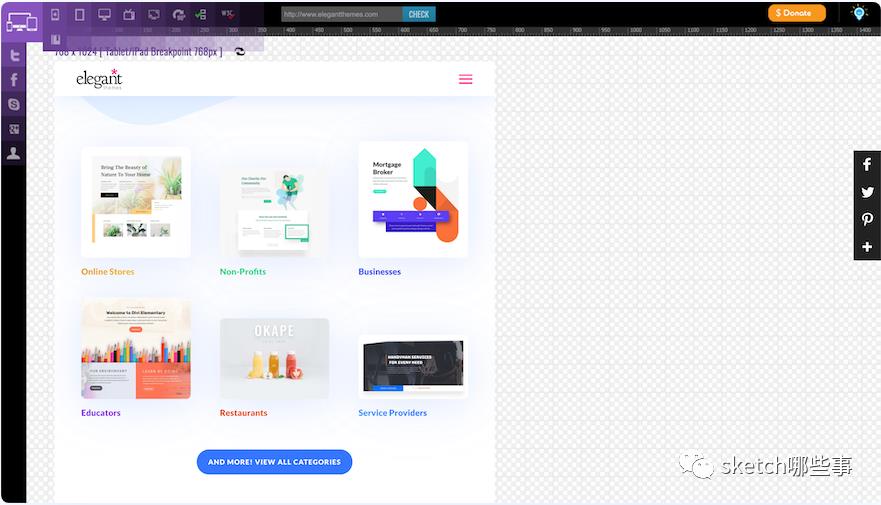
响应式测试工具
响应式测试工具就像大多数响应式测试网站一样,您可以在屏幕顶部的搜索栏中输入要测试的页面的URL。此特定工具有很长的预设设备大小列表供您选择。如果需要其他尺寸,可以选择自定义尺寸尺寸。当您要检查设计中的更改时,只需单击“检查”按钮即可重新加载。在测试窗口中有一个用于切换滚动功能的按钮,以及一个用于检查垂直和水平布局的“旋转”按钮。
该工具背后的开发人员还为响应式网站创建了一个网格系统。您会在右上角的灯泡图标中找到它。

http://responsivetesttool.com/
响应式设计检查器
响应式设计检查器是一个具有许多预设屏幕尺寸和自定义尺寸选项的站点。与上面的工具相比,该工具缺少的是屏幕顶部的标尺和旋转按钮。共同之处在于,“开始”按钮的工作方式相同,当您对设计进行了更改并想要检查结果时,只需单击它即可。

https://www.responsivedesignchecker.com/
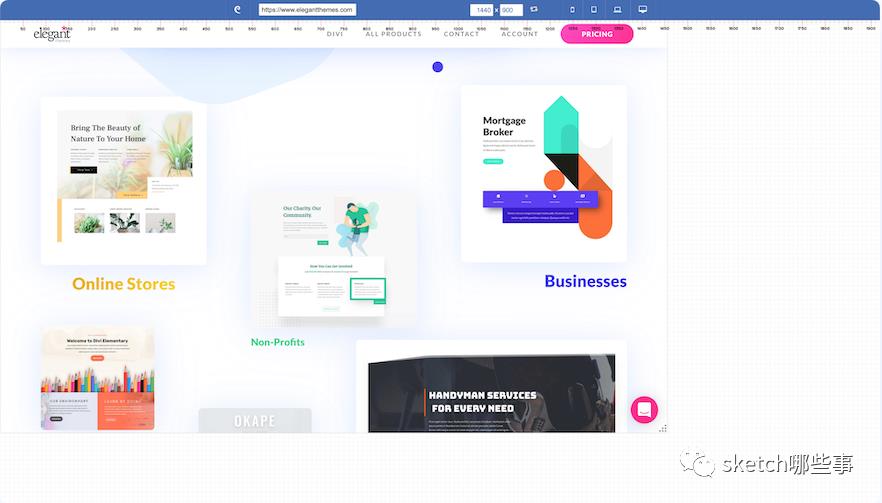
设计模式
Design Modo是一个网站和电子邮件构建器,其网站包含免费的响应式测试工具。该工具具有上述两个工具所具有的所有功能以及一个拖动按钮,以查看设计在视口收缩和扩展时如何变化。当然,它也可以作为其主要服务的广告和潜在客户生成设备。唯一的挫折是该工具显示的测量值是按分辨率而不是视口显示的。这可能会造成一些混乱。

https://designmodo.com/responsive-test/
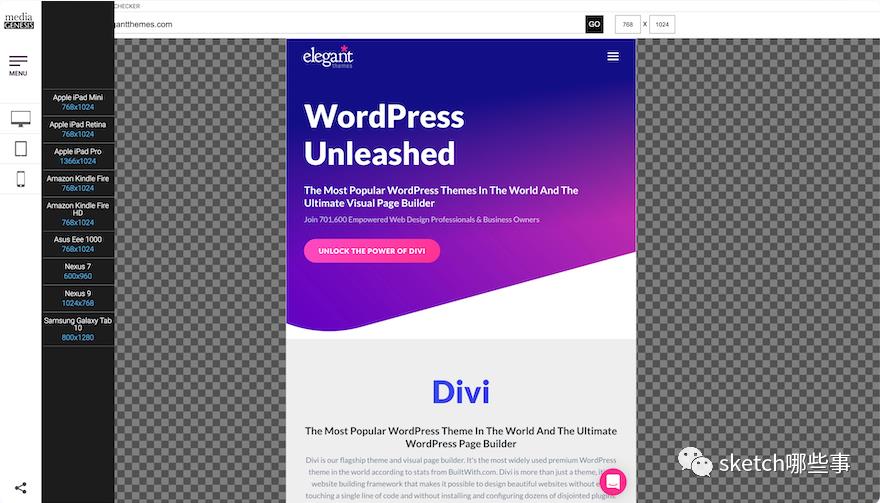
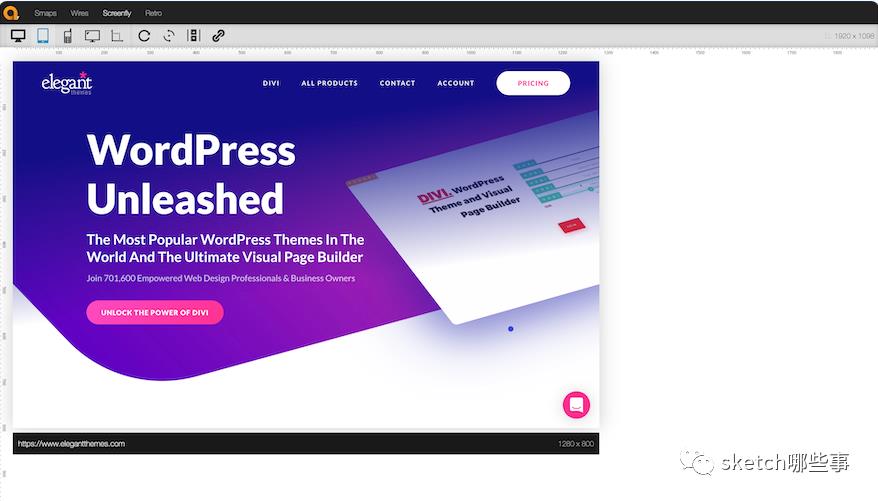
屏幕飞
Screenfly是另一个具有与上述示例相同的响应测试功能的网站,但是预设有些过时。iPhone的最后一个预设是7X。尽管如此,该工具仍然可以正常工作,并具有自定义尺寸功能,旋转和刷新按钮以及滚动切换。

https://screenfly.org/
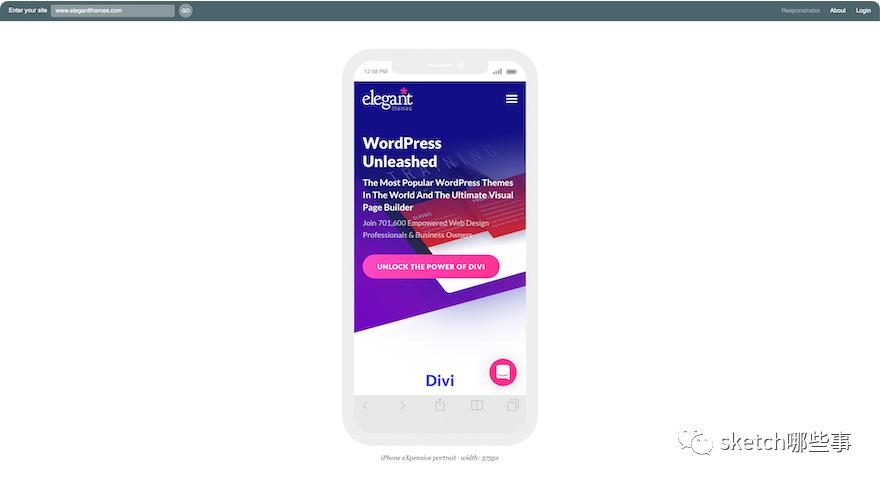
响应者
Responsinator仍然是最受欢迎的响应式Web设计测试应用程序之一,可能是因为它看起来很酷。添加URL时,它会在许多不同的移动设备中以垂直和水平布局显示网站。此工具可用于在最常见的设备中进行快速检查,但是如果要检查所有断点,则此工具受到限制。

试试这个工具
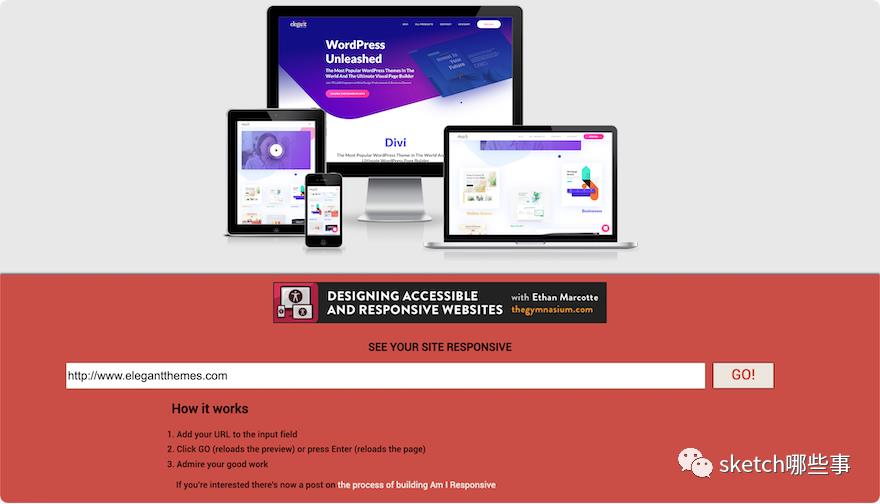
我反应灵敏吗
我是否响应式与响应器相似,因为它在一定数量的设备中显示测试站点。该工具的好处是您可以截屏结果并将其用于投资组合。而且,每个屏幕都可以独立滚动。

试试这个工具
像素调谐器
Pixeltuner是一个类似于Responsinator的网站。该工具仅显示6种屏幕尺寸,但它们是不错的选择。有了这六个尺寸,您可以确定已经覆盖了所有基础。唯一缺少的是1500像素以上的大屏幕尺寸。
试试这个工具
响应式网页设计测试仪
响应式Web设计测试器不是网站,而是浏览器扩展。您可以在浏览器的扩展程序或附加库中找到它。以下链接适用于Chrome扩展程序,但该工具也适用于Safari和Firefox。当您点击扩展图标时,您可以从一系列预设中进行选择,然后该站点将以您选择的视口大小在新窗口中打开。预设有些过时,但是您可以添加新设备并创建自己的首选组。
试试这个工具
整理我们的列表响应式设计测试工具和站点
使用Divi设计时,可以选择调整桌面,平板电脑和手机屏幕的布局。Divi中的选项非常实用,可以帮助您使布局适合任何屏幕尺寸。但是,使用支持您的自适应Divi设计的额外工具始终是您的最大利益。
您使用哪个工具?我们在这里提到过吗?我们选择此列表中的工具是因为它们都很实用且易于使用。有些比其他的要好,而您需要的则取决于设计的复杂程度。试试看,直到找到自己喜欢的,然后告诉我们它是哪一个。
以上是关于9个响应式网站设计测试工具推荐的主要内容,如果未能解决你的问题,请参考以下文章