8个实用的响应式设计框架
Posted 欢夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8个实用的响应式设计框架相关的知识,希望对你有一定的参考价值。
响应式Web设计的运用越来越更加广泛。因此,做为一名Web开发人员和前端设计师,我们有必要了解更多的有关于响应式设计的工具和资源,使其更容易为我们创建响应式的Web站点。前面本站为大家推荐了《16个优秀的Responsive CSS框架》,今天在为在家推荐8款实用的响应式设计的CSS框架。希望这些工具能帮你更快速的创建一个响应式Web站点。 1、Titan FrameworkTitan Framework是一个用于响应式设计的CSS框架。 2、Responsive Grid System
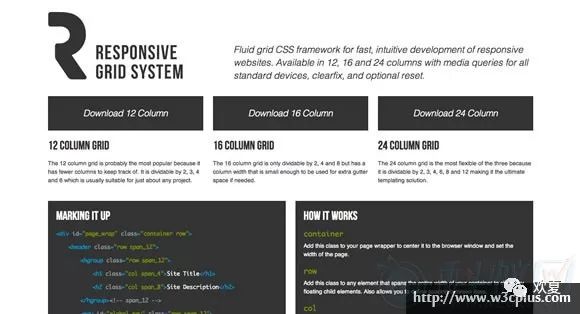
流体网格CSS框架,用于快速、直观的开发响应性网站。可以使用12列,16列和24列响应式网格设计。 3、Ingrid
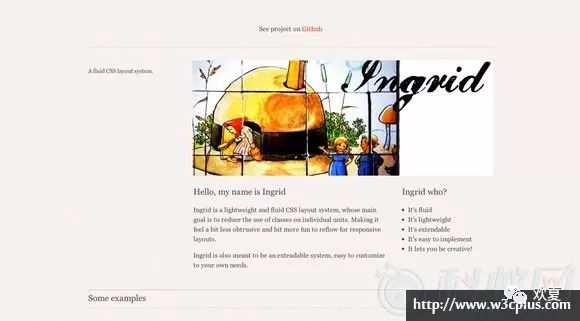
Ingrid是一个轻量级和流体的布局系统,其主要目标是减少使用类。Ingrid也必须是一个可扩展的系统,容易定制你自己的需要。 4、Gumby
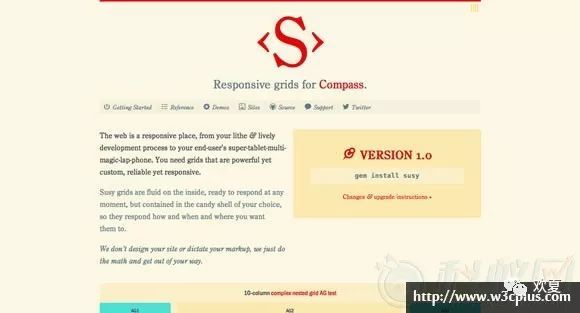
Gumby是一个新的960网格布局系统,其具有响应式布局功能。 5、Susy: Responsive grids for Compass
响应式设计具有超强的用户体验,你需要定制几套不同的样式。Susy是一个流体网格布局,而且具有响应式布局功能,而且你可以随时根据自己所需定制适合自己的一套需求。 6、Responsive Grid System
这个响应网格系统不是一个框架。这也不是一个样板。这是一个快速、简单和灵活的方式来创建一个响应的web站点系统。 7、Foundation 3最先进的响应前端框架。 8、Less + Framework是一个跨平台的响应式框架系统 特别声明:以上信息由Henry Jones提供,英文网址:8 Useful Responsive CSS Frameworks |
以上是关于8个实用的响应式设计框架的主要内容,如果未能解决你的问题,请参考以下文章