实践干货!超实用的响应式设计技巧
Posted 罗锦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实践干货!超实用的响应式设计技巧相关的知识,希望对你有一定的参考价值。

响应式网页设计 (Responsive web design) 虽然早已被提出,不过因为国内开发习惯和APP设计优先,日常工作使用这种布局方式的机会不多。
国外网站使用这种布局方式较多,经过调研,结合尝试后,本文梳理了响应式设计的方法流程,记录问题与思考,帮助以后类似的项目开展更快。
什么是响应式布局
响应式布局常常和自适应布局搞混。其实通过下面的动图我们很容易能理解两者的区别。

△ 响应式和自适应的区别,来源网上资料
响应式布局:容器大小随窗口大小而变化。
自适应布局:容器大小不随窗口大小而变化,边距随窗口大小而变化。
响应式布局优势
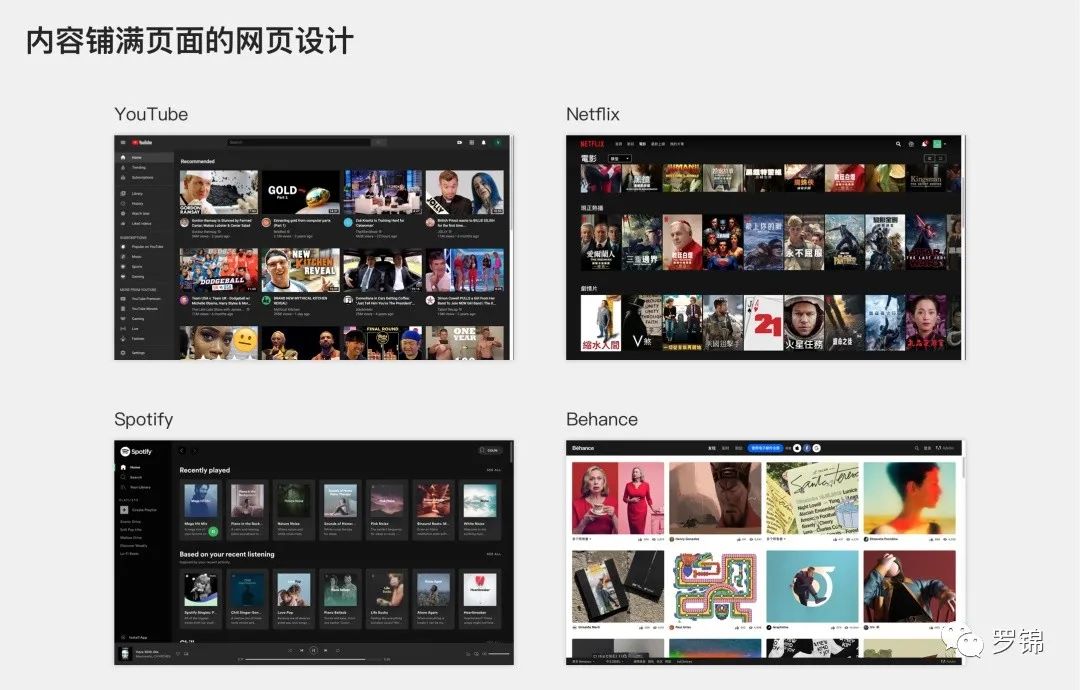
调研中我们发现,国外几个内容网站,YouTube、Spotify、Netflix 和Behance,都使用了「内容墙」的设计方式,以突出内容的丰富度。
由于这种设计通常会保持容器之间的间距不变,这就需要容器大小变化以适应窗口大小变化了。响应式的布局思路,很好地帮助完成内容墙的设计。

△ 满屏的内容突出了内容丰富度
响应式布局的设计要点
在以往的开发合作中,设计提供切图和尺寸标注给开发就行了。
而响应式页面中的容器大小是动态的,我们可以提供一个表格,告诉开发在不同的页面宽度区间,对应的布局应该是怎么样的。这些区间的临界点,就是「断点」。
我们以容器多,情况比较复杂的视频首页模拟一次确定断点的流程。

△ 响应式布局的设计思路
首先,断点是反映页面发生突变的情况的,如边距开始发生变化、容器数量开始发生变化等。本例中,我们固定了侧边栏a、边距b、间距d。据下图公式,容易得知容器数量和容器宽度有着明确的数量关系。因此,寻找断点,需要我们先确定容器宽度(c)。

△ 容器数量和容器宽度有着明确的数量关系
容器宽度和容器内容相关。本例中,我们规定正常情况下容器宽度最小300px,以保证封面图和标题文字还能被看清。当容器宽度被压到300px时,容器数量减少一个。
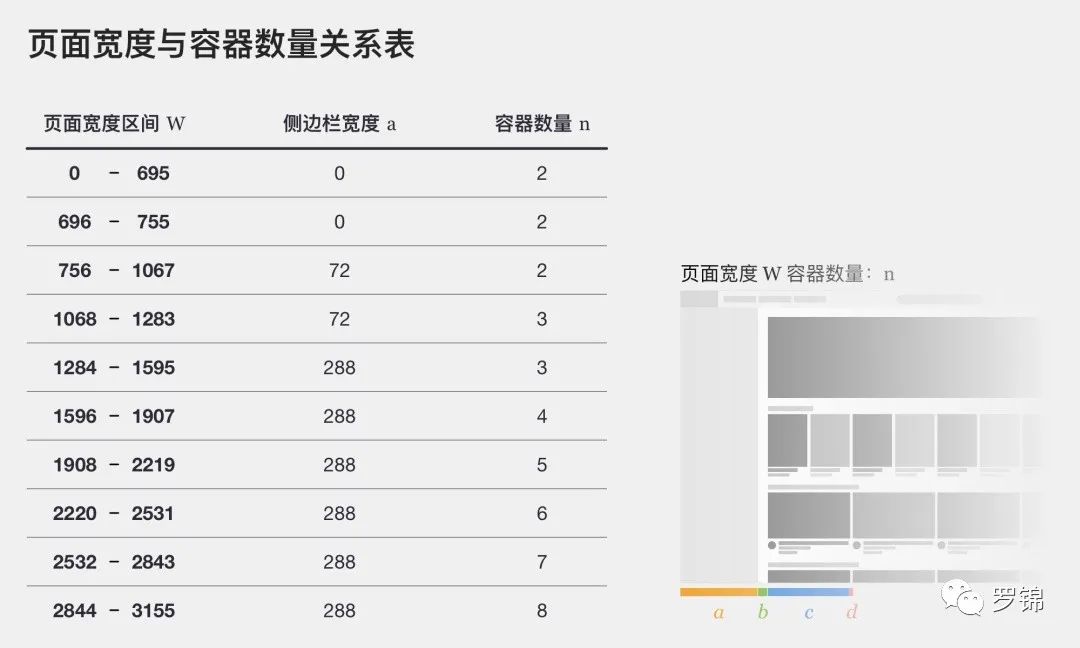
有了容器的最小尺寸,那么我们可以输出给开发的「页面宽度-容器数量对应表」。从下表可以读出,浏览器宽度在1284-1595px之间时,侧边栏展开为288px,放3个容器,浏览器会自动把容器宽度算出来。

△ 页面宽度与容器数量关系表
断点选择的技巧
从上面的案例我们知道,确定断点和容器数量、容器大小有关。那么,断点的选择其实是体现了,设计师对页面信息呈现方式的理解。
1. YouTube的小心机
调研的过程中,我们发现YouTube 选择 1143-1966px 作为4个容器的前后断点。这个页面宽度区间很大,达到了824px(远超5个容器的跨度335px)。

△ YouTube的网页断点情况
我们猜想:
YouTube认为1行4个视频是用户浏览的最好数量;
他们想把这种布局覆盖主流的(约66.25%)屏幕宽度 1280-1920px。
2. 关注高分屏的实际效果
需要特别注意的是,横向分辨率达到3840px 的PC高分屏中,主流浏览器会按照2倍图展示内容。此外,Windows系统下有系统缩放,推荐的是1.25倍,导致3840px的屏幕宽度,浏览器认为只有1536px (3840px÷2÷1.25)。所以有时候会出现在分辨率很高的屏幕下,响应式页面展示的内容反而更少了的情况。
写在最后
响应式的布局方法能很好地支持越来越流行的「内容墙」的设计。找好断点,设定好不同屏幕分辨率的布局策略,是响应式设计的关键。
想要报班的同学加老师微信:5032692 加我直接备注:报名UI就业班 通过你微信后,给你办理入学,开通UI设计VIP课程给你学习。
报名以后,下面6个班都可以学习,从基础到高级实战项目设计,实操教学和项目设计训练。








我这边会第一时间通过,然后办理报名。
如果打算学习我们的UI设计课程,大家可以直接联系我的微信 156567001报名系统学习,也可以分期报名学习。
学历低可以学习吗?
可以,一般 UI 设计工作的公司都为互联网公司,互联网公司卡能力严格一些,学历相对较低,不像传统企业卡的很严格,一般大型互联网公司有大专学历就行了,小型互联网公司有初中毕业就可以了。如果你有足够好的作品,就算学历真的是初中也是可以去大型互联网公司的。而且学历其实也可以提升的,通过成人高考,远程教育,自考等方式都可以提升。
包含软件:
PS AI AE ARP
如果打算学习我们的UI设计课程,
报名请直接添加
备注:报名UI设计课程
助理老师微信2719509659
每天早上八点准时更新哦
往期回顾:
(责任编辑:钟小英)
每天学点设计·点缀生活色彩
PS|摄影|设计|视觉|艺术|创意
微信ID:luojin05100
每天学点设计
如果喜欢我们的文章,可以置顶公号哦~
以上是关于实践干货!超实用的响应式设计技巧的主要内容,如果未能解决你的问题,请参考以下文章