Flutter 组件介绍
Posted 昌航软件之家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 组件介绍相关的知识,希望对你有一定的参考价值。
Flutter 是 Google 开源的跨平台移动开发框架,它能够使开发者快速的构建出美观的、高性能的移动应用程序。
Flutter的核心理念:一切皆为Widget。手机应用里的所有东西都是Widget,开发者通过可组合的空间集合、丰富的动画库实现了富有感染力应用界面设计。

Flutter的UI库里面有两套小部件—— Material Design(适用于 android )和 Cupertino(适用于 ios )今天,通过Flutter Gallery,也就是一个demo来给大家展示Flutter的组件。
首先是Material Design 风格的的组件
底部导航栏(Bottom navigation)
底部导航栏分为固定以及渐变导航,由图标以及文字组成

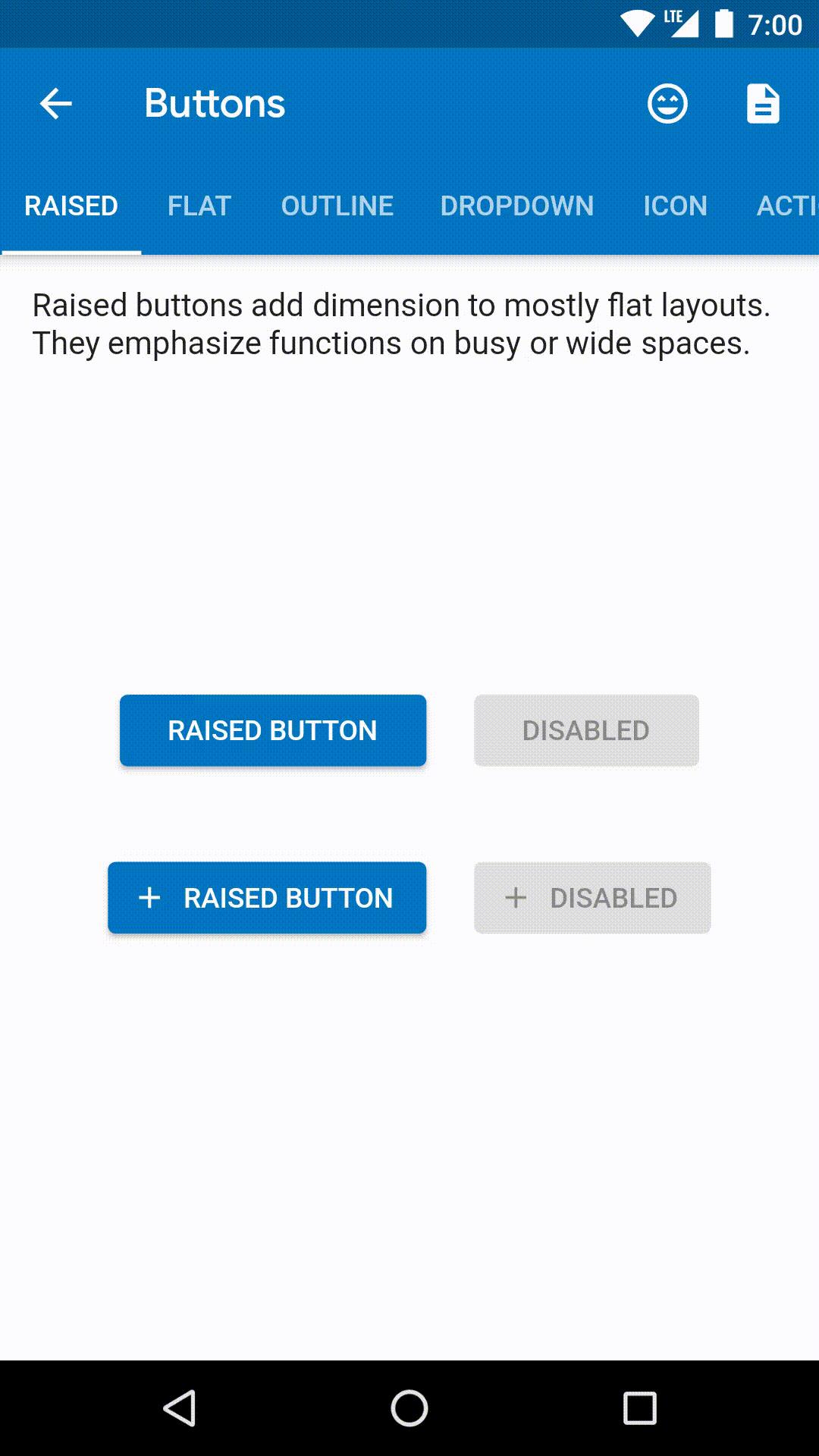
按钮(Buttons)
按钮有图标按钮,扁平按钮,浮动按钮等等

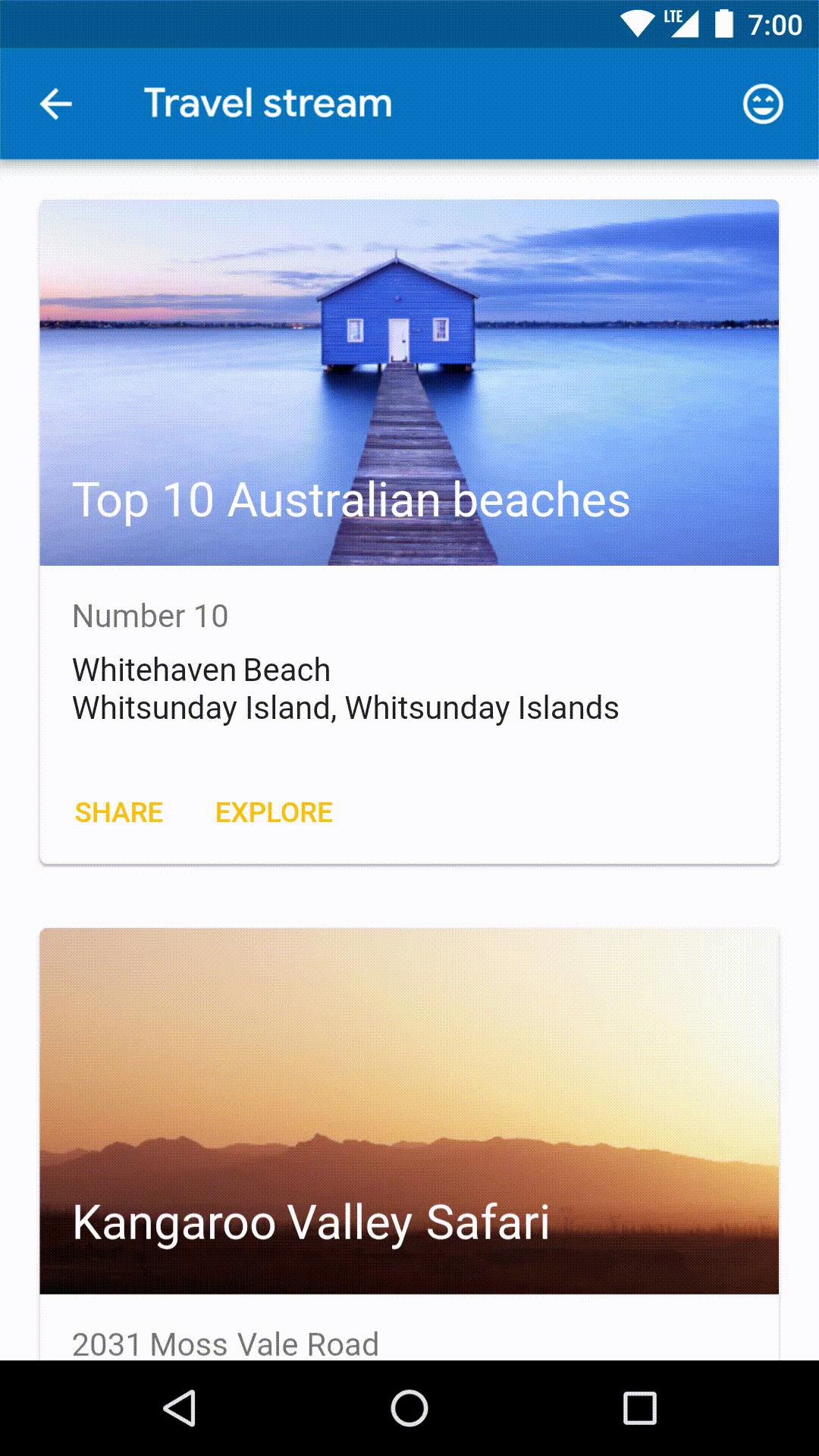
卡片(Card)
卡片包括了图片、标题以及操作按钮

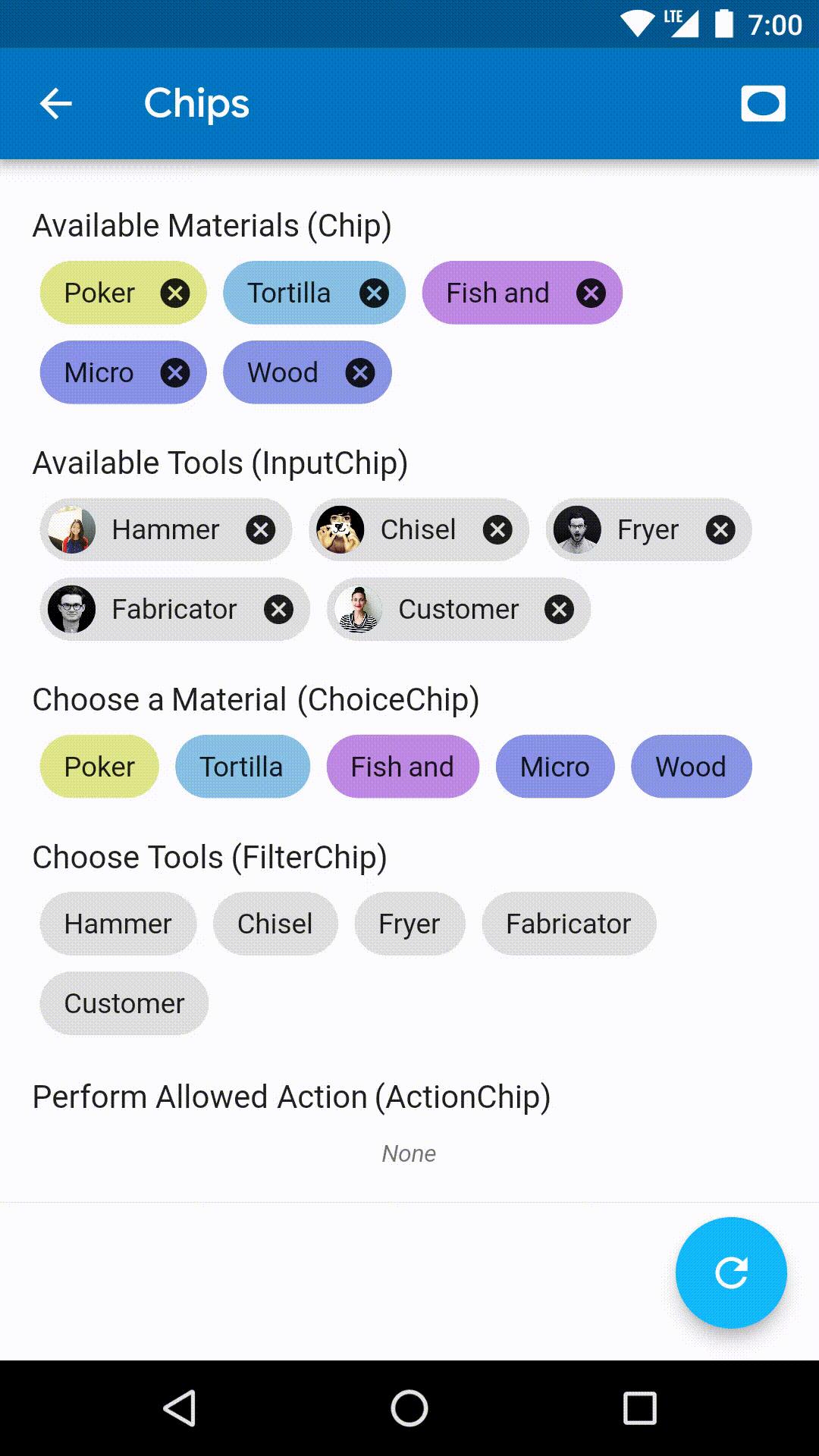
芯片(chips)
这个有点类似于一个badge,可以当作标签使用

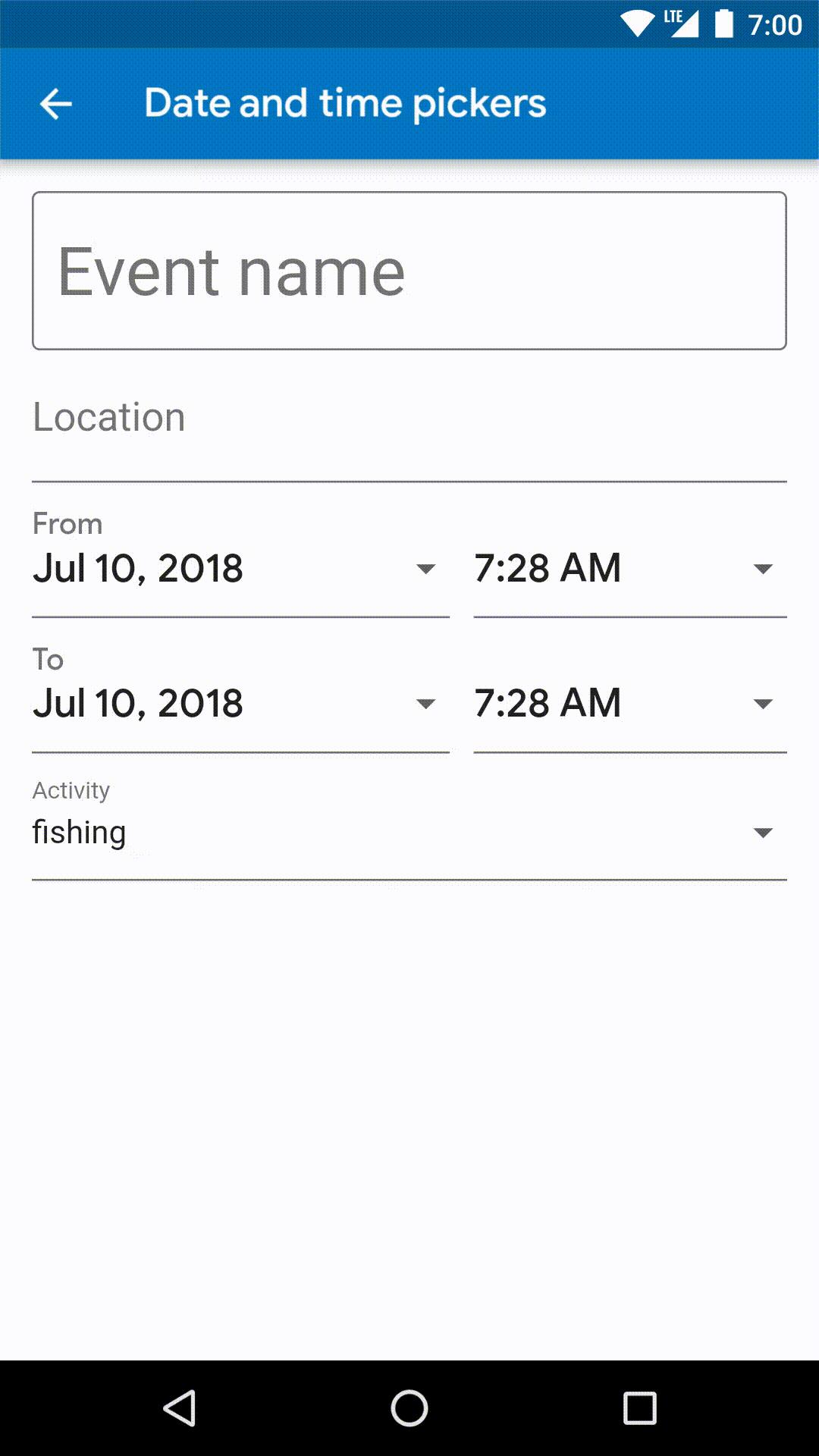
日期和时间选择器(Date and time pickers)

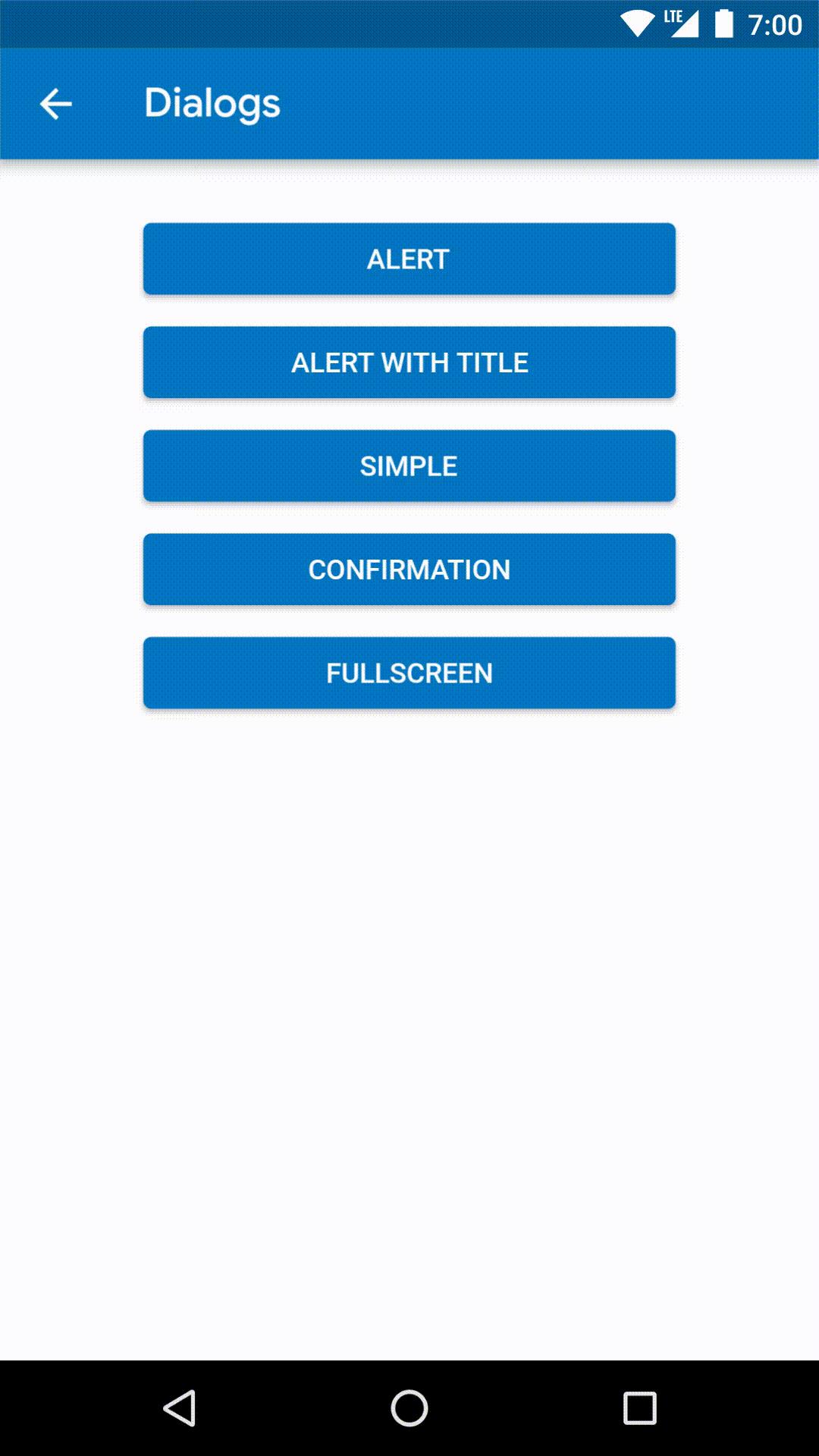
对话框(Dialog)

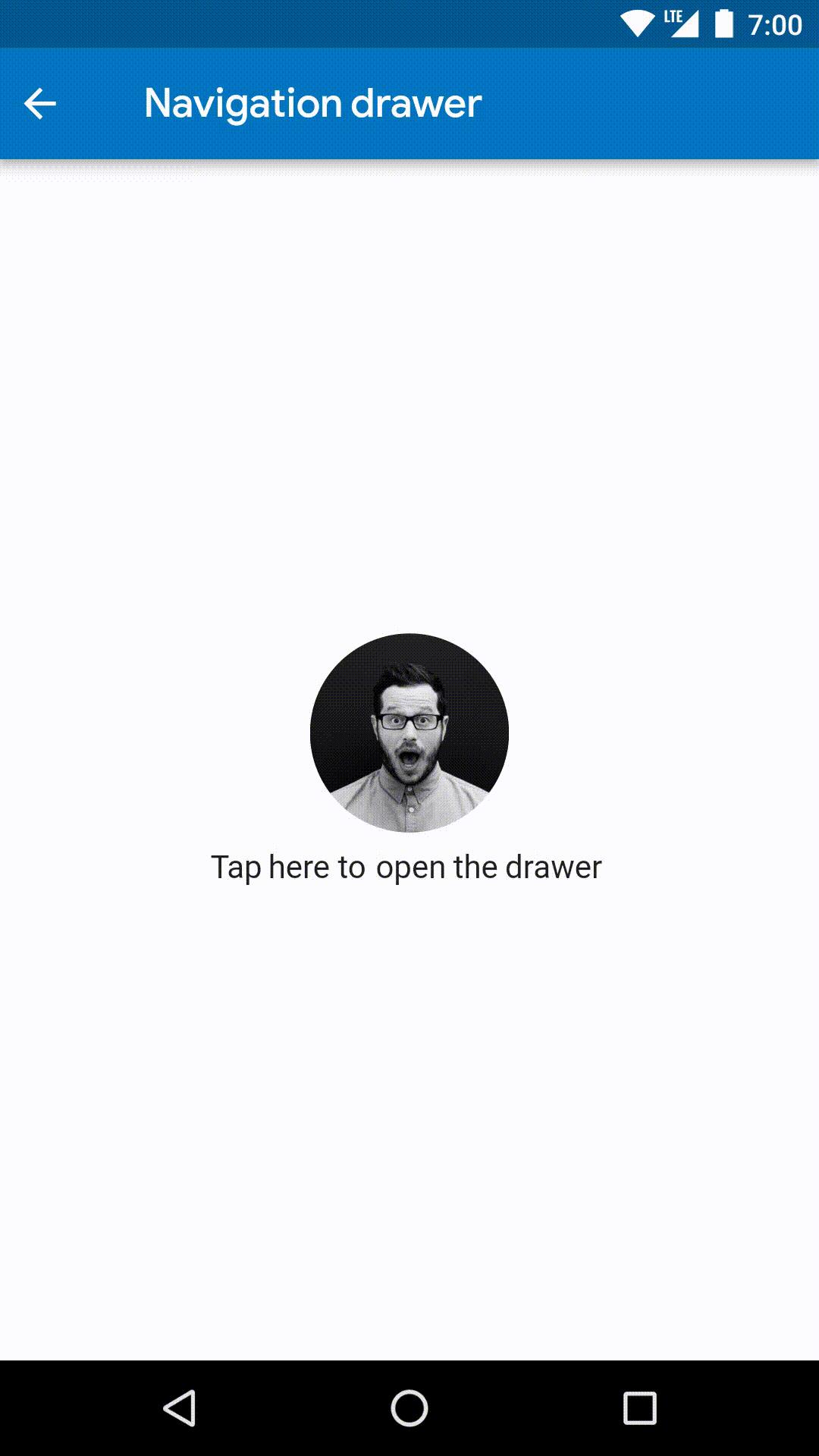
侧边导航 (Navigation drawer)
可以在侧边添加一些菜单选项

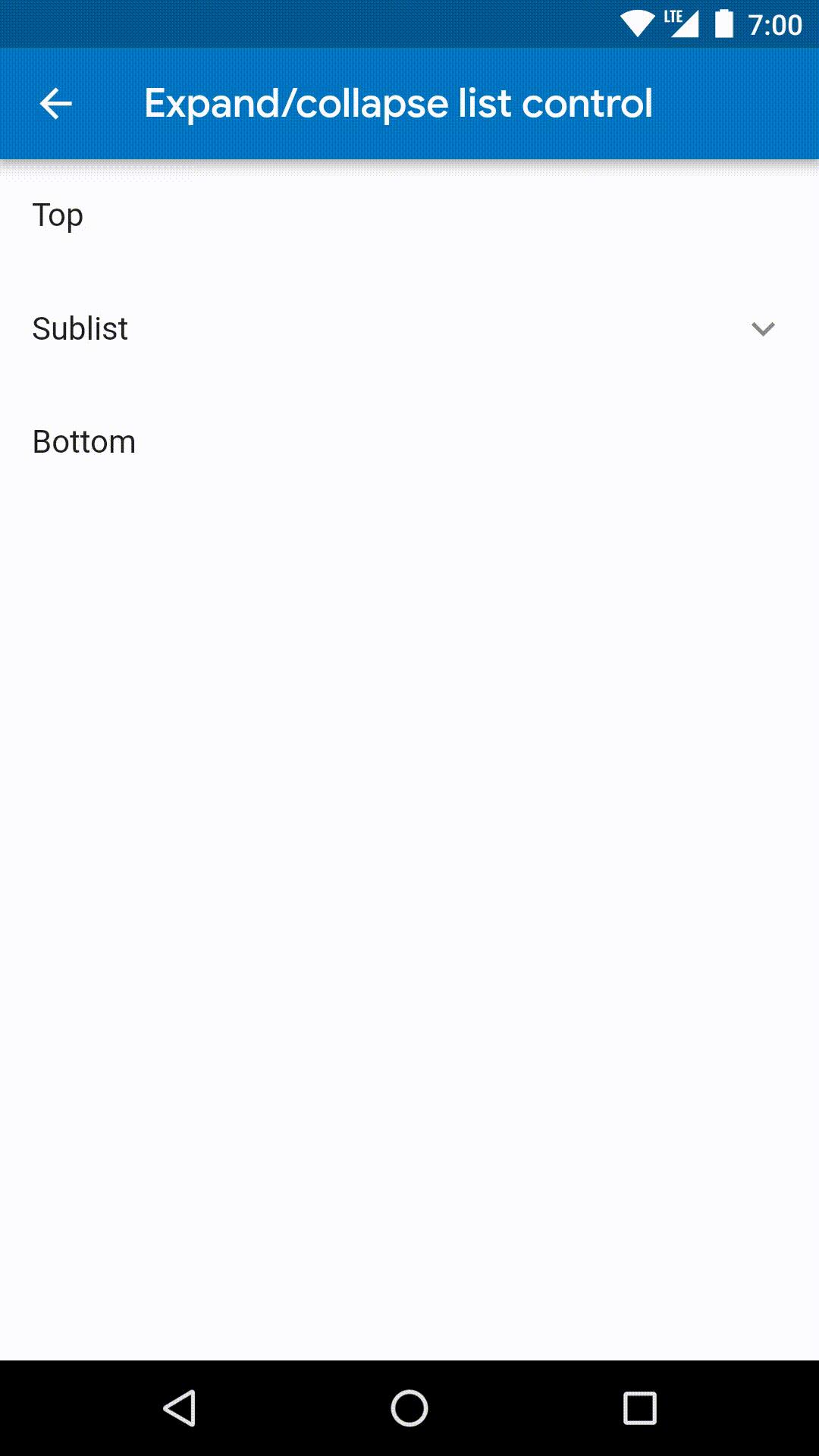
可展开列表 (Expand/collapse list control)

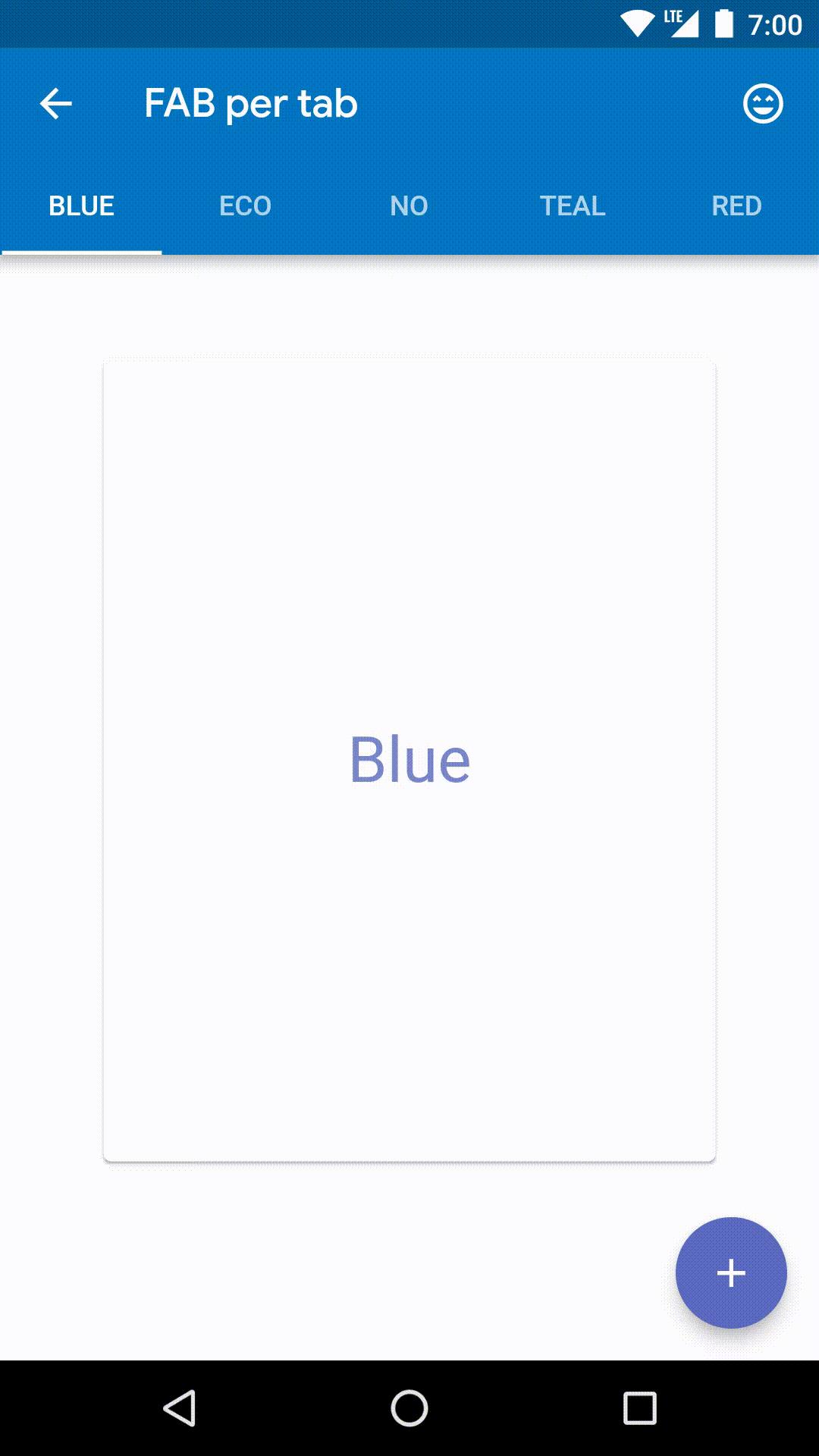
浮动按钮 (Floating Action Bar)

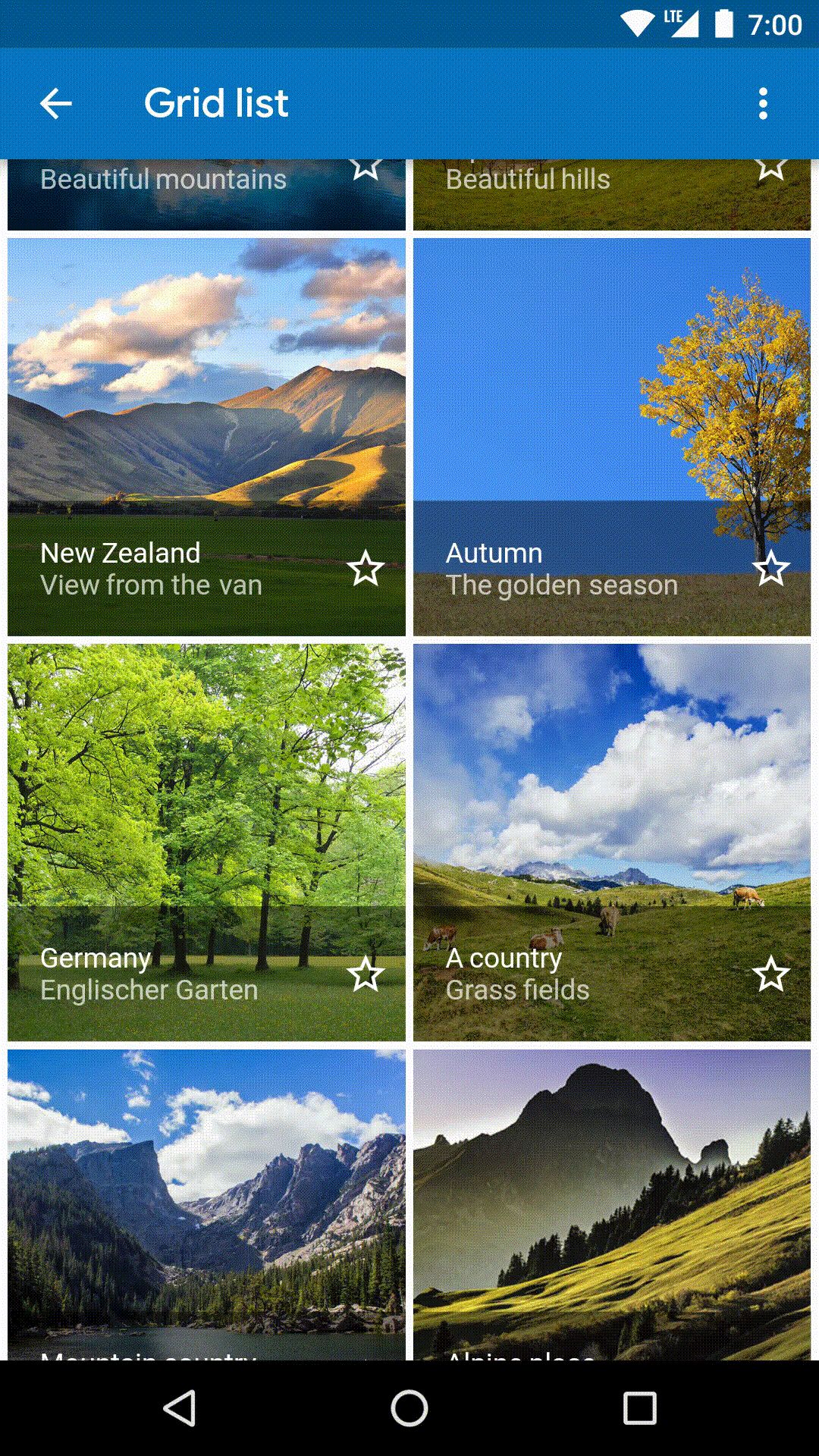
网格布局 (Grid list)

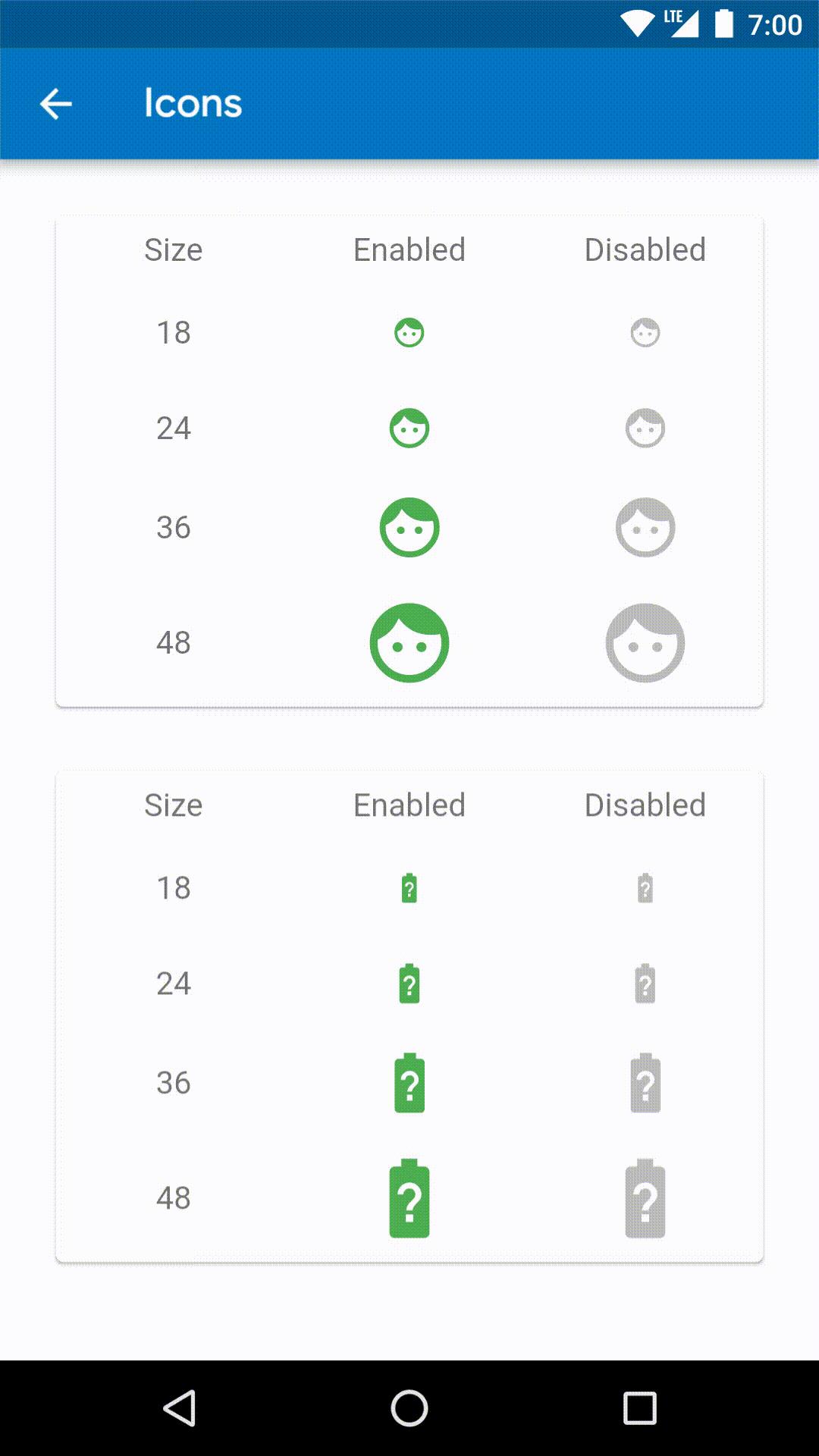
图标 (Icon)

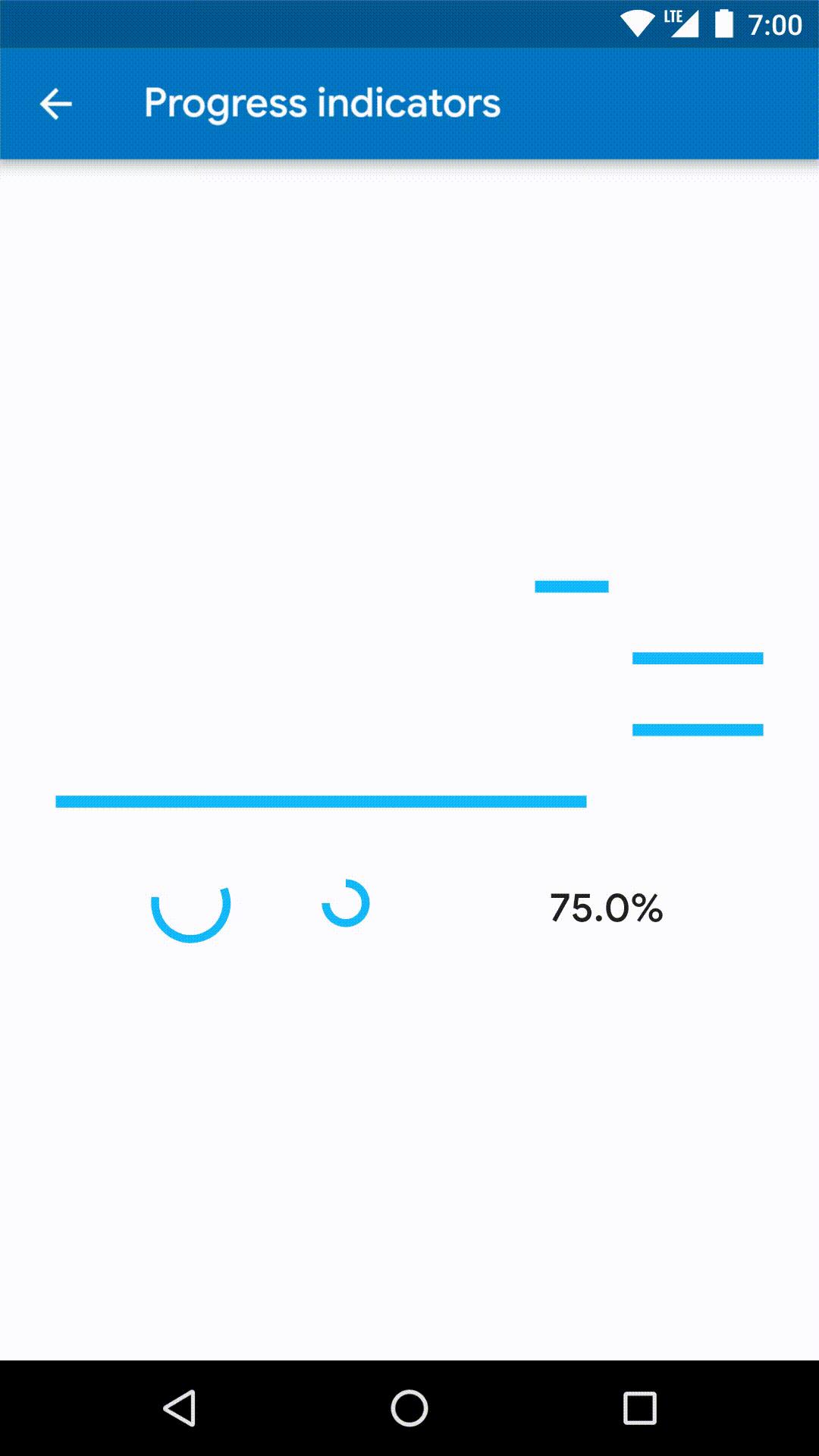
进度指示 (Progress indictors)
分为圆形和条状的进度指示

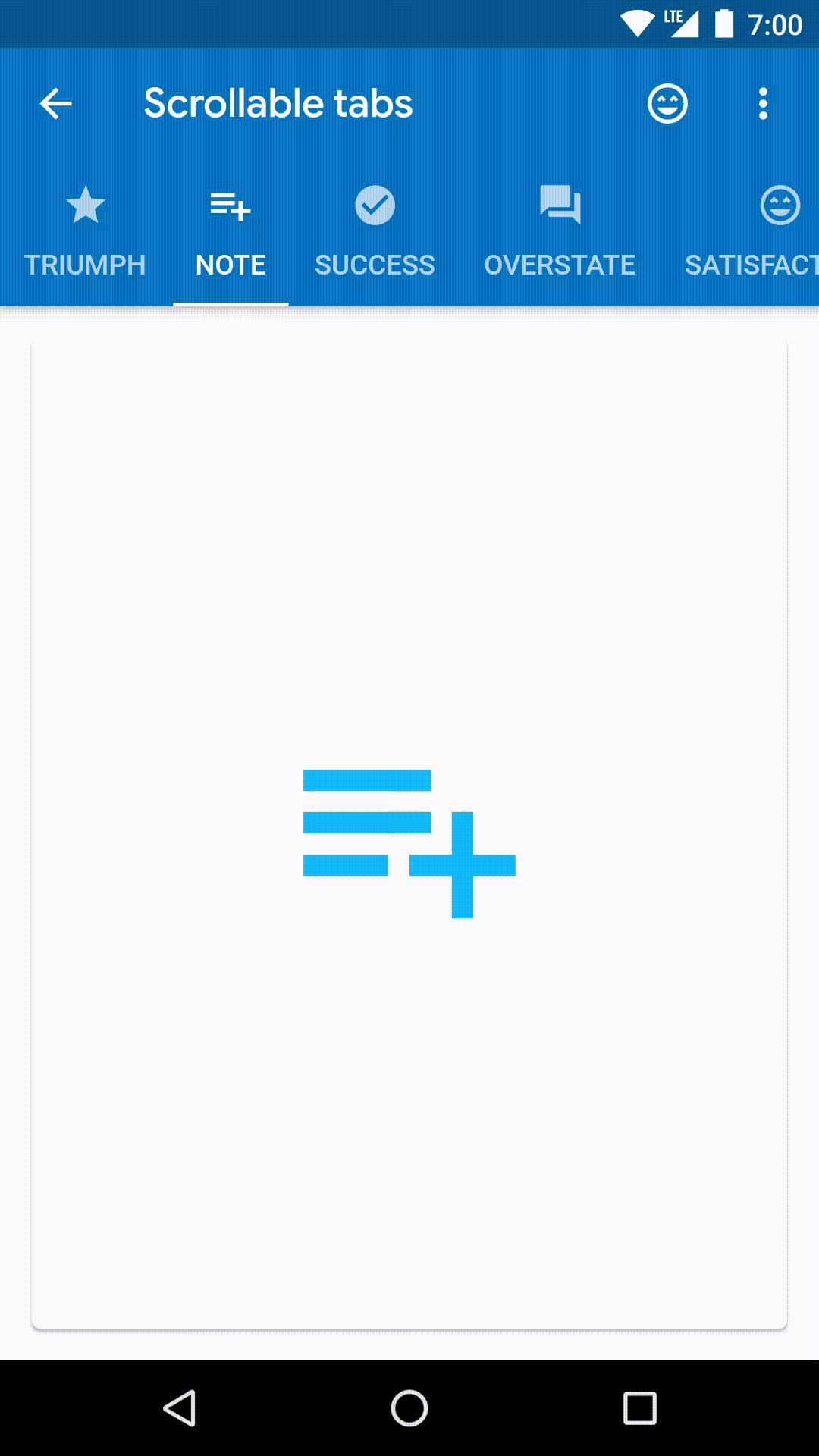
可滚动的标签页 (Scrollable tabs)

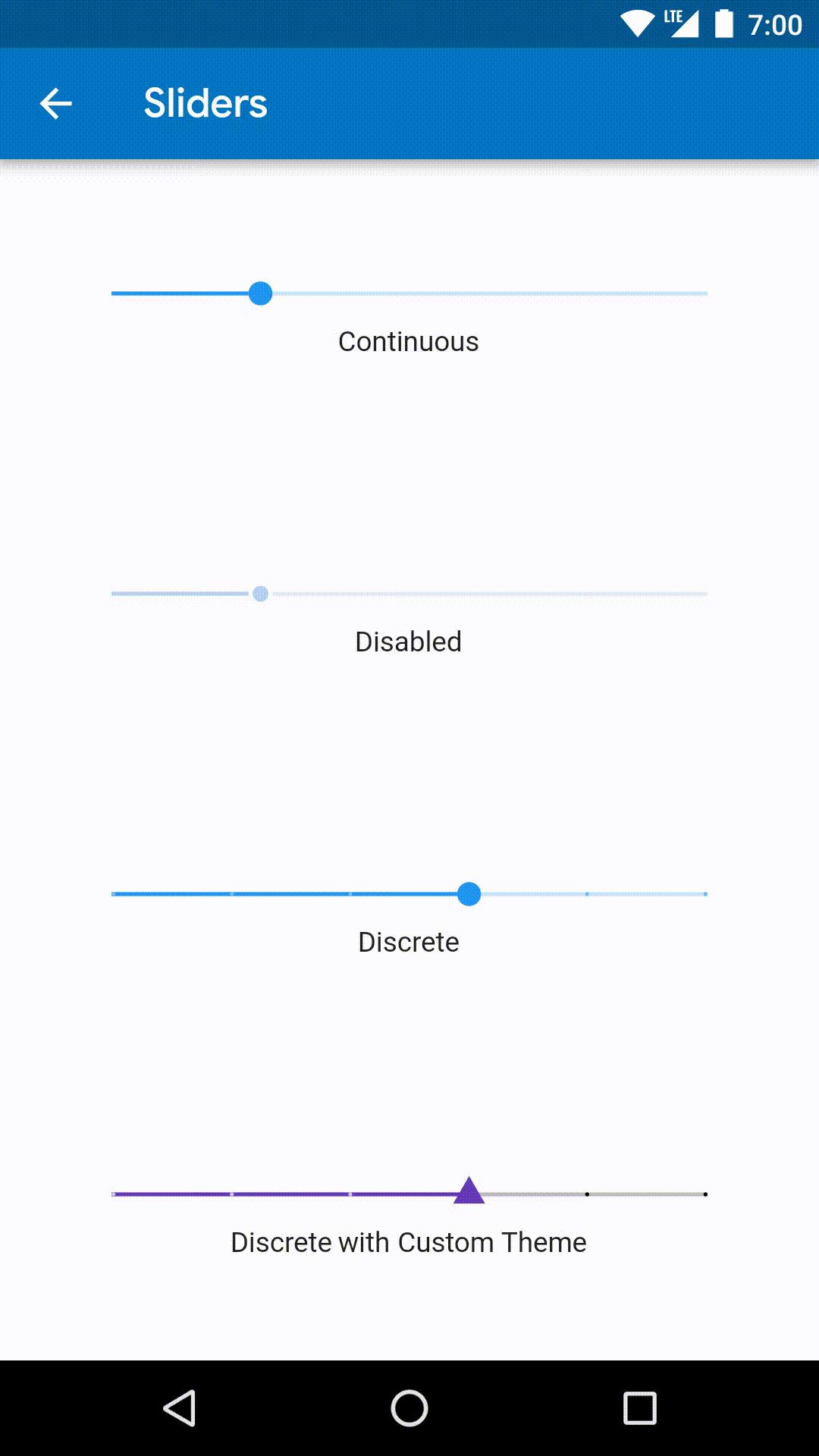
滑动条 (Sliders)
分为连续以及不连续的滑动条

下面是iOS风格的组件
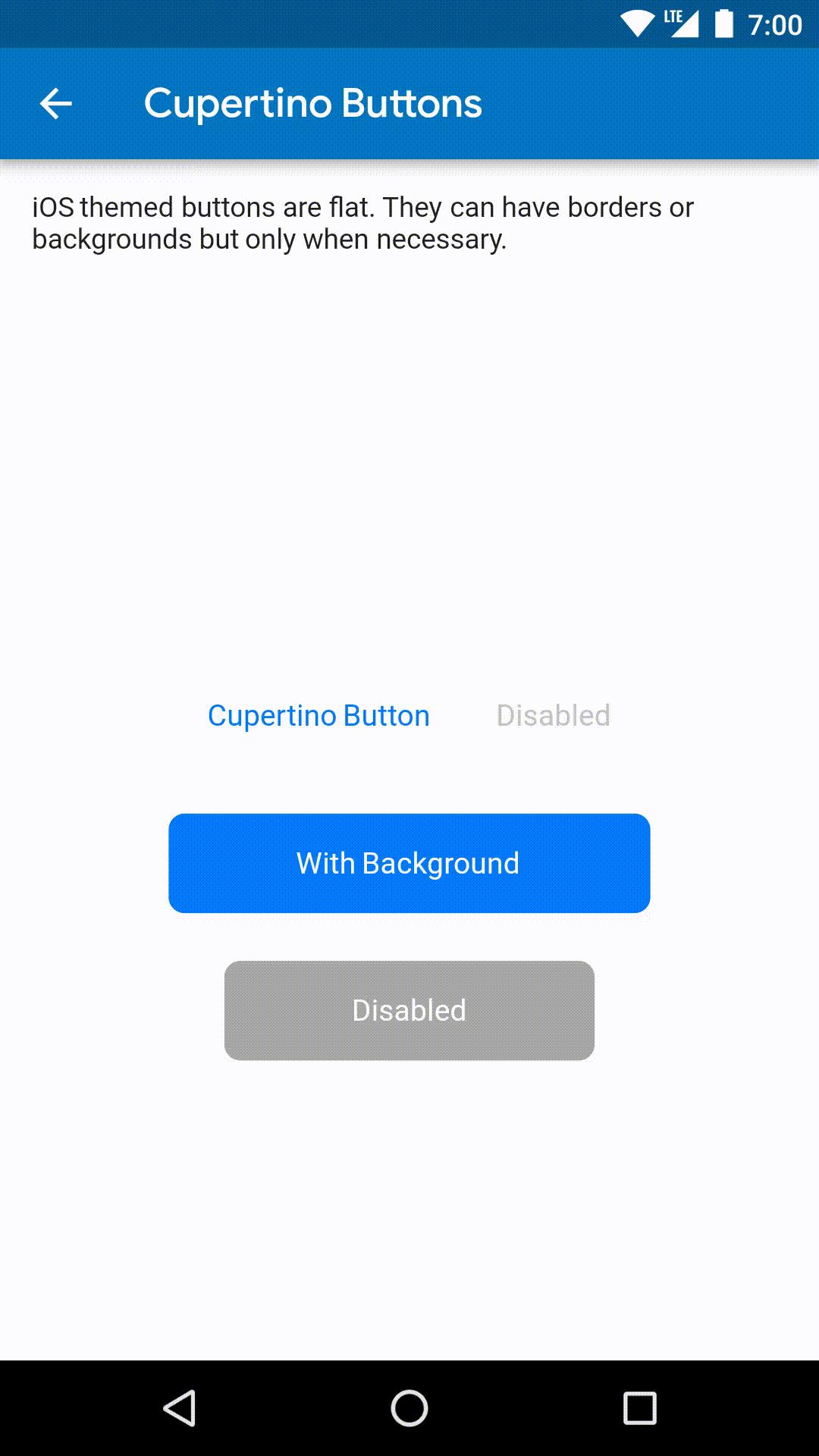
按钮(Buttons)

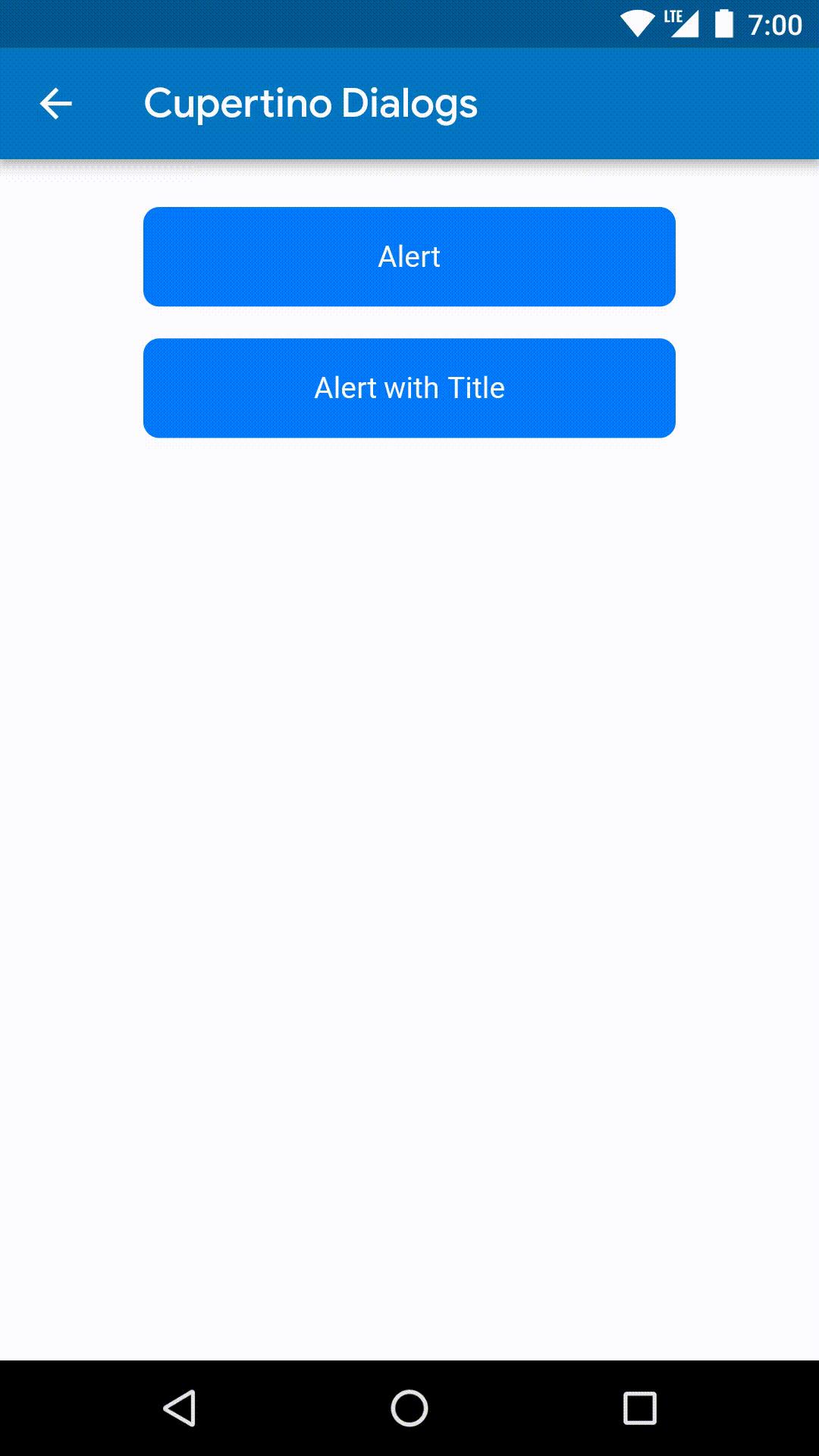
对话框 (Dialog)

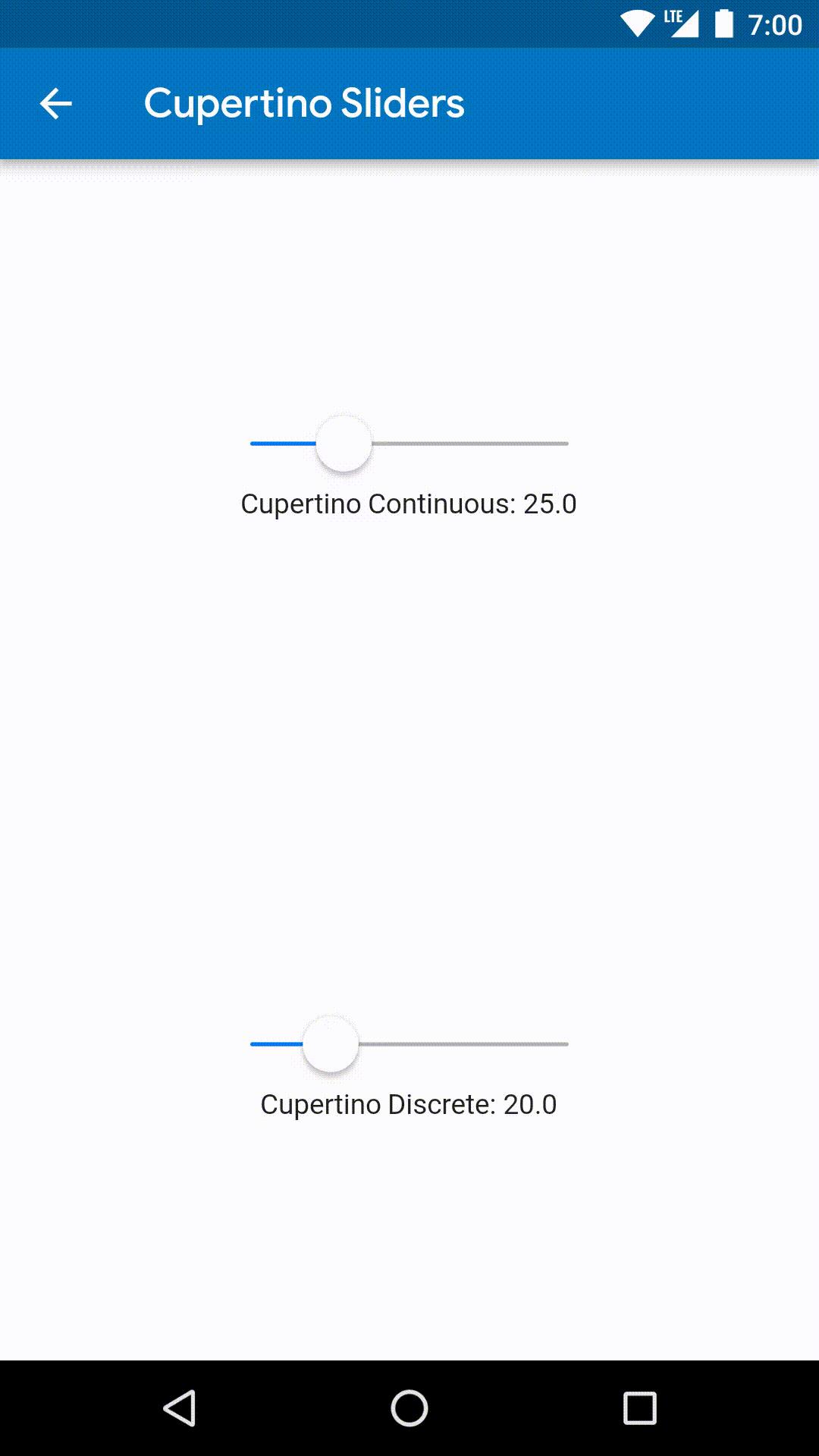
滑动条 (Sliders)

切换按钮 (Switches)
导航 (Navigation)
以上就是Flutter中的所有的组件,需要用时可以参考。
以上是关于Flutter 组件介绍的主要内容,如果未能解决你的问题,请参考以下文章