不用 H5,闲鱼 Flutter 如何玩转小游戏?
Posted 阿里技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不用 H5,闲鱼 Flutter 如何玩转小游戏?相关的知识,希望对你有一定的参考价值。
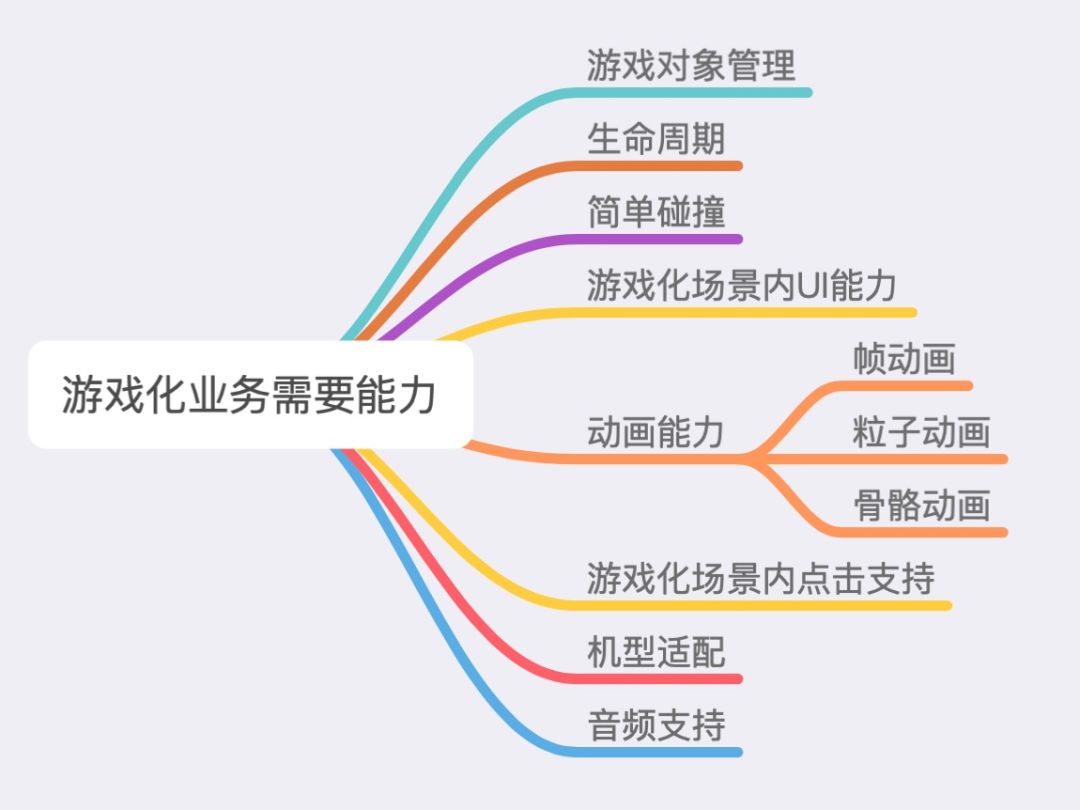
阿里妹导读:最近APP游戏化成为了一个新的风口,把在游戏中一些好玩的、能吸引用户的娱乐方式或场景应用在应用当中,以达到增加用户粘性,提升DAU的效果,成本较低。同时在一些需要对用户有引导性的场景,游戏化还可以使用户更易于接受并完成引导性任务,并通过激励的形式鼓励用户持续沉浸在任务当中,形成良性循环。基于这个思路,闲鱼开发了互动引擎Candy。
-
APP嵌入式的、轻量级的、易于开发、性能稳定的互动引擎; -
绘制系统高度融合Flutter体系,游戏场景和Flutter UI支持无缝混排; -
动画系统对主流格式的支持友好且易扩展。
-
采用Native的游戏能力
-
采用游戏引擎,比如Cocos-2dx、Unity等
-
采用Flutter的轻量级互动引擎
-
游戏系统不完善: 引擎只有Game和Componet,没有Scene和GameObject概念,这样会导致游戏对象嵌套复杂,对多场景不友好。 -
引擎完全采用Canvas来实现,游戏场景中无法实现局部刷新,存在性能隐患。 -
缺少GUI系统,场景内嵌套UI比较难。 -
缺少手势事件系统。 -
动画支持格式不主流: 骨骼动画是通过Flare支持的,不支持DragonBones。 粒子动画最近才上,对主流格式支持也不太友好。 -
资源管理存在内存问题,资源加载后一直不会释放。 -
缺少机型适配能力。
-
对标集团的EVA引擎和业界的Unity引擎,完善游戏系统。 -
复用Flutter局部刷新。 -
复用Flutter UI作为GUI。 -
复用Flutter手势管理。 -
实现支持主流格式的骨骼动画和粒子动画。 -
复用APP资源库(图片库)。 -
实现全局750适配。


-
接口层
-
游戏系统
-
游戏子系统
-
绘制系统
游戏系统
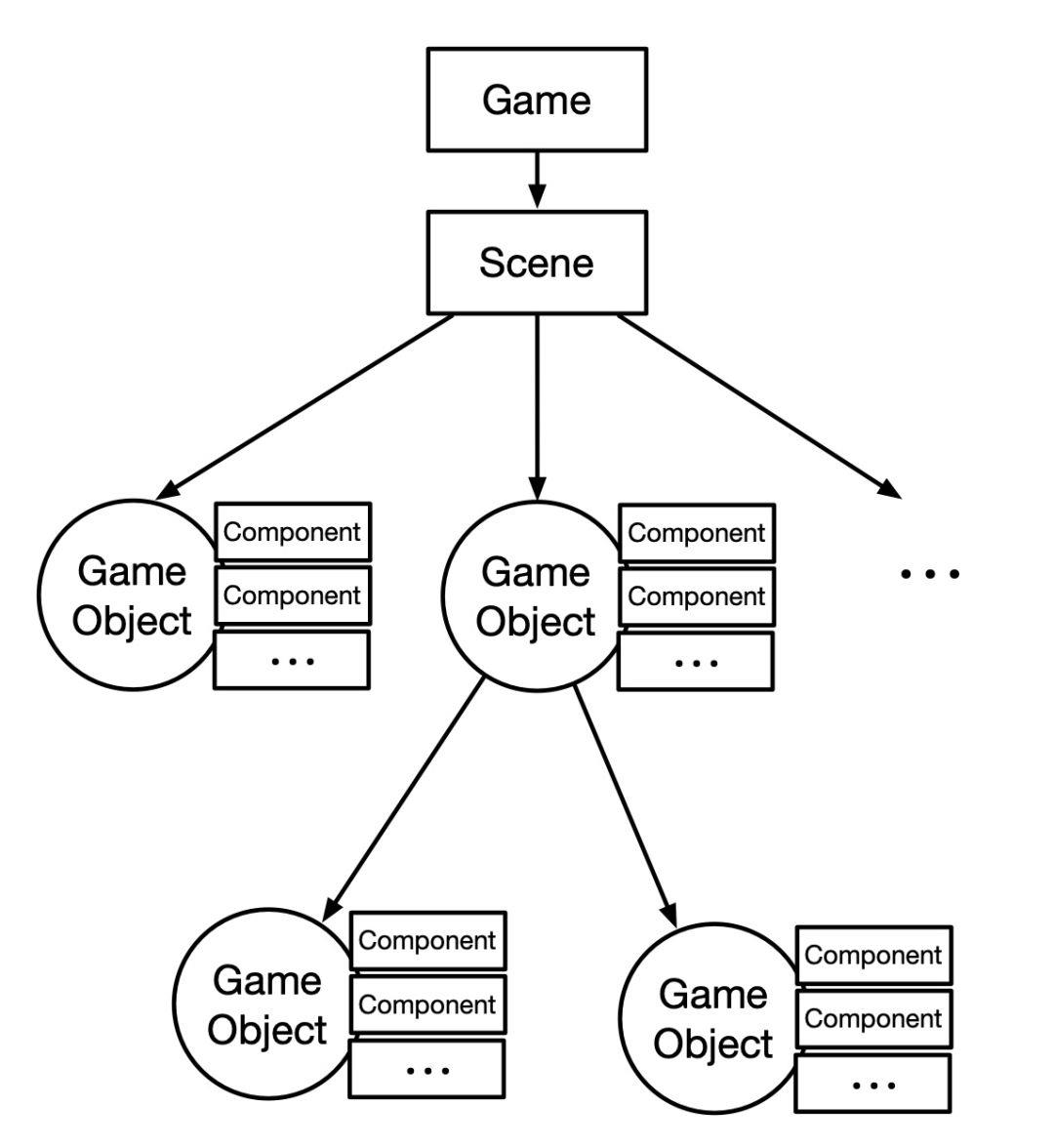
对标Unity设计,游戏系统有下列四大元素:
-
Game: 游戏类,负责整个游戏的管理,Scene的加载管理以及各子系统管理与调度。 -
Scene: 游戏场景类,负责游戏场景中各游戏对象的管理。 -
GameObject: 游戏对象类,游戏世界中游戏对象的最小单位,游戏世界中的任何物体都是GameObject。 -
Component: 游戏组件类,表示游戏对象的能力属性,比如SpriteComponent表示精灵组件,表示绘制精灵的能力。



-
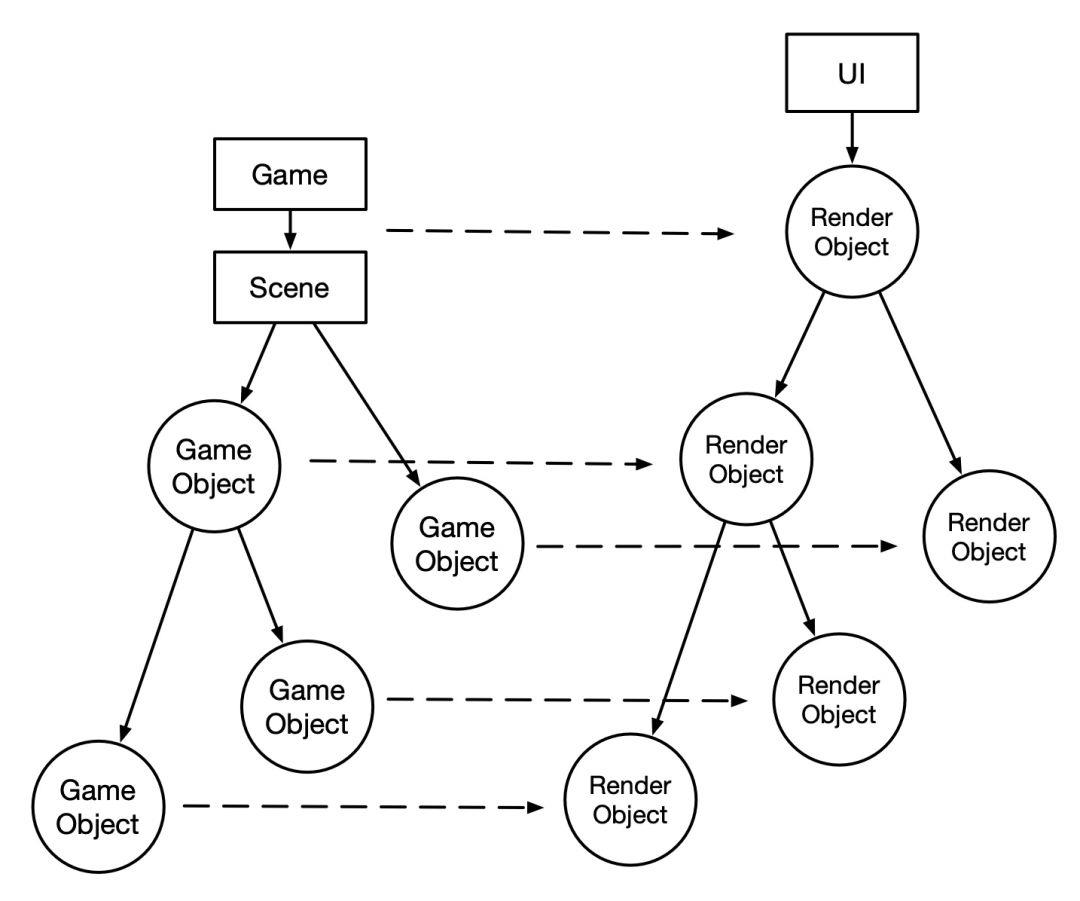
游戏的坐标系与Flutter的布局转换融合。 -
动态添加和删除游戏对象的处理。 -
动态修改游戏绘制深度的处理。 -
Flutter Inspector对游戏对象的支持。
final GUIObject gui = IdleFishGame.createGUI('gui',child: GestureDetector(child: Container(width: 100.0,height: 60.0,decoration: BoxDecoration(color: const Color(0xFFA9CCE3),borderRadius: const BorderRadius.all(Radius.circular(10.0),),),child: const Center(child: Text(UI示例',style: TextStyle(fontSize: 14.0,),),),),behavior: HitTestBehavior.opaque,onTap: () {print('UI被点击了');},),position: Position(100, 100),);game.scene.addChild(gui);
事件系统
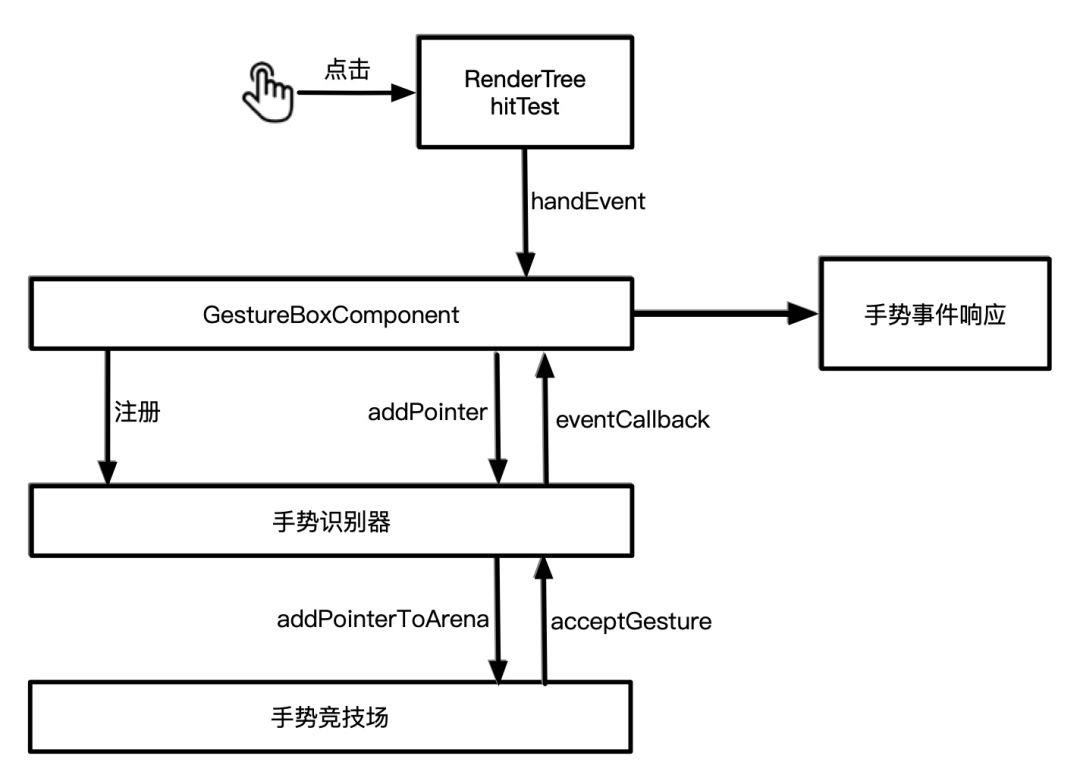
在绘制融合到Flutter体系的基础上,我们融合了事件系统,增加了手势处理组件GestureBoxComponent,如图4-5所示:

-
GestureBoxComponent将开发者注册手势回调方法注册到手势识别器中。 -
GameObject对应的RenderObject复写hitTest逻辑,按Flutter规范来处理点击的hitTest。 通过GestureBoxComponent来判断点击是否该被消费。 -
GameObject复写handEvent来将点击事件传递给GestureBoxComponent消费。 -
GestureBoxComponent收到点击事件后,传递给手势识别器处理。 -
手势识别器在将点击传给手势竞技场开始手势竞技,最终将胜出的手势返回手势识别器,最终返回并做出手势事件响应,当然这一步属于Flutter逻辑了。
动画系统
我们目前动画主要支持骨骼动画和粒子动画,骨骼动画资源目前支持DragonBones,粒子动画资源目前支持EgretFeather。

包含:基础阶段篇、Java职业规划篇、Java面试篇,以及871节Java视频课程。识别下方二维码或点击“阅读原文”立刻学习。



以上是关于不用 H5,闲鱼 Flutter 如何玩转小游戏?的主要内容,如果未能解决你的问题,请参考以下文章
Flutter BottomAppBar 自定义路径 + 贝塞尔曲线实现闲鱼底部导航