GMTC-闲鱼Flutter实践效果访谈
Posted 闲鱼技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GMTC-闲鱼Flutter实践效果访谈相关的知识,希望对你有一定的参考价值。
在2018 GMTC大会上,Google Flutter宣布了首个发布预览版。同台亮相的闲鱼,是国内首个将Flutter用于大型实践,并用在重要场景的应用。同时闲鱼对Flutter技术演进也产生了重要的影响。做为新一代的高效移动开发技术,Flutter受到了国内开发者的密切关注。
本文邀请GMTC演讲嘉宾闲鱼架构负责人王树彬,分享闲鱼的实践效果和一些常见问题。
闲鱼为什么选择了Flutter?
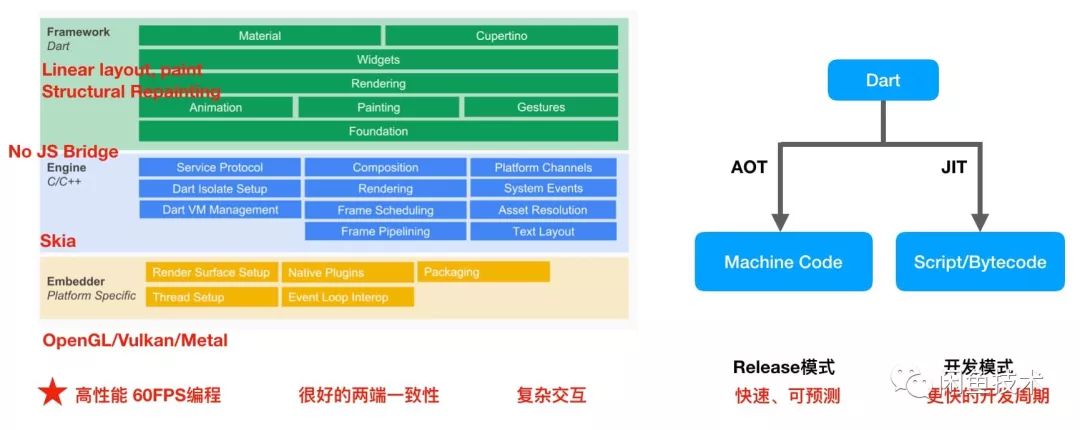
Flutter是Google下一代操作系统Fuchsia的UI框架,在保持原生性能的条件下实现了跨端编程,为未来的移动开发格局变革提供了巨大的机会和想象力。
很多朋友好奇,闲鱼这样一个业务快速发展的App,为什么敢于使用Flutter这样的新技术。我想这一方面是因为闲鱼对技术的追求;另一方面,闲鱼在正式引入Flutter前,对Flutter的原理、团队、趋势做了充分的预研。
现有流行的跨端解决方案中,通常性能无法做到最好,很难达到与原生一样的流畅体验。虽然闲鱼一些页面使用了现有的动态化跨端方案,但出于个性化交互及流畅体验的考虑,主链路页面(首页、详情、发布、消息、交易等)一直无法使用,只能用原生开发。Flutter通过自建绘制引擎,AOT编译,线性布局和渲染等机制,达到了与原生一样甚至更好的性能。仔细去了解Flutter的原理,会发现很多优秀的设计。

闲鱼Flutter解决了哪些问题?
在没有经过大规模应用验证的情况下,框架成熟度和稳定性有很大的风险和挑战。此外,闲鱼希望将现有的Native页面渐进式迁移到Flutter,这种混合开发,在业界还没有成熟的先例。
闲鱼遇到的通用问题,已经在Flutter官方中同步修复。一些混合编程的私有问题,闲鱼会沉淀为文档供大家参考,必要的组件也可以沉淀为Package。
解决的一些典型问题举例如下
混合问题
混合工程
混合编译,构建
混合页面栈管理
Native视频播放器复用
Native页面组件混合
兼容性问题
Armv7编译
视频播放白屏
中文字体
icu data
截图
图片内存溢出Crash
当然,我们还在继续,有新的问题发现时会不断优化和完善。

能说说引入Flutter的实际效果和收益吗?
性能上,Flutter页面和Native页面体验接近,甚至数据上看在一些低端机上Flutter会更流畅,人肉眼已经很难区别。
研发效率上:
旧页面迁移到Flutter的过程,效率是下降的。 以前沉淀的UI组件,需要在Flutter上重新实现。
对于全新的页面需求,或者是已经迁移完成的页面上的新需求,可以明显看到Flutter跨端带来的效率提升。除了两端变一端的好处外,还有协同减少、一致性提升、Hotreload开发等好处。
此外,Flutter线上仍然有一些Crash存在,虽然比例不高,但还是会带来一定的排查成本。定位这类问题需要对Flutter的原理有一定的理解。
包大小的问题你怎么看?
android的Apk增加8M,ios压缩包增加16M。 包大小确实是大家需要权衡的问题。我的理解,非常大的App(100M+)以及非常小的App(10M-),通常会对包大小非常敏感。需要应用根据自己的情况来权衡。
评估包大小问题时,几个额外信息提供大家方便参考:
包大小是官方正在重点优化的一个问题。以Android为例,我觉得有希望优化到5M以下。
考虑到Flutter有Treeshaking技术,无用的代码不会编译到安装包中,所以随着依赖包的变多,Flutter与Native相比,占用的空间会更小。如果把一些Native页面迁移到Flutter页面,Native依赖的减少,有希望抵消Flutter基础包的大小。 这也需要根据实际情况评估。
Flutter支持动态性吗?
Flutter目前还不支持线上动态性,虽然有解决方案,但闲鱼也并未将动态做为重点。跨端、动态、性能目前还是个三角形,无法兼得。
Android上通过更新Flutter产物,较容易实现动态。iOS上由于审核原因,实现动态的成本很高。
有些策略可以一定程序缓解动态要求,但无法完全解决:
建设更快速的发版能力及更完备的自动化测试。
将页面组件化,由服务端组装组件并推送到客户端。
Flutter的线上稳定性目前怎么样了?
大家可以关注闲鱼已经迁移完成的页面,目前是商品的详情页。详情页用到的Flutter接口和功能,目前已经线上验证OK,达到生产稳定性的要求。闲鱼正在逐步将Flutter应用在更多的页面,覆盖的场景会越来越多,欢迎关注闲鱼后续进展。
详情页覆盖的主功能包括:
视频播放
图片
ListView
键盘
浮层
动画
截屏
总结
闲鱼会继续与Google和社区紧密合作,完善Flutter,并基于Flutter建设全新的一体化研发模式。希望为业界类似App提供架构参考。
欢迎敢于挑战,有勇气改变世界的同学,加入闲鱼,一起打造新一代高效研发架构,一起实现让天下没有闲置的梦想。
欢迎联系树彬: guoyou@alibaba-inc.com
以上是关于GMTC-闲鱼Flutter实践效果访谈的主要内容,如果未能解决你的问题,请参考以下文章
拥抱Flutter:关于Google Flutter Party的访谈
让移动开发更轻松 闲鱼基于Flutter构建跨端APP应用实践