让移动开发更轻松 闲鱼基于Flutter构建跨端APP应用实践
Posted 安卓绿色联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让移动开发更轻松 闲鱼基于Flutter构建跨端APP应用实践相关的知识,希望对你有一定的参考价值。
导读
Flutter是一款由Google开发的开源、跨平台的移动端开发框架,使用Flutter开发出的应用符合不同平台的原生体验,可以让应用看起来跟系统更加协调。
如何基于Flutter高效构建跨端APP?本期内容特邀阿里巴巴无线技术专家吉丰就闲鱼开发实践展开分享。
吉丰
阿里巴巴无线技术专家
Flutter是一个全新的移动UI框架,它允许使用同一个代码库构建高性能的android和ios应用,同时它也是Google即将推出的Fuchsia操作系统的开发平台。通过自定义的Flutter引擎可以将其嵌入到其他平台,旨在帮助开发者使用一套代码开发高性能、高保真的Android和iOS应用。
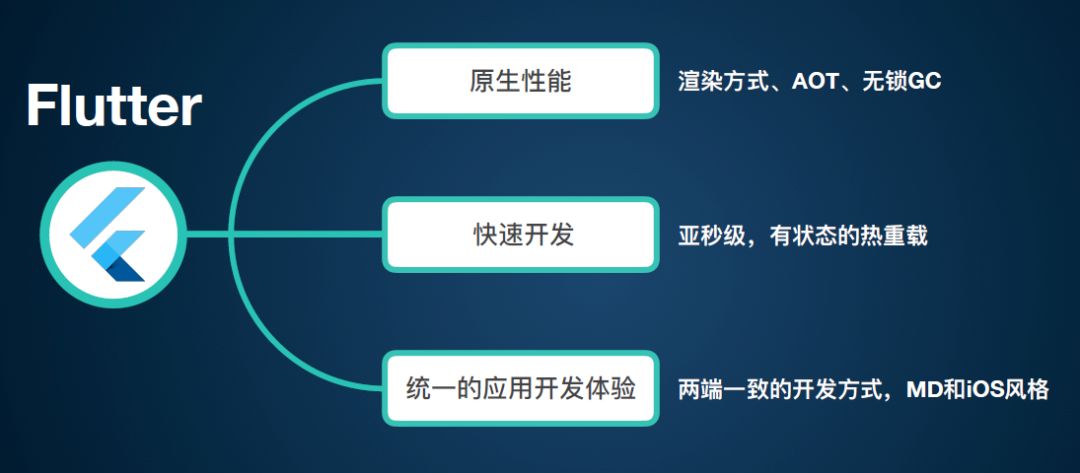
原生性能
Flutter会以原生的性能提供给开发者,它的开发性能非常接近传统的Native,包括渲染方式、AOT的编译方式和其他优化。
Flutter开发的页面跟Native没有差距。在安卓中低端机型里,基于Flutter开发出来的APP在帧率上会有更流畅的体现,内存占用也会有更低的消耗。
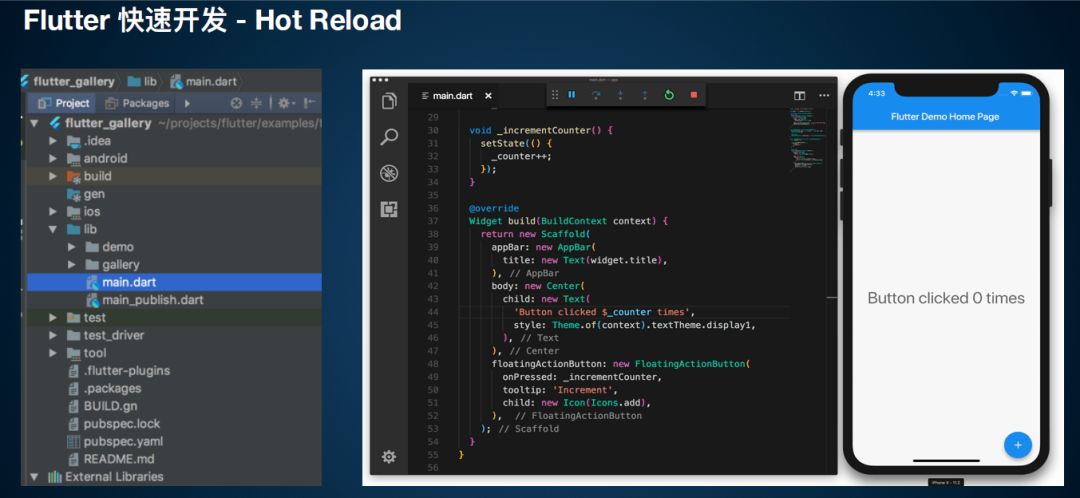
快速开发
Flutter因其本身的跨端性,大幅提升了传统的安卓开发速度。一般认为,前端开发的速度较快,基于Flutter,开发速度比前端更快。

统一的应用开发体验
在跨端层面上,由于Flutter把两端的渲染机制下沉到更低的渲染层,基于统一的C++层的渲染引擎来搭建底层的UI框架,因此,Flutter会让跨端体验得到更一致的效果。

Flutter开发优点颇多,是否可在业务场景中快速铺开使用?吉丰表示,实际遇到的问题比想象中要多,他就开发过程中遇到的问题举例:
“比如,内存的问题。随着Flutter页面的堆栈变得越来越深,内存的释放并没有得到及时的释放。比如,字体的问题。不同的字体在不同的机器里渲染的效果非常不一致。再比如,截图会出现黑屏的问题。还有图片缓存的问题。跟安卓端的图片缓存是完全不同的体系。另外,它的暗黑区、适配问题,以及私有库、阿里中间件的适配,以及它不支持反射和序列化,怎么把Native的组件集成到Flutter体系,也是一个比较大的问题……”

那么,闲鱼是如何借助Flutter完成开发的呢?
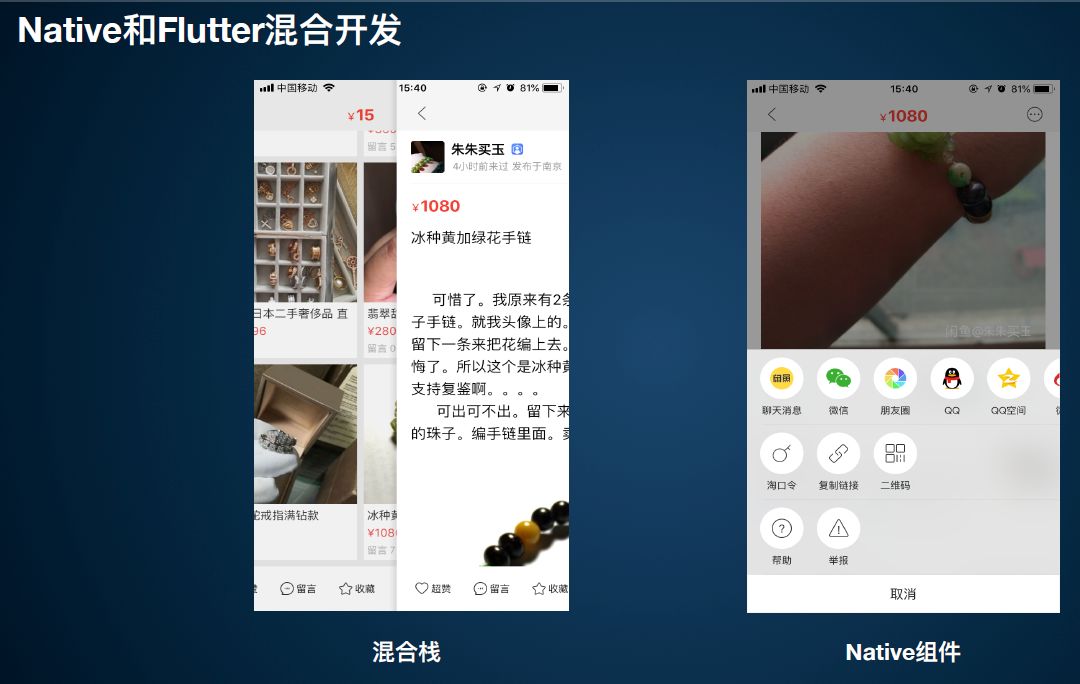
闲鱼目前的解决方案是通过ID的形式共享外部缓存纹理。首选把Flutter和闲鱼现有的 APP 做渐进式整合,App中会同时有 Native、Flutter 和 H5 页面。

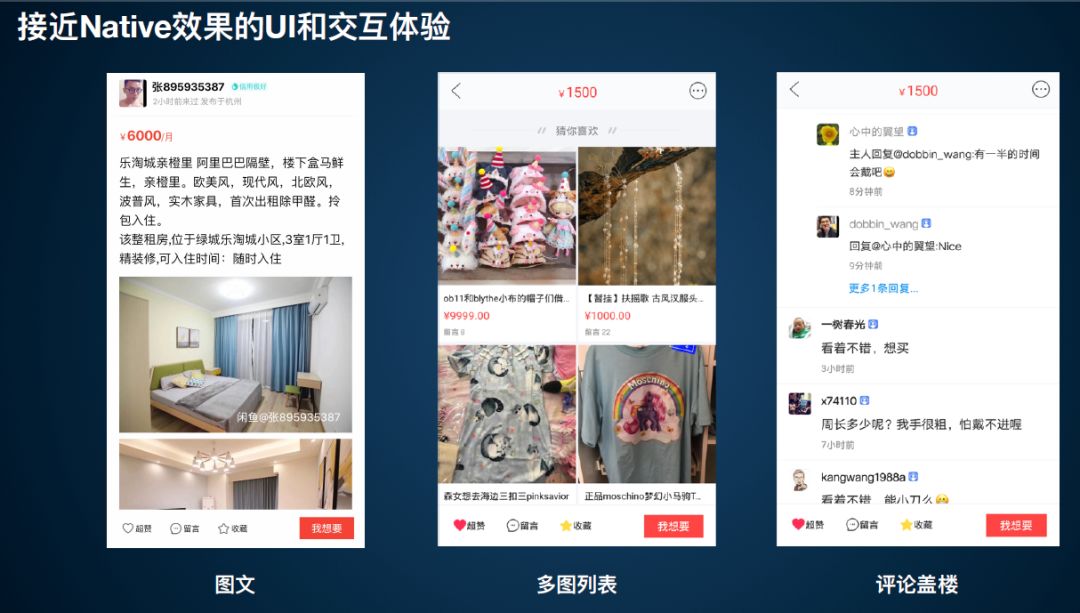
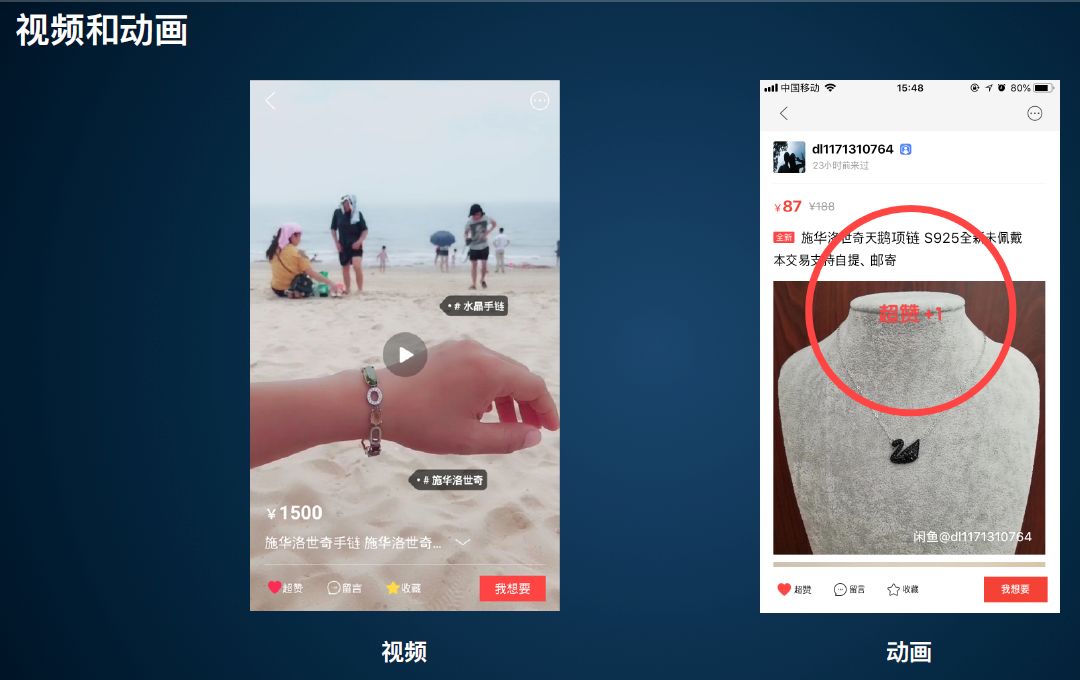
闲鱼的详情页包含混合栈、视频、动画、原生组件、多图、留言盖楼等功能,页面较复杂,是闲鱼最重要的页面之一。选择商品详情页做为第一个Flutter页面,是闲鱼能成功快速使用Flutter的重要因素。


其次,在Flutter页面嵌入Native组件的过程中需要保持数据的一致性。数据的一致性是指多个页面之间需要对数据依赖有一致性。在页面开发快速迭代过程中,代码的复用度相对较低,后期维护成本高,解决数据一致性是个难题。
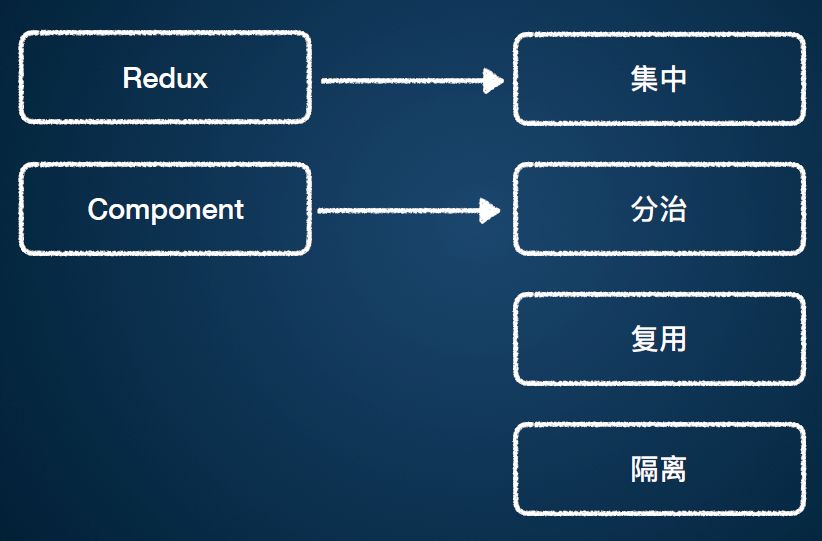
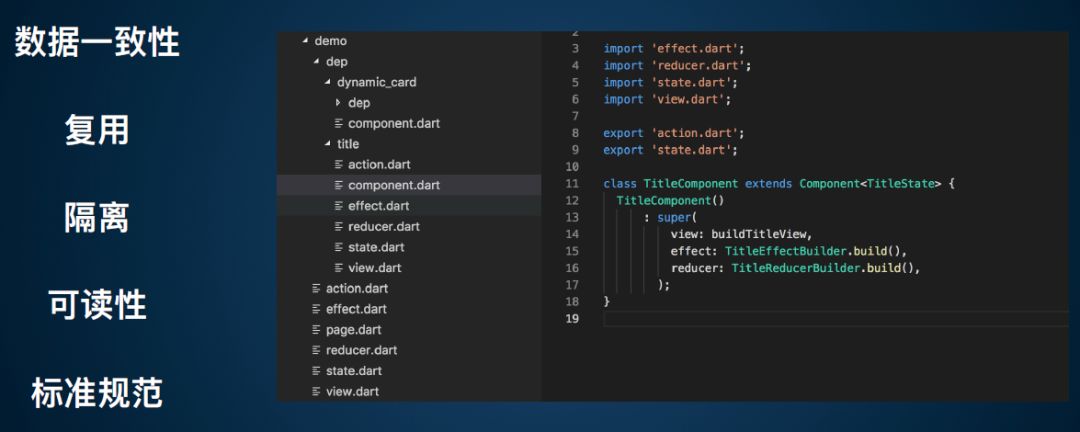
对此,闲鱼构建了基于Flutter下的新架构——Redux和Component。


Redux最主要是用作应用状态的管理,可以解决数据集中的问题,它会完全follow社区的概念。基于Redux,关于社区的概念、定义、签名、实现,会以最标准的形式去follow。
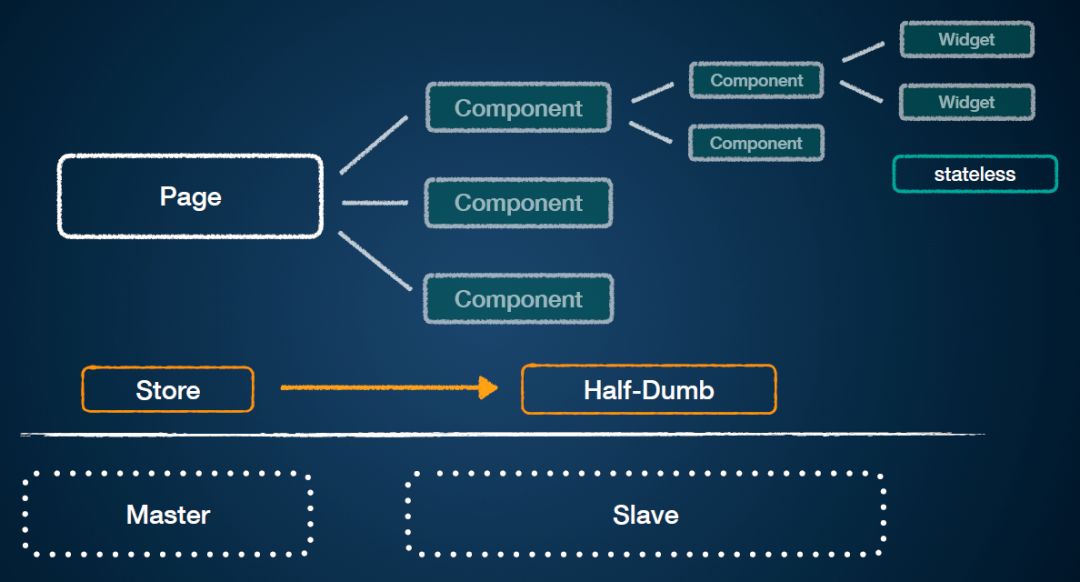
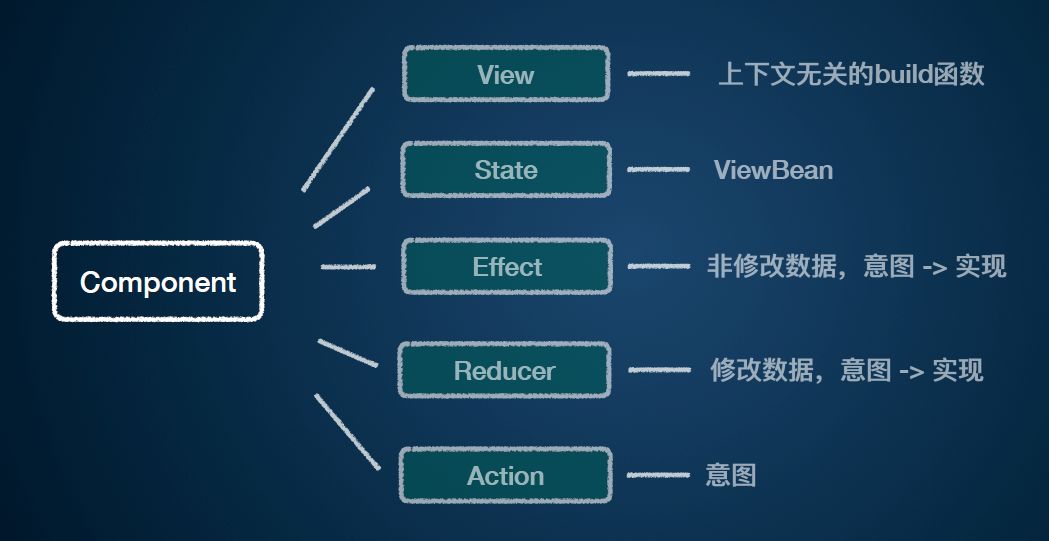
Redux解决了集中问题后,基于Redux下的Component会接着完成诉求,包括分置、更多力度的复用等。对这一概念,就如同有一个page下面有一些component,最后有一些stateless,跟状态无关的表达。在数据层面,它有唯一的store,推送对应的component,这就是 Half-Dumb的模型。
因为传统的组件要做的事情很多,要负责渲染,要负责交互数据的处理,也要负责数据的修改,对于无法修改自己数据的component,称为半哑巴模型,它可以完成百分百由数据驱动视图的架构。

最终,这样的架构解决了数据一致性和代码复用的问题,并在复用层面上提供包括Component的组件,加快了代码隔离、代码的可读性和标准规范的落地。

总体而言,Flutter编程模型共有三点优势:一是可以得到非常好的性能,二是有非常及时的开发效率,三是能得到非常好的跨端体验。
Flutter可让一张图片自动生成多端的UI代码,UI代码不再需要特别多的人力介入,其他工程师只需关注业务层面的解决和实施推荐系统即可。
对于闲鱼Flutter跨端开发实践,开发者觉得有哪些值得借鉴和可以改进的地方呢?欢迎留言说出您的看法~
推荐
阅读
生
推荐
阅读
生
以上是关于让移动开发更轻松 闲鱼基于Flutter构建跨端APP应用实践的主要内容,如果未能解决你的问题,请参考以下文章
直播 | 挑战不可能!闲鱼Serverless + Flutter研发效率提升30%