超详解析Flutter渲染引擎|业务想创新,不了解底层原理怎么行?
Posted 淘系技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详解析Flutter渲染引擎|业务想创新,不了解底层原理怎么行?相关的知识,希望对你有一定的参考价值。
前言
Flutter 作为一个跨平台的应用框架,诞生之后,就被高度关注。它通过自绘 UI ,解决了之前 RN 和 weex 方案难以解决的多端一致性问题。Dart AOT 和精减的渲染管线,相对与 javascript 和 webview 的组合,具备更高的性能体验。
目前在集团内也有很多的 BU 在使用和探索。了解底层引擎的工作原理可以帮助我们更深入地结合具体的业务来对引擎进行定制和优化,更好的去创新和支撑业务。在淘宝,我们也基于 Flutter engine 进行了自绘UI的渲染引擎的探索。本文先对 Flutter 的底层渲染引擎做一下深入分析和整理,以理清 Flutter 的渲染的机制及思路,之后分享一下我们基于Flutter引擎一些探索,供大家参考。
渲染引擎分析
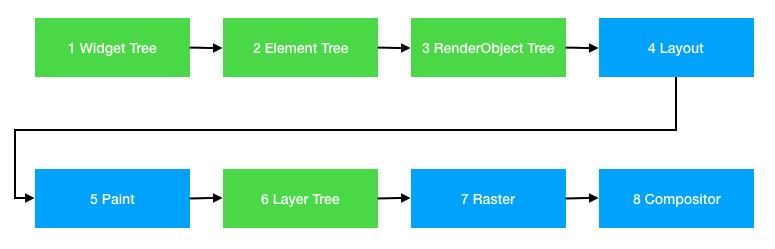
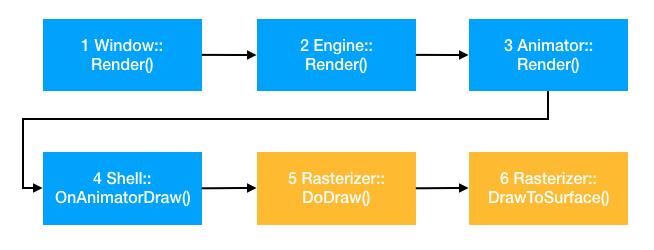
▐ 渲染流水线

1-4跟渲染没有直接关系,主要就是管理UI组件生命周期,页面结构以及Flex layout等相关实现,本文不作深入分析。
5-8为渲染相关流程,其中5-6在UI线程中执行,产物为包含了渲染指令的Layer tree,在Dart层生成,可以认为是整个渲染流程的前半部,属于生产者角色。
7-8把dart层生成的Layer Tree,通过window透传到Flutter engine的C++代码中,通过flow模块来实现光栅化并合成输出。可以认为是整个渲染流程的后半部,属于消费者角色。

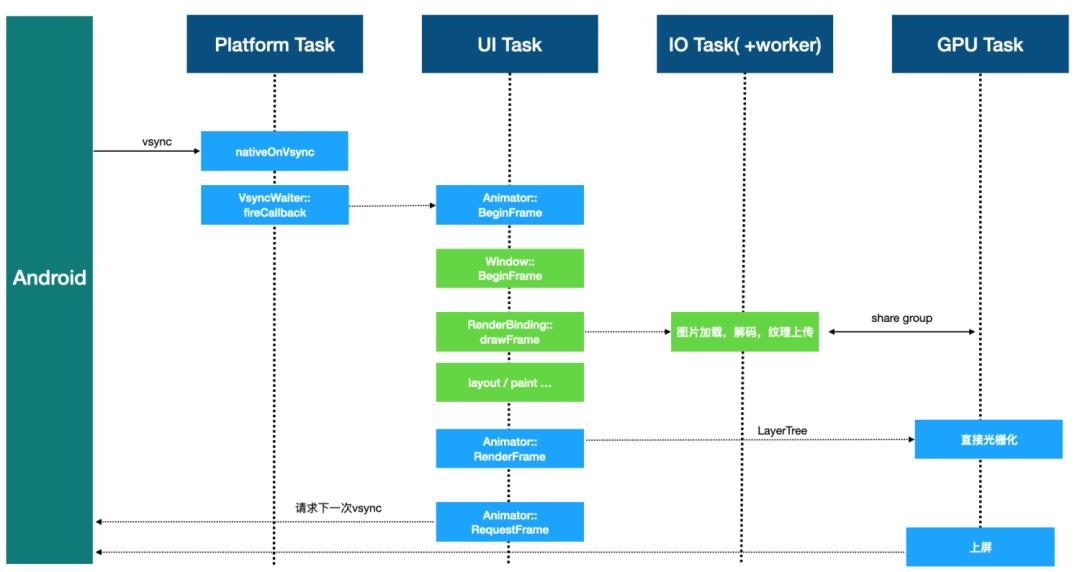
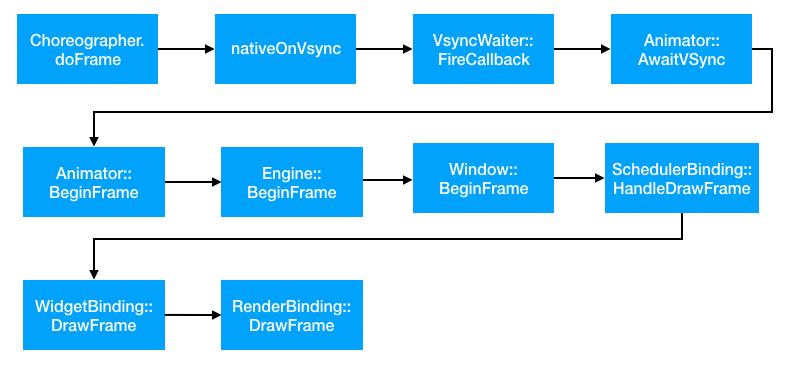
flutter 引擎启动时,向系统的 Choreographer 实例注册接收 Vsync 的回调。
平台发出 Vsync 信号后,上一步注册的回调被调用,一系列调用后,执行到 VsyncWaiter::fireCallback。
VsyncWaiter::fireCallback实际上会执行Animator类的成员函数BeginFrame。
BeginFrame 经过一系列调用执行到 Window 的 BeginFrame,Window 实例是连接底层 Engine 和 Dart framework 的重要桥梁,基本上所以跟平台相关的操作都会由 Window 实例来串联,包括事件,渲染,无障碍等。
通过 Window 的 BeginFrame 调用到 Dart Framework的RenderBinding 类,其有一个方法叫 drawFrame ,这个方法会去驱动 UI 上的 dirty 节点进行重排和绘制,如果遇到图片的显示,会丢到 IO 线程以及去 worker 线程去执行图片加载和解码,解码完成后,再次丢到 IO 线程去生成图片纹理,由于 IO 线程和 GPU 线程是 share GL context 的,所以在 IO 线程生成的图片纹理在 GPU 线程可以直接被 GPU 所处理和显示。
Dart 层绘制所产生的绘制指令以及相关的渲染属性配置都会存储在 LayerTree 中,通过 Animator::RenderFrame 把 LayerTree 提交到 GPU 线程,GPU 线程拿到 LayerTree 后,进行光栅化并做上屏操作(关于LayerTree我们后面会详细讲解)。之后通过 Animator::RequestFrame 请求接收系统下一次的Vsync信号,这样又会从第1步开始,循环往复,驱动 UI 界面不断的更新。
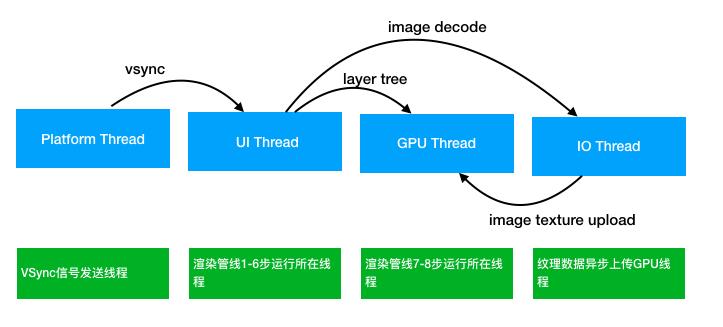
▐ 线程模型

Platform 线程:负责提供Native窗口,作为GPU渲染的目标。接受平台的VSync信号并发送到UI线程,驱动渲染管线运行。
UI 线程:负责UI组件管理,维护3颗树,Dart VM管理,UI渲染指令生成。同时负责把承载渲染指令的LayerTree提交给GPU线程去光栅化。
GPU线程:通过flow模块完成光栅化,并调用底层渲染API(opengl/vulkan/meta),合成并输出到屏幕。
IO 线程:包括若干worker线程会去请求图片资源并完成图片解码,之后在 IO 线程中生成纹理并上传 GPU ,由于通过和 GPU 线程共享 EGL Context,在 GPU 线程中可以直接使用 IO 线程上传的纹理,通过并行化,提高渲染的性能
▐ VSync
@ shell/platform/android/io/flutter/view/VsyncWaiter.java
private final FlutterJNI.AsyncWaitForVsyncDelegate asyncWaitForVsyncDelegate = new FlutterJNI.AsyncWaitForVsyncDelegate() {
@Override
public void asyncWaitForVsync(long cookie) {
Choreographer.getInstance().postFrameCallback(new Choreographer.FrameCallback() {
@Override
public void doFrame(long frameTimeNanos) {
float fps = windowManager.getDefaultDisplay().getRefreshRate();
long refreshPeriodNanos = (long) (1000000000.0 / fps);
FlutterJNI.nativeOnVsync(frameTimeNanos, frameTimeNanos + refreshPeriodNanos, cookie);
}
});
}
};

//@rendering/binding.dart
void drawFrame() {
assert(renderView != null);
pipelineOwner.flushLayout();
pipelineOwner.flushCompositingBits();
pipelineOwner.flushPaint();
renderView.compositeFrame(); // this sends the bits to the GPU
pipelineOwner.flushSemantics(); // this also sends the semantics to the OS.
}
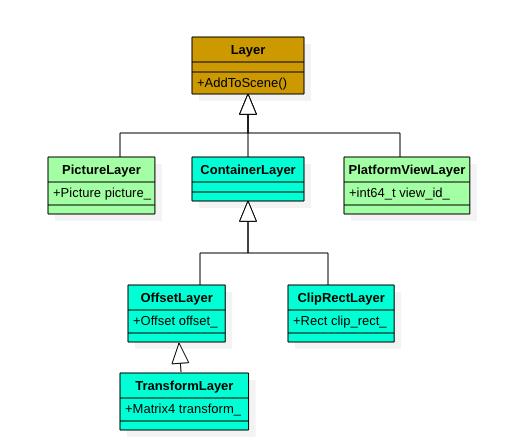
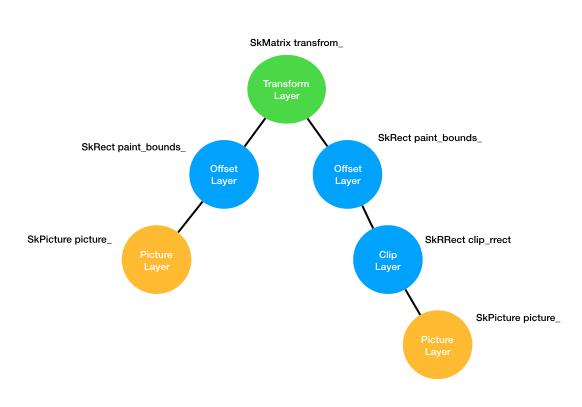
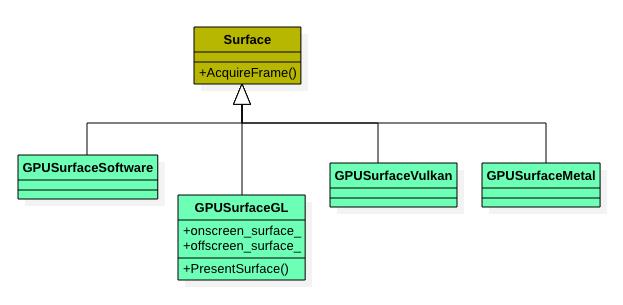
▐ 图层

▐ 渲染指令
//@rendering/view.dart
//绘制入口,从view根节点开始,逐个绘制所有子节点
@override
void paint(PaintingContext context, Offset offset) {
if (child != null)
context.paintChild(child, offset);
}
//@rendering/object.dart
@override
Canvas get canvas {
if (_canvas == null)
_startRecording();
return _canvas;
}
void _startRecording() {
assert(!_isRecording);
_currentLayer = PictureLayer(estimatedBounds);
_recorder = ui.PictureRecorder();
_canvas = Canvas(_recorder);
_containerLayer.append(_currentLayer);
}
//@rendering/object.dart
void stopRecordingIfNeeded() {
if (!_isRecording)
return;
_currentLayer.picture = _recorder.endRecording();
_currentLayer = null;
_recorder = null;
_canvas = null;
}
//@rendering/view.dart
void compositeFrame() {
...
final ui.SceneBuilder builder = ui.SceneBuilder();
final ui.Scene scene = layer.buildScene(builder);
_window.render(scene);
scene.dispose();
}

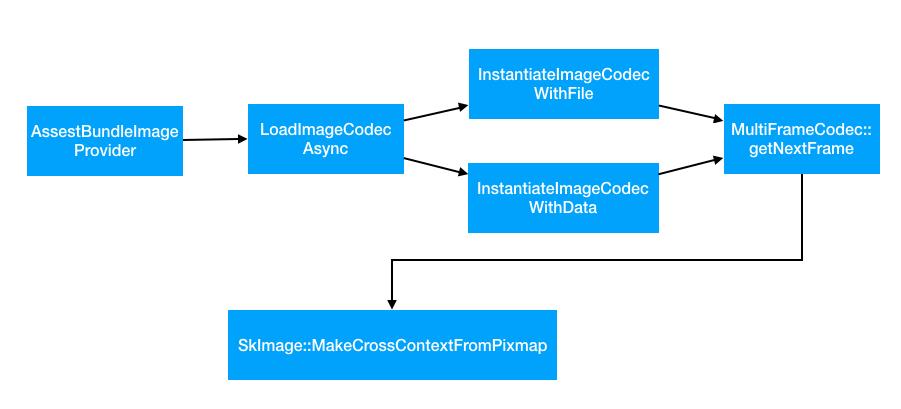
▐ 图片纹理

//@flutter/lib/ui/painting/codec.cc
sk_sp<SkImage> MultiFrameCodec::GetNextFrameImage(
fml::WeakPtr<GrContext> resourceContext) {
...
// 如果resourceContext不为空,就会去创建一个SkImage,
// 并且这个SkImage是在resouceContext中的,
if (resourceContext) {
SkPixmap pixmap(bitmap.info(), bitmap.pixelRef()->pixels(),
bitmap.pixelRef()->rowBytes());
// This indicates that we do not want a "linear blending" decode.
sk_sp<SkColorSpace> dstColorSpace = nullptr;
return SkImage::MakeCrossContextFromPixmap(resourceContext.get(), pixmap,
false, dstColorSpace.get());
} else {
// Defer decoding until time of draw later on the GPU thread. Can happen
// when GL operations are currently forbidden such as in the background
// on iOS.
return SkImage::MakeFromBitmap(bitmap);
}
}
▐ 光栅化与合成



//@shell/rasterizer.cc
RasterStatus Rasterizer::DrawToSurface(flutter::LayerTree& layer_tree) {
FML_DCHECK(surface_);
...
if (compositor_frame) {
//1.执行光栅化
RasterStatus raster_status = compositor_frame->Raster(layer_tree, false);
if (raster_status == RasterStatus::kFailed) {
return raster_status;
}
//2.合成
frame->Submit();
if (external_view_embedder != nullptr) {
external_view_embedder->SubmitFrame(surface_->GetContext());
}
//3.上屏
FireNextFrameCallbackIfPresent();
if (surface_->GetContext()) {
surface_->GetContext()->performDeferredCleanup(kSkiaCleanupExpiration);
}
return raster_status;
}
return RasterStatus::kFailed;
}
//@shell/GPU/gpu_surface_gl.cc
bool GPUSurfaceGL::PresentSurface(SkCanvas* canvas) {
...
if (offscreen_surface_ != nullptr) {
SkPaint paint;
SkCanvas* onscreen_canvas = onscreen_surface_->getCanvas();
onscreen_canvas->clear(SK_ColorTRANSPARENT);
// 1.转移offscreen surface的内容到onscreen canvas中
onscreen_canvas->drawImage(offscreen_surface_->makeImageSnapshot(), 0, 0,
&paint);
}
{
//2. flush 所有绘制命令
onscreen_surface_->getCanvas()->flush();
}
//3 上屏
if (!delegate_->GLContextPresent()) {
return false;
}
...
return true;
}
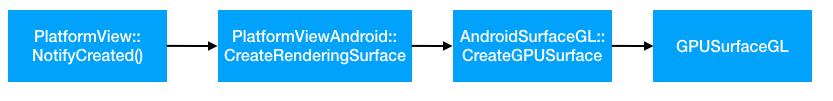
//@shell/platform/android/android_surface_gl.cc
bool AndroidSurfaceGL::GLContextPresent() {
FML_DCHECK(onscreen_context_ && onscreen_context_->IsValid());
return onscreen_context_->SwapBuffers();
}
探索
▐ 小程序渲染引擎
▐ 小程序互动渲染引擎
总结与思考
参考链接:
https://github.com/flutter/flutter/wiki/The-Engine-architecture
https://github.com/google/skia/blob/master/include/core/SkPicture.h#L27
淘系技术部依托淘系丰富的业务形态和海量的用户数据,我们持续以技术驱动产品和商业创新,不断探索和衍生颠覆型互联网新技术,以更加智能、友好、普惠的科技深度重塑产业和用户体验,打造新商业。我们不断吸引用户增长、机器学习、视觉算法、音视频通信、数字媒体、移动技术、端侧智能等领域全球顶尖专业人才加入,让科技引领面向未来的商业创新和进步。
请投递简历至邮箱:ruoqi.zlj@taobao.com
END
以上是关于超详解析Flutter渲染引擎|业务想创新,不了解底层原理怎么行?的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 1-18个Flutter的优势以及为什么要在下一个项目中尝试Flutter
Flutter 深入探索混合开发的技术演进 | 开发者说·DTalk