深入了解Flutter界面开发
Posted 闲鱼技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入了解Flutter界面开发相关的知识,希望对你有一定的参考价值。
概要
本文不是flutter界面开发入门文章,而是一篇深入介绍Flutter framework关于视图树的创建与管理机制、布局、渲染的原理、以及flutter布局与渲染相关性能优化的设计思路的文章。同时介绍在使用flutter开发过程中,遇到的一些坑和相应的解决方案。
Flutter框架简介
跨平台应用的框架,没有使用WebView或者系统平台自带的控件,使用自身的高性能渲染引擎(Skia)自绘,
界面开发语言使用dart,底层渲染引擎使用C, C++
组合大于继承,控件本身通常由许多小型、单用途的控件组成,结合起来产生强大的效果,类的层次结构是扁平的,以最大化可能的组合数量
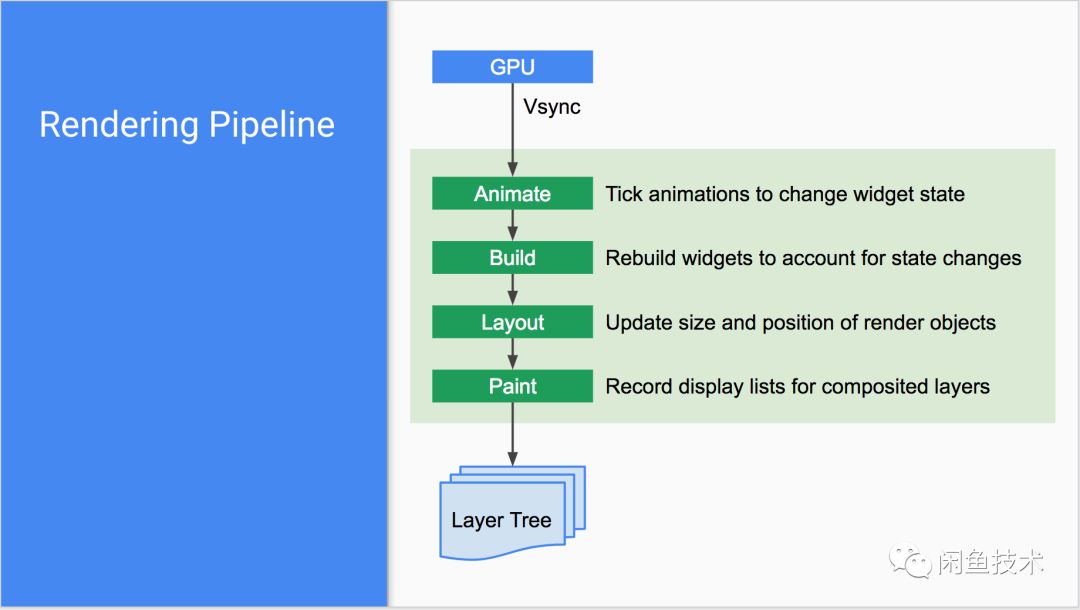
Rendering Pipeline

本文主要介绍build、layout、paint的三个阶段
视图树
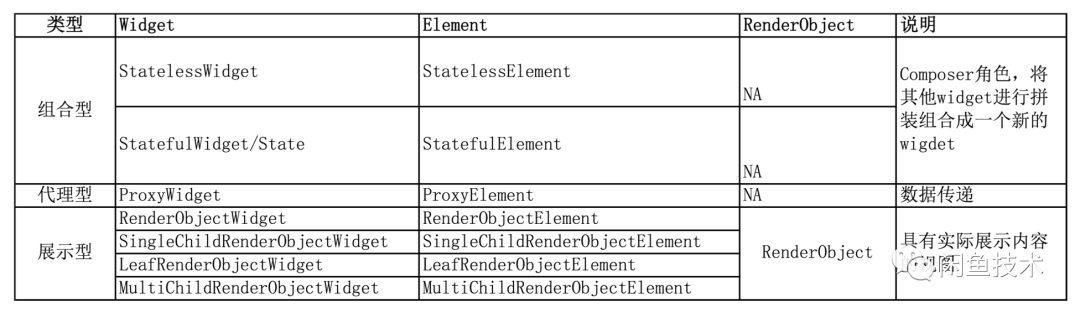
Widget&Element&RenderObject

flutter视图树包含了三种树,上图只是介绍了三颗树的基础class的对应关系和功能介绍
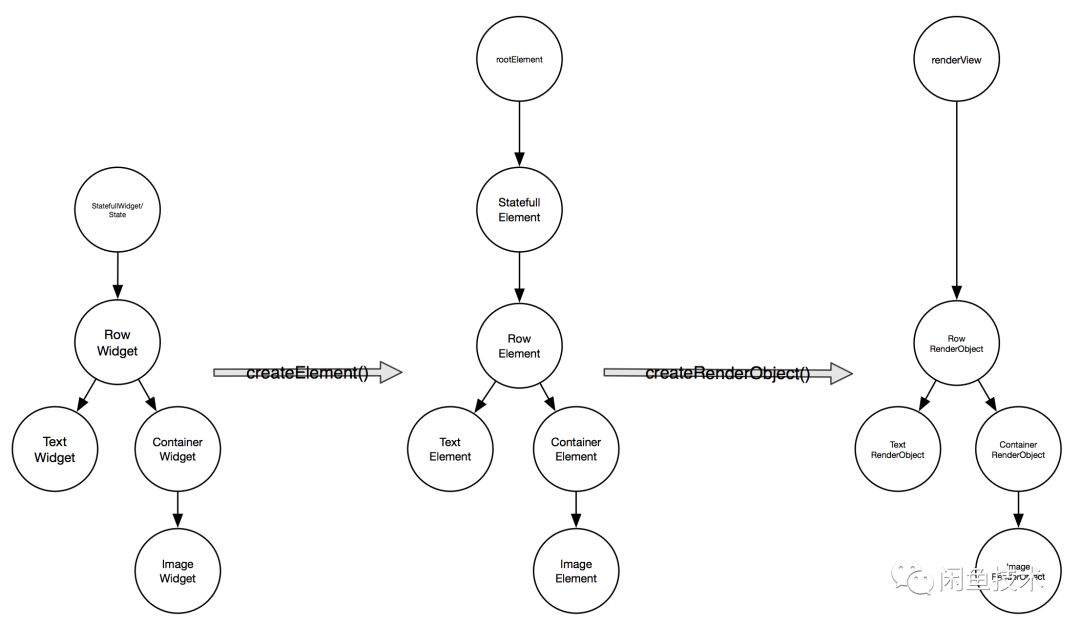
创建树
创建widget树
调用runApp(rootWidget),将rootWidget传给rootElement,做为rootElement的子节点,生成Element树,由Element树生成Render树

Widget:存放渲染内容、视图布局信息,widget的属性最好都是immutable(如何更新数据呢?查看后续内容)
Element:存放上下文,通过Element遍历视图树,Element同时持有Widget和RenderObject
RenderObject:根据Widget的布局属性进行layout,paint Widget传人的内容
更新树
为什么widget都是immutable?
flutter界面开发是一种响应式编程,主张simple is fast,flutter设计的初衷希望数据变更时发送通知到对应的可变更节点(可能是一个StatefullWidget子节点,也可以是rootWidget),由上到下重新create widget树进行刷新,这种思路比较简单,不用关心数据变更会影响到哪些节点。
widget重新创建,element树和renderObject树是否也重新创建?
widget只是一个配置数据结构,创建是非常轻量的,加上flutter团队对widget的创建/销毁做了优化,不用担心整个widget树重新创建所带来的性能问题,但是renderobject就不一样了,renderobject涉及到layout、paint等复杂操作,是一个真正渲染的view,整个view 树重新创建开销就比较大,所以答案是否定的。
树的更新规则
找到widget对应的element节点,设置element为dirty,触发drawframe, drawframe会调用element的performRebuild()进行树重建
widget.build() == null, deactive element.child,删除子树,流程结束
element.child.widget == NULL, mount 的新子树,流程结束
element.child.widget == widget.build() 无需重建,否则进入流程5
Widget.canUpdate(element.child.widget, newWidget) == true,更新child的slot,element.child.update(newWidget)(如果child还有子节点,则递归上面的流程进行子树更新),流程结束,否则转6
Widget.canUpdate(element.child.widget, newWidget) != true(widget的classtype 或者 key 不相等),deactivew element.child,mount 新子树
注意事项:
element.child.widget == widget.build(),不会触发子树的update,当触发update的时候,如果没有生效,要注意widget是否使用旧widget,没有new widget,导致update流程走到该widget就停止了
子树的深度变化,会引起子树重建,如果子树是一个复杂度很高的树,可以使用GlobalKey做为子树widget的key。GlobalKey具有缓存功能
如何触发树更新
全局更新:调用runApp(rootWidget),一般flutter启动时调用后不再会调用
局部子树更新, 将该子树做StatefullWidget的一个子widget,并创建对应的State类实例,通过调用state.setState() 触发该子树的刷新
Widget
StatefullWidget vs StatelessWidget
StatelessWidget:无中间状态变化的widget,需要更新展示内容就得通过重新new,flutter推荐尽量使用StatelessWidget
StatefullWidget:存在中间状态变化,那么问题来了,widget不是都immutable的,状态变化存储在哪里?flutter 引入state的类用于存放中间态,通过调用state.setState()进行此节点及以下的整个子树更新
State 生命周期
initState(): state create之后被insert到tree时调用的
didUpdateWidget(newWidget):祖先节点rebuild widget时调用
deactivate():widget被remove的时候调用,一个widget从tree中remove掉,可以在dispose接口被调用前,重新instert到一个新tree中
didChangeDependencies():
初始化时,在initState()之后立刻调用
当依赖的InheritedWidget rebuild,会触发此接口被调用
build():
After calling [initState].
After calling [didUpdateWidget].
After receiving a call to [setState].
After a dependency of this [State] object changes (e.g., an[InheritedWidget] referenced by the previous [build] changes).
After calling [deactivate] and then reinserting the [State] object into the tree at another location.
dispose():Widget彻底销毁时调用
reassemble(): hot reload调用
注意事项:
A页面push一个新的页面B,A页面的widget树中的所有state会依次调用deactivate(), didUpdateWidget(newWidget)、build()(这里怀疑是bug,A页面push一个新页面,理论上并没有将A页面进行remove操作),当然从功能上,没有看出来有什么异常
当ListView中的item滚动出可显示区域的时候,item会被从树中remove掉,此item子树中所有的state都会被dispose,state记录的数据都会销毁,item滚动回可显示区域时,会重新创建全新的state、element、renderobject
使用hot reload功能时,要特别注意state实例是没有重新创建的,如果该state中存在一下复杂的资源更新需要重新加载才能生效,那么需要在reassemble()添加处理,不然当你使用hot reload时候可能会出现一些意想不到的结果,例如,要将显示本地文件的内容到屏幕上,当你开发过程中,替换了文件中的内容,但是hot reload没有触发重新读取文件内容,页面显示还是原来的旧内容
数据流转
从上往下
数据从根往下传数据,常规做法是一层层往下,当深度变大,数据的传输变的困难,flutter提供InheritedWidget用于子节点向祖先节点获取数据的机制,如下例子:
class FrogColor extends InheritedWidget {
const FrogColor({
Key key,
@required this.color,
@required Widget child,
}) : assert(color != null),
assert(child != null),
super(key: key, child: child);
final Color color;
static FrogColor of(BuildContext context) {
return context.inheritFromWidgetOfExactType(FrogColor);
}
@override
bool updateShouldNotify(FrogColor old) => color != old.color;
}
child及其以下的节点可以通过调用下面的接口读取color数据 FrogColor.of(context).color
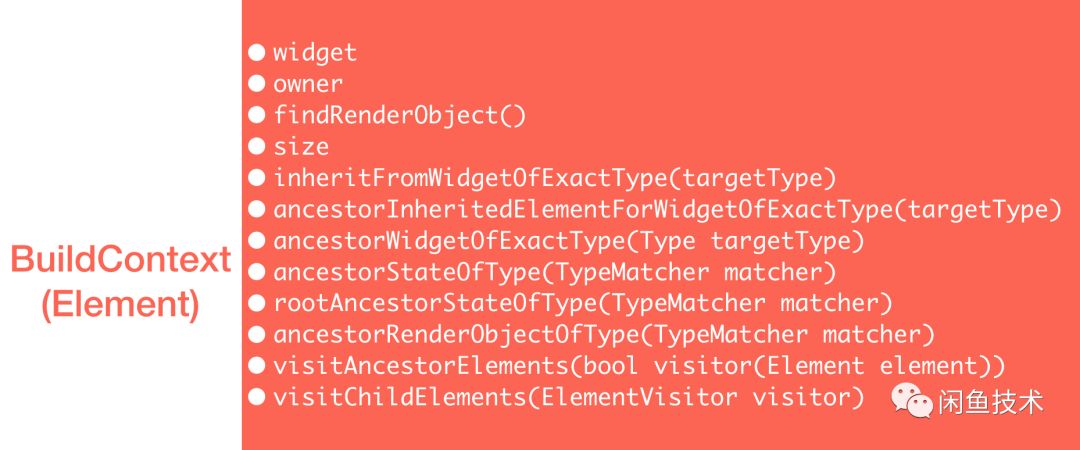
说明:BuildContext 就是Element的一个接口类

context.inheritFromWidgetOfExactType(FrogColor)其实是通过context/element往上遍历树,查找到第一个FrogColor的祖先节点,取该节点的widget对象
从下往上
子节点状态变更,向上上报通过发送通知的方式
定义通知类,继承至Notification
父节点使用NotificationListener 进行监听捕获通知
子节点有数据变更调用下面接口进行数据上报
Notification(data).dispatch(context)
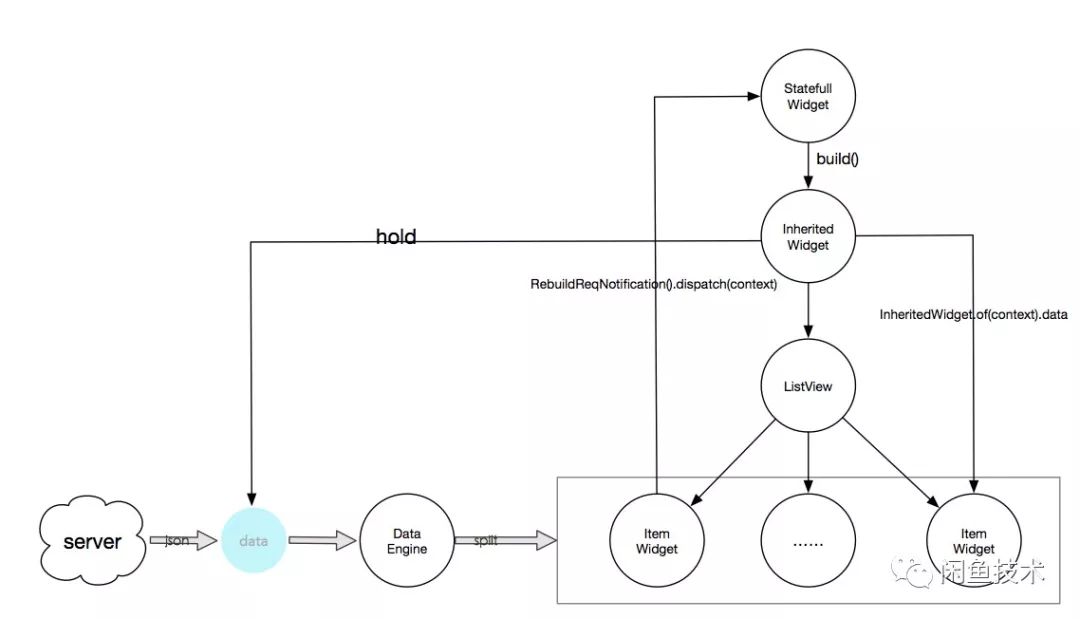
闲鱼flutter的界面框架设计

Layout
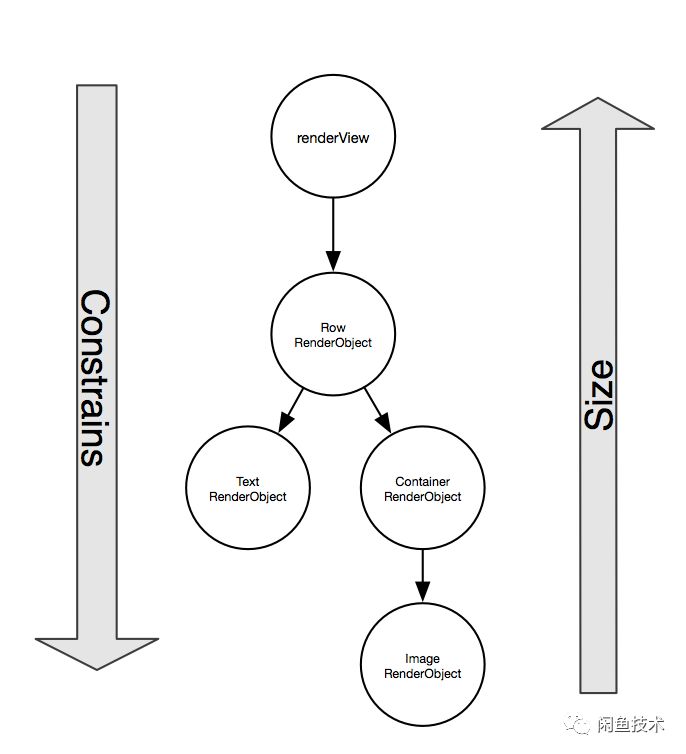
Size 计算

parent传入约束条件,在dramframe的layout阶段,child根据自身的渲染内容返回size
问题:在build()阶段获取不到size,很多时候需要提前知道部分widget size来进行布局,解决方案当widget 在对应renderobject的layout阶段之后,发送一个LayoutChangeNotification,参考SizeChangedLayoutNotifier class,但是SizeChangedLayoutNotifier没有上报init layout size,可以自己参考这个实现封装一个Notifier
Offset 计算
renderObject拿到计算好的size,再加上一些布局属性(align、paddig)等,计算child相对parent的offset
offset存放在每个child renderObject的BoxParentData中
当parent拥有mutil children时,BoxParentData还用来存children兄弟节点之间的遍历顺序
Relayout boundary
renderObject在layout阶段做了Relayout boundary的优化,当子树进行relayout时,满足下面三种中的一种
parentUsesSize == false
sizedByParent == true
constraints.isTight
那么该renderObject设置为Relayout boundary,也就是该renderObject的重新layout不触发parent的layout,一般情况下开发人员不需要关心Relayout boundary,除非是使用CustomMultiChildLayout
Paint
Layer
ios的每一个UIView都有一个layer,flutter的render object不一定存在layer,一般情况下一个renderObject子树都渲染在一个layer上,那么什么renderObject具有layer,子renderObject怎么渲染到这个layer?
当一个renderObject的
alwaysNeedsCompositing ==true或者isRepaintBoundary ==true,renderOject会有对应的compositing layer子renderObject会对目标layer返回对应的offsetLayer, 目标compositing layer再根据offset合成一个渲染的纹理buffer
Repaint Boundary
类似Relayout boundary,Paint阶段也有Repaint Boundary,目的和layout一样,就是对应子树的paint不会导致外部的repaint,但是Relayout boundary需要开发人员自己设置,使用RepaintBoundary widget进行设置,ListView在渲染的item默认都是使用了RepaintBoundary,显而易见ListView的children之间都是相互独立的。 Flutter建议复杂的image渲染使用RepaintBoundary,image的渲染需要io操作,然后解码,最后渲染,使用RepaintBoundary可以进行gpu的缓存,但是不一定就会缓存,engine会判断这个image是否足够复杂,毕竟gpu缓存还是非常珍贵的,同时RepaintBoundary还会对一些反复渲染的layer进行缓存处理(反复渲染3次及以上,这个是flutter的视频中提到的)
结语
Flutter还处于Beta阶段,有些界面编程的接口设计还不够成熟,相比iOS和安卓生态还很不成熟,需要我们共同的创建,Flutter提供的调试工具相比一开始接触的时候,已经完善很多,让我们给Flutter更多的耐心和包容,期待Flutter越来越完善。
参考资料
https://github.com/flutter/flutter
https://github.com/flutter/engine
https://flutter.io/
以上是关于深入了解Flutter界面开发的主要内容,如果未能解决你的问题,请参考以下文章