echarts 模拟迁徙地图怎么单独设置每条航线的颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 模拟迁徙地图怎么单独设置每条航线的颜色?相关的知识,希望对你有一定的参考价值。
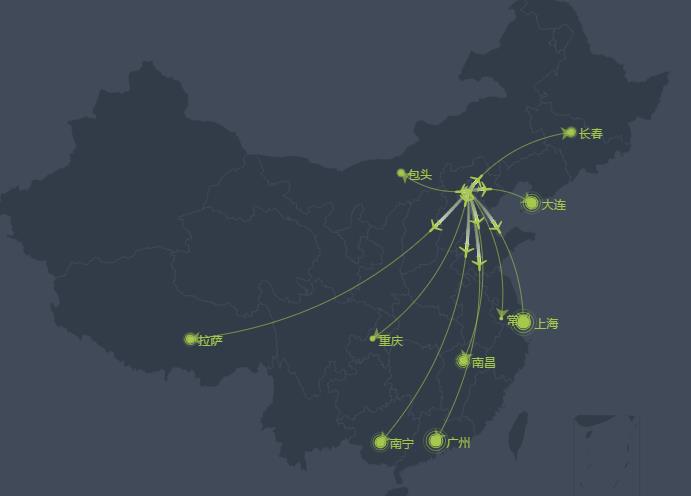
请注意看问题,是每条航线单独设置一种颜色,飞往上海的线为紫色,飞往拉萨的线为红色。
已自行解决 不用回答了

在series.data中单独设置lineStyle.Color,也就是要提前处理数据,如下图所示

echarts 模拟迁徙飞机怎么改成汽车
参考技术A 把symbol属性改成自定义图标就可以了。例如:symbol: 'image://js/nLocal.svg' 参考技术B 标志图形类型,默认自动选择(8种类型循环使用,不显示标志图形可设为'none'),默认循环选择类型有:'circle' | 'rectangle' | 'triangle' | 'diamond' |
'emptyCircle' | 'emptyRectangle' | 'emptyTriangle' | 'emptyDiamond'
另外,还支持五种更特别的标志图形'heart'(心形)、'droplet'(水滴)、'pin'(标注)、'arrow'(箭头)和'star'(五角星),这并不出现在常规的8类图形中,但无论是在系列级还是数据级上你都可以指定使用,同时,'star' + n(n>=3)可变化出N角星,如指定为'star6'则可以显示6角星
自1.3.5起支持symbol为自定义图片,格式为'image://' + '图片路径', 如'image://../asset/ico/favicon.png'
//var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
var planePath = 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891';
以上是关于echarts 模拟迁徙地图怎么单独设置每条航线的颜色?的主要内容,如果未能解决你的问题,请参考以下文章
echarts地图demo(模拟迁徙)上的数字颜色大小如何调整?求高手。。
echarts3地图实现数据迁徙,怎么实现画的迁徙的线路颜色不一致