echarts5.0引入地图,背景渐变色,航线图,地图阴影
Posted 姜蕾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts5.0引入地图,背景渐变色,航线图,地图阴影相关的知识,希望对你有一定的参考价值。
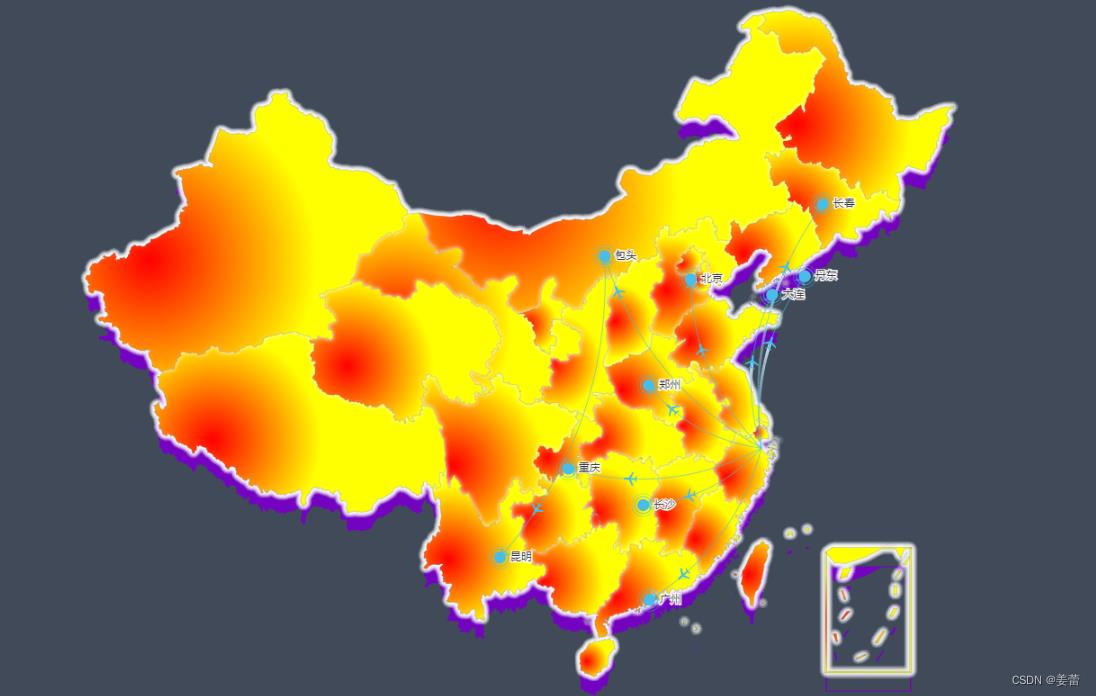
效果图如下,文章末尾附全部代码:



参考:
1、航线图
Vue Echarts飞机航线图_Kinghiee的博客-CSDN博客
2、地图阴影
echarts中国地图实现阴影效果&自定义设置_K.P的博客-CSDN博客
版本:
"echarts": "^5.1.2"
步骤:
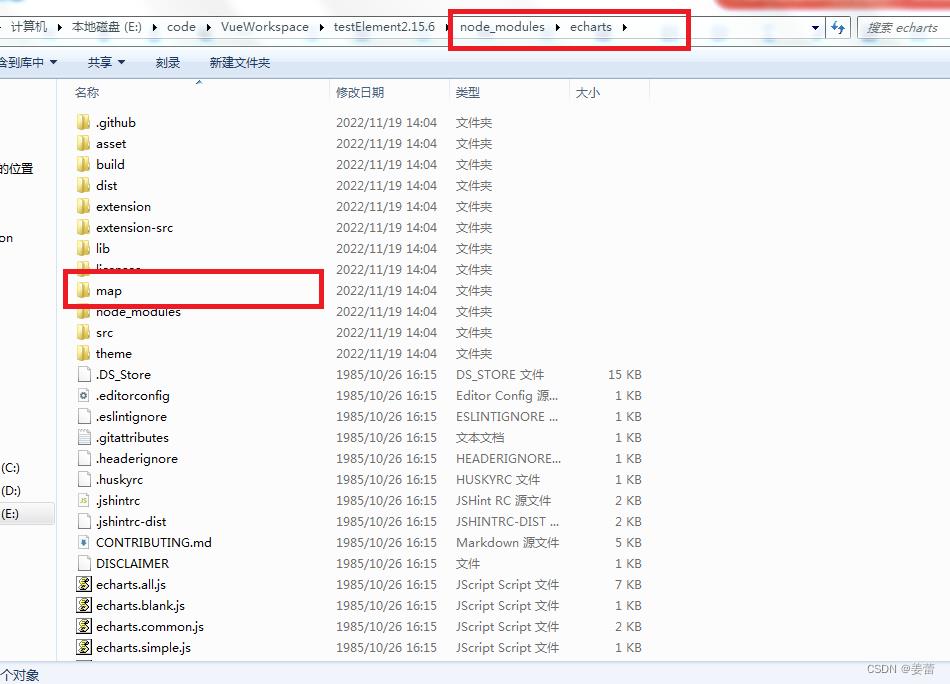
一、echarts5.0以后的版本,地图安装
由于echarts5.0以后的版本里,没有地图了,所以要么自行下载china.js,在项目里引入,要么使用echarts4.9。最近发现了第三个方法。
1、下载echarts4.9的依赖包
npm install echarts@4.92、打开依赖包文件夹,找到map文件夹,拷贝出来

3、卸载echarts4.9
npm uninstall echarts@4.94、安装echarts最新版,版本号可写可不写,不写默认下载最新版本
npm install echarts5、找到echarts依赖包,把刚才拷贝出来的map文件夹,原路径放进去
6、在项目main.js中引用,就可以使用了
import * as echarts from 'echarts'
import china from 'echarts/map/json/china.json';
echarts.registerMap('china', china);
Vue.prototype.$echarts = echarts;二、地图航线图和地图阴影
参考上述两篇博文,在此不赘述。
文章末尾附全部代码。
三、地图背景渐变色
查询echarts官网的配置文档,areaColor用来设置背景色,但是只能设置每个省份的渐变色,不能设置整个中国地图的统一渐变色。如图:

但是,areaColor可以设置背景图,所以我取了个巧:
1、css生成了渐变色网页,截图,如图:

background-image: linear-gradient(#a7d34c, #fffcdc);2、将渐变色图片设置为地图背景图
图片引入
import colorBg from '@/assets/img/color-bg.png'echarts配置项引入图片
series:[
type: 'map',
map: 'china',
itemStyle:
normal:
areaColor:
image:colorBg,//背景图
// 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
repeat:'repeat-x',
]四、结合参考博文,以下为所有代码
图一:地图背景渐变色,地图阴影

<template>
<el-container>
<div class="myChart" ref="myChart" id="myChart"></div>
</el-container>
</template>
<script>
import img from '@/assets/img/color-bg.png'
export default
name:'map-plane',
data()
return
SHData :[//这是两地的数据
[name:'上海',value:105,name:'包头',value:105],
[name:'包头',value:105,name:'昆明',value:105],
[name:'上海',value:105,name:'广州',value:105],
[name:'上海',value:105,name:'郑州',value:105],
[name:'上海',value:105,name:'长春',value:105],
[name:'上海',value:105,name:'重庆',value:105],
[name:'上海',value:105,name:'长沙',value:105],
[name:'上海',value:105,name:'北京',value:105],
[name:'上海',value:105,name:'丹东',value:105],
[name:'上海',value:105,name:'大连',value:105]
],
geoCoordMap ://地理坐标
'上海': [121.4648,31.2891],
'包头': [110.3467,41.4899],
'广州': [113.5107,23.2196],
'郑州': [113.4668,34.6234],
'昆明': [102.9199,25.4663],
'丹东': [124.541,40.4242],
'北京': [116.4551,40.2539],
'大连': [122.2229,39.4409],
'重庆': [107.7539,30.1904],
'长沙': [113.0823,28.2568],
'长春': [125.8154,44.2584],
,
//飞机
planePath : 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z',
myChart:null
,
mounted()
this.myChart = this.$echarts.init(this.$refs.myChart);
this.createLine(this.local());
,
methods:
local()
let series = [];
series.push(
type: 'lines',//用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化。
zlevel: 1,
effect: //线特效的配置
show: true,
period: 6,//特效动画的时间
trailLength: 0.7,//特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。
color: '#fff',
symbolSize: 3,//特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,例如 [20, 10] 表示标记宽为20,高为10。
,
lineStyle:
color: '#46bee9',
width: 0,
curveness: 0.2,//边的曲度,支持从 0 到 1 的值,值越大曲度越大
,
data: this.convertData(this.SHData)//线数据集。
,
type: 'lines',
zlevel: 2,
symbol: ['none', 'arrow'],//线两端的标记类型,可以是一个数组分别指定两端
symbolSize: 10,
effect:
show: true,
period: 6,
trailLength: 0,
symbol: this.planePath,
symbolSize: 15
,
lineStyle:
color: '#46bee9',
width: 1,
opacity: 0.6,
curveness: 0.2
,
data: this.convertData(this.SHData)
,
type: 'effectScatter',//带有涟漪特效动画的散点(气泡)图。利用动画特效可以将某些想要突出的数据进行视觉突出。
coordinateSystem: 'geo',//该系列使用的坐标系
zlevel: 2,
rippleEffect: //涟漪特效相关配置
brushType: 'stroke'
,
label: //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
show: true,
position: 'right',
formatter: 'b'
,
symbolSize: function (val) //标记的大小
return val[2] / 8;
,
itemStyle:
//圆点的颜色
color: '#46bee9'
,
data: this.SHData.map((dataItem)=>
return
name: dataItem[1].name,
value: this.geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
;
)
,//真正的地图
type: 'map',
map: 'china',
zoom:1.1,
emphasis: // 鼠标hover是否显示内容,可自己调节
label:
show:true,
color:'red',
,
itemStyle:
color:'#00114F',
show: true,
areaColor: 'yellowgreen',
,
label: // 地图标注
show: false, // 是否显示对应地名
//由于鼠标放在地图上时,省份字体颜色会有一个从默认色到红色的颜色跳动,所以即使normal时省份字体不显示,也设置为红色,视觉优化颜色跳动问题
color:'red',
,
itemStyle:
borderColor: '#fff', // 省份边框颜色
borderWidth: 0.5, // 省份边框宽度
shadowColor:"#fff", // 省份边框阴影rgba(100,255,238,0.5)
shadowBlur: 5, // 省份边框聚焦
areaColor:
image: img, // 背景图
repeat: 'repeat-x', // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
,
,
center: [105.194115019531, 35.582111640625], // 设置地图中心
);
return series;
,
createLine(seriesData)
var img = new Image();
img.src = require('@/assets/img/color-bg.png');
this.myChart.setOption(
geo: // 这个是重点 —— 这里设置为地图的阴影
map: 'china', // 表示中国地图
roam: false, // 禁止拖拽
label: // 标志信息
show: false, // 是否显示对应地名
,
zoom:1.1,
center: [105.194115019531, 36.582111640625], // 地图中心位置, 此处的纬度与下面的center相差1度是形成阴影的距离,可自己随意调整
silent: true, // 禁止hover效果
itemStyle:
areaColor:'#7303c0',//地图阴影的颜色
borderColor: 'transparent',
,
emphasis:
show: false
,
//地图的阴影不显示南沙诸岛
regions: [
name: "南海诸岛",
itemStyle:
// 隐藏地图
normal:
opacity: 0, // 为 0 时不绘制该图形
,
label:
show: false // 隐藏文字
],
,
series: seriesData
)
,
convertData(data) //坐标转换
var res = [];
for (var i = 0; i < data.length; i++)
var dataItem = data[i];
var fromCoord = this.geoCoordMap[dataItem[0].name];//始发地
var toCoord = this.geoCoordMap[dataItem[1].name];//目的地
if (fromCoord && toCoord)
res.push(
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],//一个包含两个到多个二维坐标的数组。在 polyline 设置为 true 时支持多于两个的坐标。
);
return res;
,
</script>
<style lang="less" scoped>
.el-container
width: 100%;
height:100%;
background-color: #404a59;
.myChart
width:100%;
height:100%;
</style>图二:地图背景渐变色

<template>
<el-container>
<div id="airLine"></div>
</el-container>
</template>
<script>
import colorBg from '@/assets/img/color-bg.png'
export default
name:'map-plane',
data()
return
SHData :[//这是两地的数据
[name:'上海',value:105,name:'包头',value:105],
[name:'包头',value:105,name:'昆明',value:105],
[name:'上海',value:105,name:'广州',value:105],
[name:'上海',value:105,name:'郑州',value:105],
[name:'上海',value:105,name:'长春',value:105],
[name:'上海',value:105,name:'重庆',value:105],
[name:'上海',value:105,name:'长沙',value:105],
[name:'上海',value:105,name:'北京',value:105],
[name:'上海',value:105,name:'丹东',value:105],
[name:'上海',value:105,name:'大连',value:105]
],
geoCoordMap ://地理坐标
'科克托别': [90.242240,46.405900],
'上海': [121.4648,31.2891],
'丹东': [124.541,40.4242],
'包头': [110.3467,41.4899],
'北京': [116.4551,40.2539],
'大连': [122.2229,39.4409],
'广州': [113.5107,23.2196],
'重庆': [107.7539,30.1904],
'郑州': [113.4668,34.6234],
'长沙': [113.0823,28.2568],
'长春': [125.8154,44.2584],
'昆明': [102.9199,25.4663],
,
//飞机
planePath : 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z',
,
mounted()
this.createLine(this.loca());
,
methods:
loca()
let series=[];
[['上海',this.SHData]].forEach((item, i) =>
series.push(
type: 'lines',//用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化。
zlevel: 1,
effect: //线特效的配置
show: true,
period: 6,//特效动画的时间
trailLength: 0.7,//特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。
color: '#fff',
symbolSize: 3,//特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,例如 [20, 10] 表示标记宽为20,高为10。
,
lineStyle:
normal:
color: '#46bee9',
width: 0,
curveness: 0.2,//边的曲度,支持从 0 到 1 的值,值越大曲度越大
,
data: this.convertData(item[1])//线数据集。
,
type: 'lines',
zlevel: 2,
symbol: ['none', 'arrow'],//线两端的标记类型,可以是一个数组分别指定两端
symbolSize: 10,
effect:
show: true,
period: 6,
trailLength: 0,
symbol: this.planePath,
symbolSize: 15
,
lineStyle:
color: '#46bee9',
width: 1,
opacity: 0.6,
curveness: 0.2
,
data: this.convertData(item[1])
,
type: 'effectScatter',//带有涟漪特效动画的散点(气泡)图。利用动画特效可以将某些想要突出的数据进行视觉突出。
coordinateSystem: 'geo',//该系列使用的坐标系
zlevel: 2,
rippleEffect: //涟漪特效相关配置
brushType: 'stroke'
,
label: //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
show: true,
position: 'right',
formatter: 'b'
,
symbolSize: function (val) //标记的大小
return val[2] / 8;
,
itemStyle:
color: '#46bee9'
,
data: item[1].map((dataItem)=>
return
name: dataItem[1].name,
value: this.geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
;
)
);
);
return series;
,
createLine(seriesData)
let myChart = this.$echarts.init(document.getElementById('airLine'));
myChart.setOption(
geo://地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集。
map: 'china',//配置中国地图
roam:true,//是否开启鼠标缩放和平移漫游
itemStyle:
areaColor:
image: colorBg, // 背景图
repeat: 'repeat-x', // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
,
borderColor: '#fff',//设置各各省市边界颜色,
,
emphasis:
show: true,
itemStyle:
areaColor: '#7acfd6',
,
label://文字颜色
color:'#fff',
fontSize:18
,
series: seriesData
)
myChart.on('click', function (params)
// 控制台打印数据的名称
console.log(params);
)
,
convertData(data) //坐标转换
var res = [];
for (var i = 0; i < data.length; i++)
var dataItem = data[i];
var fromCoord = this.geoCoordMap[dataItem[0].name];//始发地
var toCoord = this.geoCoordMap[dataItem[1].name];//目的地
if (fromCoord && toCoord)
res.push(
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],//一个包含两个到多个二维坐标的数组。在 polyline 设置为 true 时支持多于两个的坐标。
);
return res;
,
</script>
<style lang="less" scoped>
.el-container
width: 100%;
height:100%;
background-color: #000;
#airLine
width:100%;
height:100%;
</style>图三:地图阴影渐变色 ,地图外边框加粗

<template>
<el-container>
<div class="myChart" ref="myChart" id="myChart"></div>
</el-container>
</template>
<script>
export default
name:'map-plane',
data()
return
SHData :[//这是两地的数据
[name:'上海',value:105,name:'包头',value:105],
[name:'包头',value:105,name:'昆明',value:105],
[name:'上海',value:105,name:'广州',value:105],
[name:'上海',value:105,name:'郑州',value:105],
[name:'上海',value:105,name:'长春',value:105],
[name:'上海',value:105,name:'重庆',value:105],
[name:'上海',value:105,name:'长沙',value:105],
[name:'上海',value:105,name:'北京',value:105],
[name:'上海',value:105,name:'丹东',value:105],
[name:'上海',value:105,name:'大连',value:105]
],
geoCoordMap ://地理坐标
'上海': [121.4648,31.2891],
'包头': [110.3467,41.4899],
'广州': [113.5107,23.2196],
'郑州': [113.4668,34.6234],
'昆明': [102.9199,25.4663],
'丹东': [124.541,40.4242],
'北京': [116.4551,40.2539],
'大连': [122.2229,39.4409],
'重庆': [107.7539,30.1904],
'长沙': [113.0823,28.2568],
'长春': [125.8154,44.2584],
,
//飞机
planePath : 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z',
myChart:null
,
mounted()
this.myChart = this.$echarts.init(this.$refs.myChart);
this.createLine(this.local());
,
methods:
local()
var img = new Image();
img.src = require('@/assets/img/color-bg.png');
let series = [];
series.push(
type: 'lines',//用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化。
zlevel: 1,
effect: //线特效的配置
show: true,
period: 6,//特效动画的时间
trailLength: 0.7,//特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。
color: '#fff',
symbolSize: 3,//特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,例如 [20, 10] 表示标记宽为20,高为10。
,
lineStyle:
color: '#46bee9',
width: 0,
curveness: 0.2,//边的曲度,支持从 0 到 1 的值,值越大曲度越大
,
data: this.convertData(this.SHData)//线数据集。
,
type: 'lines',
zlevel: 2,
symbol: ['none', 'arrow'],//线两端的标记类型,可以是一个数组分别指定两端
symbolSize: 10,
effect:
show: true,
period: 6,
trailLength: 0,
symbol: this.planePath,
symbolSize: 15
,
lineStyle:
color: '#46bee9',
width: 1,
opacity: 0.6,
curveness: 0.2
,
data: this.convertData(this.SHData)
,
type: 'effectScatter',//带有涟漪特效动画的散点(气泡)图。利用动画特效可以将某些想要突出的数据进行视觉突出。
coordinateSystem: 'geo',//该系列使用的坐标系
zlevel: 2,
rippleEffect: //涟漪特效相关配置
brushType: 'stroke'
,
label: //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
show: true,
position: 'right',
formatter: 'b'
,
symbolSize: function (val) //标记的大小
return val[2] / 8;
,
itemStyle:
color: '#46bee9'
,
data: this.SHData.map((dataItem)=>
return
name: dataItem[1].name,
value: this.geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
;
)
);
series.push(//真正的地图
type: 'map',
map: 'china',
zoom: 1.1,
zlevel: 1, // 设置地图的层级,将该地图上移(类似z-index)
emphasis: // 鼠标hover是否显示内容,可自己调节
label:
show:true,
color:'red',
,
itemStyle:
color:'#00114F',
show: true,
areaColor: 'yellowgreen',
,
label: // 地图标注
show: false, // 是否显示对应地名
//由于鼠标放在地图上时,省份字体颜色会有一个从默认色到红色的颜色跳动,所以即使normal时省份字体不显示,也设置为红色,视觉优化颜色跳动问题
color:'red',
,
itemStyle:
borderColor: '#61727a', // 省份边框颜色
borderWidth: 0.2, // 省份边框宽度
shadowColor:"#fff", // 省份边框阴影rgba(100,255,238,0.5)
shadowBlur: 5, // 省份边框聚焦
areaColor:"#404a59",
,
center: [105.194115019531, 35.582111640625], // 设置地图中心
)
return series;
,
createLine(seriesData)
var img = new Image();
img.src = require('@/assets/img/color-bg.png');
this.myChart.setOption(
geo: // 这个是重点 —— 这里设置为地图的阴影
map: 'china', // 表示中国地图
roam: false, // 禁止拖拽
label: // 标志信息
show: false, // 是否显示对应地名
,
silent: true, // 禁止hover效果
zoom: 1.1, // 地图比例
center: [105.194115019531, 36.582111640625], // 地图中心位置, 此处的纬度与下面的center相差1度是形成阴影的距离,可自己随意调整
itemStyle:
//areaColor:'#7303c0',//地图阴影的颜色
areaColor:
image: img, // 背景图
repeat: 'repeat-x', // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
,
borderColor: '#61727a', // 省份边框颜色
borderWidth: 0.2, // 省份边框宽度
shadowColor:"#fff", // 省份边框阴影rgba(100,255,238,0.5)
shadowBlur: 5, // 省份边框聚焦
,
emphasis:
show: false
,
//地图的阴影不显示南沙诸岛
regions: [
name: "南海诸岛",
itemStyle:
// 隐藏地图
normal:
opacity: 0, // 为 0 时不绘制该图形
,
label:
show: false // 隐藏文字
],
,
series: seriesData
)
,
convertData(data) //坐标转换
console.log(data)
var res = [];
for (var i = 0; i < data.length; i++)
var dataItem = data[i];
var fromCoord = this.geoCoordMap[dataItem[0].name];//始发地
var toCoord = this.geoCoordMap[dataItem[1].name];//目的地
if (fromCoord && toCoord)
res.push(
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],//一个包含两个到多个二维坐标的数组。在 polyline 设置为 true 时支持多于两个的坐标。
);
return res;
,
</script>
<style lang="less" scoped>
.el-container
width: 100%;
height:100%;
background-color: #404a59;
.myChart
width:100%;
height:100%;
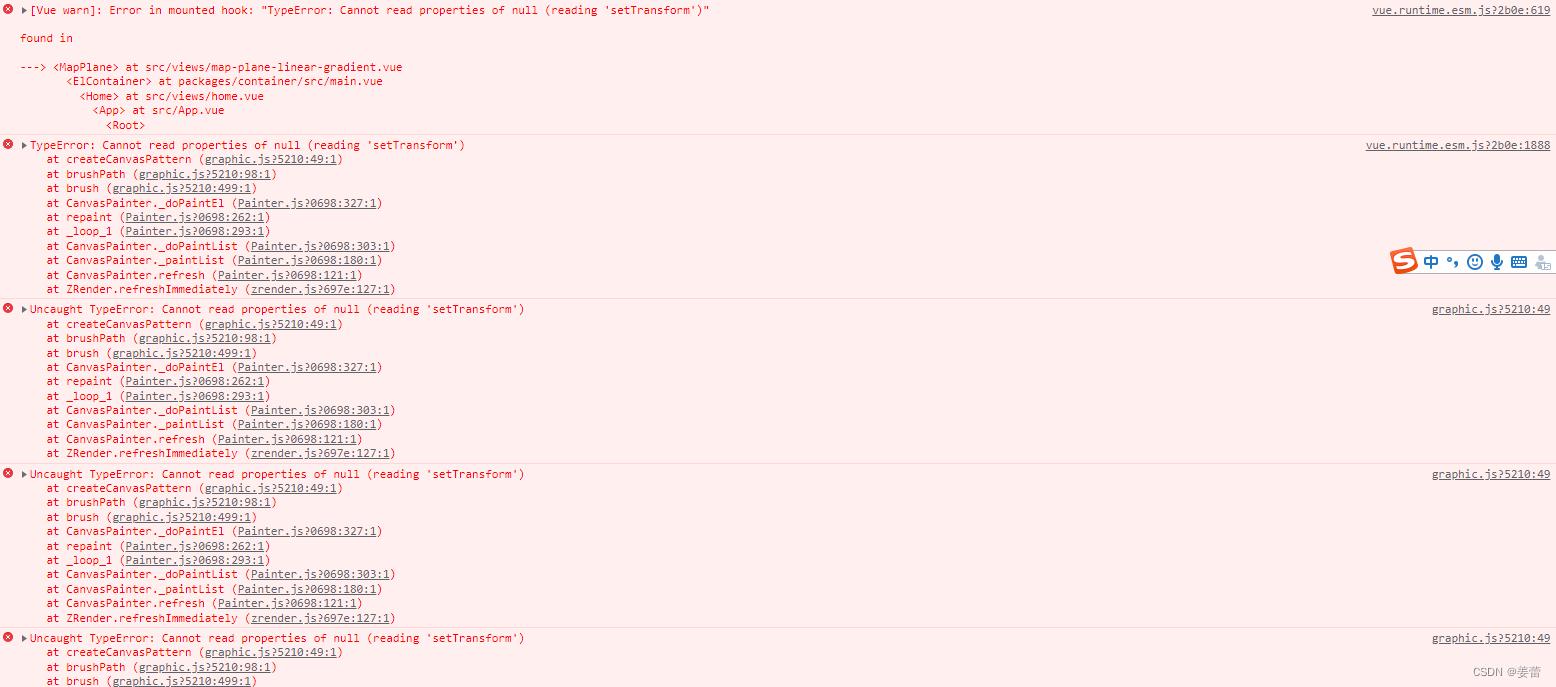
</style>五、bug
目前几种地图显示正常,不影响使用。但浏览器console报错如下:

暂时无头绪,蹲一个大神解决办法。也许是版本问题。
echarts 实现柱状图渐变色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2019</title> </style> </head> <body> <div id="main" style="width: 100%;height: 600px;"></div> <script> var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { xAxis: { type: ‘value‘, splitLine:{ show:false }, axisTick: { show: false, }, axisLine:{ show: false, lineStyle:{ color:‘transparent‘, } }, boundaryGap: [0, 0.01], }, yAxis: { type: ‘category‘, splitLine:{ show:false }, axisTick: { show: false, }, axisLabel:{ margin:5, fontWeight: ‘bold‘, fontSize: 15, interval: 0,// 横轴信息全部显示 rotate: 0 // 0度角倾斜显示 }, axisLine:{ show: false, lineStyle:{ color:‘#FFFFFF‘, } }, data:[‘隔壁泰山‘,‘夜空中最亮的星夜空中最亮的星‘,‘串烧‘,‘说学逗唱‘,‘猴子说‘,‘创意走秀‘,‘兔耳朵舞‘,‘咖喱咖喱+我爱你‘] }, series: [{ name: ‘评论量(QTY)‘, type: ‘bar‘, data: [55,77,88,99,11,22,33,44], barWidth:30, itemStyle: { normal: { barBorderRadius: [0, 5, 5, 0], color: function (params){ var colorList = [ [‘#14c3a2‘,‘#14c3a2‘,‘#22e8c3‘,‘#22e8c3‘], [‘#07b8d9‘,‘#62c4db‘,‘#86e9fc‘,‘#22e8c3‘], [‘#0679e3‘,‘#3d97ed‘,‘#90c1fc‘,‘#22e8c3‘], [‘#07b8d9‘,‘#62c4db‘,‘#86e9fc‘,‘#22e8c3‘], [‘#0679e3‘,‘#3d97ed‘,‘#90c1fc‘,‘#22e8c3‘], [‘#07b8d9‘,‘#62c4db‘,‘#86e9fc‘,‘#22e8c3‘], [‘#0679e3‘,‘#3d97ed‘,‘#90c1fc‘,‘#22e8c3‘], [‘#07b8d9‘,‘#62c4db‘,‘#86e9fc‘,‘#22e8c3‘] ]; var index = params.dataIndex; if(params.dataIndex >= colorList.length) { index = params.dataIndex - colorList.length; } return new echarts.graphic.LinearGradient(0,0,0,1, [ {offset: 0, color: colorList[index][0]}, {offset: 0.3, color: colorList[index][1]}, {offset: 0.6, color: colorList[index][2]}, {offset: 1, color: colorList[index][3]} ]); }, label: { show: true, position: ‘insideLeft‘, distance: 20, textStyle: { color: ‘#ffffff‘, fontSize: ‘16‘ } } }, }, }] }; console.log(option.yAxis.data); // 使用刚指定的配置项和数据显示图表。 if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>
以上是关于echarts5.0引入地图,背景渐变色,航线图,地图阴影的主要内容,如果未能解决你的问题,请参考以下文章
请求一段实现页面文字渐变色的HTML代码,小弟用过通过改变背景渐变色实现文字渐变色的CSS代码,一直未成功