Echarts基于百度地图实现地图飞线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts基于百度地图实现地图飞线相关的知识,希望对你有一定的参考价值。
参考技术A echart社区例子都是基于geo底图实现的底图飞线,现实现基于在线地图实现地图飞线:原例子 Make A Pie - 模拟迁徙+百度地图
(1条消息) 利用ECharts3来实现ECharts2实例中的模拟迁徙效果,即背景地图为百度地图。_GiScript的博客-CSDN博客
效果图:
申请key:[控制台 | 百度地图开放平台 (baidu.com)][_ _ _baidu.com]
可以去这里----> Make A Pie - 150种legend-----图例
飞线样式也可以改
遇到什么问题,可留言,看到会尽快回复。
ECharts常用图表 地图
1.图表5 地图
1.1.地图图表的使用方式
百度地图API : 使用百度地图的 api , 它能够在线联网展示地图, 百度地图需要申请 ak
矢量地图 : 可以离线展示地图, 需要开发者准备矢量地图数据
接下来的实现是通过矢量图的方式来实现的
1.2.矢量地图的实现步骤
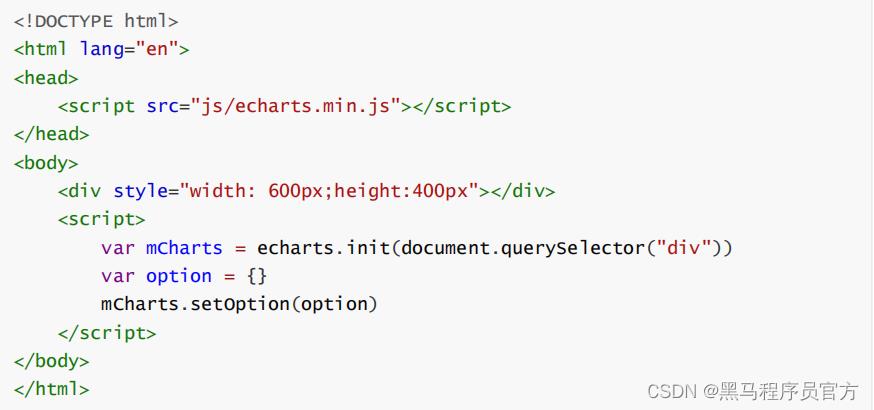
步骤1 ECharts 最基本的代码结构

此时 option 是一个空空如也的对象
- 步骤2 准备中国的矢量 json 文件, 放到 json/map/ 目录之下
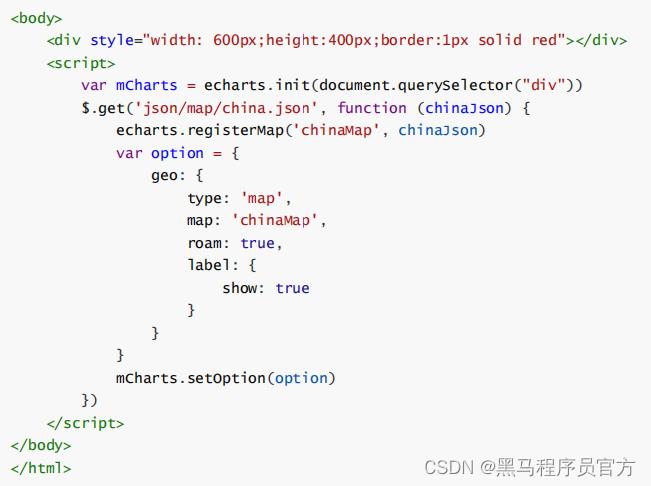
- 步骤3 使用 Ajax 获取 china.json
$ . get ( 'json/map/china.json' , function ( chinaJson ) )
- 步骤4 在Ajax的回调函数中, 往 echarts 全局对象注册地图的 json 数据 echarts.registerMap('chinaMap', chinaJson)
$ . get ( 'json/map/china.json' , function ( chinaJson ) echarts . registerMap ( 'chinaMap' , chinaJson ) )
- 步骤5 获取完数据之后, 需要配置 geo 节点, 再次的 setOption
type : 'map'
map : 'chinaMap'


1.3.地图的常见配置
- 缩放拖动: roam

- 名称显示: label


- 初始缩放比例: zoom
- 地图中心点: center


1.4.地图的常见效果
显示某个区域
- 准备安徽省的矢量地图数据

- 加载安徽省地图的矢量数据
$ . get ( 'json/map/anhui.json' , function ( anhuiJson ) )
- 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('anhui', anhuiJson)
- 配置 geo 的 type:'map' , map:'anhui'
- 通过 zoom 调整缩放比例
- 通过 center 调整中心点
< script > var mCharts = echarts . init ( document . querySelector ( "div" )) $ . get ( 'json/map/anhui.json' , function ( anhuiJson ) console . log ( anhuiJson ) echarts . registerMap ( 'anhui' , anhuiJson ) var option = geo : type : 'map' , map : 'anhui' , label : show : true , zoom : 1.2 , center : [ 116.507676 , 31.752889 ] ; mCharts . setOption ( option ) ) < /script>

- 1.显示基本的中国地图

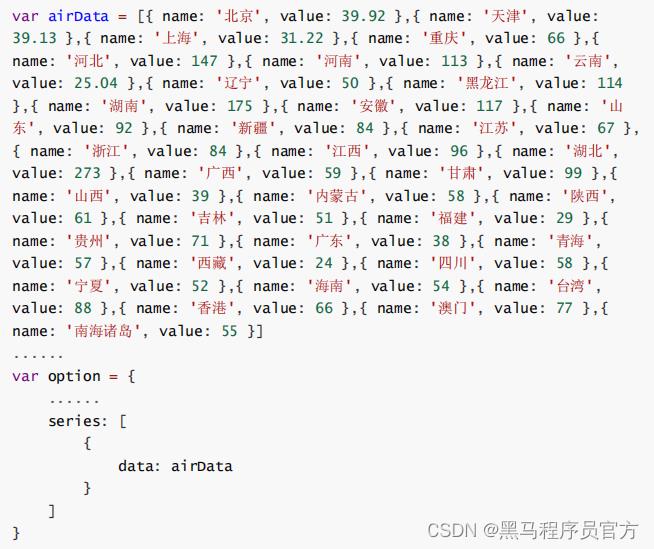
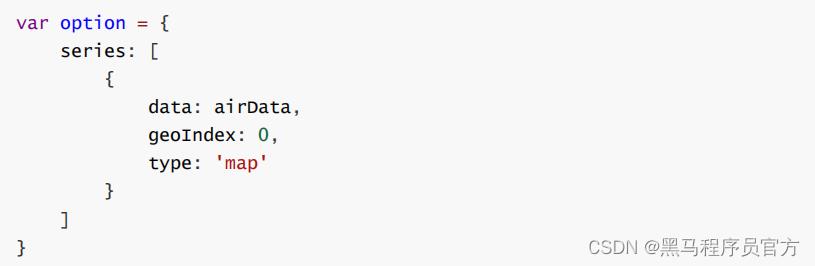
- 2.准备好城市空气质量的数据, 并且将数据设置给 series

- 3.将 series 下的数据和 geo 关联起来
geoIndex: 0
type: 'map'

- 4.结合 visualMap 配合使用
visualMap 是视觉映射组件, 和之前区域缩放 dataZoom 很类似, 可以做数据的过滤. 只不过
dataZoom 主要使用在直角坐标系的图表, 而 visualMap 主要使用在地图或者饼图中
var option = geo : type : 'map' , map : 'chinaMap' , roam : true , label : show : true , series : [ data : airData , geoIndex : 0 , type : 'map' ], visualMap : min : 0 , // 最小值 max : 300 , // 最大值 inRange : color : [ 'white' , 'red' ] // 颜色的范围 , calculable : true // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)

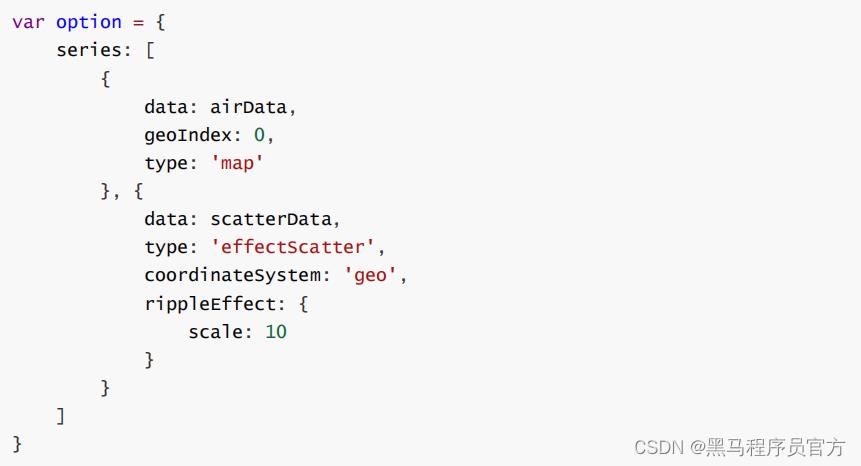
- 1.给 series 这个数组下增加新的对象
- 2.准备好散点数据,设置给新对象的 data

3.配置新对象的 type
type:effectScatter
- 让散点图使用地图坐标系统
coordinateSystem: 'geo'
- 让涟漪的效果更加明显
rippleEffect: scale: 10


1.5.地图的特点
地图主要可以帮助我们从宏观的角度快速看出不同地理位置上数据的差异
下一篇:ECharts常用图表 雷达图
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于Echarts基于百度地图实现地图飞线的主要内容,如果未能解决你的问题,请参考以下文章
echarts结合百度地图怎么能实现动态刷新,而不需要刷新整个页面