developing a data product with R-- 新冠疫情数据分析
Posted MRDj的个人交流平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了developing a data product with R-- 新冠疫情数据分析相关的知识,希望对你有一定的参考价值。
感觉有一年没有写过R代码了,有些东西都生疏了,正好借着这个机会温故知新。如果说到用R开发一个数据产品,不得不提到flexdashboard,这个包的最大特点就是简单,基本涵盖了常见的各种网页设置,虽然灵活性不佳,但不失为一个极易上手的开发工具,即使对于我这种对于网页知识一无所知的人也是如此。感兴趣的建议直接参考官方文档。
https://rmarkdown.rstudio.com/flexdashboard/
整个数据产品的数据主要来自于百度疫情实时大数据报告,产品的图片和文字介绍引用至WHO官方网站。
一、产品设计
整体的设计包括了三个页面
第一页
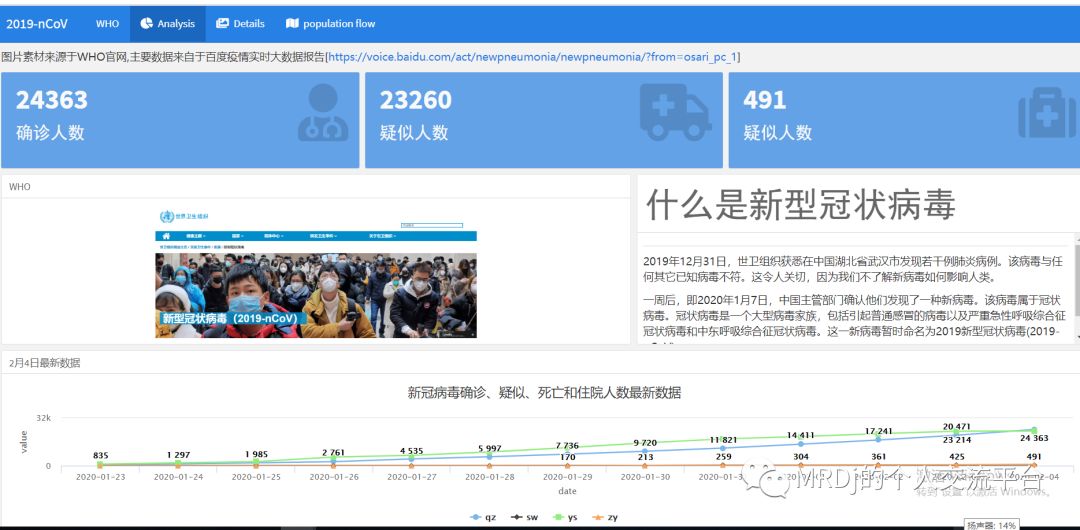
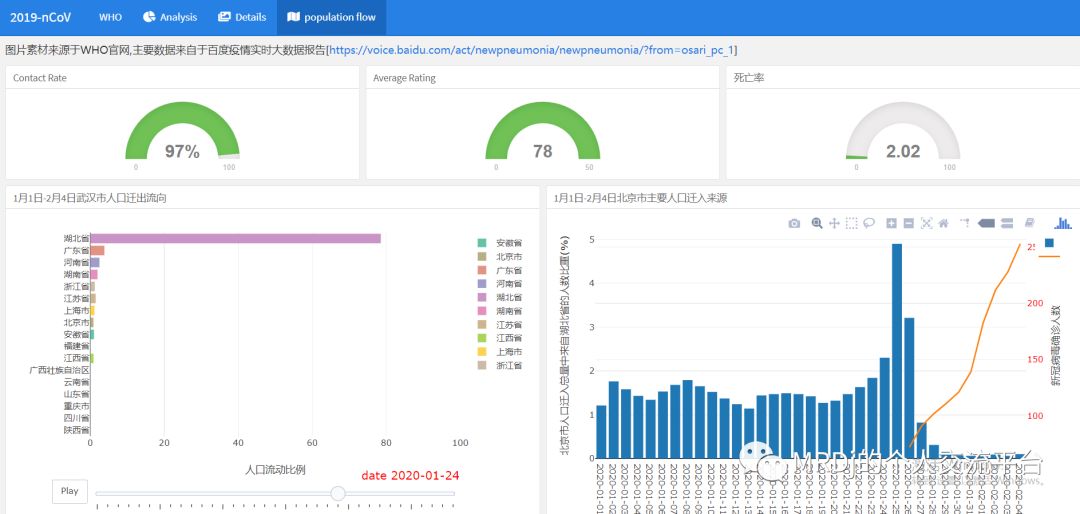
介绍了截止到2月4日,全国新冠疫情确诊人数,疑似人数和死亡人数,提供了WHO给出的新冠病毒科普内容,以及一个交互式图表说明相关数据的时间走势。

第二页(包含三个子页)
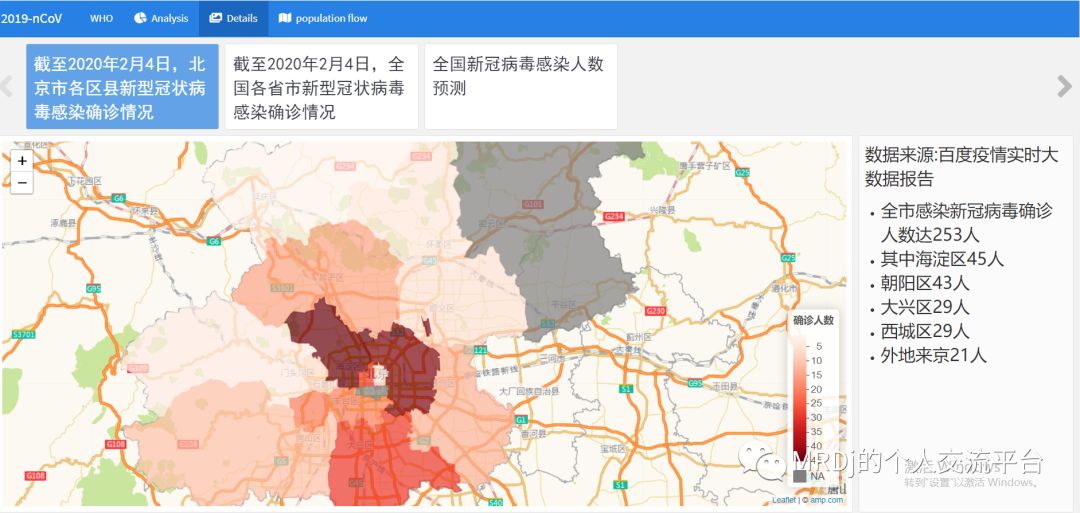
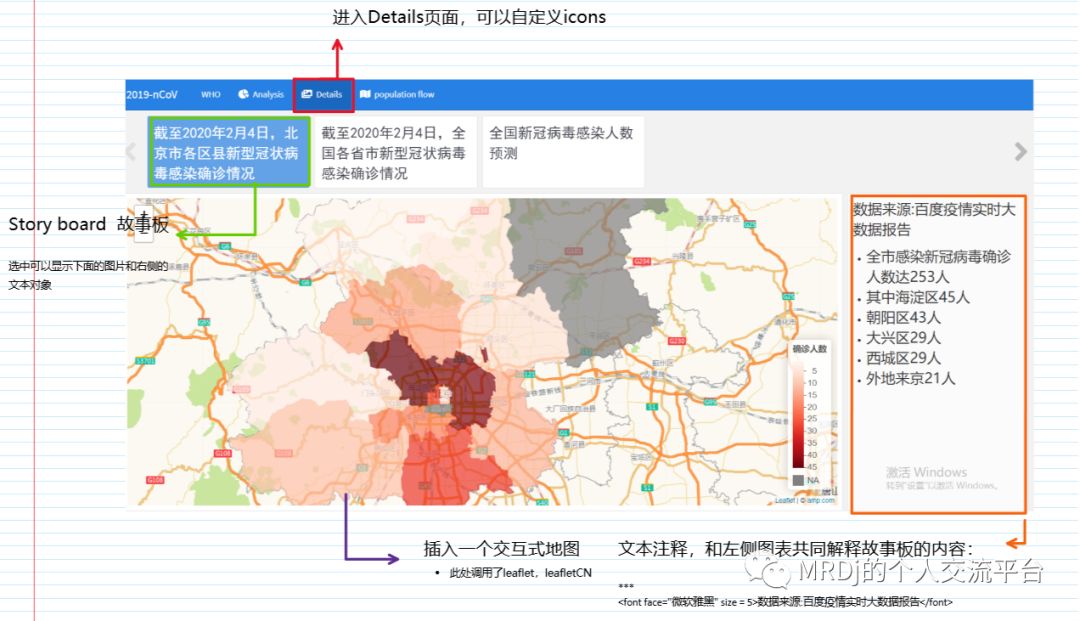
截止到2月4日,北京市新冠病毒确诊病例在各区县的分布情况
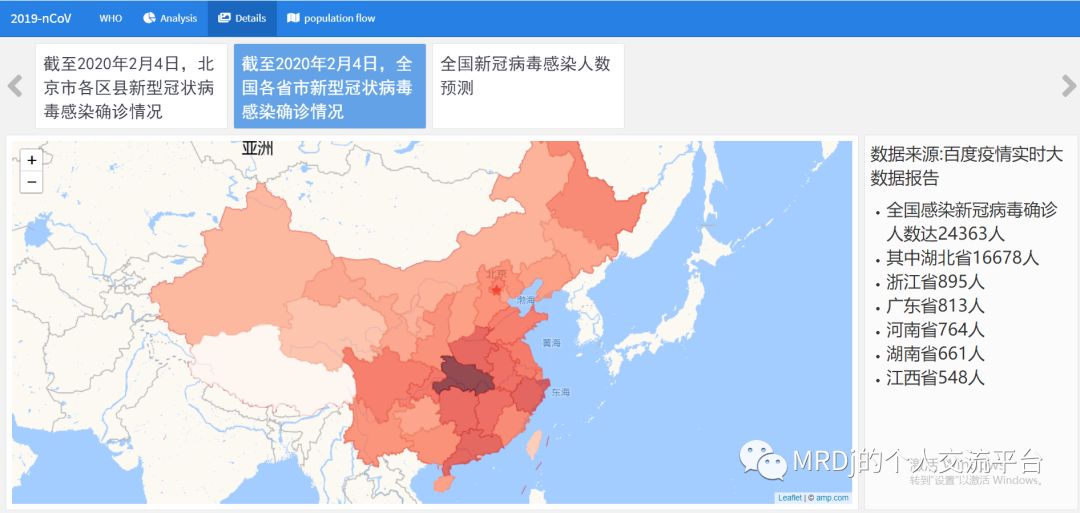
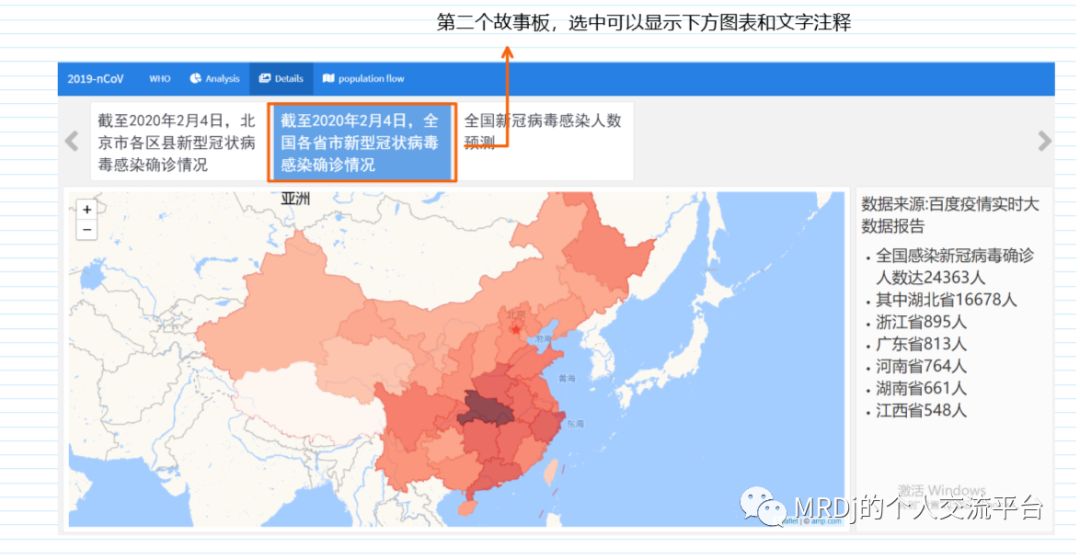
截止到2月4日,全国新冠病毒确诊病例在各省市的分布情况
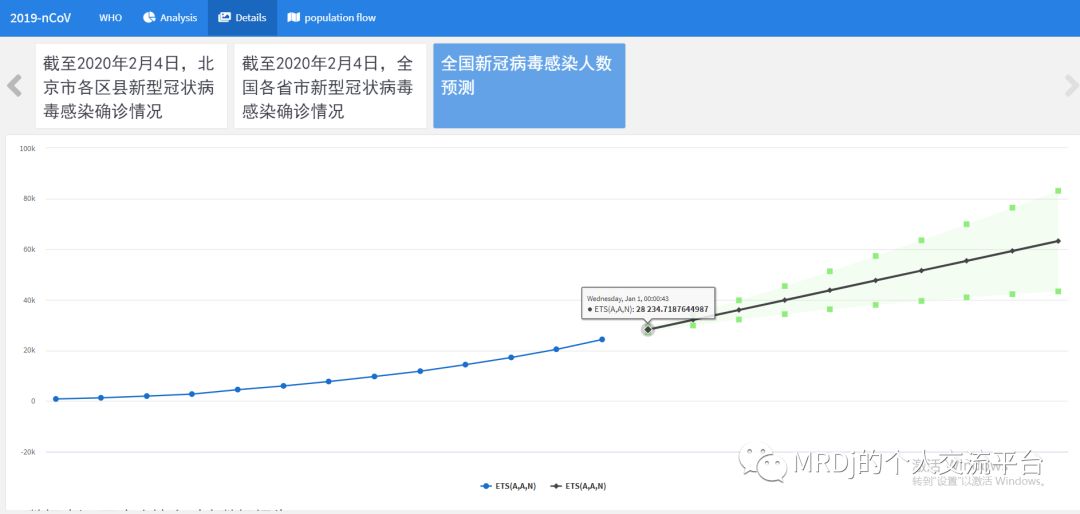
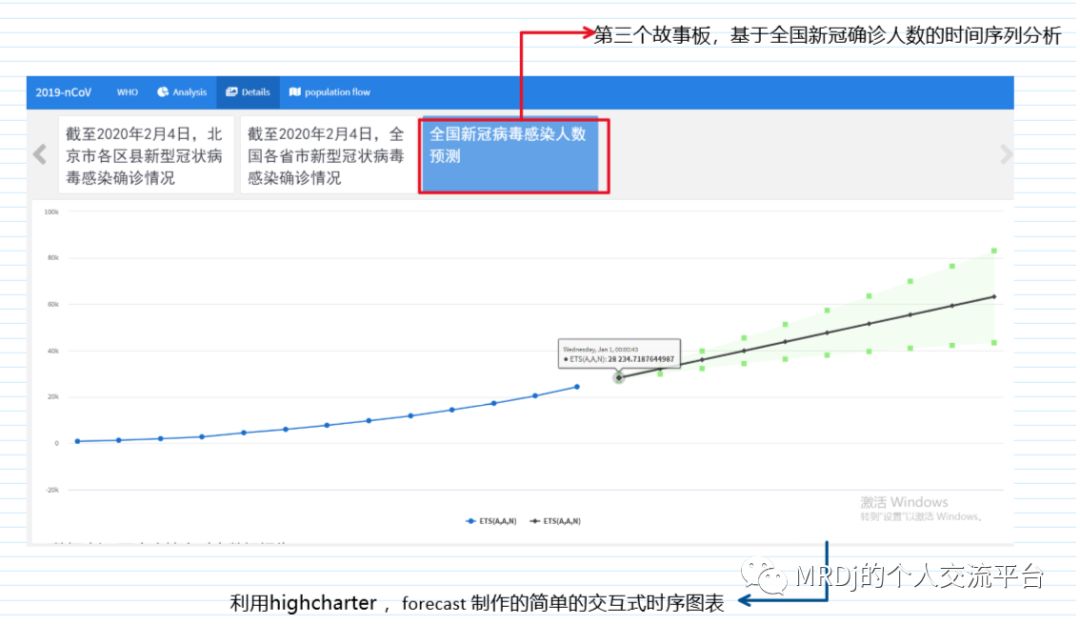
遗憾的事实一:新冠病毒确诊人数预测,我给出的结果2月5日预测确诊人数是28234,官方给出的数据是28060。由于数据有限,时间序列预测无法给出趋势变化的拐点,但从这个走势上看到的结果并不乐观。



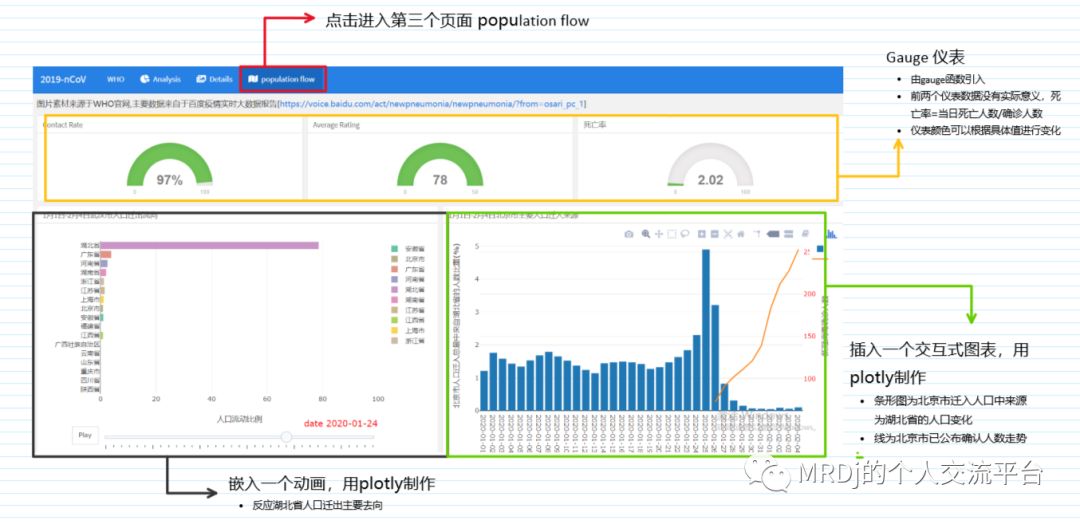
第三页

事实二:24日是个分水岭(武汉封城)
24日之前武汉市迁出人口在湖北省内部流动的比例基本在60%左右,24日之后,省内流动比例达到了80%以上,到2月4日,武汉迁出人口在省内流动比例达91.19%。见下面的动画,注意图表右下角红色的时间戳。
从百度迁徙地图上可以发现(见下图),近期武汉主要迁出地都是湖北省内主要城市,前三名是黄冈,孝感,咸宁。截止到我写文章的时候2020.02.07 01:03,孝感确诊人数1886人,排湖北省内第二名,黄冈1807人,排名第三,比较意外的是咸宁,确诊399人,湖北省内排名11,不知道咸宁后续的确诊人数会不会快速上升,希望只是一个猜测。

事实三:北京的喜与忧
北京人口迁入中来自湖北省的人口比例,在1月24日之前基本维持在2%以下,24日达到2.3%,25日激增至4.9%,27日之后快速下降至0.1%左右的水平。从1月26日开始公布的北京市新冠确诊人数走势来看,总体呈现快速上涨的态势,可惜人流数据仅有比重而没有绝对量,无法做出更加精准的判断。由于疫情主要是输入病例导致的传染传播:
比较乐观的看法是确诊人数的走势和21日至25日输入比例的上升有一定关联,随着后期人流控制力度的加大,确诊人数会跟随27日以后人流变化而快速下降,但这个前提是人流的严格控制。
比较悲观的看法是,考虑到病毒最长有14天的潜伏期,确诊人数从可能是由于1月12日至1月20日的输入病例带来的感染,那么20号-26号的一波输入高峰带来的感染风险依然很大,这么预计的话北京市确诊人数的拐点应该在2月10日。同样该假设没有考虑本地患者的交叉感染问题。
二、具体元素布局
主要的设计布局如下图





三、flexdashboard笔记
1.Layout 布局
1.1 Layout by Column 按列布局
flexdashboard的默认布局是按列布局
---
title: "Column Orientation"
output: flexdashboard::flex_dashboard
---
Column
-------------------------------------
### Chart 1
#```{r}
#```
Column
-------------------------------------
### Chart 2
#```{r}
#```
### Chart 3
#```{r}
#```
1.2 Layout by Row 按行布局
按行布局,需要额外指定orientation: rows, 另外用Row ------来指定具体的页面模块。
---
title: "Row Orientation"
output:
flexdashboard::flex_dashboard:
orientation: rows
---
Row
-------------------------------------
### Chart 1
#```{r}
#```
Row
-------------------------------------
### Chart 2
#```{r}
#```
### Chart 3
#```{r}
#```
1.3 Scrolling Layout 滚动布局
滚动布局,需在设置部分额外指定vertical_layout: scroll
1.4 Tabsets 标签
在页面某一个具体模块中指定{.tabset},如下例,在右侧的模块中加入了一个tabsets,该tabsets有两个标签,分别是chart2和chart3。
---
title: "Tabset Column"
output: flexdashboard::flex_dashboard
---
Column
-------------------------------------
### Chart 1
#```{r}
#```
Column {.tabset}
-------------------------------------
### Chart 2
#```{r}
#```
### Chart 3
#```{r}
#```
2.Components 组件
在flexdashboard中主要支持以下内容的插入:
2.1 html Widgets
Leaflet, 交互式地图,同时也包括leafletCN等辅助工具。
dygraphs, 交互式时间序列图表可视化工具。
Plotly, 支持python和R,同时ggplotly函数可以将ggplot2对象轻易的转化成一个plotly交互式对象。
rbokeh,
Highcharter,
支持visNetwork, 应该还支持D3相关工具,比如d3heatmap,d3Network等
2.2 R Graphics 传统的R图表
支持例如base,lattice绘图系统,当然也支持最受欢迎的绘图万金油ggplot2及其扩展包
2.3 Tabular Data 数据表
Simple Table 简单数据表
可以支持kniter::kable,shiny::renderTable
### Cars
#```{r}
knitr::kable(mtcars)
#```
Data Table
主要支持DT::datatable,输出效果更好.
2.4 Value Boxes 数据盒子
直接使用valueBox函数,该函数中提供了丰富的参数设置,例如可以根据value的不同,改变box背景颜色,如下例.
Row
-----------------------------------------------------------------------
### Articles per Day
#```{r}
articles <- computeArticles()
valueBox(articles, icon = "fa-pencil")
#```
### Comments per Day
#```{r}
comments <- computeComments()
valueBox(comments, icon = "fa-comments")
#```
### Spam per Day
#```{r}
spam <- computeSpam()
valueBox(spam,
icon = "fa-trash",
color = ifelse(spam > 10, "warning", "primary"))
#```
2.4.1 Icon Sets
flexdashboard提供了三个图标源,可以通过以下三个网站查询需要的图标.在使用时添加相应的前缀,e.g. “fa-github”, “ion-social-twitter”, “glyphicon-time”, etc
Font Awesome
Ionicons
Bootstrap Glyphicons
2.5 Gauges仪表
gauge函数来负责仪表输出,它包含三个参数value,min, andmax(these can be any numeric values).仪表在输出时,除了
value之外,还可以指定一个特殊符号,比如例子中的 “%” .可以使用
gaugeSectors函数来自定义仪表颜色. 可以使用三种配色 (“success”, “warning”, and “danger”)
Row
-----------------------------------------------------------------------
### Contact Rate
#```{r}
rate <- computeContactRate()
gauge(rate, min = 0, max = 100, symbol = '%', gaugeSectors(
success = c(80, 100), warning = c(40, 79), danger = c(0, 39)
))
#```
### Average Rating
#```{r}
rating <- computeAverageRating()
gauge(rating, min = 0, max = 50, gaugeSectors(
success = c(41, 50), warning = c(21, 40), danger = c(0, 20)
))
#```
### Cancellations
#```{r}
cancellations <- computeCancellations()
gauge(cancellations, min = 0, max = 10, gaugeSectors(
success = c(0, 2), warning = c(3, 6), danger = c(7, 10)
))
#```
2.5.1 Linking
通过gauge函数中的href参数,仪表可以链接到另一个dashboard页面,比如,下例中仪表链接到了一个名为#details的`dashboard``中.
### Linked Gauge
#```{r}
gauge(42, min = 0, max = 50, href="#details")
#```
2.6 Navigation Bar
---
title: "Navigation Bar"
output:
flexdashboard::flex_dashboard:
navbar:
- { title: "About", href: "https://example.com/about", align: left }
---
Social Links
---
title: "Social Links"
output:
flexdashboard::flex_dashboard:
social: [ "twitter", "facebook", "menu" ]
---
Source Code
---
title: "Source Code"
output:
flexdashboard::flex_dashboard:
source_code: embed
---
2.7 Text Annotations 文本批注
***
4.Multiple Pages 多页设置
使用(==================)来声明下面的内容属于一个页面.
--
title: "Multiple Pages"
output: flexdashboard::flex_dashboard
---
Page 1
=====================================
### Chart 1
#```{r}
#```
### Chart 2
#```{r}
#```
Page 2
=====================================
### Chart 1
#```{r}
#```
### Chart 2
#```{r}
#```7.Appearance 外观
Themes 主题
通过设置主题可以改变网页整个的配色方案、外观. 例如在表头flexdashboard::flex_dashboard:下设置theme: yeti
default
cosmo
bootstrap
cerulean
journal
flatly
readable
spacelab
united
lumen
paper
sandstone
simplex
yeti
yeti主题
bootstrap主题
8.如何在dashboard中插入图片
自己测试发现的小窍门,有两种方法可以在dashboard中插入图片,下面的例子是插入一个本地图片,也可以插入一个网络图片。貌似方法二效果较好,
方法一
Row {data-height=550}
-------------------------------------
### WHO

方法二
#```{r pic}
include_graphics("E:/dataset/2019-nCoV/1.png")
#```9.flexdashboard 语法归纳
本部分内容总结自https://segmentfault.com/a/1190000007246875
排版语法(HTML)
| 组件 | 语法 | 布局 | 元素 |
|---|---|---|---|
| 标题 | # | ======= | Page |
| 方向 | ## | ------------- | Column (或者 Row 如果在yaml中选择 orientation: row) |
| 区块 | ### | Box |
元素配置(CSS)
| 配置 | 效果 |
|---|---|
| {.mobile} | 只在移动端显示 |
| {.no-mobile} | 移动端不显示 |
| {.no-padding} | 无边距图标 (默认边距8像素) |
| .no-title} | 去除组件名称 |
| {.sidebar} | 以左侧边栏显示 |
| {.storyboard} | 添加故事板(也可以在yaml中配置 storyboard: true) |
| {.tabset} | 以选项卡方式显示子页面 |
| {.tabset-fade} | 添加带有渐变效果的选项卡 |
| {data-padding=10} | 数据填充边距设置 (默认边距10像素) |
| {data-height=650} | 设置组件的相对高度 |
| {data-width=350} | 设置组件的相对宽度 |
| {data-icon="fa-list"} | 增加字体或者图标作为菜单栏标志 |
| {data-orientation=rows} | 设置页面布局方向 |
| {data-navmenu="Menu A"} | 菜单栏设定 |
| {data-commentary-width=400} | 故事板组件的相对宽度 |
写在最后:
在这次疫情面前,我终于有很多时间可以静下来思考思考。这段期间有人趁着没法上班熬夜学习,群里的90后小伙伴jiaxiang在拼命的刷论文,我也发现越是优秀的人就越是勤奋。在github上有人分享了疫情相关数据的爬虫结果,数据人也能做点力所能及的事情。也有我的高中同学通过各种渠道购买口罩捐给武汉的医疗机构。面对疫情,大概每个人都有自己能做的事,哪怕只是照顾好自己,照顾好家人,帮助身边的朋友,只要有希望我相信总会好起来的。昨天下了一场大雪,希望今年是一个好的开始。
2020/2/7 2:00 写于北京
以上是关于developing a data product with R-- 新冠疫情数据分析的主要内容,如果未能解决你的问题,请参考以下文章
Vue中 .env .env.development .env.production 详细说明
WARNING: Do not use the development server in a production environment. Use a production WSGI server
Qonggyai develops livestock product industry
Where product development should start