Vue中 .env .env.development .env.production 详细说明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中 .env .env.development .env.production 详细说明相关的知识,希望对你有一定的参考价值。
参考技术A 1.配置文件有:2.命名规则:
3.关于文件的加载:
4.使用
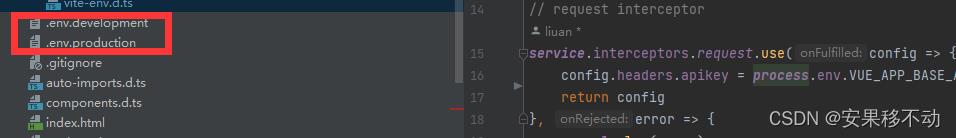
(1)在vue文件中使用
(2)在js文件中使用
备注:js文件中可以添加JSON.stringify(xxxxxx),解析成字符,但是vue中不能。
vue3+vite中process.env
vue3与vue2不同,没有了那个配置文件

而是需要
define:
'process.env':
VUE_APP_BASE_API_KEY: 123456,
VUE_APP_BASE_HOST: 'https://xxx.xxx.com',
在vue。config.ts 与plugins统计新增define 并且新增如上变量
加上后仍旧process 会报错
可以添加、

/// <reference types="vite/client" />
declare var process: NodeJS.Process;就不提示错误了
以上是关于Vue中 .env .env.development .env.production 详细说明的主要内容,如果未能解决你的问题,请参考以下文章
vue3+vite中使用环境变量 .env 的一些配置情况说明
vue如何按照环境打包项目?如何在vue文件中使用process.env?