vue中的.env | .env.development | .env.product
Posted codexlx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的.env | .env.development | .env.product相关的知识,希望对你有一定的参考价值。
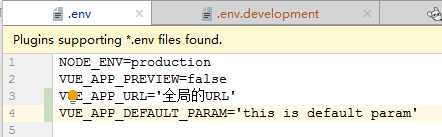
- .env——全局默认配置文件,无论什么环境都会加载合并
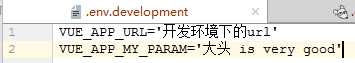
- .env.development——开发环境下的配置文件
- .env.production——生产环境下的配置文件
注意:属性名必须以VUE_APP_开头,比如VUE_APP_xxx = "变量"


文件是如何加载的?
执行启动命令后会自动加载对应的环境,vue是根据文件名进行加载的,所以不要乱起名字,也不用专门控制加载哪个文件。
如执行npm run serve,会自动加载.env.development文件。
如何使用变量?
直接调用process.env属性(全局属性,任何地方都可以使用)。
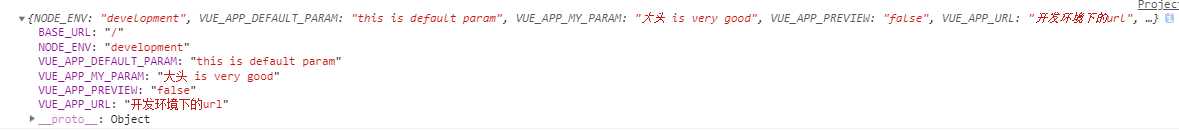
例如:直接打印process.env属性:

可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性
.env中的全局属性NODE_ENV、VUE_APP_URL被覆盖,
.env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留
以上是关于vue中的.env | .env.development | .env.product的主要内容,如果未能解决你的问题,请参考以下文章
vue中的.env | .env.development | .env.product
vue中的.env;.env.development,.env.production的相关介绍
vue中的.env;.env.development,.env.production的相关介绍
vue中的.env;.env.development,.env.production的相关介绍