vue中的.env;.env.development,.env.production的相关介绍
Posted 你好_千叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的.env;.env.development,.env.production的相关介绍相关的知识,希望对你有一定的参考价值。
1,关于文件名:必须以如下方式命名,不要乱起名,也无需专门手动控制加载哪个文件
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件
2,关于内容
注意:属性名必须以VUE_APP_开头,比如VUE_APP_XXX
# 这是若依开发环境配置
ENV = 'development'
# 若依管理系统/开发环境
# 属性名必须以VUE_APP_开头,比如VUE_APP_XXX
VUE_APP_BASE_API = '/dev-api'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
3,关于文件的加载:
根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说“不要乱起名,也无需专门控制加载哪个文件”
比如执行npm run serve命令,会自动加载.env.development文件
注意:.env文件无论是开发还是生成都会加载的公用文件
比如:我们运行npm run serve 在就先加载.env文件,之后加载.env.development文件,两个文件有同一个项,则后加载的文件就会覆盖掉第一个文件,也即是.env.development文件覆盖掉了.env文件的NOOE_ENV选项。同理如果npm run build 就执行了.env和.env.development。
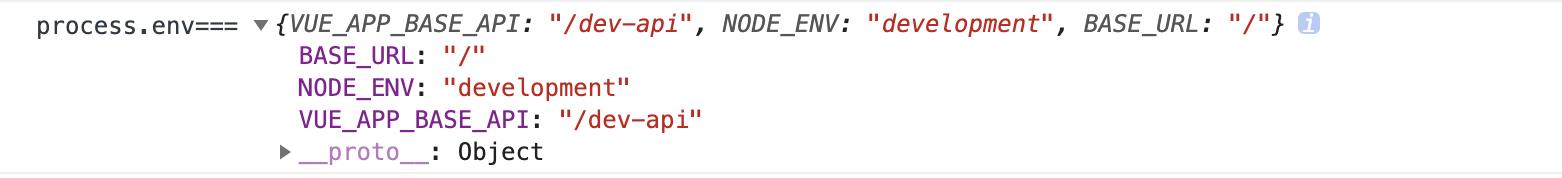
打印process.env属性(全局属性,任何地方均可使用):
下面是在vue中使用:
// 创建一个axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
/**
* vue中使用axios给生产环境和开发环境配置不同的 baseUrl:process.env.BASE_API
* 若依管理系统/开发环境
* VUE_APP_BASE_API = '/dev-api'
*/
baseURL: process.env.VUE_APP_BASE_API,
// 超时
timeout: 10000
});
console.log("process.env===",process.env);

以上是关于vue中的.env;.env.development,.env.production的相关介绍的主要内容,如果未能解决你的问题,请参考以下文章
vue中的.env | .env.development | .env.product
vue中的.env;.env.development,.env.production的相关介绍
vue中的.env;.env.development,.env.production的相关介绍
vue中的.env;.env.development,.env.production的相关介绍