Sketch高效工作秘籍-Symbol
Posted Sketch
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch高效工作秘籍-Symbol相关的知识,希望对你有一定的参考价值。
讲个笑话
我上家公司离职的原因,是因为Axure(一款原型工具)里,组合用的太多了,结果领导搞毛了。
写在前面
Command+G(组合)相信大家都很熟悉了,一般在复制或者拖动多个元素的时候会直接组合,拖完之后再Shift+Command+G解组,一来方便,二来各元素之间的相对位置不会改变。
其实在Sketch里面,还有个比组合更好用的功能,就是「符号Symbol」,相当于是组合的升级版。其实翻译成符号有点怪怪的,理解成元件也OK。UI的同学都知道,在我们平时的设计工作中,经常会有大量的重复元素,就好比按钮,可能类似,可能一样,如果我们每次都要重新去做,那真的会累死。但是Sketch就帮大家想到了,使用「符号Symbol」就能够将我们特定的样式和文字保存起来,解决大量的重复工作。
需要注意的一点是,在3.7以前,Symbol是个很没啥意思的功能,而且要创建符号,必须得先把你要组合的元素成组,创建符号之后是没有办法直接对组内元素进行修改的。但是3.7之后,感觉这个功能就有点逆天了。下面详细讲吧
如何创建Symbol
首先我在画布里画了一个列表项,这些元素现在都还是没有成组的。
然后我复制了三份: 1.用组合Command+G组合;
2.直接Creat Symbol创建符号;
3.先成组再创建符号
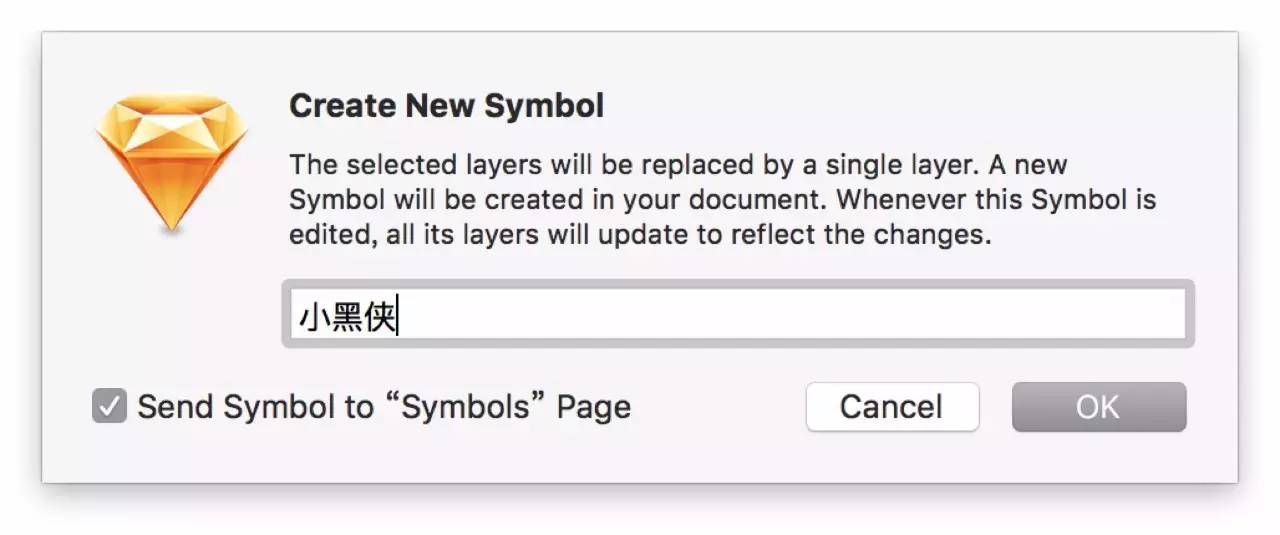
创建符号的时候会弹出提示框,是否将符号添加到“Symbols”这个页面,选择是的话会给你创建的符号创建一个独立的页面,这样你以后就可以直接在Symbols这个页面里找所有的符号,其它的就看图吧。
这是创建符号时候的提示框

Symbol与组合的区别
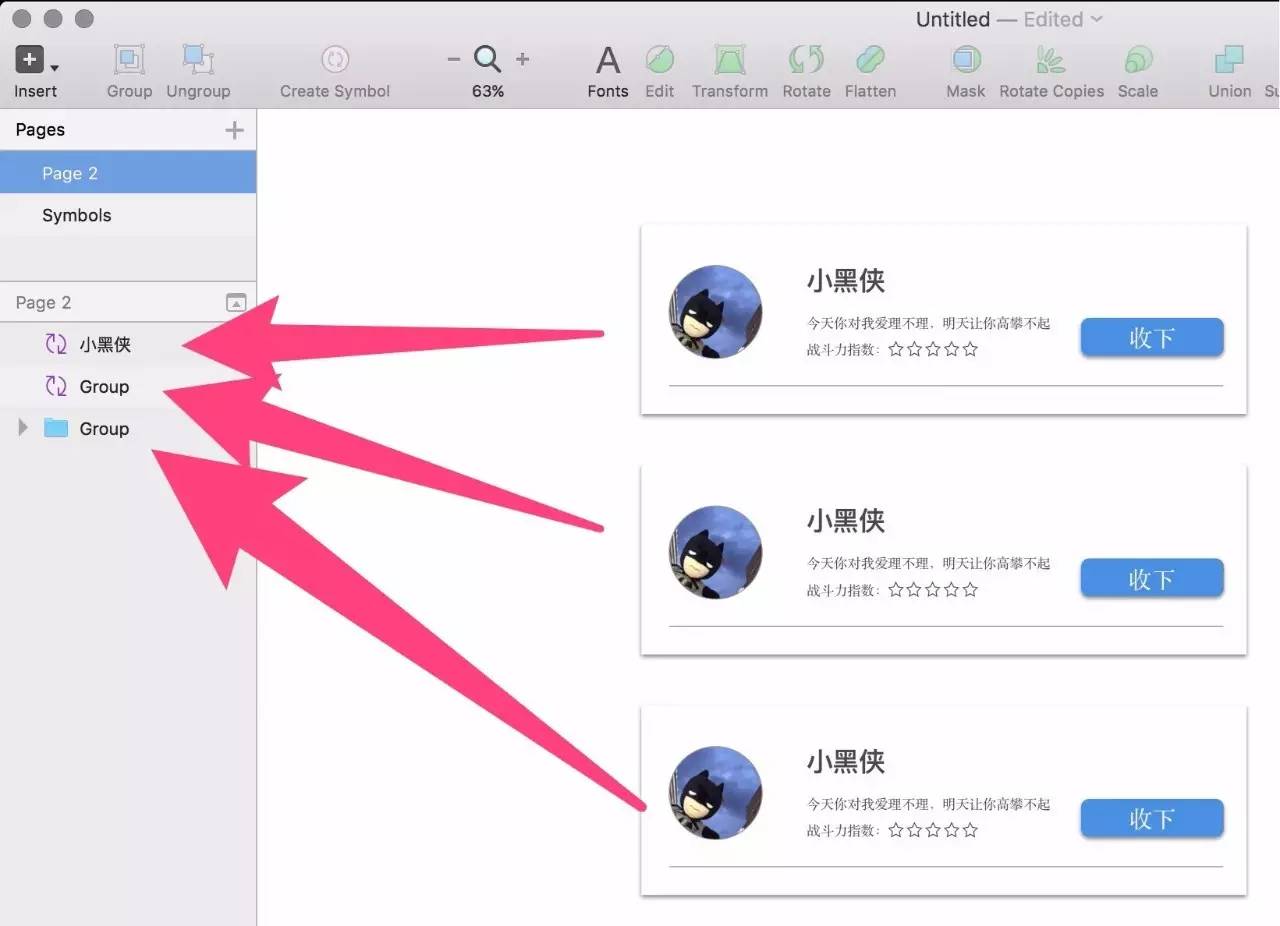
这是三个不同方式成组的组合(page2)
组合就是一个蓝色的文件夹
而符号是一个红色的圈圈,以前是一个红色的文件夹,后来改版了,取消了文件夹创建符号这一步骤,也没有了红色文件夹

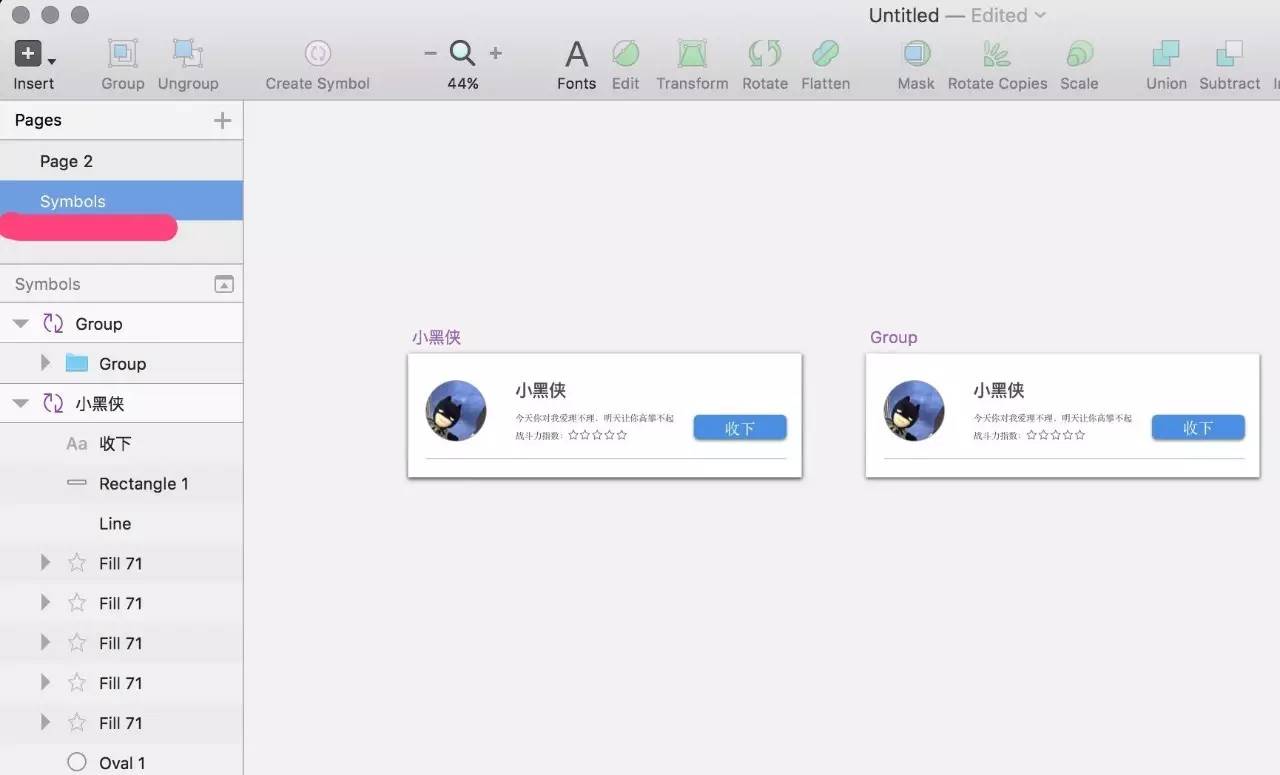
这是Symbols页面里面创建的符号,其实现在版本里,先成组再创建符号已经无意义了。可以看到所有符号都在这个页面里面。
需要注意的是,每个Sketch文件都是独立的,所以不同文件之间,符号也不是共享的。一般我用Sketch做项目的时候,都会有一个单独的页面用来存放Symbol,也就是上面系统自动创建的Symbols页面。
在3.7之后Symbol有一个很大的改动,就是你可以直接对符号内的任意元素进行更改,每个元素都相当于是成了这个符号的一个属性。如下图
符号还有一个特点就是,我在母符号(也就是你放到Symbols页面的符号)所做的修改,都会同步到所有该符号出现的地方。但是你如果创建符号的时候没有勾选把符号放到Symbols页面的话,这个特性就没了。这其实理解起来有点类似于PPT里的母版概念。
上图是我直接在外面的符号里做的修改,改哪就是哪,但是如果我把Symbols页面里的改了,该符号所有出现的地方都会随之更改。
但是,又有但是了。如果我们针对单一符号进行过属性更改,更改的属性值会优先现实,如果要显示母版内容,把更改的属性值曲调。也就是说,在属性检查起里所做的更改,就相当于是在原来母版之上覆盖了一层而已。
除了文本,图像也是可以更改的。
好了,给大家归纳下:
用得少,用组合;
用的多,建Symbol;
改单个,改外面;
改所有,改母版。
别笑
以上是关于Sketch高效工作秘籍-Symbol的主要内容,如果未能解决你的问题,请参考以下文章