用了Sketch中的Kitchen插件,没想到这么高效...
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用了Sketch中的Kitchen插件,没想到这么高效...相关的知识,希望对你有一定的参考价值。
▵优设品牌号,旗下新品及内测邀请码资格均在此号,关注推送掌握动态,有机会第一时间获取。
测评师:@Chanswan最爱末牙兔
「Kitchen」是蚂蚁金服体验科技发布最新的 Sketch 工具集,支持设计稿快速同步协作;快速配置表格、按钮、分页等 Ant Design 组件;提供精选色板,并可以管理属于你的色板库;接入海量 Iconfont 图标资源,可拖拽修改图标。
本着认真负责的态度,这次测评将会从这款插件的各个功能入手,通过实际体验告诉你到底好不好用。
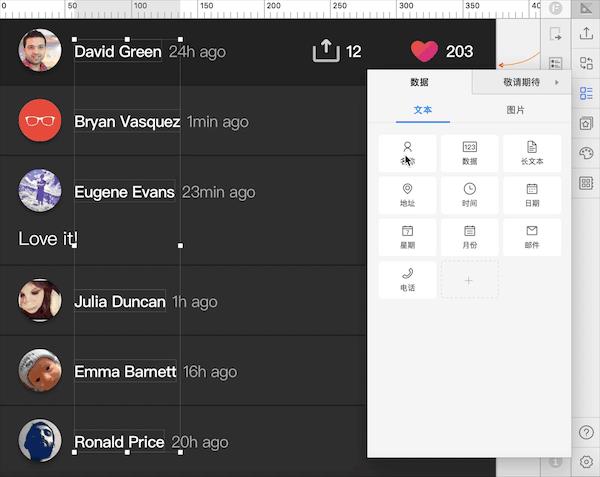
1.自动填充功能到底好不好用?
名称填写
使用名称填写时,中文名称一般显示为名字,而英文大多是单词,如 Victoria、Adam、Thomas,需要填充英文全名的时候,这会比较尴尬。

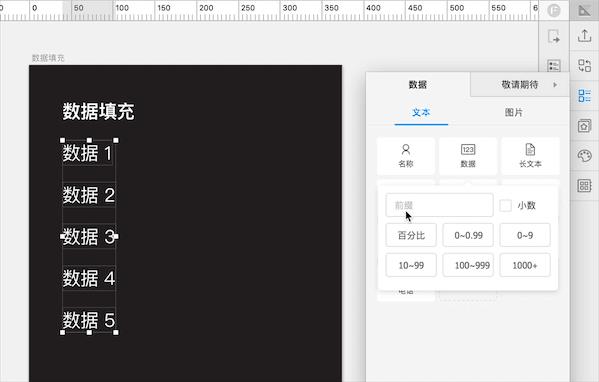
数据填充
支持自定义前缀,非常方便。

自定义文本填充
给内容填充增加了更多的可能性。

至于图片填充,大家还是老老实实准备自己的素材库吧。目前它只支持头像和单色卡通造型的填充,不能帮你插入适合的底图和照片。
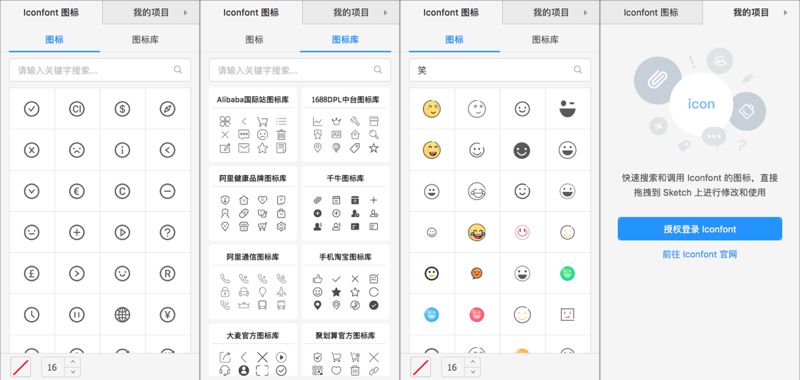
2. 图标资源多不多?好不好用?
iconfont 不知道这个图标库的朋友可以去面壁了。Kitchen 集成网站上所有的图标,你几乎可以在Sketch上非常快速的修改图标尺寸和颜色。假如你有iconfont账号,你还可以使用更多的图标库内容。

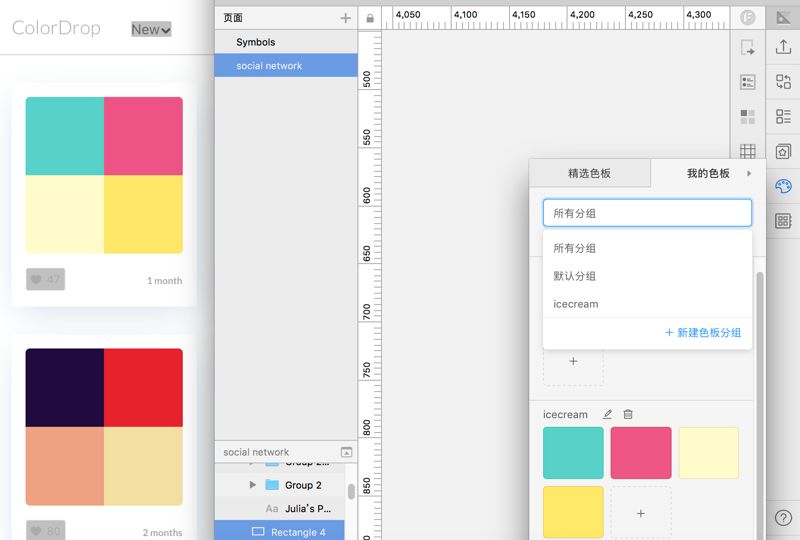
3.色板管理功能真的能派上用处吗?
kitchen的色板管理,除了内置精选配色方案,你还可以去各大配色网站,比如ColorDrop,随时追加自己喜欢的配色方案。不过需要注意一点,色板里的颜色是不能单独编辑的。

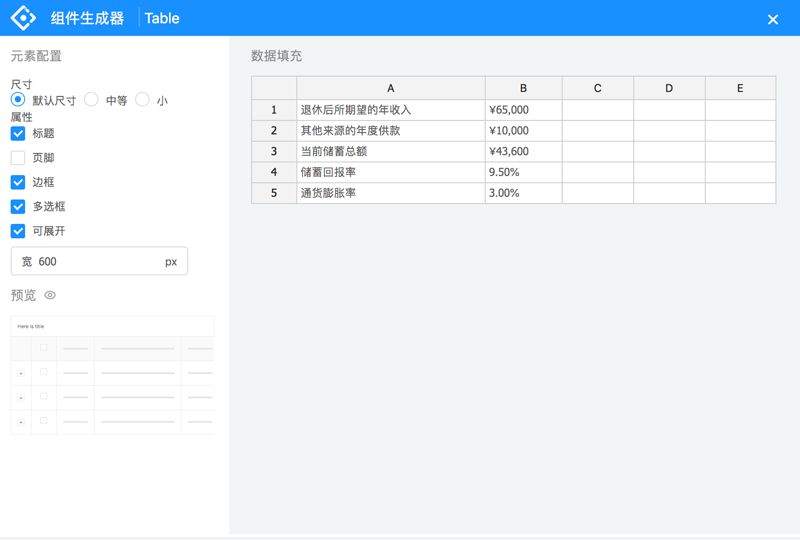
4.组件生成器有啥用?
通过它的组件生成器,以后跟前端沟通就是一个眼神的事。它就是Sketch中的Excel表格,表格样式一键设置,无需手动调整。支持 Pages / Numbers 的表格数据导入,可以完成快速编辑。

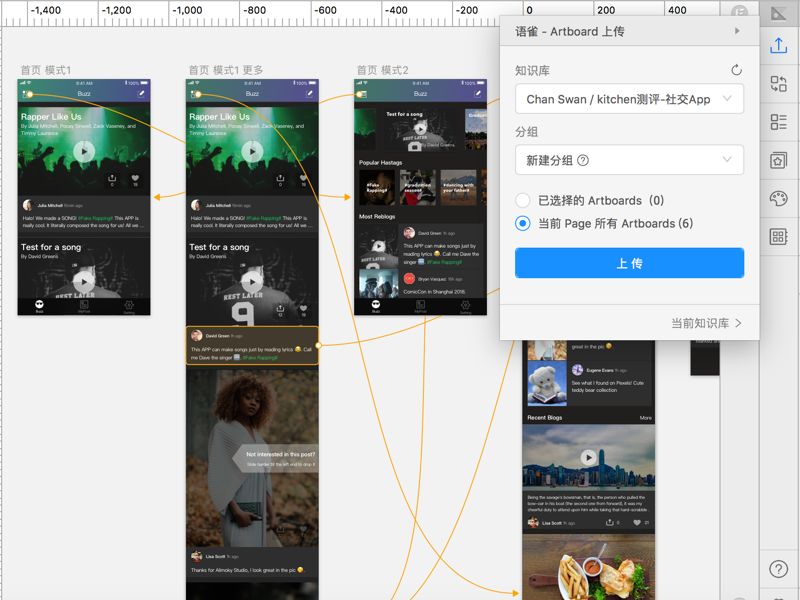
5.快速协同工作具体怎么实现?
这里需要你有一个语雀文档的账号,你可以在插件里选好Artboard,对应知识库和画板,快速上传你的设计稿、源文件、标注、切片到语雀画板中。其他人可以马上通过语雀的更新,了解最新的动态。


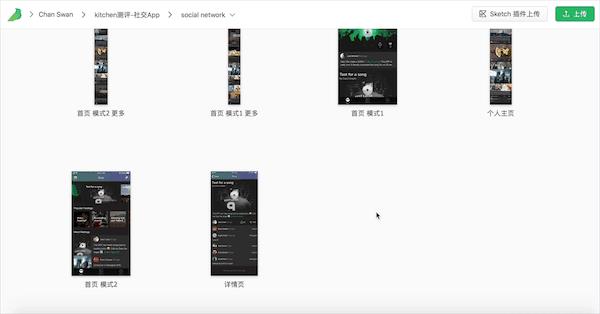
上传成功后,你可以在画板首页对 Artboard 进行批量删除、重命名等一系列操作,值得注意的是,Artboard 次序更新后,即使后面更新版本也不会打乱次序,强迫症患者福音!

画板知识库自带丰富的评论格式,光标题就有四种,完全不用担心无法突出重点和内容次序。评论还支持图片、附件、超链接的插入,让你和同事协同工作更方便。
总结
今天的测评就到这里啦,非常感谢开发者们的努力,让我们可以用到如此便捷的辅助插件~以下是对各个功能的总结:
填充功能 —— 数据填充很实用,希望其他类别的填充可以再多点资源。
图标库 —— 实⽤到想跪谢,基本上可以满足99.99%的需求了了。
⾊板 —— 给设计师的⾊板收藏夹,怎么能不爱?如果可以做更多分类会更好管理⾃己的色板合集。
表格—— 来自 element 的组件生成器,后续如果陆续有更多的 element 组件更新, 设计和前端的稳定友好相处指日可待。
原型规划 —— 画板知识库作为分享讨论或者多设计师协同办公在提⾼效率方面有独到的帮助,对中小型项目作用尤为明显。
以上是关于用了Sketch中的Kitchen插件,没想到这么高效...的主要内容,如果未能解决你的问题,请参考以下文章