设计干货|聊聊设计师玩转Sketch的那些事儿
Posted GOMEOS用户体验设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计干货|聊聊设计师玩转Sketch的那些事儿相关的知识,希望对你有一定的参考价值。
点击蓝字关注GOMEOS用户体验设计

1
调整组内图层父级变换属性
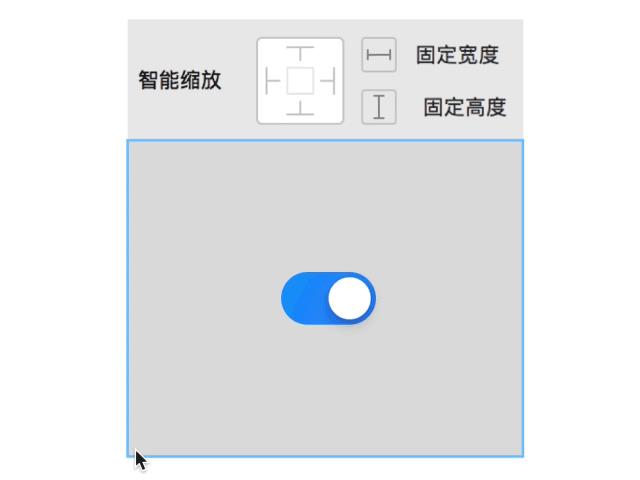
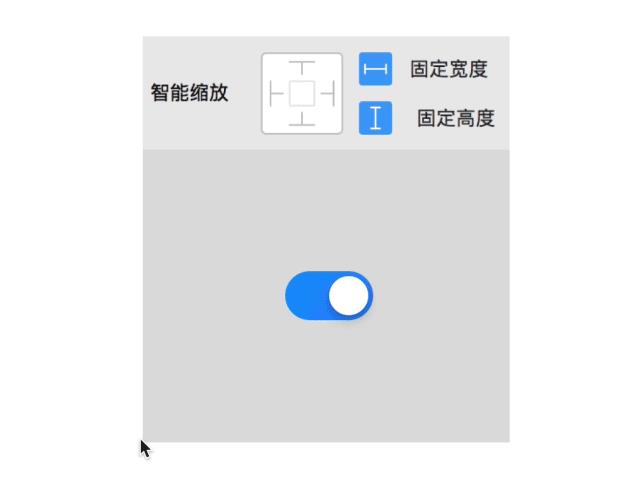
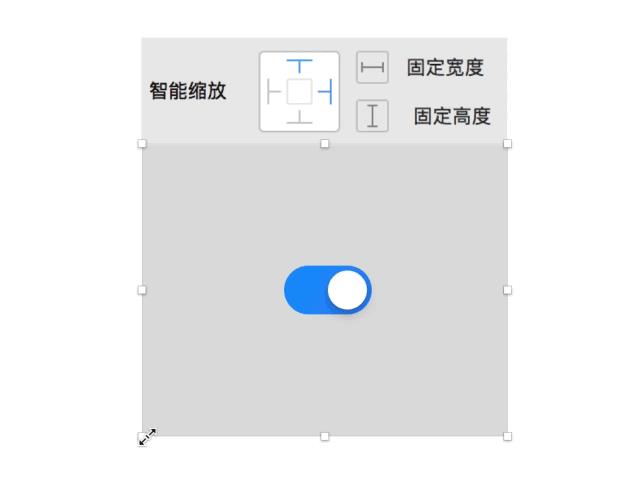
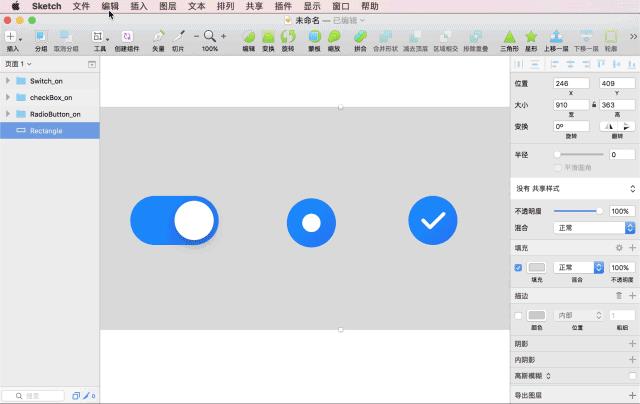
新的调整大小选项可以帮助我们更灵活地调整对象与子层之间的响应:
1. 默认属性下的成组放大缩小变化,内部的图标跟随组的缩放比例进行变化.

2. 锁定图标的固定宽度&固定高度,成组的缩放比例不会影响到图标的比例与尺寸.

3. 当锁定上部及右部间距时,成组缩放比例时,图标距离组内上部及右部的距离保持不变.

2
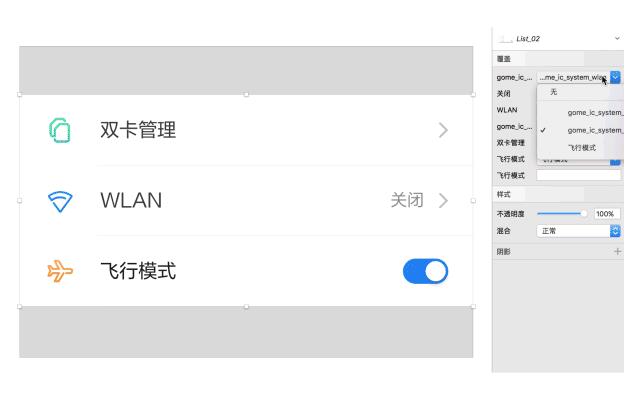
嵌套样式
这个十分强大的功能使得symbols的复用更加的强大,可以同一内容复用多种样式,也可以同一样式改写不同内容。

3
支持WebP压缩格式
当看到Sketch支持WebP格式时,不禁感叹Sketch的强大,WebP也是被小编十分看好的当下图片压缩处理的趋势.
WebP在2010年由Google发布,在Google的明星产品,如:YouTube、Gmail、Google Play,在国内如腾讯、淘宝等都可以看到WebP的运用.
Webp是一种支持有损压缩和无损压缩的图片格式文件,派生自图像编码格式VP8.根绝Google的测试,无损压缩后的WebP比PNG文件少了约50%的文件大小,即使这些PNG文件经过其它压缩工具压缩之后,WebP还是可以减少约30%的文件大小.

通过研究,整理了WebP的显著优势:
1. PNG转WebP的压缩率要高于PNG原图压缩率,同样支持有损与无损压缩;
2. 转换后的WebP体积大幅减少,图片质量得到保障;
3. 转换后的WebP支持Alpha透明和24-bit颜色数,不存在png压缩后色彩不够丰富可能会出现毛边的情况.
4
Libraries功能
一个Library本质上就是一个普通的Sketch文件,其中的Symbols可以被其他Sketch文件调用. 如果你编辑了Library当中的Symbols,那么调用了该Library的其他Sketch文件便会收到更新通知,你可以对变更进行预览、对比和确认,使这些Sketch文件所调用的Symbols自动更新至最新版本.
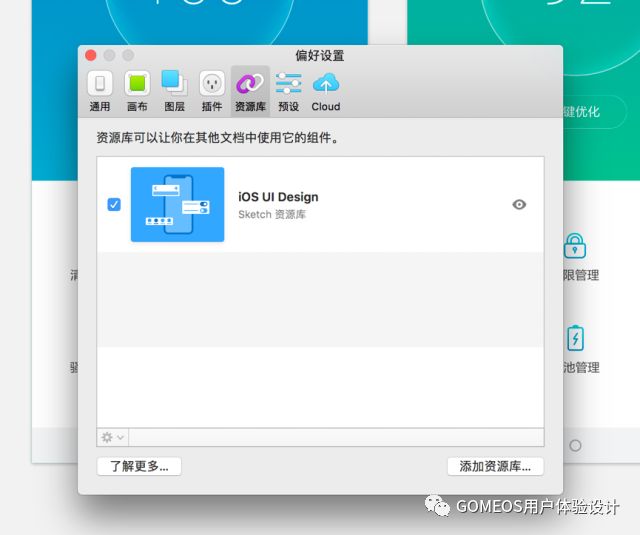
1. 打开Sketch,快捷键【command+,】,打开【偏好设置】,选择【资源库】;

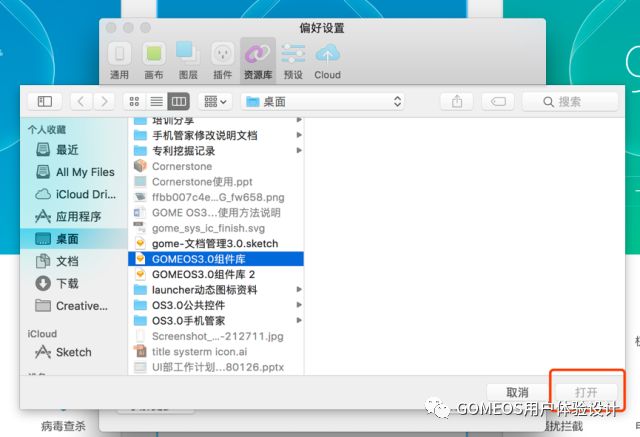
2. 点击【添加资源库】按钮,如选择【GOME OS3.0组件库】.
注意:此处可能会遇到一个小问题,当第一次选中文件时,右下角【打开】为置灰显示,这个时候再随意点击一下其它sketch文件,注意不要重复点击,然后【打开】按钮就会正常显示,直接点击打开即可.

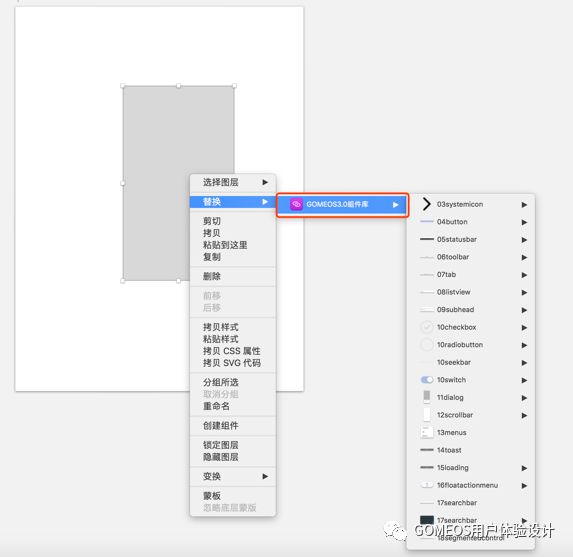
3. 添加组件完成后,可以选中需要替换组件的图层.

4. 当组件库有内容更新时,右上方会出现提示【资源库有可用更新】.

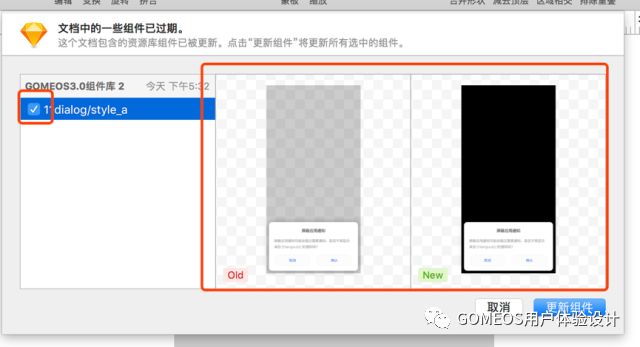
5. 可以点击提示,查看更新的内容,对比更新前后的设计样式,选择是否更新.

在多人协作场景中,你可以将Library文件存放在Dropbox同步文件夹或GitHub的Repository当中,并确保其他同事拥有访问权限,这样他们便可以在自己的本地Sketch文件当中调用Library并使用其中的Symbols了。在你编辑了Library文件之后,他们的本地Sketch文件同样会收到更新通知.
5
查找和替换颜色
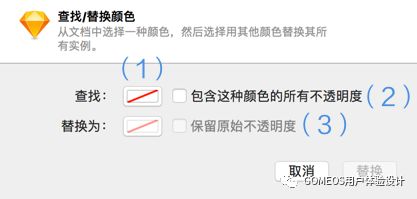
查找和替换颜色是一项非常实用的功能,其中包括三种替换的类型:
1. 查找文件中所有使用 A 颜色的地方,并更换成 B 颜色.
2. 查找文件中所有使用 A 颜色(包括使用 A 颜色不同透明度)的地方,并更换成 B 颜色.
3. 查找文件中所有使用 A 颜色(包括使用 A 颜色不同透明度)的地方,并更换成 B 颜色,同时保留透明度信息.

下面用一组渐变色替换的方法实际操作一下:

6
强大的交互原型功能
画板和热区链接实现页面间的跳转,实现动态交互原型,类似交互软件Marvel中的热区链接,下面看一段来自Sketch官网的视频展示.

1. Sketch软件内部预览,类似于Principle中的预览窗口,或xcode中的模拟器;
2. Sketch Mirror内实时预览,USB连接或同局域网内预览操作.
3. Sketch Cloud内实时预览,登录Sketch Cloud后可将项目文件上传至官方云端,实现在线多人预览,并可进行讨论.
以上是关于设计干货|聊聊设计师玩转Sketch的那些事儿的主要内容,如果未能解决你的问题,请参考以下文章