就不改!细数Sketch让你无法忍受的那些毛病
Posted 静Design
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了就不改!细数Sketch让你无法忍受的那些毛病相关的知识,希望对你有一定的参考价值。
静电说:Sketch作为一款当今流行的UI设计工具,可以说是Adobe Photoshop等一众工具强有力的竞争对手,其开放性和贴心的小功能,加上易上手的特性,让UI设计师马上就爱上了它。使用Sketch来做UI界面,可以说是既快速,又省心,同时效果又好。
但是,这么多年主打小而美的Sketch及其开发团队Bohemiancoding现在却遭遇了用户量级提升之后的各种尴尬。有很多毛病无时无刻不影响着设计师的工作,也被大家吐槽了很久,但是就是不见解决。今天,静电就带着大家一起来看看吧!
色差问题久拖未决
在一两年前,就有UI设计师小伙伴发现通过Sketch导出的图片会发生色差。并且这个色差非常明显,肉眼可见。如下图:

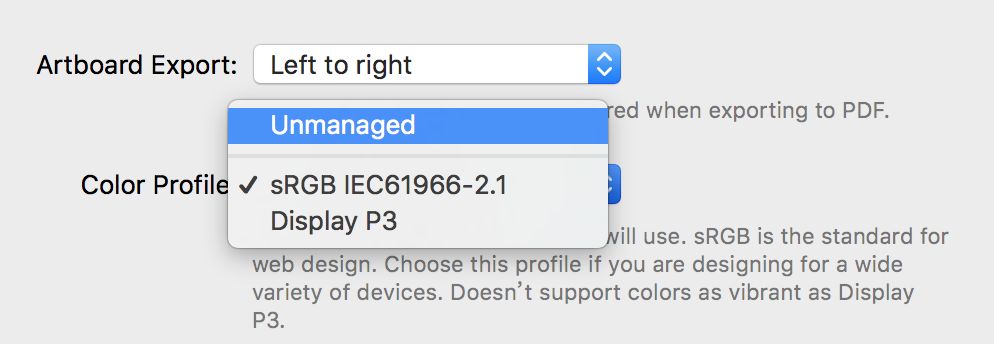
并且,在取色的时候,色差差异也比较明显。其实本质是Sketch在软件设计的时候没有考虑过色彩空间的兼容性,强制将色彩空间设置为sRGB所致。其后Bohemiancoding团队发博客解释了色彩空间会造成图片差异的现象,但是本质这个问题并没有改变。团队也没有对此进行改善。导致很长一段时间内非常多设计师吐槽此问题。在经过一年多的时间后,Sketch开发团队终于在软件中加入了色彩空间的概念,这个问题暂时得到了缓解。从图中可以看出,默认Sketch依然是不做色彩管理的,如果需要色彩文件,你需要手工在偏好设置中进行选择。但色彩空间的选择依然有限,仅仅是读取了显示器默认的色彩配置文件。

Sketch中的色彩管理选项
相比较Photoshop中的色彩管理,Sketch在这方面显得异常固执,给很多人带来了不便。虽然当时静电劝大家不要太过在意色彩差异,但过大的色彩差异对于一款设计工具而言无疑是致命的。

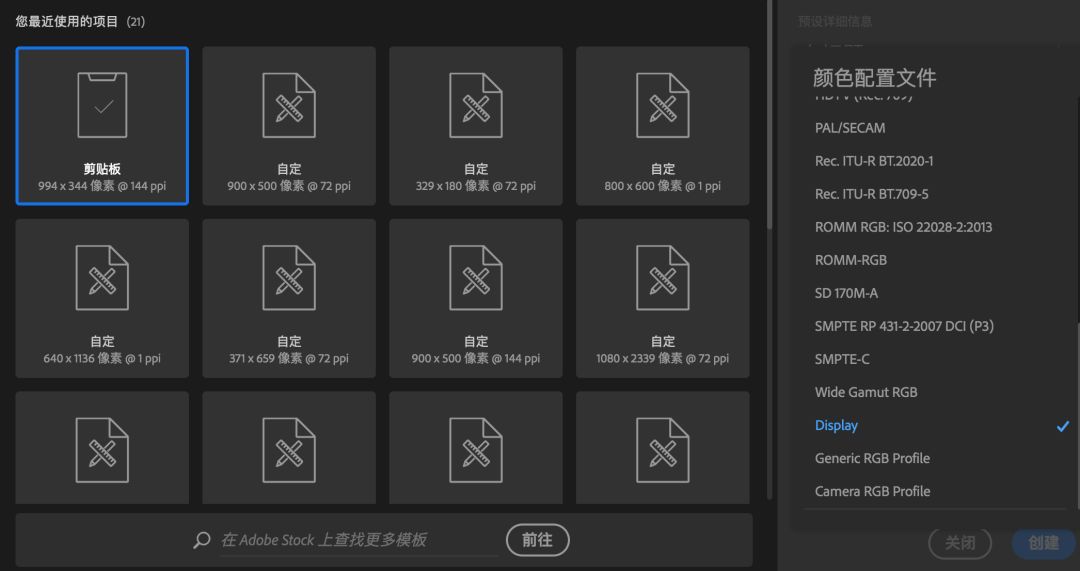
Photoshop中的色彩管理选项
文字处理弱爆了
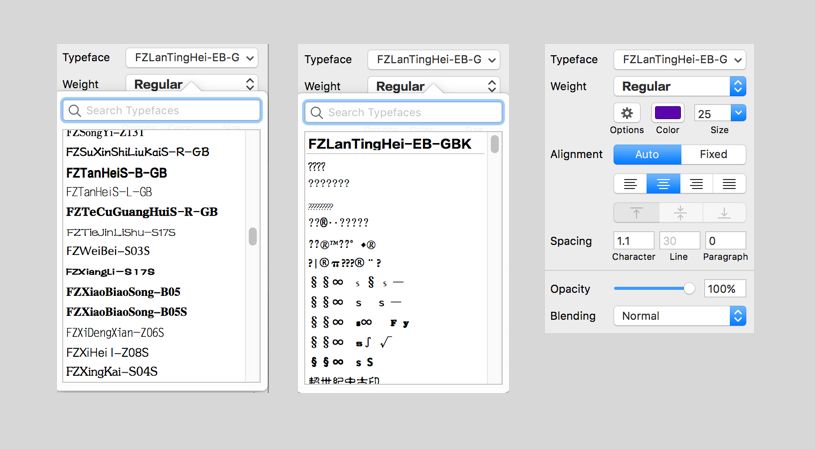
由于是一款“进口”工具,所以中国的设计师(也包括大部分亚太语系国家)不得不忍受字符选择时候的乱码问题。这个问题从Sketch出生到现在的51.3版本,N年时间都没有解决,造成设计师在选择字体的时候非常不方便。另外,如字体不内置加粗属性,则无法通过软件进行加粗,这一点有时候非常非常不方便。

Sketch中乱码和英文显示的中文字体
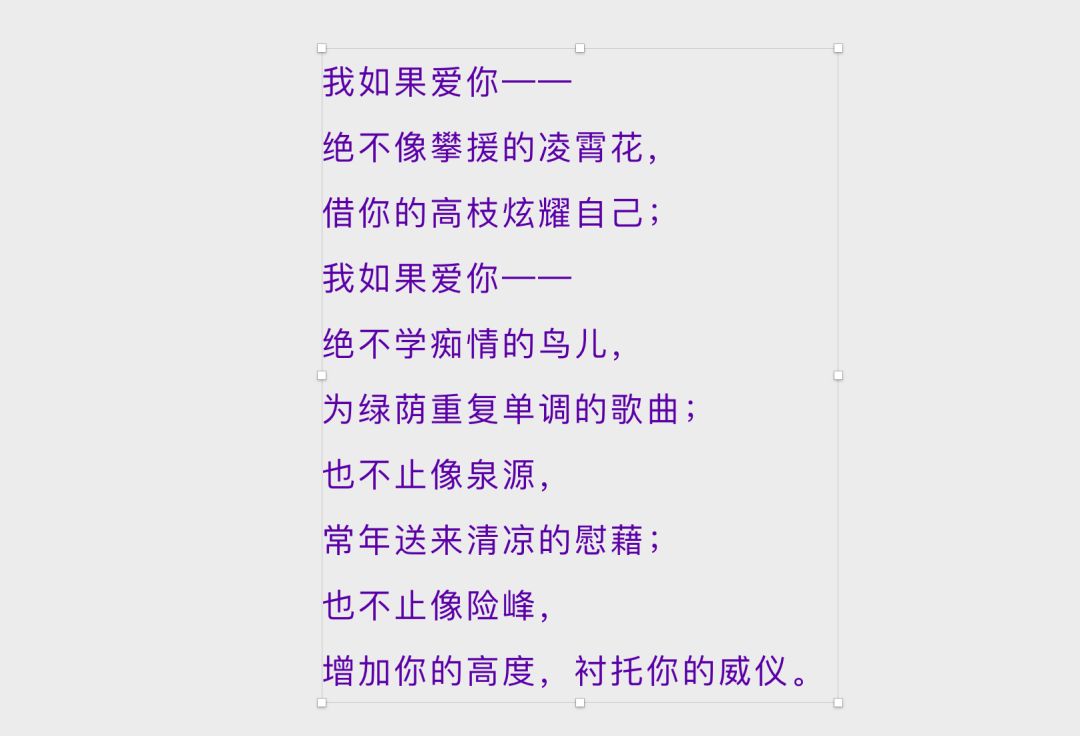
如果说这一点我们还可以通过A工具,也就是Fonts工具变相解决的话。那么接下来的这个现象你可能要吐槽了。对于文本框,Sketch始终无法做到贴边处理,这导致在标注的时候产生误差,也是无数设计师非常窝火的一点。

Sketch中的段落文本,如设置行间距
文本框上边缘和下边缘无法贴边
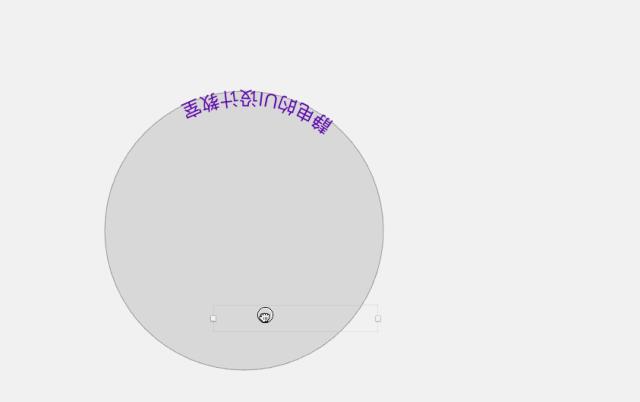
最后,还有非常奇葩的文本环绕路径功能,大家来看看效果吧!

这些问题出现后,Sketch官方的套路就是发博客,写文章告诉我们,你们不要觉得不正常,我们的文本正常属性就是这样的,苹果也是这么做的,你就听我话乖乖的吧!反正我们不改。所以,如果上面两个bug是文字自身属性导致,那最后一个简直是神奇。好吧,这个问题也存在了N年了。如果说Sketch的特点是快速排版,那至少文本功能得好好搞一搞吧~
太!!卡!!啦!!
今天在一个群里跟小伙伴交流,大家异口同声都在反馈一个问题,那就是Sketch真的很卡。特别是内容稍微多一点,卡顿现象更加严重。静电在上课的时候也经历过这种现象,在做演示的时候,明明画板只有三四个,但是点选图层总是感觉慢一秒钟,反应很迟钝。总之,这个现象可能在高分辨率屏幕上更容易出现,你可能会说,是你机器配置太差了!我说,不可能啊,高配Mac都这么卡?那低配得成什么样?
还有,一旦从其它软件,比如AI中导入的矢量路径过多,这个时候Sketch就会直接风火轮。注意,我所说的过多,只是一个可以承受的范围,比如十几个文本的路径打散。那么,你在Sketch中操作,就会一步一顿一步一顿。
这个时候,你是不是想砸电脑了?

插件/文件兼容性
大部分设计师都经历过这样的情景,就是一旦升级了Sketch,对不起,很多你熟悉的插件就会停止运作。接下来你就会没法工作,折腾着找新版本的插件,去作者主页祈求快点适配。万一哪一天你喜欢的插件的作者人间蒸发,对不起,这个插件你就可以就此告别了。
不过,这还算好的,哪一天你新建了个Sketch文件,辛辛苦苦做了一两个小时的设计稿,突然因为执行了某个插件,软件崩溃了,而你又没有保存,那就等着哭吧!
更新更新更新更新更新!折腾折腾折腾折腾!多少设计师花大把时间都浪费在这上边?

另外,虽然Sketch的开源特性让插件百花齐放,但是只有百花齐放,没有考虑插件如何存活。有一些有点理想的插件开始选择收费,另一些则被抄袭,另一些则缺乏后续支持而停止更新。我们除了感到惋惜的同时,也不禁要思考,插件作者完全凭借兴趣去支撑,真的可行吗?一些明智的设计工具平台则选择借助在线服务将Sketch作为一个跳板,实现其云服务的功能,帮助其盈利,也算找到了一个方向。国内如墨刀,蓝湖,国外如zeplin等等。

目前,大多数插件功能较为同质化和单一,很多是抖机灵的作品。但从提升效率这个角度,Sketch确实给出了不少扩展性。但图形处理工具的核心功能我们必须清楚:那就是图形处理!如果在这方面缺少实质的图片,越来越多的插件也只是昙花一现而已。
图形处理等核心功能-太弱!
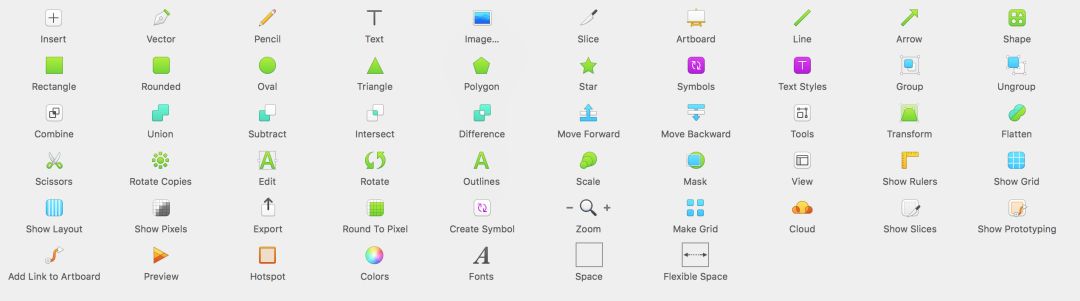
上文也说过,作为一款图形处理工具,不管是UI设计,还是什么其它设计,图形处理功能都应该是核心中的核心。而更新了五六年之久的Sketch则一直无法在这方面取得突破。虽然从表面上看,Sketch在基础图形上已经包含了不少,同时也具备了钢笔工具。但是这些并不能满足设计师的绘图需求,Sketch在这上面还是有非常多的欠缺。如单一的形变功能,就让你压根无法完成一些复杂的变形操作。钢笔工具和广受诟病的布尔运算操作则有点另类,有时候会运算出匪夷所思的图形。这让很多设计师不得不转到illustrator,Photoshop等工具来完成,然后再导入到Sketch中。

而这些基础且核心的图形功能,经过这么多版本的迭代,依然没有太多进步和发展。你可以说:Sketch的重心压根就不在这里,但是,它的重心到底在哪里呢?越来越多的入行者觉得,会用Sketch就可以成为UI设计师了,然而,真正进来之后,却发现,这是不可能的。
几年前,静电曾经说过,Sketch可以代替Photoshop这样的话。但现在看来,个人认为Sketch缺少太多核心的竞争实力,Photoshop及其它Adobe全家桶,仍然是设计师不可或缺的工具。
如果你希望画一套精美的图标,静电劝你不要在Sketch里折腾了,很多时候它并不合适。

中文化/多语言/多平台
目前,通过各种神奇的插件,可以让我们暂时将Sketch的界面转化为中文,静电也曾翻译过比较早的Sketch3.3.3版本,当时真的是一个一个二进制代码改出来的。Sketch的软件结构在设计之初就缺少多语言的考虑,也没有外挂语言包,因此多语言的转化成为一项成本很高的事情。而现在的Sketch汉化插件则在兼容性上存在非常多的问题,由于是内存补丁,因此非常容易造成软件部分功能失效,软件崩溃等等。
虽然静电还是推荐大家用英文版的工具,但是有时候人性却无法被抵抗。还是会有非常多的设计师选择中文版来使用。抛开设计师的喜好,从市场推广角度来看,如现在越来越多的游戏公司都推出了中文版的游戏软件,希望在这个广阔的市场上分一杯羹。而同类型的工具Affinity Designer则更早就推出了Mac和Win双平台全兼容的工具,并且是全中文。我想,如果想要做大做强的话,适时作出一些改变,才能走的更长远。
至于多平台,前一阵子同样是Sketch团队的负责人接受采访时,隐约记得他们这么说:“我们所有人都在Mac平台工作,暂时不考虑Win平台。” emmmmmm,也许,你是对的吧,面对Adobe XD及同类型工具的夹击,希望这种坚持会有奇迹发生。

前一段Sketch的设计总监提到中文版已经在计划中,我们还是期待它尽早出现吧。对于一个全球化的工具而言,Sketch需要适时作出调整和改变。也许你的坚持有你的理由,你小而美也是不忘初心的表现。但过于固执,缺乏更核心的后续竞争力的功能,则让Sketch陷入不太好的境地。
小而美or大而强?or技术实力欠缺?
从感情角度上来讲,Sketch确实引领了Ui设计的热潮,但经过四五年甚至更长时间的发展,小而美一定会遭遇到瓶颈。随着用户量级的递增和用户需求的多样化,Sketch到底应该以哪种姿态来迎接激烈的竞争呢?
以上提到的问题,都是拖了几年也没有任何解决的老问题,也许开发者觉得这些对他们来说都不是问题,也是是太过固执,不愿意解决。抑或是技术实力不济,无法从根本上强化Sketch作为绘图软件的图形性能? 这些都是我自己的猜测。但只是写一篇博客来说明现象,可能无法从根本上满足用户的需求了。
不过怎么样,爱之越深,恨之越切。希望Sketch官方真能重视起这些问题,真正成为可以独当一面的UI设计工具。毕竟,消费者现在有太多的选择,单纯的信仰已经无法支撑成长的道路。

大家对于Sketch有什么要吐槽的点,欢迎在下方留言交流。
10月即将开课 名额有限,欢迎咨询
50节大容量干货课程 十年经验资深老师贴心指导
入行 / 初中级UI设计师必修课
课程全新改版 价格更优 效果更好
国庆前报名更享受优惠
报名送三大超值学习礼包
Sketch三剑客视频(价值128元)
UI素材超大礼包(价值千元)
一对一老师永久作业指导和咨询
(个人分析及职业规划)
以上是关于就不改!细数Sketch让你无法忍受的那些毛病的主要内容,如果未能解决你的问题,请参考以下文章
细数Kubernetes Service那些事——Kubernetes服务发布以及在eBay的实践