国庆归来,Sketch 52 新功能全面解析
Posted 动像
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国庆归来,Sketch 52 新功能全面解析相关的知识,希望对你有一定的参考价值。
7天的国庆假期,虽然身体还沉浸在旅途的劳累中,但盼望工作的想法早已跃然心头(因为qiong),大洋彼岸的 Sketch 团队更是趁我们休息时可劲赶工,总算是在我们上班前发布了从新增 Symbol 以来的最大更新:52版本。
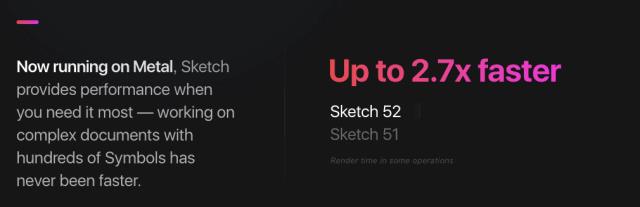
Sketch 团队有多重视这次更新,从这份走心的产品宣传视频就能看出,这次更新重大。归结为五个方面:
零、系统要求
一、界面优化
二、强化布尔运算
三、样式贯穿 Symbol
四、数据填充
零、变态的系统要求
如果你的 Mac 系统低于 10.13.4(精确到最后一位小数),恭喜你,可以先升级系统了。不然就 gg 了。而且 10.13 系列是苹果近 5 年来问题最多的系统,改个用户名都让人提心吊胆(千万别试),建议大家直接升级 10.14,就是默认壁纸是沙漠的那个。(在 App Store 里搜索:macOS,第二个就是)
要求很变态,但收益很惊喜,先是速度变快了,就是修复了 Sketch 48~51 系列运行卡顿的问题,美其名曰变快 2.7 倍以上。

吐槽归吐槽,这背后是海量的工作,毕竟这几版改动太大,可不像某凤手机系统故意让旧设备卡顿。
一、界面优化
极其重大的更新,Sketch 以往都是以改 Logo 开始的。但估计他们对这个 Logo 太满意了,思来想去,这次我们改界面吧。
1.1 暗黑风
其实这是个爽点,不但不解决任何问题,而且暗黑化的还不完全。但是,在我跟别人讲述这次更新的时候,根本不关心其他的,就告诉我怎么变成逼格黑,可见这个功能是让设计师多爽。

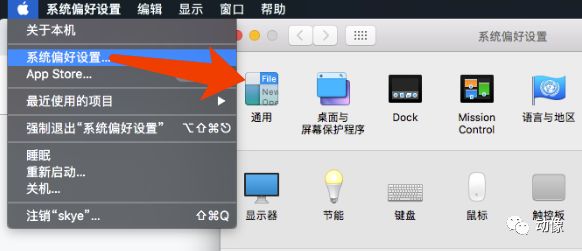
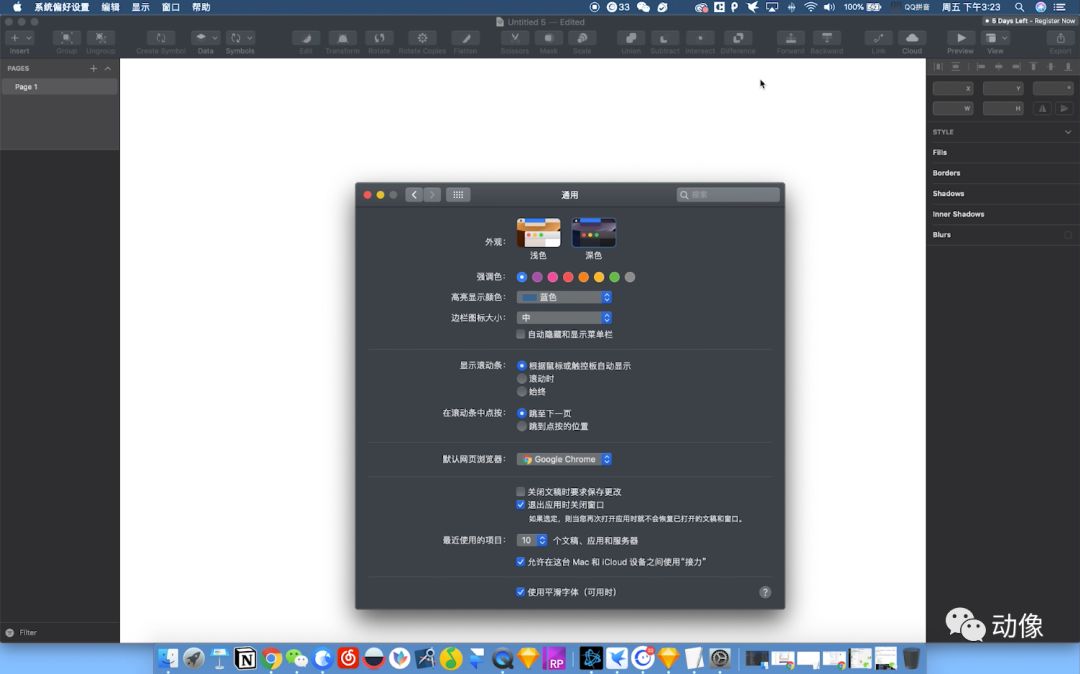
不要太相信上面那张官方示例图,这个功能需要系统是 macOS 10.14。然后右手跟我点击屏幕左上角的苹果标—> 系统偏好设置—> 通用,左手想放哪里都可以。

然后就选择黑色,你有没有被惊到~

我在很多设备上试过,现在的52.1版本的暗黑风,画布很是放荡不羁爱自由,不管你怎么设置,我偏偏不暗黑化,唉~ 很有个性(其实就是程序员偷懒,这部分代码忘写了)。
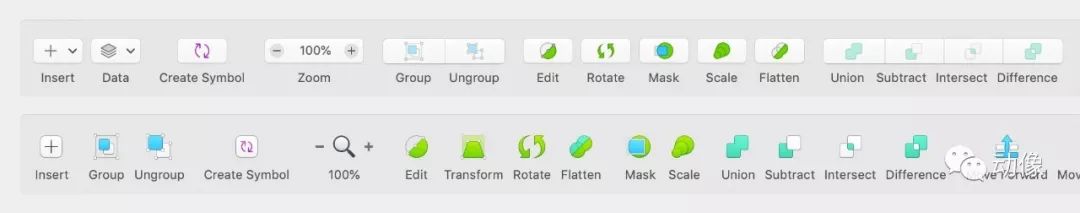
1.2 图标调整猛如虎
统一加了规格框,可选与不可选的对比更强烈,排布非常紧凑(一顿操作猛如虎)。但同样空间下数量少了,完美诠释了什么叫图标缩小的同时空间扩大并使之更加紧凑。没法想象?看下面这种图,上为新版,下为旧版。

上52.1,下51.3
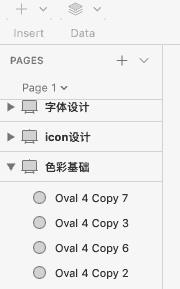
1.3 画板更易定位
在成千上万的图层中,选中画板并非易事。但当前面加一个非常容易识别的图标,并把他一直订在顶部,还会难选吗?

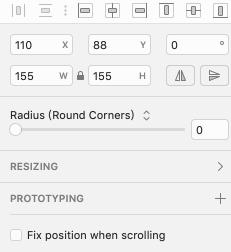
1.4 伸缩规则示意
靠左靠右、顶上定下、长宽固定。这些道理你都懂,但就调不出自己需要的。看看右侧,选好之后预览下,省的自己一遍一遍的试。

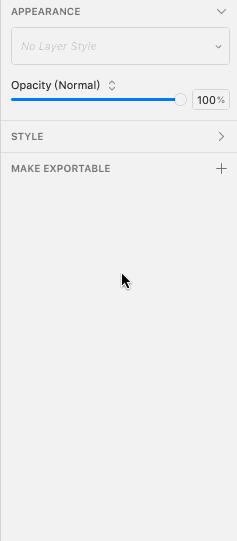
1.5 属性列表调整
将填充、描边、阴影、内阴影、模糊合并为样式分类,很多图标做了调整,最大的变动就是将导出由原来的常驻底部改到了样式下面。

二、强化布尔运算
我相信已经有设计师蒙了,啥叫布尔运算?别笑,真有学生被这样刁难过解释名词语(面试官也是可以)。这是学术术语,就是你常用的相交、合并、减去等。Sketch 52 对文字和形状的布尔运算做了单独优化。

2.1 文字布尔
是的,Sketch 支持了文字布尔,算是在完虐 Xd 的道路上有进了一步,而且做的比 Xd 还好(什么时候把 Xd 的 Repeat Grid 再借鉴来就完美了)。
2.1.1 文字渐变
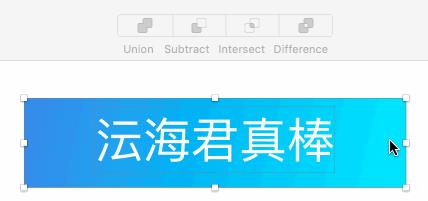
在 52 之前,Sketch 做文字渐变是很费劲的。先将文字转换成形状,在上面覆盖渐变形状,将他们两个做蒙版。效果是有了,但是文字不能二次编辑。改起来难到家了。现在顶层文字底层背景,选中他们点下相交,搞定。

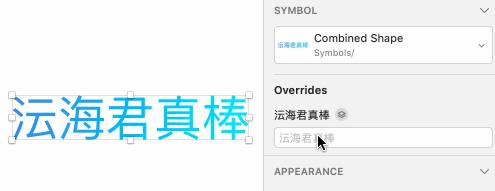
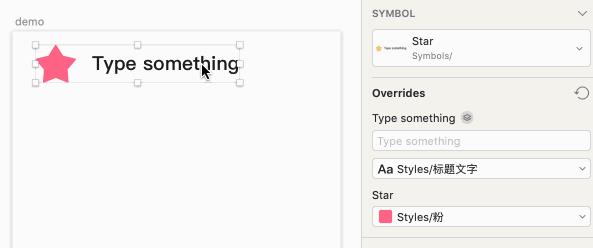
接下来,把这个转成 Symbol,只要文字长度别超过背景长度,都完全OK,而且在文字长度减小时,背景颜色会相濡以沫的跟着缩小,这份坚持足够让你爽到。

2.1.2 文字间布尔

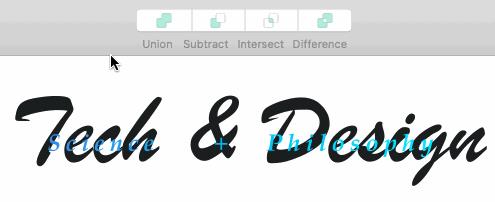
2.1.3 文字与形状布尔

2.2 复合形状布尔
长期以来,用 Sketch 做图标都是一件困难的事,最为人诟病的是复合形状之间做布尔往往不是想要的效果。但现在,这个问题不存在了,Sketch 已经支持复合形状做布尔。

2.3 Symbol 布尔
这么代版本,Sketch 都没管过布尔,但一做就很彻底,Symbol 布尔的大门也打开了,这就给了设计师很大的想象空间。

三、样式贯穿 Symbol
Symbol 作为核心功能,Sketch 没少在这方面花心思。每次更新都有他的身影出现,这次自然也少不了他。
文本样式、形状样式、Symbol 样式是支撑起组件化的三大支柱,但样式之间各自为战,造成了很多不必要的冗余,每画一个形状都要建立颜色蒙版,文字样式一改 Symbol 里都在再改一遍,给组件化维护带来了巨量工作。
对于新版,跟大家推荐几种玩法。
3.1 和颜色蒙版说再见
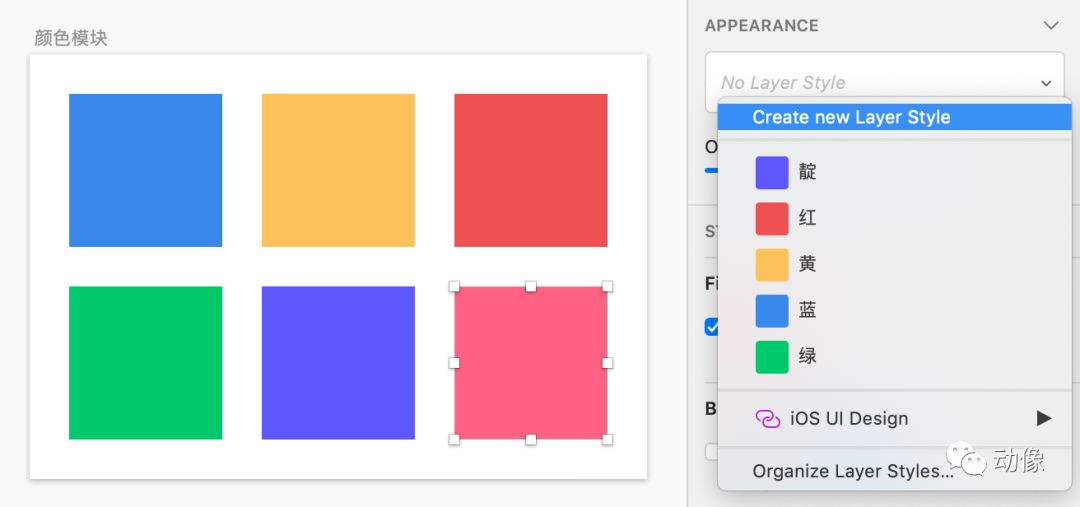
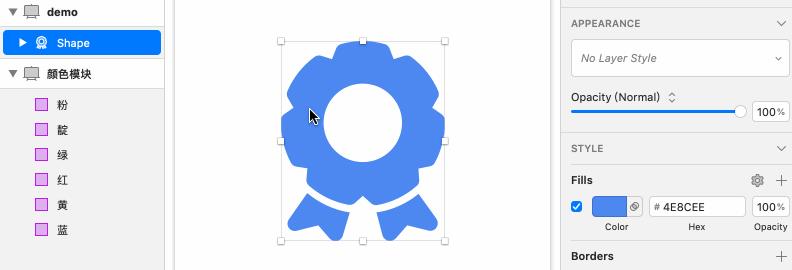
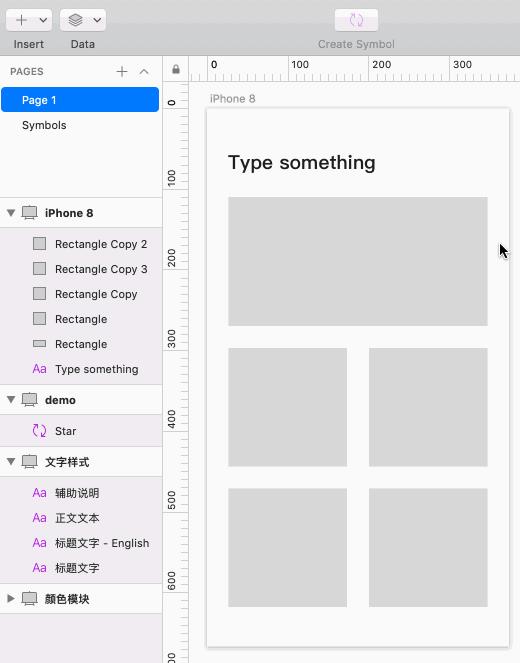
新建一个画板,改名为颜色模块(良好的命名习惯很重要),绘制若干矩形,分别填充需要用到颜色,保证矩形色块都在这个画板里。

然后对形状选择样式,转成 Symbol 后,就可以之间选择啦!

后期再加颜色呢,只要在颜色模块里添加,Symbol 里也会有这个选项,很方便有木有。
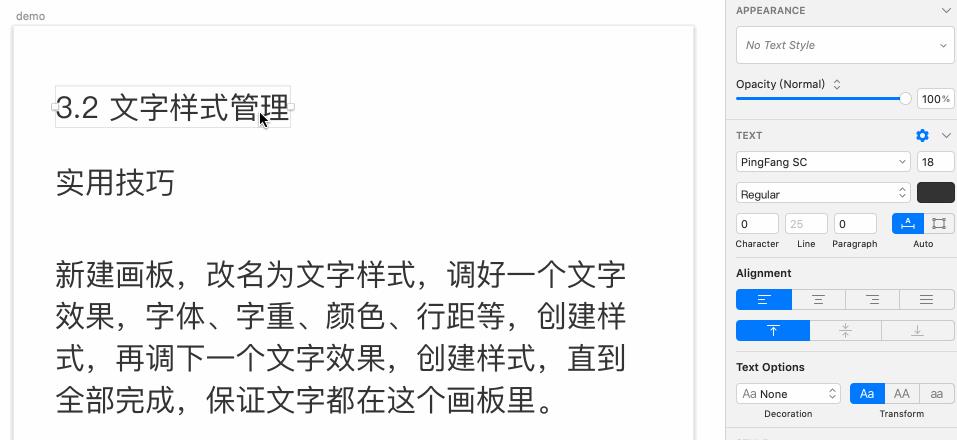
3.2 文字样式管理
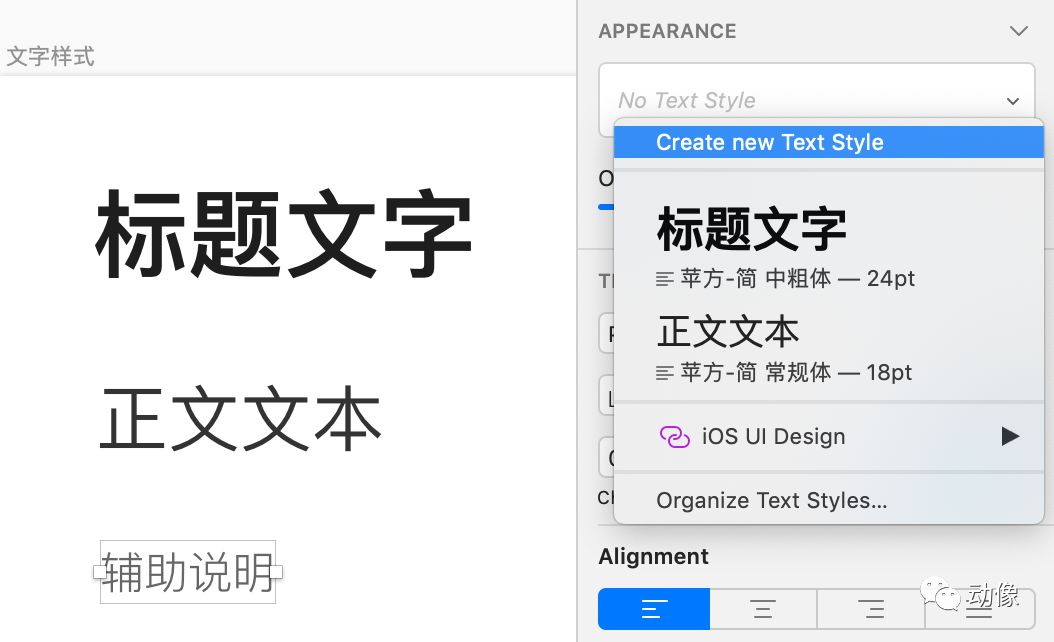
新建画板,改名为文字样式,调好一个文字效果,字体、字重、颜色、行距等,创建样式,再调下一个文字效果,创建样式,直到全部完成,保证文字都在这个画板里。

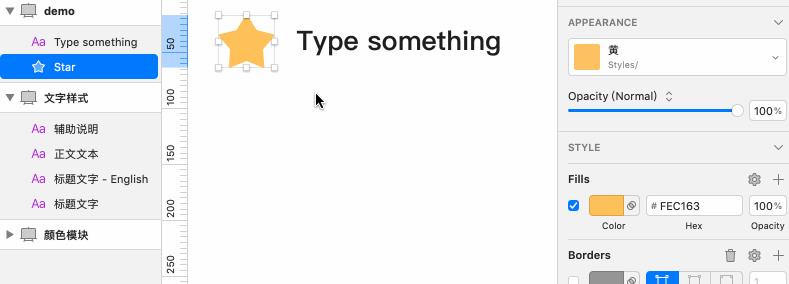
然后文字只需要选择样式就可以了,添加也一样,都在文字样式画板里添加。

转成 Symbol 后,他们也可以在调整,不会改变原 Symbol。

四、数据填充
这个功能虽然很多插件支持,但 Sketch 有更新插件可能就废了,还是原生的好(此处@安卓)。
4.1 默认数据填充
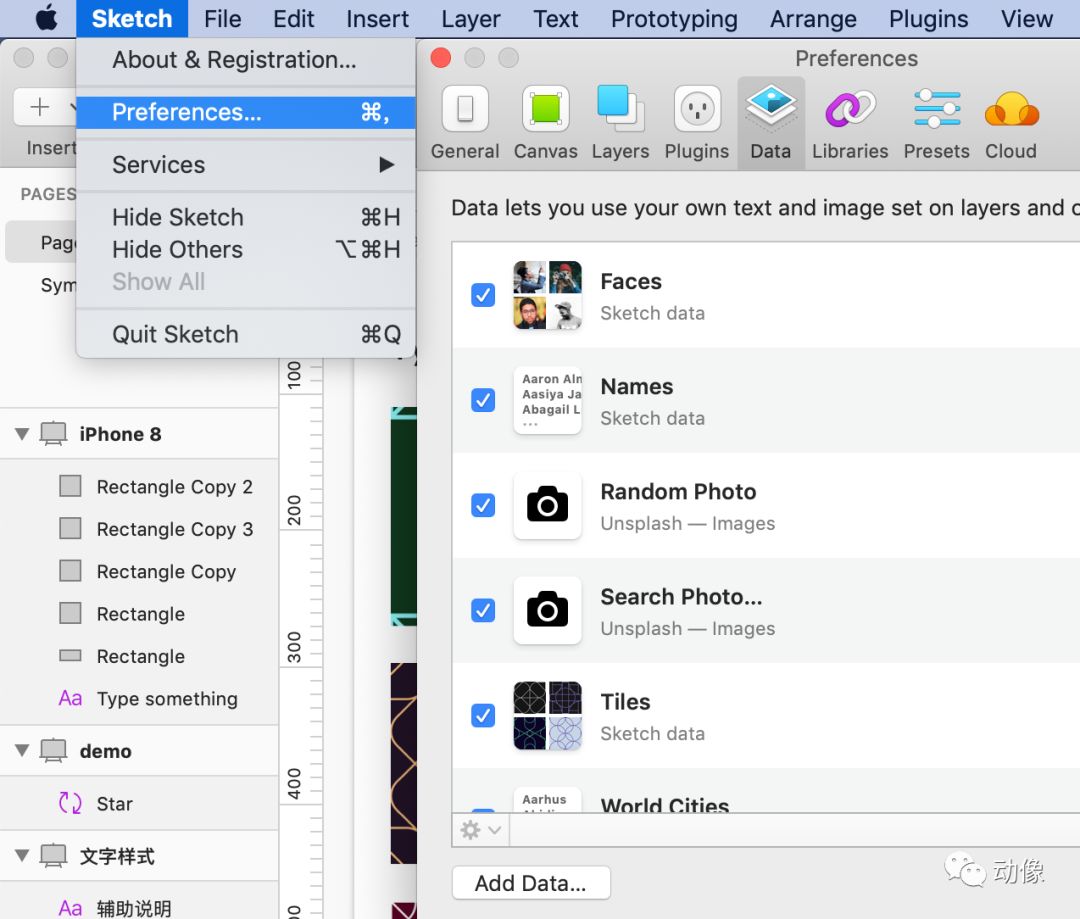
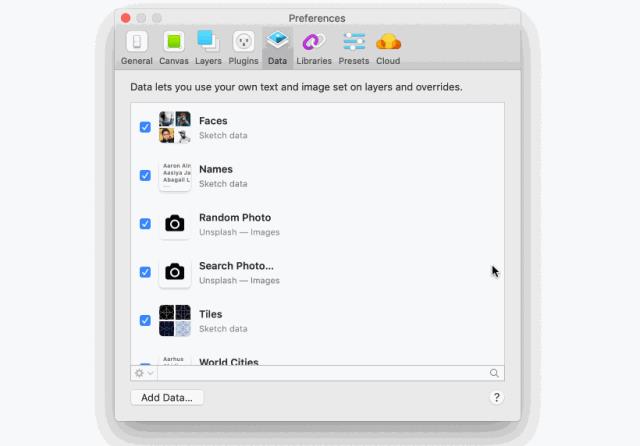
52 版本默认支持英文姓名、英文城市、歪果仁头像、几何图案,以及大名鼎鼎的 Unsplash 平台的随机图片或特定图片置入。

4.2 自定义数据
默认的数据对于歪果仁当然是很友好的,但是对于我大中华设计师就比较尴尬,在设计稿中要尽量避免内容不本地化。现阶段,我们可以自定义数据。
4.2.1 自定义文字信息
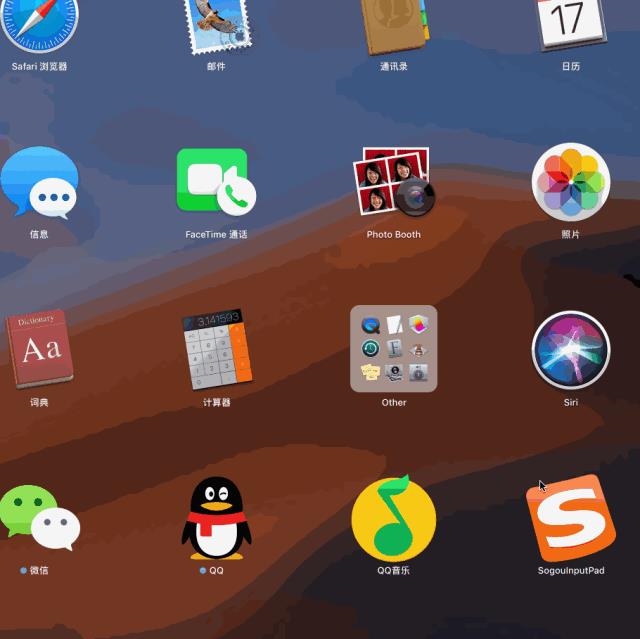
这必须要 TXT 文本才可以,在 Mac 系统里建 TXT 真是个技术活。在启动台 —> Other —> 文本编辑器。

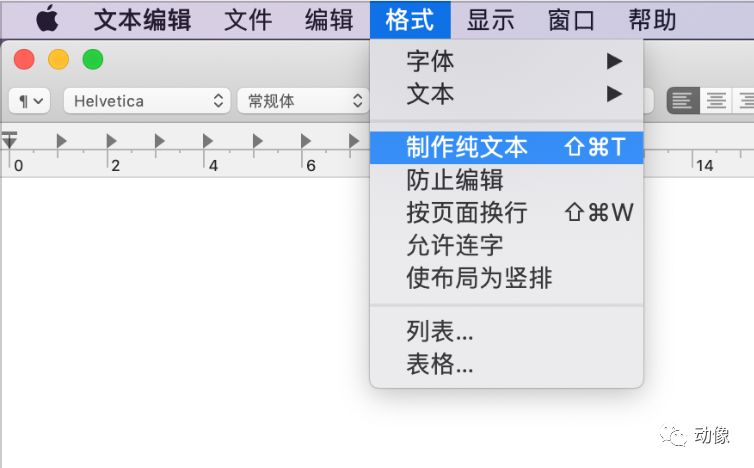
然后再顶部选择格式 —> 制作纯文本。

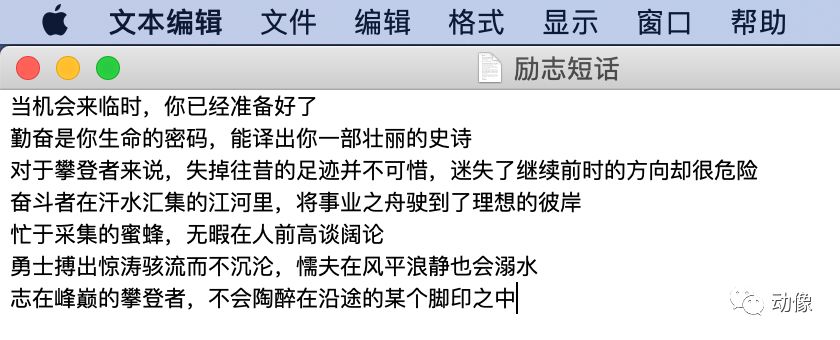
然后输入你需要的文字,用换行结束一段内容,保存到一个你不会动的地方。

然后选择 Sketch 下的 Preferences,选中 Data。

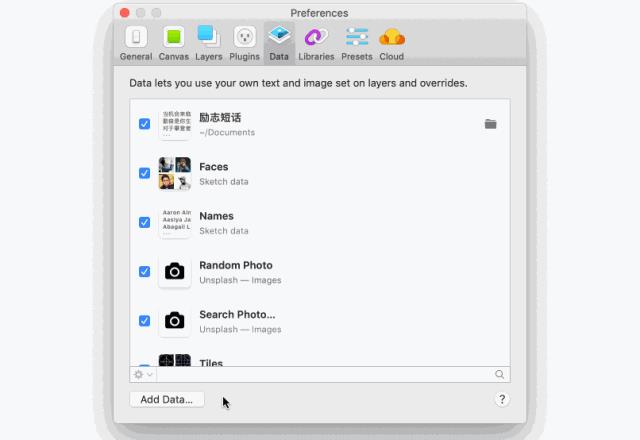
点击下面的 Add Data,添加刚在的 TXT 文件。

然后就可以使用啦,顺便教大家一种新的数据填充方式。

4.2.2 自定义图片
也是在一个你不会动的地方建个文件夹,里面保存需要的图片,然后在 Sketch 下的 Preferences,选中 Data,点击下面的 Add Data,添加图片文件夹。

当然,为了方便大家学习,泡泡老师专门录了一节课,喜欢可以在b站搜索水球泡77,观看全部课程。
是不是感觉少了点什么
下面的 阅读原文 试试
虽然我也不知道是什么
致爱做设计的你
以上是关于国庆归来,Sketch 52 新功能全面解析的主要内容,如果未能解决你的问题,请参考以下文章