Sketch 52 数据源功能的定制化运用
Posted Beforweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 52 数据源功能的定制化运用相关的知识,希望对你有一定的参考价值。
终于还是开学了,不知各位假期过的如何,心要不要往回收呢…
7210本C在假期里摧枯拉朽地整理了一套个人管理体系,涵盖事项规划、资讯管理、内容产出等方面,馋了许久的神器 OmniFocus 也终于入手;整理工作令人神清气爽、精力更聚焦,有排毒养颜之功效;积郁多年的散碎信息及管理方式终于得到厘清。
OmniFocus 不愧是神器。
话说 Sketch 在假期当中悄悄更新到了大版本52,一些重要新功能在之前的“”当中也有说明,错过了的朋友们不妨先做以了解。今天一篇小译文聚焦于新的数据源功能,你会看到它有多好用。
Sketch 52 数据源功能的定制化运用
Using the new Data feature in Sketch 52
Sketch 52 带来了全新的数据源功能,可以帮助设计师一键生成范例内容,例如将头像图片批量填充到多个图层当中,或是将文字元素替换为预设的文本内容。
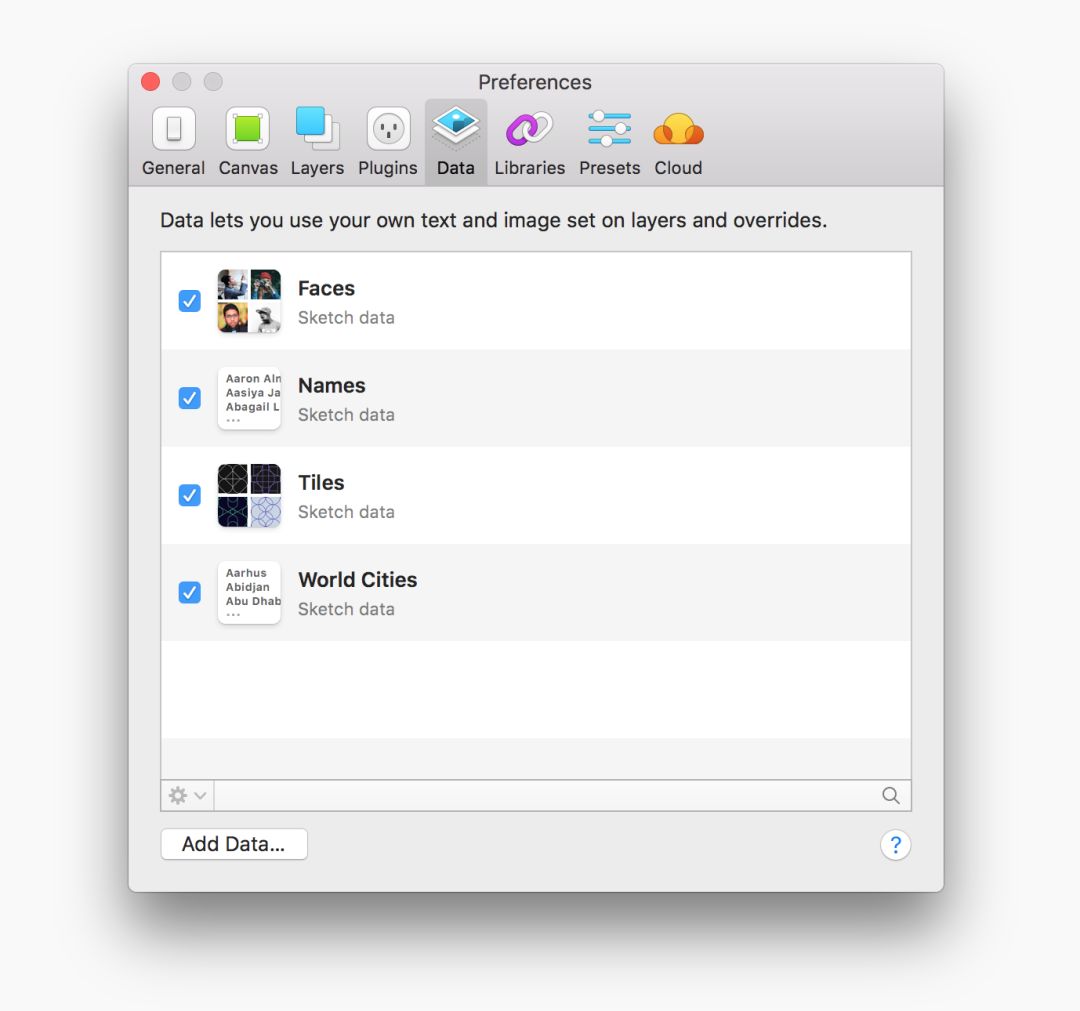
Sketch 52 预置了一部分常用的数据源,包括一系列人物头像图片及抽象纹理图片,以及人名和世界知名城市名。

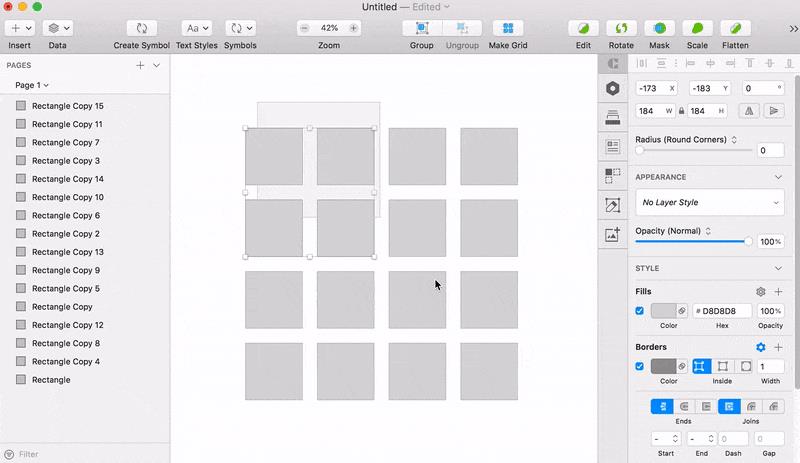
选中若干图形,在“Data”下拉列表中选择图片类型,完成自动填充。
定制化数据源
对我个人来说,Sketch 预置的头像图片难以满足实际需求。不过好在,你可以使用自己的图片轻松地对数据源进行定制,而且定制化资源同样是跨文件的。
如果你所参与的设计项目通常会用到相似的图片或文字作为范例内容,那么这一功能可以实实在在地帮你节省大量的时间。
具体的定制方式也非常简单:
打开 Sketch 的设置面板,进入“Data” Tab。

点击左下角“Add Data...”按钮,在接下来的窗口中选择自己本地的图片文件夹即可。
要创建定制化的文字内容数据源,你可以新建一个 .txt 文本文件,其中的内容可以是单词,也可以是句子或段落;通过换行即可对内容项进行区隔。
在 Symbols 中使用数据源
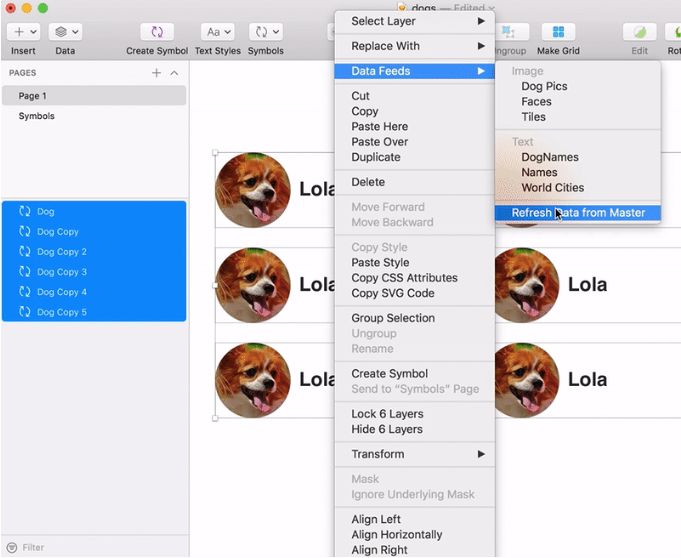
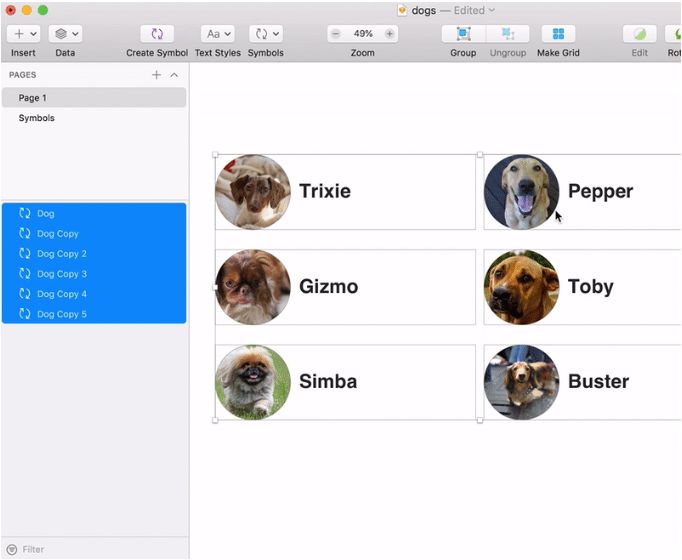
数据源功能可以和 Symbols 完美配合。如下图所示,通过数据源创建的 Symbols 在实际调用时虽然默认都有着同样的图片或文字内容,但你可以通过“Refresh Data from Master”从数据源中随机拉取内容填充到这些 Symbols 实例当中;如果觉得一次拉取的内容不够理想,还可以反复执行,使内容随机更新。


使用 Unsplash.com 的图片资源
Unsplash 当中有着海量的来自用户上传的照片资源;根据其网站声明:
“所有发布于 Unsplash 的照片均可以免费用于商业或非商业目的,你无需问询相关授权。”
注:实际内容以 https://unsplash.com/license 为准。
Sketch 52 的“Data”下拉列表当中直接提供了 Unsplash 图片资源的搜索能力,将其作为数据源整合了进来,实际运用起来非常方便。
不得不说,通过数据源向设计稿当中直接插入范例内容的能力是 Sketch 52 最令我兴奋的新功能之一。
英文原文:
《设计体系》C版全书译文及知识架构梳理:
C自制的 WireframeKit for Sketch 线框稿风格组件库已升级至V1.1,了解下:
以上是关于Sketch 52 数据源功能的定制化运用的主要内容,如果未能解决你的问题,请参考以下文章