不只黑暗皮肤!Sketch 52 大版本新功能使用全解析
Posted 静Design
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不只黑暗皮肤!Sketch 52 大版本新功能使用全解析相关的知识,希望对你有一定的参考价值。
静电说:当我们还在“其乐融融”的过国庆长假的时候,Bohemiancoding悄然发布了具有黑色皮肤的Sketch52版本。对于这个黑色皮肤,小伙伴们可能已经期待很久了吧?接下来就让我们来看看Sketch52有哪些激动人心的亮点。喂喂!假期已经过完了,快醒醒 ! 开始学习啦!
注意,注意!文章结尾有福利!
注意,注意!文章结尾有福利!
先来一段Sketch官方的介绍视频
Sierra及以下OS系统无法使用
当静电下载完Sketch52版本的安装包后,就吃了一个闭门羹。目前Sketch52不支持老版本Mac OS 用户,也就是说,只有Mac OS high Sierra 和以上的系统才支持哦。因此,如果你的系统版本是Mac OS Sierra或者更古老的系统,比如静电的,就会出现这样的情景:一个大大的禁止符号。 想要体验最新版本的软件,赶紧升级你的系统吧!

Mac OS Sierra及以下版本用户请勿更新,否则Sketch无法使用
加入全新的黑暗模式
之前,黑暗模式一直作为一个付费的插件形式存在,并存在诸多bug,在Sketch52中,开发团队终于顺应民意,加入了护眼,并且更炫酷的黑色模式。借助Mac OS系统 Mojave,黑暗模式会有更出色的表现,比如更多的配色方案出现。如果你没有升级到Mojave,那么可能效果要稍微打很多折扣啦,因为压根就没有黑暗模式。(摊手~)

黑暗模式只在Mac OS Mojave中生效,其它系统就洗洗睡吧

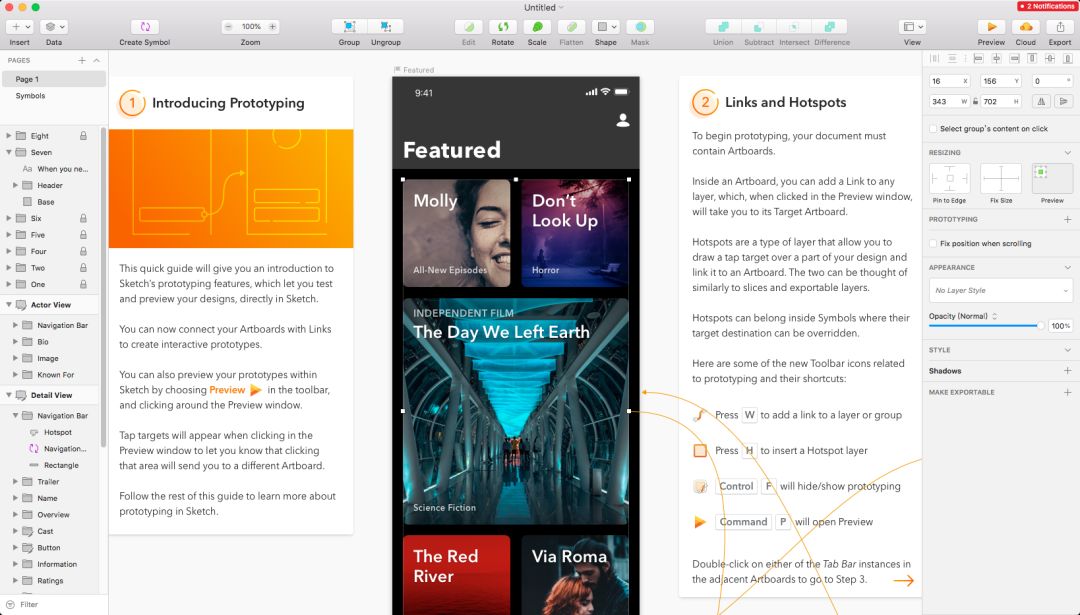
在10.13的Mac OS中,并没有黑暗模式
界面全新设计
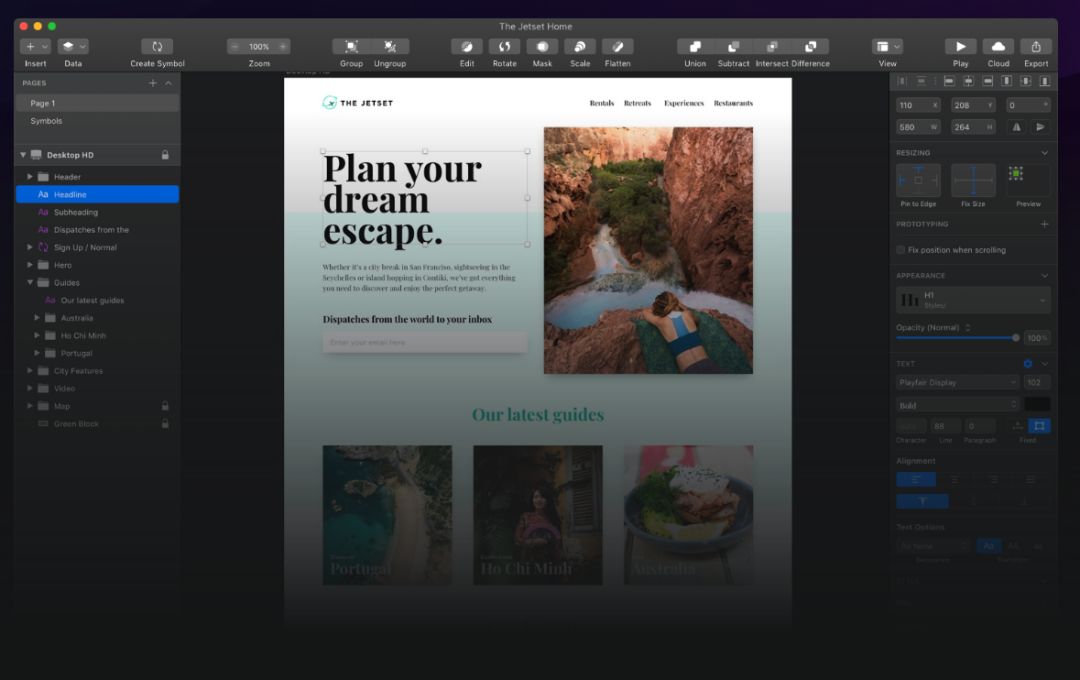
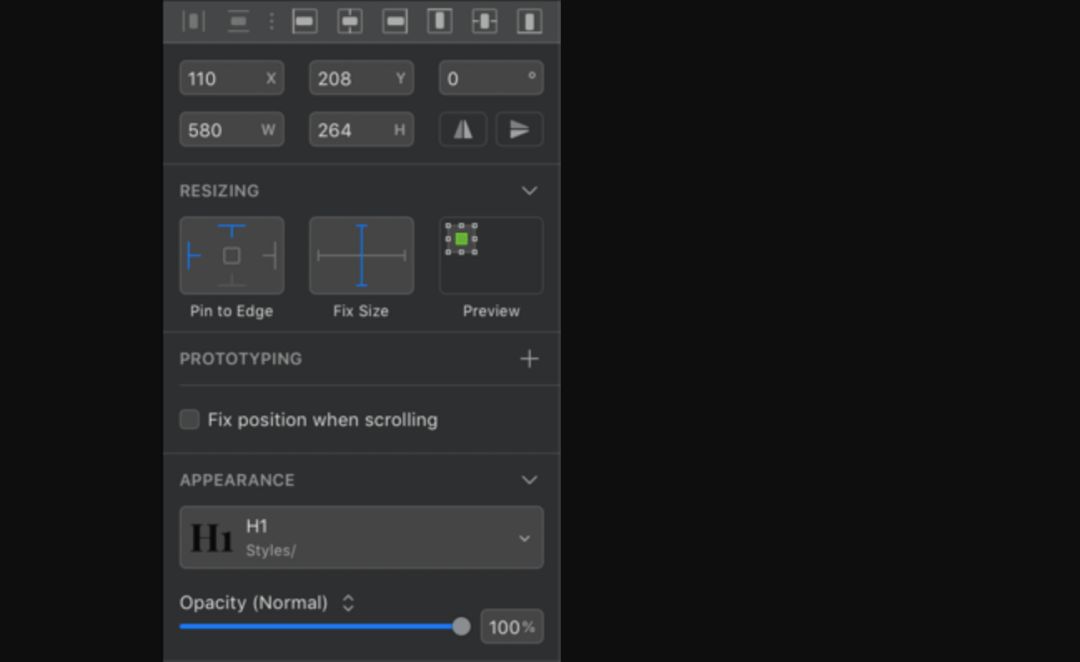
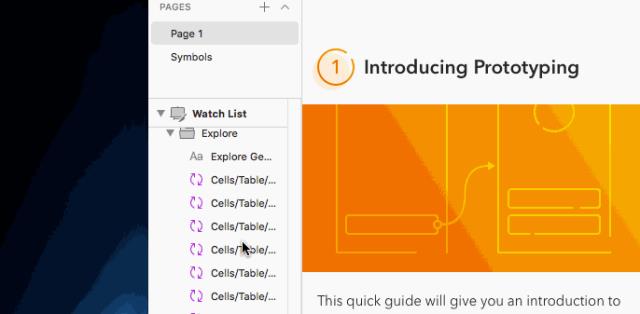
Sketch 52中,界面的变化是比较大的。特别是左侧的图层列表区域和右侧的属性检查器面板,都经过了很多的调优。比如下方的Resizing区域的变化,以及样式面板,都有显著的变化。在Resizing区域,还加入了Preview选项,你可以直观的在这个区域看到调整之后的效果。

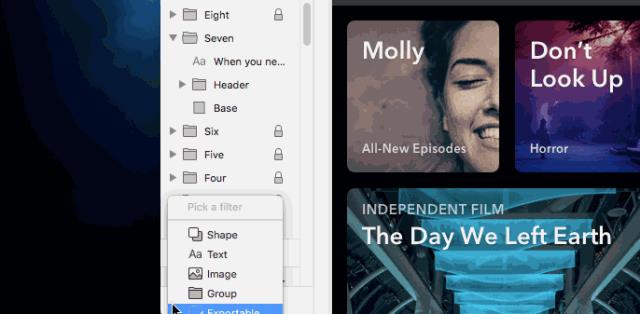
此外,图层列表中也加入了过滤器,之前饱受诟病的将筛选的功能去掉(在某个版本后Sketch去掉了切片筛选功能),现在又给加回来啦。另外,Artboard列表的滚动效果也发生了变化,看图。

Artboard列表的滚动方式发生了变化

图层列表底部增加了筛选功能
据说性能提升,不卡啦?
之前广受诟病的卡卡卡的问题,Sketch开发团队终于着手要解决了。目前Sketch将底层替换为了Metal,在这里给大家解释下Metal是什么:这是Apple在WWDC 2014上为开发者推出的新的平台技术,Metal 是一种低层次的渲染应用程序编程接口,提供了软件所需的最低层,保证软件可以运行在不同的图形芯片上。运用Metal,可以让处理器和图形处理器系统工作,提供更优化的性能,并支持多线程的运算。
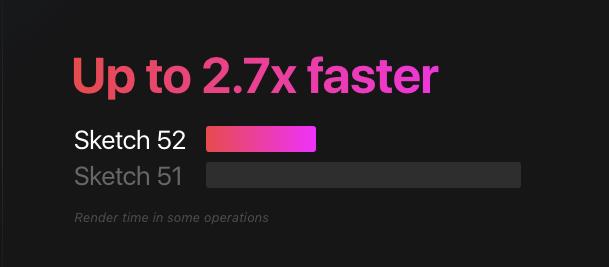
Sketch的开发团队宣称,在进行复杂的图形设计,画布渲染或者选择元件等操作的时候,可以提供更优异的相应速度。目前官方宣称可以比Sketch51的响应速度快2.7倍。
相比较目前静电用的Sketch51版本的卡卡卡,更新了Sketch 52版本后,好像卡的现象有那么一丢丢的好转,大家可以自己试试看。

官方宣称响应速度提升2.7倍
更强大一点点的布尔运算
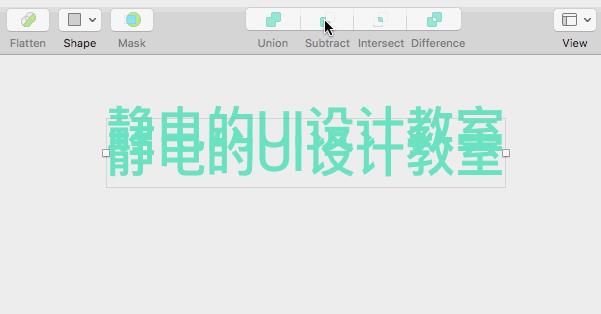
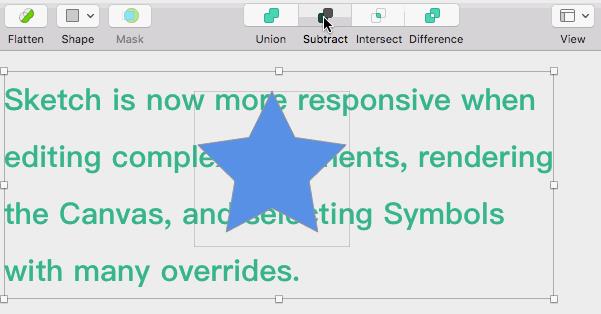
在之前的版本中,文本图层是不可以直接做布尔运算操作的。这次更新完成后,Sketch52可以直接将文本图层与其它矢量图层进行布尔运算操作。很好很强大,但是目前,我想不出来这个功能的使用场景(捂脸)。
另外,不只文本图层,symbols和图形也可以进行布尔运算的操作。来吧!看图:


无需插件,内置数据填充功能
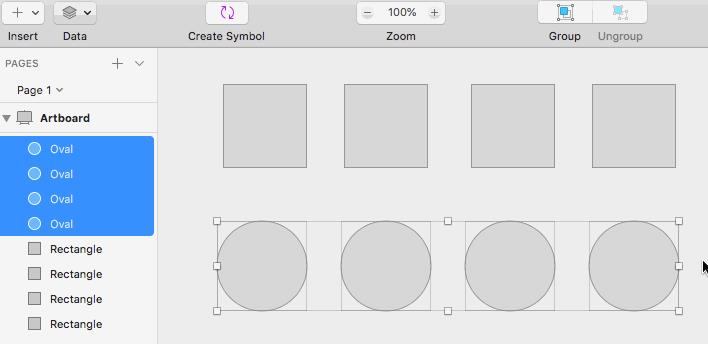
以往,我们要批量填充头像和图片,必须借助于Craft等插件,那么这次的Sketch52的更新可是喜大普奔啊,我们无需再安装Craft,无需再为频繁更新而导致插件无法使用而犯难了。Sketch新增的Data功能可以帮我们完成图片,文本数据的填充工作。

Sketch内置的Data功能来完成图片填充
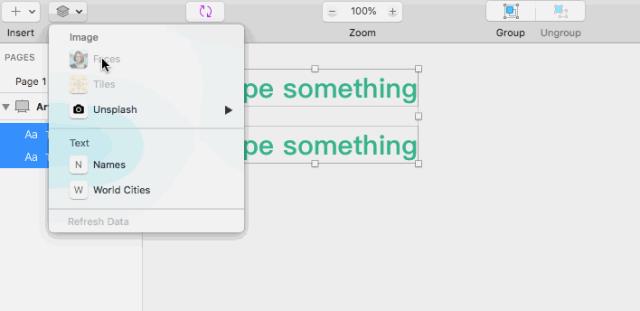
当然,你也可以来填充姓名和城市名称,不过这些名称都是英文,有点可惜。

Sketch52内置的Data功能来完成数据填充

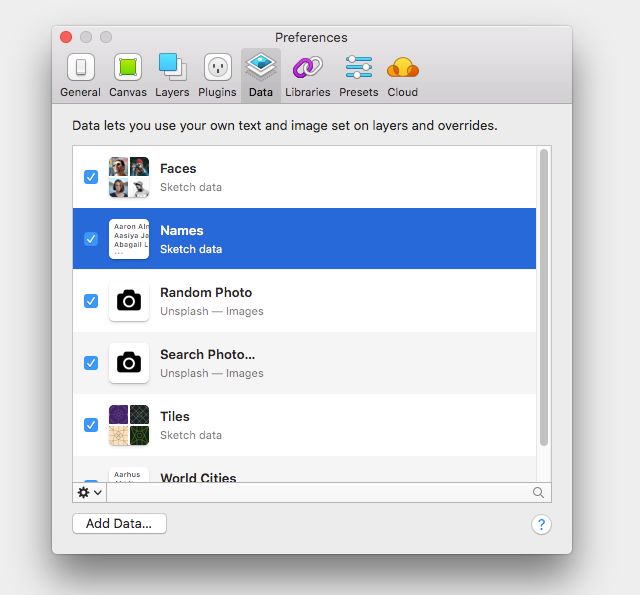
在Sketch的首选项的Data选项卡中 你可以自定义填充数据
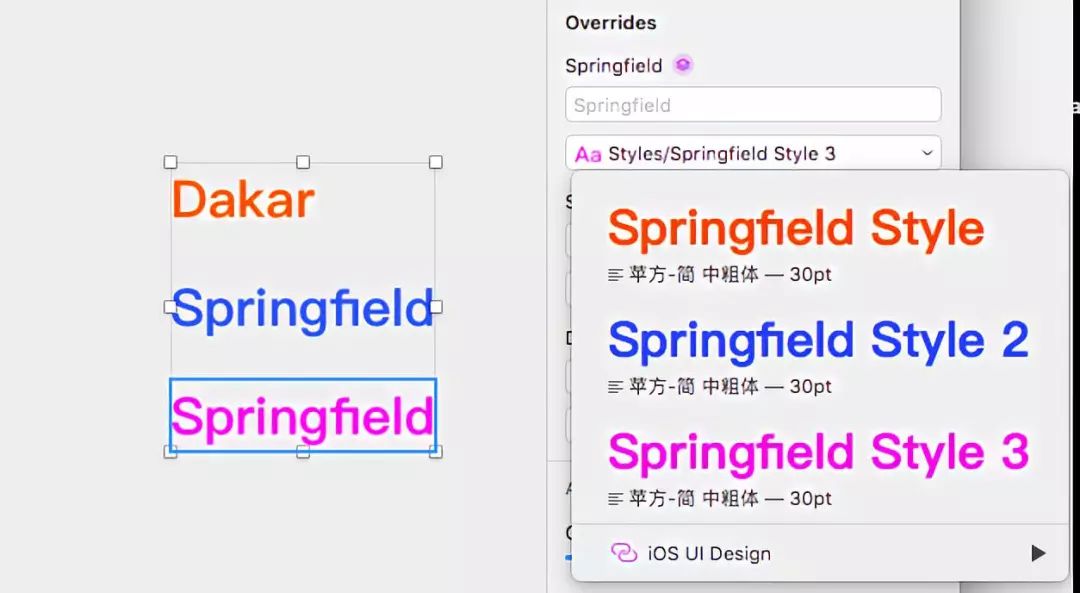
Style也可以使用Overrides啦
在之前,我们知道Symbols(元件)是可以使用Overrides来替换元件内的文本,图片等等字段内容的,这次Sketch 52让在Symbols中的文本和图层样式也可以支持Overrides功能,不得不说是一个很方便的功能。
也就是说,如果你在一个Symbols元件中有多个图层或者文本样式,它们也可以在Overrides中进行随意调整。

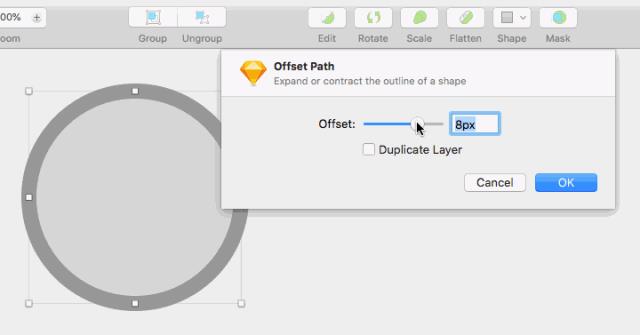
Offset Path 扩展路径功能
Offset Path功能可以直接扩展和收缩路径,这个功能非常方便,你可以在Layer > Path 才到中找到它。

背腹受敌 Sketch前途分析
一般来说,当一个软件功能基本成熟后,各种满足用户需求的边缘附加需求就会应运而生,比如换个皮肤,弄个护眼模式等等。Sketch发布已经有好几年时间,大家一步步的看着它进步,为他的新功能欢喜雀跃。从一定程度上来说,Sketch引领了UI设计工具的热潮,把它称之为一个网红也不为过。但是,随着受众群体的增多,老用户逐渐进入稳定期,看待事物的方式逐渐成熟,单单靠一些数据填充等功能,或者说一些小聪明类型的功能已经逐渐无法满足用户。Sketch的核心竞争力到底在哪里,我们一样在思考和探究,静电也多次吐槽Sketch在核心图形绘制功能上的不思进取。目前,Adobe粑粑也正在穷追猛赶,XD也日益成熟,其Adobe软件生态系统更加坚不可摧。另一方面,我们可以看到Sketch团队对于插件生态支持的缺失。大部分插件无法在其生命周期内持续服务用户,要么停更,要么收费,要么就此销声匿迹,不禁令人惋惜。而现在Sketch也在整合原来第三方反馈较好的插件使其成为Sketch的自身功能。插件开发者是否有足够的信心持续开发第三方插件,值得探究。
但这次更新,我们也看到了开发团队对于软件底层的改善的步伐。总之,希望这款工具越走越远,越来越成熟。
你可以在SketchChina.com 也就是SketchChina中国社区下载Sketch 52的安装包,也可以在我们的网站上下载Sketch全系列版本。
http://www.sketchchina.com/read-6.html
精彩直播 活动预告

10月即将开课 名额有限,欢迎咨询
65节大容量干货课程 十年经验资深老师贴心指导
入行 / 初中级UI设计师必修课
课程全新改版 入行/进阶/加薪 首选
报名送三大超值学习礼包
Sketch三剑客视频(价值128元)
UI素材超大礼包(价值千元)
一对一老师永久作业指导和咨询
(个人分析及职业规划)
以上是关于不只黑暗皮肤!Sketch 52 大版本新功能使用全解析的主要内容,如果未能解决你的问题,请参考以下文章