VSCode,十分出色的IDE开发工具
Posted 软小糖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode,十分出色的IDE开发工具相关的知识,希望对你有一定的参考价值。
VSCode
VSCode是一款十分出色的IDE开发工具,界面美观大方,功能强劲实用,软件支持中文,拥有丰富的插件,支持Windows,OS X和Linux,内置javascript、TypeScript和Node.js支持。在编程语言和语法上支持 C++, jade, php, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, html, CSS, LESS, SASS, C#, TypeScript。
软件安装
•安装演示系统:Windows10_64_Bit
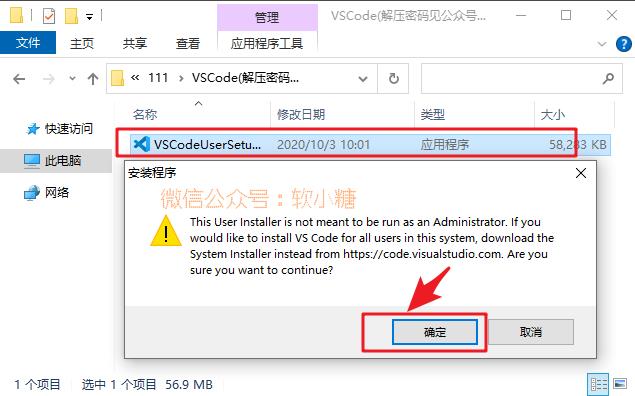
1、下载并解压安装包,双击“VSCodeUserSetup-x64-1.42.1.exe”运行,点击“确定”

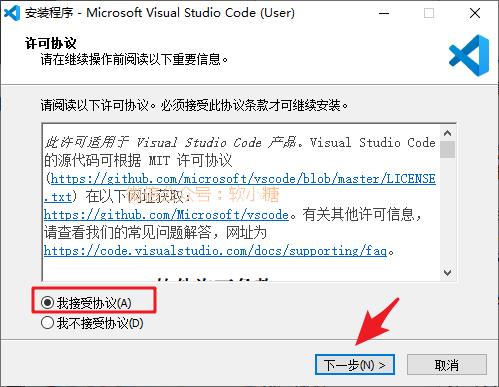
2、接受协议,点击“下一步”

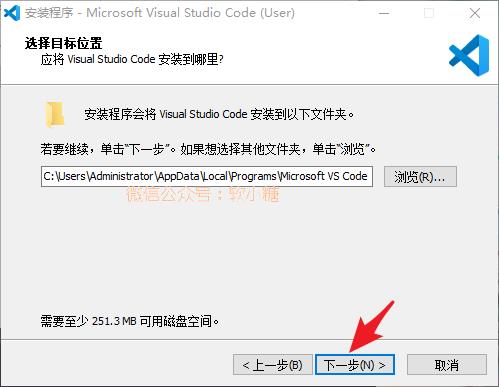
3、默认安装位置“C:\Users\Administrator\AppData\Local\Programs\Microsoft VS Code”,可自行更改,点击“下一步”

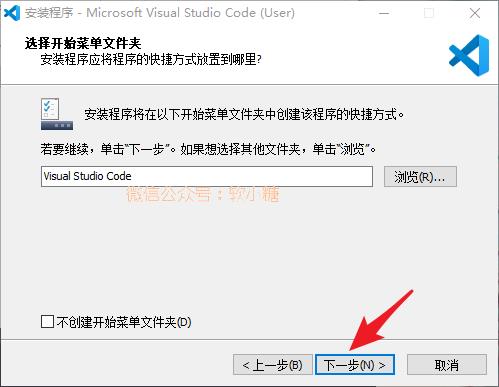
4、点击“下一步”

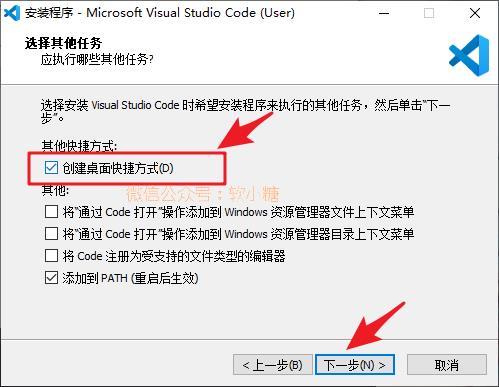
5、勾选“创建桌面快捷方式”,点击“下一步”

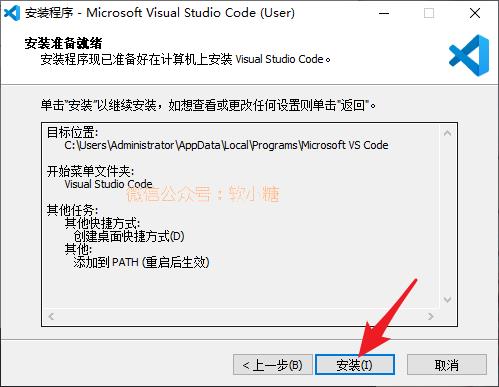
6、点击“安装”

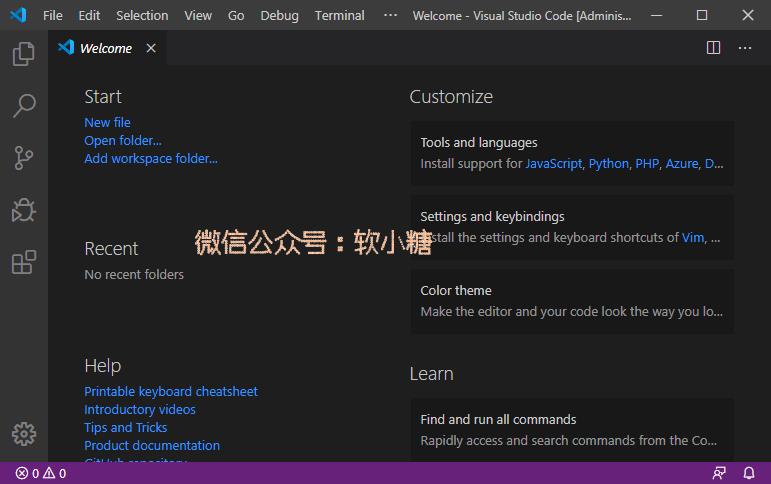
7、点击“完成”,启动软件

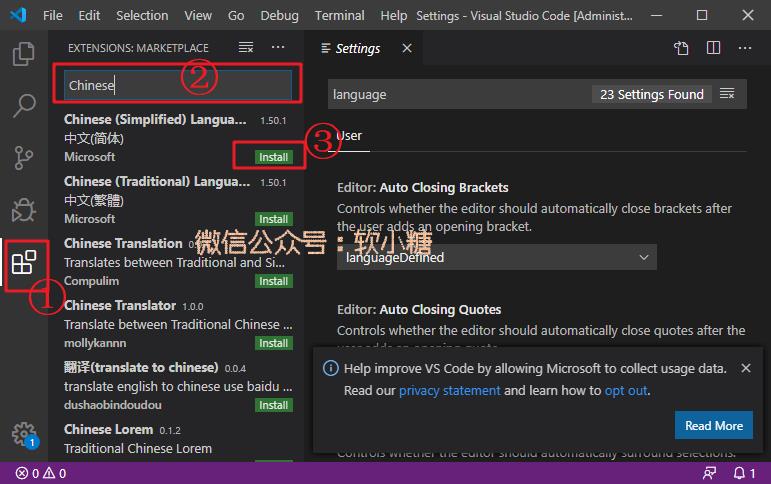
8、中文界面设置(可选),点击“Install”后重启软件即出现中文菜单

资源相关
以上是关于VSCode,十分出色的IDE开发工具的主要内容,如果未能解决你的问题,请参考以下文章
vuejs开发笔记—IDE选择和WebStorm性能优化框架特性和数据调用路由的配置以及原理
迄今为止最好的arduino开发平台:vscode+platformio,秒杀arduino ide。及vscode+pio对比arduino ide对比Stduino