vuejs开发笔记—IDE选择和WebStorm性能优化框架特性和数据调用路由的配置以及原理
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs开发笔记—IDE选择和WebStorm性能优化框架特性和数据调用路由的配置以及原理相关的知识,希望对你有一定的参考价值。
一、IDE的选择:
VsCode和WebStorm都是不错的选择,说一下两者的优缺点,调试便捷性来说两者不相上下.
WebStorm缺点:性能方面VsCode远好于WebStorm;
WebStorm优点:代码引用追踪Ws有VsCode无,控制台输出WS有着色能看出那块代码有问题,VsCode无着色控制台日志和bug查看不直观;
综合使用来说:推荐使用WebStorm,如果你的电脑配置实在不好可以酌情使用VsCode.
1.先说VsCode的配置:
首先是要装VsCode的扩展插件,点击左上角最后一个图标,在搜索里面输入javascript (ES6) snippets/NPM/Vue 2 Snippets;
第二步调试配置:VsCode第一次运行只需要把项目切换到项目根目录/build/dev-server.js点击运行按钮或者使用快捷键F5就可以启动项目了,第一次启动之后ide就会把启动的js记录下来,下次不管在那个页面只需要使用F5启动即可;
2.再说WebStorm的使用优化和vuejs项目的调试配置:
①.优化WebStorm解决卡顿的问题。
WebStorm的优化主要在设置内存上,防止ws卡死,设置步骤如下:webstorm安装主目录>bin>WebStorm.exe.vmoptions,更改第二行:-Xms526m,第三行:-Xmx1024m;
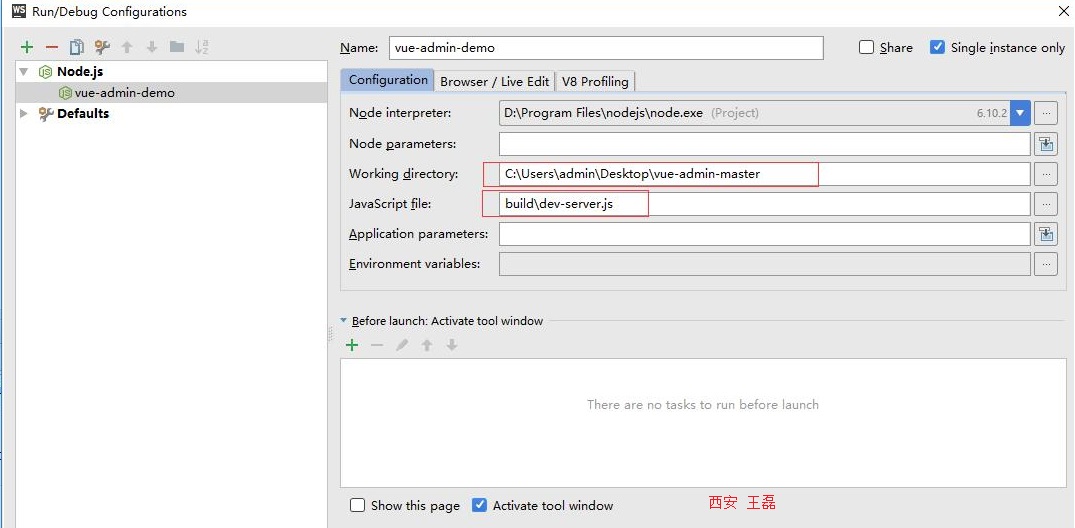
②.配置vuejs调试js就不需要输npm run dev 启动命令。

二、VueJs框架特性和数据调用:
框架特性:纯前端语言,要配合后台接口才可以实现数据交换,vuejs相当于一个编译工具,把你写的代码和依赖的三方库,编译成浏览器可以识别js语言和html页面,所有的业务在用户的浏览器端执行。
数据调用:既然是客户端语言那么如果让vuejs去做服务器端渲染(SSR)是一件极其困难的事情,官方是这样说的:
“在 2.3 发布后我们发布了一份完整的构建 Vue 服务端渲染应用的指南。这份指南非常深入,适合已经熟悉 Vue, webpack 和 Node.js 开发的开发者阅读。请移步 ssr.vuejs.org。(目前只有英文版,社区正在进行中文版的翻译)”,可见vuejs在服务器端渲染是非常吃力不讨好的(当然有兴趣的朋友可以去试一下ssr的搭建和渲染,对于深入了解一门语言的原理是很有帮助的),既然vuejs不擅长做服务器端渲染,我们还是把目光聚焦在vuejs的前端操作上,那么一个前台站点去掉用后台最直接的方式就是ajax或者是rpc远程调用,ajax的使用可以使用一些优秀的框架,比如axios、zeptojs等,这些都是可以满足需求的,当然如果使用rpc的话可以使用hprose等。
具体常用的ajax请求的调用方式和方法,我这里就不细说了,需要的请自行百度,vue官方推荐的交换框架是axios查看详情:https://npm.taobao.org/package/axios;
三、VueJs路由选项以及使用
路由选项:

使用:比如我要使用启用HTML5 history功能的路由器,
var router = new VueRouter({ mode:\'history\' });
到这了你可能已经对VueJs有了大体的了解,之前我还写了一篇关于:《VueJs深入浅出—常用操作手册》点击查看,希望我的文章能对你有所帮助!
祝:周末愉快!
以上是关于vuejs开发笔记—IDE选择和WebStorm性能优化框架特性和数据调用路由的配置以及原理的主要内容,如果未能解决你的问题,请参考以下文章