将vscode打造成无敌的IDE开发神器vscode介绍
Posted 奇妙之二进制
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将vscode打造成无敌的IDE开发神器vscode介绍相关的知识,希望对你有一定的参考价值。
所谓工欲善其事,必先利其器。想要优雅且高效的编写代码,必须熟练使用一款代码开发工具。基本上每种语言都有自己专属的IDE,像python有pycharm,Java有IntelliJ IDEA,windows下C/C++开发有Microsoft Visual Studio(虽然这些IDE也能支持其他语言开发,但往往只适合特定语言)。Linux C/C++不像其他语言有专有的IDE,就连今天要介绍的vscode最初也不是为了C/C++开发的。但所幸,得益于vscode丰富的插件,vscode也非常适用于C/C++开发。
Linux下C/C++开发,大佬们用得最多的是vim,对你没听错就是vim。还有一批大佬使用emacs。本人在使用vscode之前用的是SourceInsight,4.0以后的版本用起来还是比较舒服的(3.5版本界面太难看了)。
下面是vscode的官网截图:

1、介绍
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对javascript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,php,Go)和运行时(例如.NET和Unity)扩展的生态系统。
一度以为vscode是为C/C++开发的,没想到居然是给web开发。
vscode很年轻,越来越受到很多开发者的青睐。
2、VSCode的优点
-
开源免费(最大的优点)
-
轻量级(对比visual studio而言)
-
界面时尚美观
-
智能
-
功能强大且易用
-
除了
文本编辑器该有的功能 -
丰富的官方or第三方插件
- 可以无限扩展额外功能,加上很多插件,几乎可以实现很多复杂的,甚至高级的IDE都不能实现的功能。
-
本身内置支持git
- 便于代码版本管理
-
-
跨平台(linux开发者福音)
-
支持多种平台:
-
Windows -
Mac -
Linux
-
-
-
仍保持快速的迭代更新(截止2021年12月,基本一个月一个版本)
笔者的工作电脑是ubuntu系统,很多的ide不支持linux版本,即使支持linux版本,界面也做得很差,和windows版本有较大差距。但是vscode这点做得很好,linux版本和windows版本几乎没有差别。
下面就跟随我来学习这款强大的代码编辑器吧!
3、vscode界面介绍
主要分为6个区域,分别是菜单栏、活动栏,侧边栏,编辑栏,面板栏,状态栏

**①:**活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
**②:**侧边栏,新建项目文件和文件夹
**③:**编辑栏,编写代码的区域
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令。
**⑤:**状态栏,点击

该区域可以调出面板栏。
下图分别表示鼠标光标所在位置(行列号)、tab缩进空格个数、编码格式、回车换行模式、当前文件类型、反馈、通知。

4、基本配置
vscode支持ui界面配置,也支持通过编辑一个叫setting.json的文件修改默认配置。个人更倾向于编写json的方式进行配置。
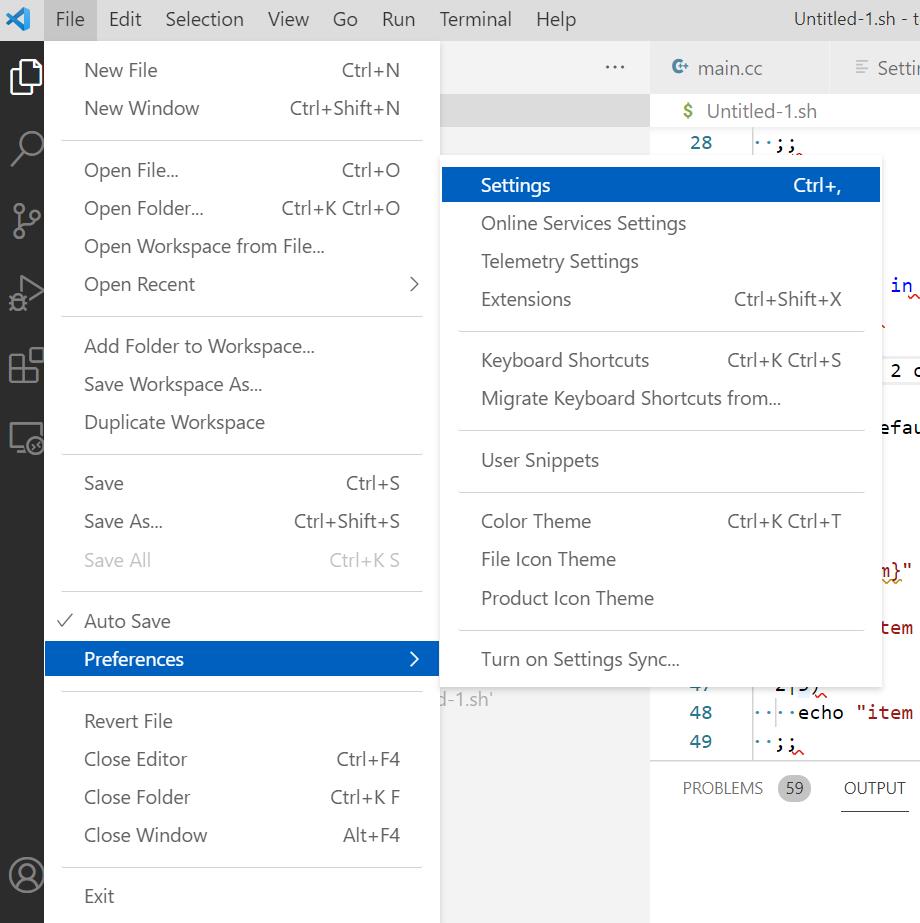
- ui配置的打开方式为:
文件–》首选项–》设置,选择用户设置(快捷键ctrl + ,)。


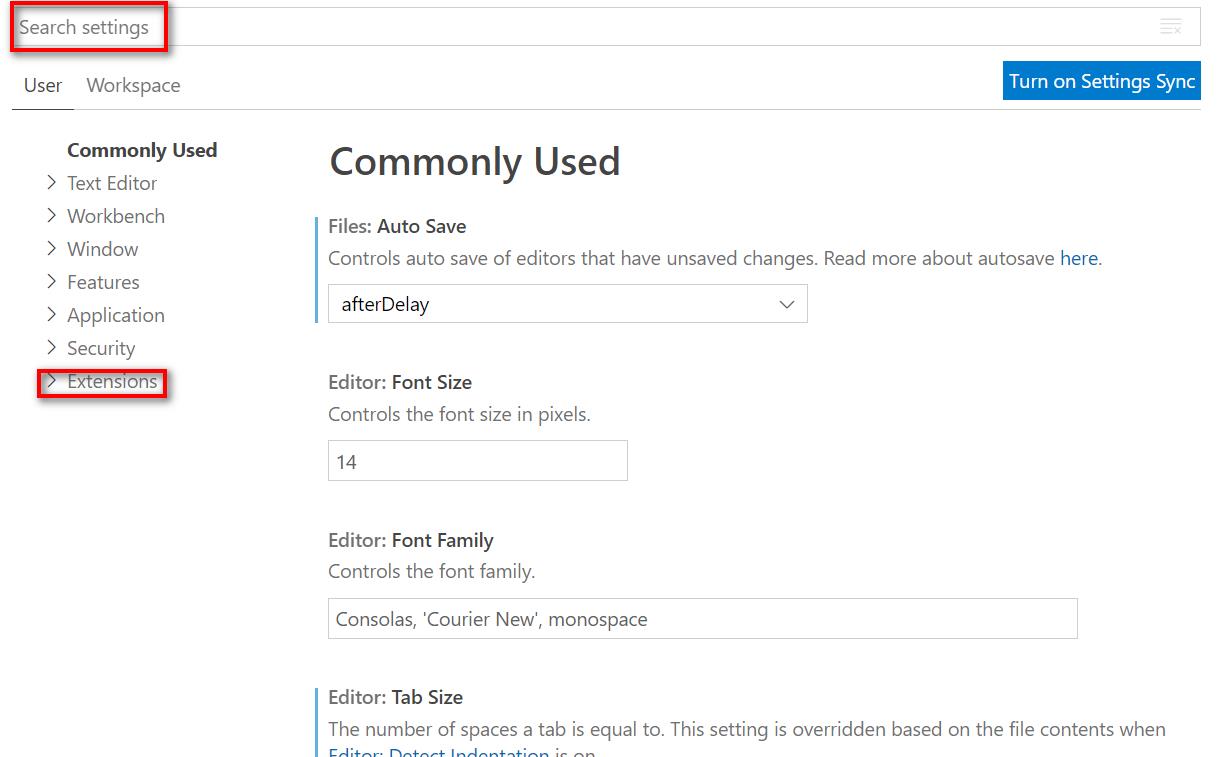
上方支持配置搜索,配置的分类条目最后有个Extensions,我们所装的扩展插件的配置都放在这里。关于字体大小等配置就不细说了,大家挨个找。后面我会贴出常见的配置。
- json文本配置的打开方式
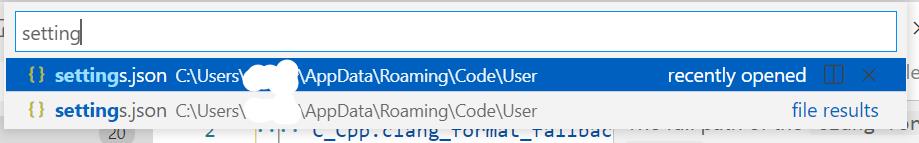
按下ctrl + p,这个方式是用于打开文件,弹出文件搜索框,输入setting.json回车:

以上是关于将vscode打造成无敌的IDE开发神器vscode介绍的主要内容,如果未能解决你的问题,请参考以下文章
将vscode打造成无敌的IDE打造shell IDE--三大神器