微软释出3D渲染框架Babylon.js,支持多项WebGL2.0特效画面大跃进
Posted 广东互动学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微软释出3D渲染框架Babylon.js,支持多项WebGL2.0特效画面大跃进相关的知识,希望对你有一定的参考价值。
微软释出开源3D绘图框架Babylon.js 3.2,这个版本除了确保Babylon.js在所有浏览器都能良好执行外,还最佳化绘图引擎并支持多项绘图API WebGL2.0的功能,强化了不少渲染(Rendering)特效,另外也改进了渲染流程,降低javascript执行时间,以让渲染画面得到最多的GPU加持。
Babylon.js是一个以TypeScript撰写的JavaScript框架,目的是使用html5、WebGL、WebVR以及Web Audio等新兴技术在浏览器上提供3D应用体验。Babylon.js支持Blender、Unity、3DS Max和Maya等常用的3D工具的物件汇出格式。

微软提到,在浏览器上执行3D应用程式时,最好让执行Javascript的时间降到最少,才能真正利用GPU的运算能力。为此Babylon.js 3.2在绘图引擎中加入了多个缓存层来追踪所有物件状态,并且将引擎的启动时机改为推送模式,只有在实体需要改变或是缓存需要更新时,绘图引擎才会被通知启动。过去的引擎为拉取模式,会在需要的时刻主动询问实体状态,微软表示,绘图引擎从拉取改为推送模式,加快了渲染速度,对于绘制大型场景有巨大的帮助。
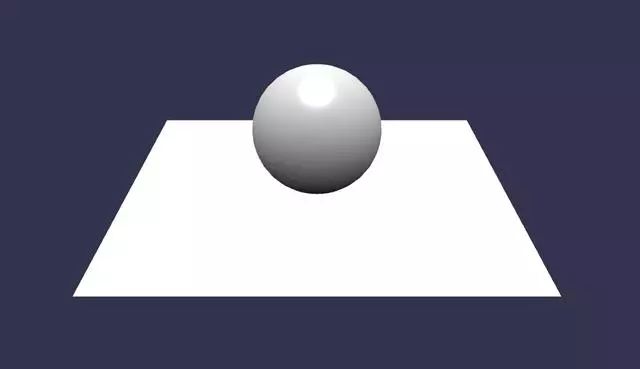
微软团队在最佳化Babylon.js的绘图引擎的同时,增加了对于WebGL2.0的支持,这让Babylon.js现在能渲染出更多接近真实的特效,像是开始提供百分比渐进滤波(Percentage Closer Filtering,PCF)和接触面硬化阴影(Contact Hardening Shadows)技术,透过这两个技术阴影的深浅会依光源远近而改变,提升即时阴影的真实感。

除了阴影,另一个在3D画面中重要的特效反锯齿,Babylon.js除了提供多重采样反锯齿(MSAA)和快速近似反锯齿(FSAA)外,针对光滑的物体提供镜射光反锯齿(Specular Anti- Aliasing),来减少视觉上的瑕疵。
微软表示,这个版本也开始提供发光层(Glow Layer)这个开发者长期要求的光影特效。发光层可以让物体的可发光部位真正发光,对于模拟光源非常有用。
而得利于WebGL 2.0的支持,Babylon.js 3.2粒子特效完全由GPU绘制,在之前的版本,会由CPU模拟粒子动画后,再交由GPU渲染,但由于CPU不擅长大量平行处理工作,使得粒子特效受到限制,讲由GPU加持后,能同时计算更多的粒子并拥有更好的性能。而这个特效跟所有基于WebGL 2.0的特效相同,当浏览器不支持WebGL 2.0,便会退回之前的版本。
微软提到,他们对Babylon.js处理动画的能力下过不少功夫,因此对于动画本来就有丰富的支持,而在Babylon.js 3.2增加了动画合成(Animation blending),系统会帮开发者从物体的A动作自动合成过渡到B动作。
尽管Babylon.js已可提供相当水平的画面,但受限于浏览器的3D运算性能仍然相当低落,在渲染单一较高精细物体的FPS,微软也只能称其使用体验为互动(Interactive)而非即时(Real Time),不过透过新兴技术的支持,相信不久的将来,浏览器平台也能逐渐跟上原生桌面的3D应用。
来源丨数码小强
以上是关于微软释出3D渲染框架Babylon.js,支持多项WebGL2.0特效画面大跃进的主要内容,如果未能解决你的问题,请参考以下文章