如何利用Websocket实现ROS与Web的交互?
Posted 古月居
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用Websocket实现ROS与Web的交互?相关的知识,希望对你有一定的参考价值。
ROS是现在应为最为广泛的机器人操作系统,为了将ROS与Web端的应用结合起来,ROS Web Tools社区开发了很多Web功能包,利用这些工具,我们能够在Web端实现对机器人的监测与控制。
1
工具的准备
sudo apt-get install ros-kinetic-rosbridge-suitegit clone https://github.com/RobotWebTools/roslibjs.gitgit clone https://github.com/RobotWebTools/ros2djsgit clone https://github.com/RobotWebTools/ros3dj
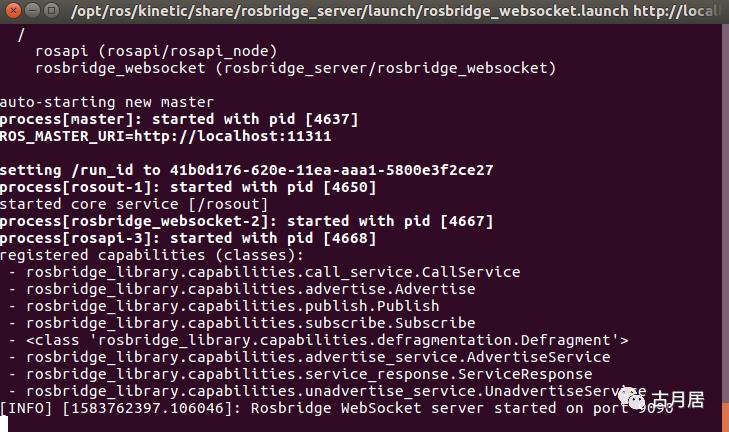
roslaunch rosbridge_server rosbridge_websocket.launch2
例程代码及解释
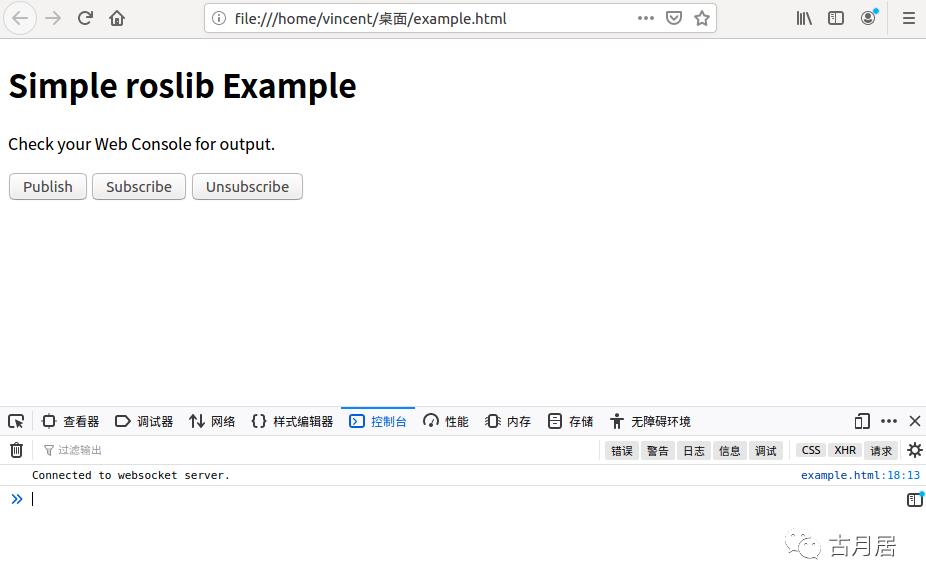
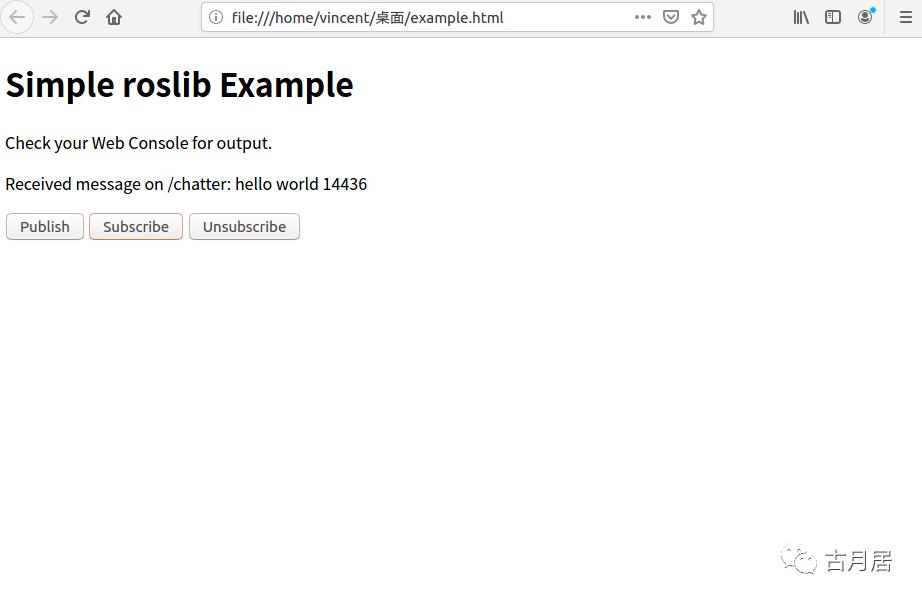
<html><head><meta charset="utf-8" /><script type="text/javascript" src="http://static.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script><script type="text/javascript" src="http://static.robotwebtools.org/roslibjs/current/roslib.min.js"></script><script type="text/javascript" type="text/javascript">// Connecting to ROSvar ros = new ROSLIB.Ros({url : 'ws://localhost:9090'});//判断是否连接成功并输出相应的提示消息到web控制台ros.on('connection', function() {console.log('Connected to websocket server.');});ros.on('error', function(error) {console.log('Error connecting to websocket server: ', error);});ros.on('close', function() {console.log('Connection to websocket server closed.');});// Publishing a Topicvar cmdVel = new ROSLIB.Topic({ros : ros,name : '/cmd_vel',messageType : 'geometry_msgs/Twist'});//创建一个topic,它的名字是'/cmd_vel',,消息类型是'geometry_msgs/Twist'var twist = new ROSLIB.Message({linear : {x : 0.1,y : 0.2,z : 0.3},angular : {x : -0.1,y : -0.2,z : -0.3}});//创建一个messagefunction func()//在点击”Publish”按钮后发布消息,并对消息进行更改{cmdVel.publish(twist);//发布twist消息twist.linear.x = twist.linear.x + 0.1;twist.linear.y = twist.linear.y + 0.1;twist.linear.z = twist.linear.z + 0.1;twist.angular.x = twist.angular.x + 0.1;twist.angular.y = twist.angular.y + 0.1;twist.angular.z = twist.angular.z + 0.1;}// Subscribing to a Topicvar listener = new ROSLIB.Topic({ros : ros,name : '/chatter',messageType : 'std_msgs/String'});//创建一个topic,它的名字是'/chatter',,消息类型是'std_msgs/String'function subscribe()//在点击”Subscribe”按钮后订阅'/chatter'的消息,并将其显示到网页中{listener.subscribe(function(message) {document.getElementById("output").innerHTML = ('Received message on ' + listener.name + ': ' + message.data);});}function unsubscribe()//在点击”Unsubscribe”按钮后取消订阅'/chatter'的消息{listener.unsubscribe();}</script></head><body><h1>Simple roslib Example</h1><p>Check your Web Console for output.</p><p id = "output"></p><button onclick = "func()">Publish</button><button onclick = "subscribe()">Subscribe</button><button onclick = "unsubscribe()">Unsubscribe</button><br /></body></html>
var ros = new ROSLIB.Ros({url : 'ws://localhost:9090'});
var cmdVel = new ROSLIB.Topic({ros : ros,name : '/cmd_vel',messageType : 'geometry_msgs/Twist'});
3
具体实现过程
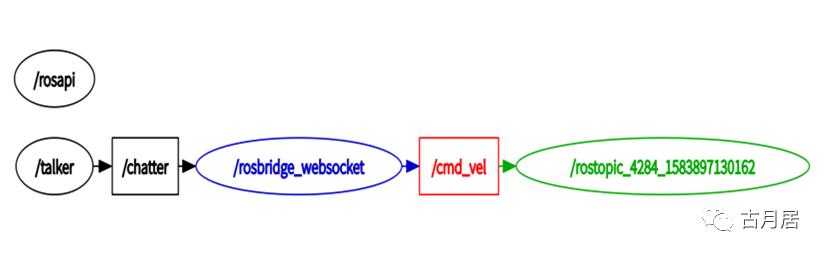
$roslaunch rosbridge_server rosbridge_websocket.launch
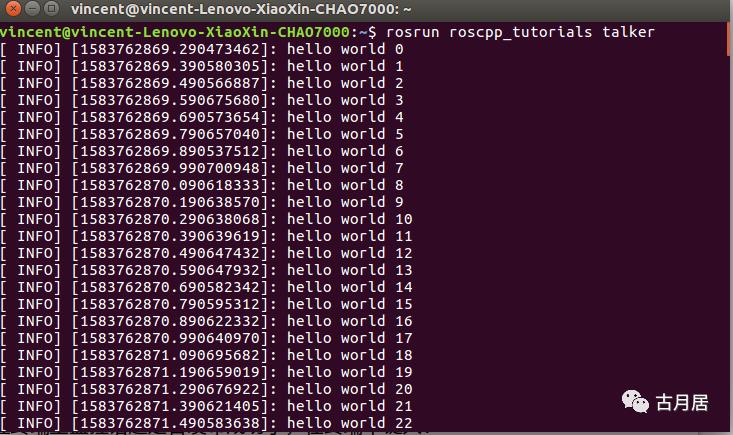
$rosrun roscpp_tutorials talker

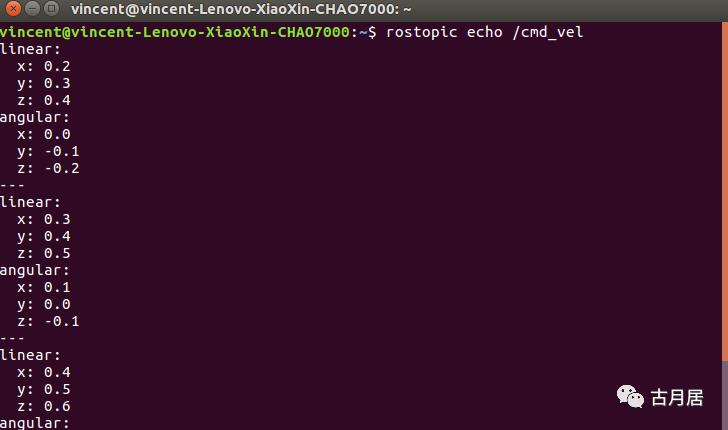
$rostopic echo /cmd_vel


4
拓展延伸:如何在其他移动的Web端实现与ROS的交互?

1.确保移动的Web端设备与ROS的master处在同一个局域网中,最简单的方法就是ROS master所在的电脑与Web的移动端连接同一个WIFI。
3.打开终端并运行roslaunch bridge_server bridge_socket.launch,再在移动的Web端打开html文件,就能够实现移动的Web端与ROS的交互。
来古月学院解锁
更多ROS精品课
扫码查看→
以上是关于如何利用Websocket实现ROS与Web的交互?的主要内容,如果未能解决你的问题,请参考以下文章
论文精选WebSocket在智能家居远程监测系统中的研究与应用