论文精选WebSocket在智能家居远程监测系统中的研究与应用
Posted 电子技术应用ChinaAET
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了论文精选WebSocket在智能家居远程监测系统中的研究与应用相关的知识,希望对你有一定的参考价值。
廖海波,杜亮,郑方雄,沈心怡,蒋媛
(重庆邮电大学 工业物联网与网络化控制教育部重点实验室,重庆 400065)
摘要:为了改善目前智能家居Web应用数据交互的实时性和带宽资源浪费的问题,通过对Ajax轮询技术与WebSocket技术在B/S模型下性能分析比较,提出在智能家居远程监测系统中引用WebSoket技术进行数据交互的方法,从而实现Web端数据的实时更新显示。并在实例中通过JAVA后台技术实现数据的可靠传输,证明了此方法的可行性。
关键词:智能家居;WebSocket; 轮询;JAVA后台
中图分类号:TP79文献标识码:ADOI: 10.19358/j.issn.1674-7720.2017.07.004
引用格式:廖海波,杜亮,郑方雄,等.WebSocket在智能家居远程监测系统中的研究与应用[J].微型机与应用,2017,36(7):12-14,18.
0引言
随着Web3.0的到来,html5的飞速发展,浏览器的功能日益增强,Web应用的流畅性和用户体验性已越来越不输原生的APP应用[12],再加上Web应用天然的跨平台性和服务器动态更新功能,使得基于B/S模型的智能家居Web应用成为未来智能家居应用主流模式的可能。智能家居Web应用的重要部分之一是数据呈现的实时性[35],在已往的Web应用设计之中通常使用Ajax来进行数据的实时更新,但这种通过轮询(Polling)来不断请求服务器应答的方式会造成大量的资源浪费,特别是每次HTTP请求的HEADER会占用很多的带宽,对整个Web应用的性能会产生一定的影响[6]。因此,本文引进了一种新的前后台交互技术——WebSocket,来解决Ajax产生的不足,进而提高智能家居Web应用的性能。
1WebSocket概述
WebSocket是由HTML5提供的用于Web端与服务端之间全双工通信的网络通信技术。
2011年,互联网工程任务组(IETF)标准化了WebSocket协议并写入RFC6455草案中,万维网联盟(W3C)标准化了WebSocket协议在HTML5规范中的API接口[7]。WebSocket的使用非常灵巧,Web端与服务端只需进行一次简单的握手连接,它们之间就形成一条专用通道,两者就可以直接进行数据互相传送。
传统的提供Web应用实时数据更新的方法主要有轮询和其他的服务器推送技术,比较流行的是Comnet技术。Comnet通常利用长轮询(Long polling)或流连接策略将半双工通信模拟成HTTP上的全双工通信。虽然这种模拟的全双工通信实现了数据的实时性,但是实时数据是不可预测的,不可避免地会产生一些不必要的请求,造成大量的资源浪费。而WebSocket是基于事件触发的全双工通信网络技术,它比轮询有更小的延时,从而拥有更高的实时性。

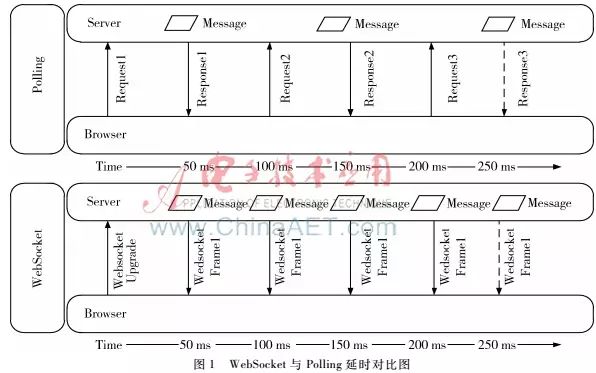
WebSocket与轮询之间的延时对比如图1所示。从图1可以看出,轮询方式每次响应消息之前都必须进行一次请求,每次请求都将消耗额外的时间。而在WebSocket方式下,服务端与Web端只需进行一次请求握手连接,连接成功之后,Web端就可以在不用请求服务的情况下获得服务端发送的消息。
2WebSocket应用设计
2.1系统结构
智能家居远程监测系统主要由智能医疗、家电控制、环境监测、安防报警和能耗管理[8 9]五大部分组成。各底层传感器设备通过无线传感器协议(ZigBee、6LowPan等)将数据上传图1WebSocket与Polling延时对比图给家庭网关,家庭网关通过Socket通信将数据转发给服务器,服务器则将数据进行分析保存到数据库中,并作Web发布或消息推送给手机APP。系统结构如图2所示。

2.2WebSocket实时数据更新设计
智能家居远程监测系统需要进行实时更新的数据有智能医疗类的人体检测数据、能耗数据、环境类数据和安防类数据。传统的基于Ajax的轮询方式进行更新数据需要后台程序将接收到的数据首先存入数据库,当前端发过来HTTP请求之后,再从数据库中取出数据并封装成XML或Json的格式传回前端页面。而WebSocket技术只需要服务器与浏览器建立WebSocket连接,当有数据接收到时即可将接收到的数据推送给Web端。这就省去了数据先入库再读取消耗的时间,增强了数据实时性。
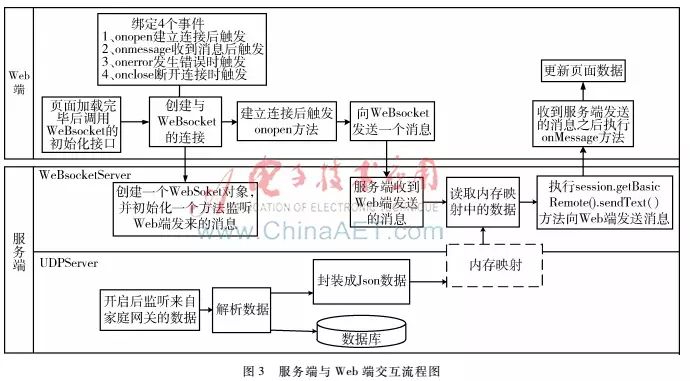
为了实现WebSocket通信,系统使用JAVA编程语言编写WebSocket的服务端程序。在设计过程中,采用映射内存的方式实现进程间的数据共享;使用JAVA多线程连接技术,监听来自Web端WebSocket对象的连接请求。当Web端向服务端发出一个连接请求时,服务端需要解析Web端的WebSocket握手信息,将HTTP协议升级到WebSocket协议并向客户端返回应答信息。服务端与Web端交互流程如图3所示。

整个系统由Web端、WebSocket服务端和UDPServer服务端三部分组成。UDPServer开始执行后将通过阻塞的方式接收来自家庭网关发来的数据,并将数据进行解析,重要的数据将保存到数据库作历史查询,实时数据则封装成Json数据格式保存在内存映射中,内存映射中的数据供WebSocket服务端读取。Web端在页面加载完毕后初始化WebSocket接口并创建与服务器端WebSocket的连接,此时在Web端会绑定4个方法用于响应4种不同的事件(onopen事件、onmessage事件、onerror事件和onclose事件),而在服务端则会生成一个WebSocket对象并初始化一个用于监听Web发送消息的方法。在建立连接之后,Web端就会触发onopen事件,并向服务端发送一条消息,Websocket服务端监听到消息之后从内存映射中取出实时的Json数据,并向Web端发送消息,Web端在接收到消息之后触发onmessage事件,从而更新页面数据。
3Websocket应用的实现和测试
3.1应用实现
为了验证WebSokcet实现实时数据更新方法的可行性,系统服务端配置为:Pentium 4处理器、CPU 主频 2.9 GHz、内存3.38 GB、操作系统为Windows 7、JDK 7、Web服务器为Tomcat 8。并以重庆邮电大学智能家居系统为基础,采集能耗数据,Web界面家庭能耗数据如图4所示。

3.2应用测试验证
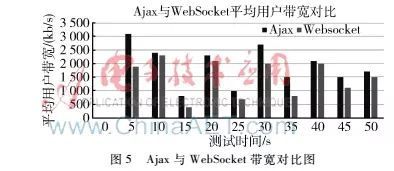
由于WebSocket是全双工通信方式,其实时性大于Ajax轮询,所以本文只对两种方式带宽占用的情况进行测试验证。为了体现测试的公平性,两种方法都搭建在同一个智能家居平台上,采集相同的数据,且数据上传的周期一定。测试工具为WebServer Stress Tool 7。测试结果如图5如示,从图中可以看出,WebScocket比Ajax轮询明显占用了更小的带宽。

4结论
本文通过分析传统Web应用的前后台数据交互中存在的缺点和局限,提出了智能家居远程监测系统中应用WebSocket技术的方案。并在基于JAVA语言编写的后台程序下实现了WebSocket技术在服务端和Web端之间的全双工通信,最后通过在同一平台上的测试,验证了WebSocket拥有更高的实时性和更低的带宽占用。为智能家居远程监测系统数据更新的方法提出了一种新的尝试。
参考文献
[1] 韩安.HTML5 WebSocket技术研究[J]. 电子世界,2013(20):5-6.
[2] 赵鑫,朱一群. 基于android智能手机的智能家居监控系统设计与实现[J]. 硅谷,2013(16):29-31.
[3] 鹿海磊. 基于Web of Things技术的应用关键技术及案例分析[D].北京:北京邮电大学,2013.
[4] 闫石. 基于嵌入式B/S架构的智能家居远程监控系统开发[D].南京:南京理工大学,2014.
[5] 吴胜兵. 智能家居信息管理系统的研究[D].长春:吉林大学,2014.
[6] 吴晓东,王鹏. Html5的通信机制及效率的研究[J].长春理工大学学报(自然科学版),2011,34(4):159-163.
[7] 丁磊. 基于WebSocket的消息推送系统设计与事件匹配技术研究[D].北京:北京邮电大学,2014.
[8] 付蔚,刘谋黎,蔡林沁. 智能家居系统嵌入式家庭服务器设计与实现[J]. 自动化与仪表,2013,28(4):37-40.
[9] 陈博,付蔚,薛震,等. 智能家居虚拟场景设计与实现[J]. 物联网技术,2014(3):66-69.
以上是关于论文精选WebSocket在智能家居远程监测系统中的研究与应用的主要内容,如果未能解决你的问题,请参考以下文章