websocket
Posted tuna
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了websocket相关的知识,希望对你有一定的参考价值。
WebSocket protocol是H5的一种新协议,实现了浏览器与服务器的全双工通信,所以可以实现web实时交互。并节省了资源和带宽
在WebSocket出现之前,一般通过两种方式来实现web实时应用:轮询和流
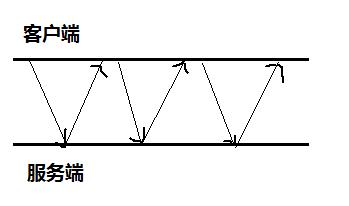
轮询:是一种定时的同步调用,客户端向服务器端以固定时间间隔发送请求,查看是否有更新。如果有新的信息,客户端会得到响应,否则服务器返回一个拒绝响应,客户端关闭连接。
然而实时数据并不总是可预测的,轮询会带来很多不必要的请求,而每次请求都会带有完整的请求头,这样会浪费资源和带宽;轮询是一种低效的实时方案

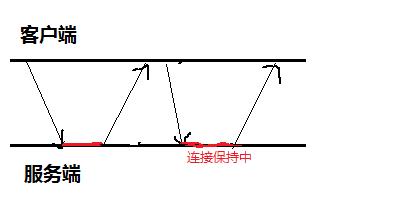
长轮询(Comet/反向ajax):客户端向服务端发送请求,并保持一段设定的时间,直到服务端有响应或者设定的时间过期,请求才会关闭。之后,客户端会重新向服务器发送请求

流:在客户端页面使用一个隐藏的窗口(iframe)向服务器发出一个长连接请求(无限或规定的时间段内,一直保持打开),每当服务器端有更新时,就将信息推送至客户端。
这种方式的缺陷在于:1.要针对不同浏览器改善用户体验。2.服务器不会发送请求完成响应,连接一直打开,对防火墙和代理网络不友好
websocket:使用javascript调用浏览器API, 发送一个websocket请求到服务器,经过一次握手,和服务器简历TCP通讯。它本质上是一个TCP连接,所以稳定性强、数据传输量小。
websocket协议基于TCP协议。建立一个websocket连接的步骤:
1.客户端向服务器发送一个特殊http请求,包含了一些附加头信息("Upgrade:WebSocket"),表明这是一个申请协议升级的http请求。
2.服务端解析并产生应答信息返回客户端,websocket连接建立成功
3.连接一直打开,直到B/S端的某一方中关闭连接。
常用接口方法和属性:
readyState表示四种连接状态:
0:未连接
1:连接成功,可通讯
2:正在关闭
3:连接已关闭或无法打开
url代表websocket的服务器网络地址,协议通常是“ws”或“wss(加密)”;send()发送数据到服务端
close()关闭连接
onopen(),握手成功触发的事件
onmessage(),收到服务器消息时触发
onerror(),异常时触发
onclose(),关闭连接时触发
JavaScript调用浏览器接口示例如下:
1 var wsServer = \'ws://localhost:8888/Demo\'; //服务器地址 2 var websocket = new WebSocket(wsServer); //创建WebSocket对象 3 websocket.send("hello");//向服务器发送消息 4 alert(websocket.readyState);//查看websocket当前状态 5 websocket.onopen = function (evt) { 6 //已经建立连接 7 }; 8 websocket.onclose = function (evt) { 9 //已经关闭连接 10 }; 11 websocket.onmessage = function (evt) { 12 //收到服务器消息,使用evt.data提取 13 }; 14 websocket.onerror = function (evt) { 15 //产生异常 16 };
服务器端对websocket的实现:

以上是关于websocket的主要内容,如果未能解决你的问题,请参考以下文章