threejs+lumion 3D全景图
Posted BIM树洞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs+lumion 3D全景图相关的知识,希望对你有一定的参考价值。
最近在研究threejs,看到lumion生成的全景图,突发奇想,要是这个两个可以结合下,在web端就可以看到在线的全景360°图片了,就花了点时间和小韩同学一起研究了下,最后的效果如下:
主要是技术实现步骤
lumion部分:
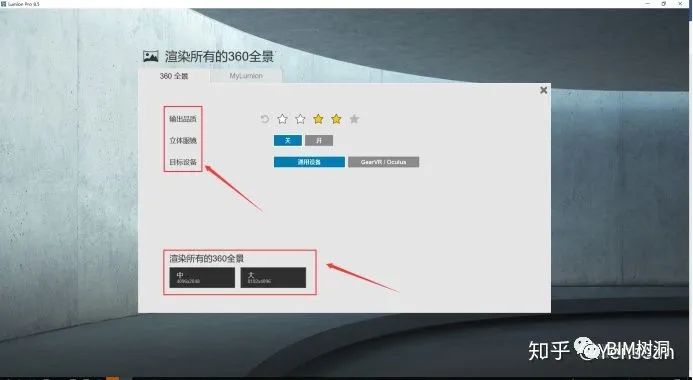
1、 选择360全景操作界面,选择要生成全景图片位置,调整好角度,点击商店全景,锁定全景照片位置,最多可锁定10张全景照片位置

2、可一次性将10张同时生成360全景照片

3、输出品质图片大小均可根据需求进行设置

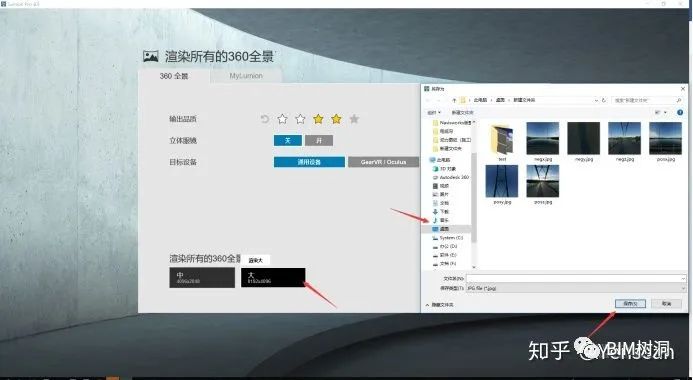
4、 点击渲染所有的360全景,选择要渲染的图片尺寸,放置自己制定路径,所有全景照片就生成了

threejs部分:
主要是用了Photo Sphere Viewer这个网上的库(photo-sphere-viewer.js.org)集成代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="testCube/photo-sphere-viewer.min.css"/>
<script src="testCube/three.min.js"></script>
<script src="testCube/browser.min.js"></script>
<script src="testCube/photo-sphere-viewer.min.js"></script>
<style>
/* the viewer container must have a defined size */
body,html{
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
}
#viewer {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="viewer"></div>
<script>
var viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'), //必填,放置全景图的dom元素
panorama: 'testCube/test.jpg', //必填,全景图载入路径
navbar:false // 控制导航栏的显示隐藏
});
</script>
</body>
</html>大功告成~!
BIM树洞
Yenseaon
做一个静谧的树洞君
用建筑的语言描述IT事物;
用IT的思维解决建筑问题;
共建BIM桥梁,聚合团队。
以上是关于threejs+lumion 3D全景图的主要内容,如果未能解决你的问题,请参考以下文章