threejs7 实现背景图和360全景图的加载
Posted Jessica巨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs7 实现背景图和360全景图的加载相关的知识,希望对你有一定的参考价值。
import { BufferGeometry, DirectionalLight, HemisphereLight, SphereBufferGeometry, TextureLoader,CubeTextureLoader } from "three";
scene.background = new TextureLoader().load("../assets/bg3.jpg")
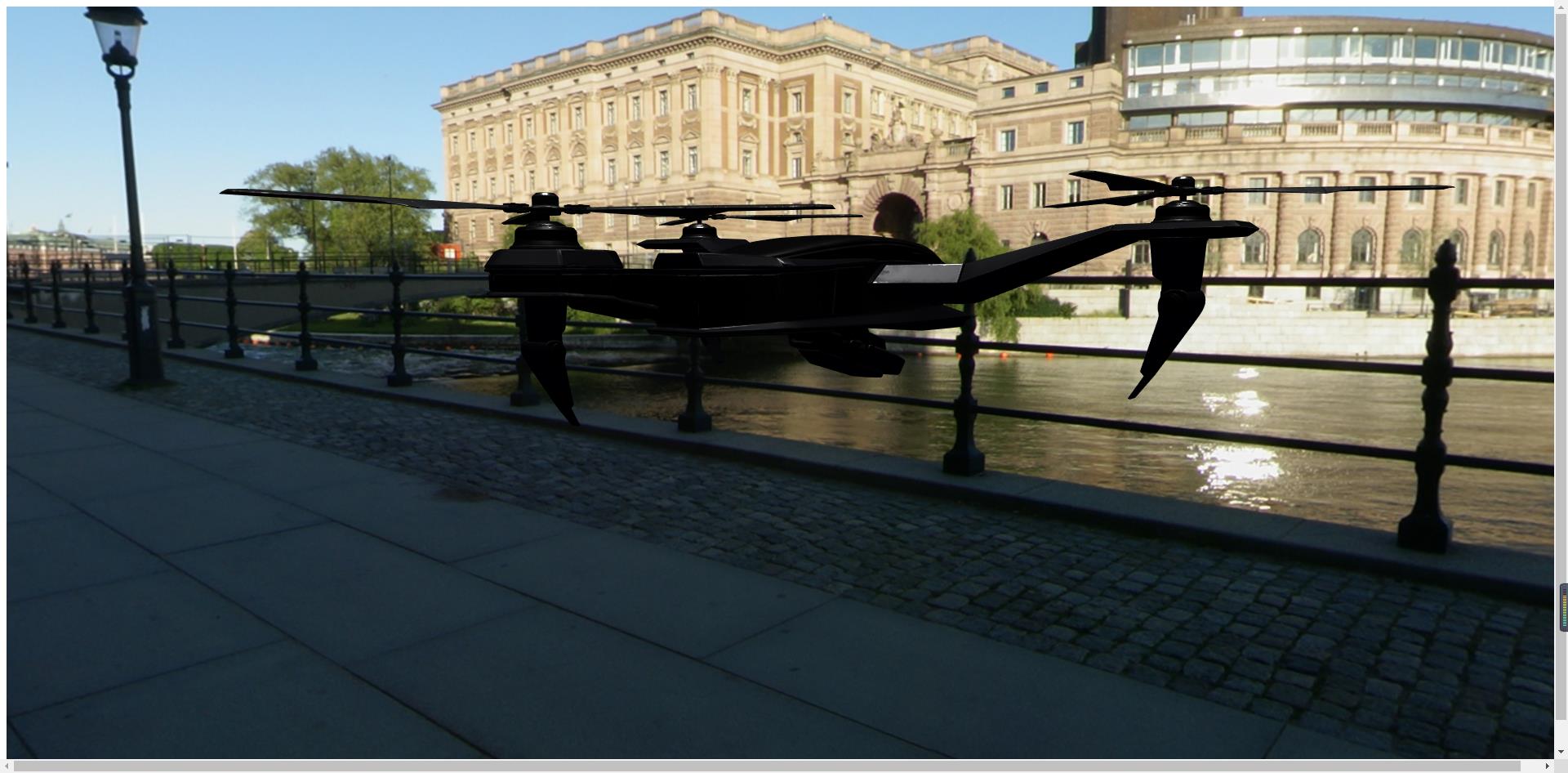
效果图2:

代码2:
import * as THREE from "three"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
import { AxesHelper, DirectionalLight, HemisphereLight, SphereBufferGeometry, SphereGeometry, TextureLoader } from "three";
import{MTLLoader} from "three/examples/jsm/loaders/MTLLoader"
import{OBJLoader}from "three/examples/jsm/loaders/OBJLoader"
import{GLTFLoader}from "three/examples/jsm/loaders/GLTFLoader"
var renderer = new THREE.WebGLRenderer({ antialias: true });
// renderer.domElement;//是一个canvas 可以从参数传入
document.body.appendChild(renderer.domElement);
renderer.setSize(window.innerWidth, window.innerHeight);//设置画布高宽
renderer.setClearColor(0xffffff);//设置背景清空颜色
window.addEventListener("resize", () => {//窗口大小变化事件
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
//设置了aspect 必须更新相机的投影矩阵
camera.updateProjectionMatrix();
})
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 100);
camera.position.set(0, 2, 6)
var control = new OrbitControls(camera, renderer.domElement);
var scene = new THREE.Scene();
scene.background = new THREE.CubeTextureLoader()
.setPath( "../assets/textures/cubeMaps/")
.load( [
'posx.jpg',
'negx.jpg',
'posy.jpg',
'negy.jpg',
'posz.jpg',
'negz.jpg'
] );
var dirLight=new DirectionalLight(0xffffff);
dirLight.intensity=2;
var light = new HemisphereLight(0xffffff, 0x444444);
scene.add(light);
scene.add(dirLight);
// scene.add(new AxesHelper(1000));
update()
function update() {
console.log('刷新')
renderer.render(scene, camera);
requestAnimationFrame(update);//不会卡塞,专门针对图形渲染刷新的方法
}
//-------------------------模型加载--------------------------------
var gltfLoader=new GLTFLoader();
gltfLoader.load("../assets/models/glTF/wuren.glb",(glb)=>{
// glb.setSize.set(10,10,10);
glb.scene.x=-10;
scene.add(glb.scene);
});
以上是关于threejs7 实现背景图和360全景图的加载的主要内容,如果未能解决你的问题,请参考以下文章