你可以从iOS 14和macOS Big Sur中学到什么?
Posted 黑马家族
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你可以从iOS 14和macOS Big Sur中学到什么?相关的知识,希望对你有一定的参考价值。

来源于:追波范儿(dribbbledesign)
-------------------------------------------
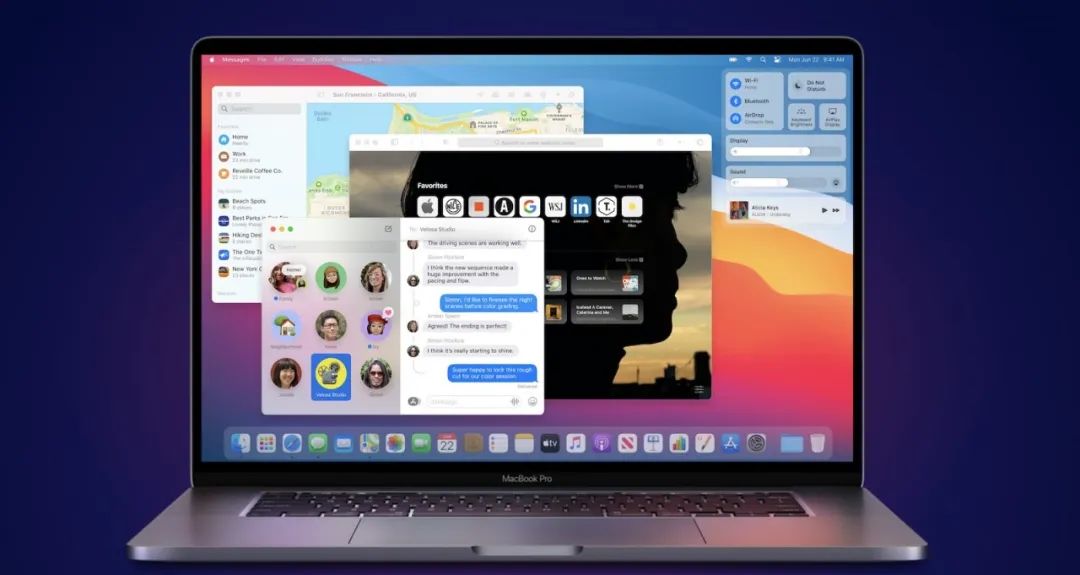
随着 ios 14 和 macOS Big Sur 的推出,我们见证了 UI Desing 的下一个大事件。虽然没有像 iOS 7 之前的革命性变化,但也毫无疑问地展示了UI设计师未来可能参考的趋势......
......也不太可能会是新拟态。

扁平化设计不再是趋势
我们要明确一点,极简主义并不意味着过渡扁平化。有些人倾向于将它们作为一种东西。可以说新的苹果操作系统仍然是极简主义的,但它们的外观获得了更多的阴影、纹理和3D形状。
就像苹果公司人机界面副总裁 Alan Dye 所说的那样。"深度,阴影和透明度被用来创造层次。新材质丰富而活力满满……”

苹果降低了视觉上的复杂性,让设计更加简约。一些元素更加扁平化,但感觉却恰恰相反。iOS和macOS都为用户体验带来了更多的3D维度。
给设计师的提示:思考极简主义如何在你的设计中获得空间,观察简单的效果(阴影、半透明)如何建立视觉层次。
全新的微妙体验
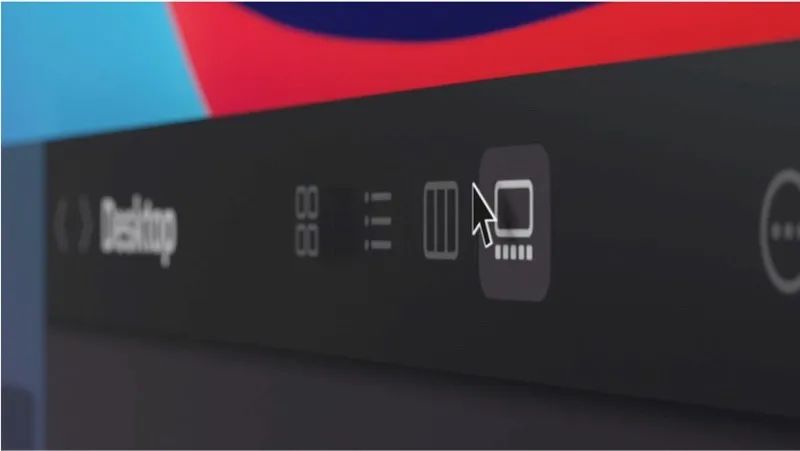
人脑需要一个提示来识别物体,我们倾向于将3D物体感知为交互式物体。这就是为什么很多按钮还保留有阴影的原因。
苹果设计师知道这一点,macOS 的工具栏图标去掉了形状,以消除视觉上的复杂性。但是,当用户拖动光标时,他们的背景会突出显示,并鼓励他们按下去。
最后一个是颜色。苹果希望设计师使用 Tint(或Accent)颜色来使活动元素更加明显。这种色调应该反映品牌或产品的颜色。得益于此,用户会立即在公司品牌和应用之间建立起联系。

给设计师的提示:不要害怕不突出所有的选项,不是每个按钮都需要有形状。当用户悬停在其表面时,它可能会出现。在可能的情况下,用色调进行实验,去除视觉上的复杂性。
数字材料设计
从谷歌的 Material Design 开始,它向我们展示了数字纸张的愿景,然后微软推出了 Fluent Design,提出了多种数字纹理的概念。看来苹果公司也是这样做的,更重要的是他们把它推向了一个新的高度!
这是一个伟大的决定,因为数字材质比原始的像素化方块更让我们心旷神怡。它们让用户界面更加人性化。

给设计师的提示:玩转数字材质的概念,使用深度、阴影和半透明性来创造视觉层次感。如果你还不熟悉 Material Design 或 Fluent Design System,请阅读他们的指南来理解这个概念。
细致效果打造品质感
有一些微小的细节是有区别的,你无法从模拟图或截图中看到所有的东西,因为有些是运动或声音(是的,大当然引入了几十种新的和增强的UI声音)。
设计师们主要能看到的是新一代的模糊效果--叫做渐变模糊。它是关于让模糊的渐变层次,而不是隐藏在不透明度或阴影之下。
给设计师的提示:看看新的操作系统在哪里以及如何使用渐进式模糊,想想如何在你的设计中应用它,现在哪些设计工具可以实现这种效果?
图标中的新拟态
在过去的几年里,macOS 的风格是将应用图标扁平化,周围的符号主要是圆形,这种情况已经发生了改变。现在大多数图标获得了 "类似iOS "的形状,但它并不是扁平的,而是 Skeuomorphic。它是 Skeuomorphic!
我个人认为,macOS 中的很多新图标看起来都很惊艳,但有些图标设计得不是很好(比如Stock app图标)。

给设计师的提示:探索新图标的画廊,看看额外的阴影和渐变是如何改变平面 iOS 图标的感觉,完美契合 Big Sur 图标风格。考虑为一些元素使用3D形状。
用小部件显示即时信息
iOS 14带来了一种全新的小部件方法,它们直接显示在主屏幕中。这些 widget 在 iPad OS 上看起来几乎是一样的,和 macOS Big Sur 上的新 widget 非常相似。

苹果建议我们将 widget 集中在一个理念上,要只显示与之相关的信息,仅此而已。另外,显示随着时间的推移而变化的动态信息也很重要,因为 widget 不应该只是鼓励打开应用程序。

给设计师的提示:想一想你的应用中哪些信息对用户来说是最重要的,这种类型的内容可能是一个有用的小部件的基础。试着试验一下直接在主屏幕上显示的小部件的新尺寸(小、中、大)。记住,要支持黑暗模式!
趋于整体的生态系统
所有的苹果系统 iOS、iPadOS、macOS 甚至 watchOS 都是作为一个单一的生态系统工作的。它们拥有相同的字体、图标和几乎相同的视觉风格。
一致性给用户一种熟悉和自信的感觉,它建立了更多的信任,与品牌建立了更好的联系。
给设计师的提示:如果你正在创建一个全渠道的解决方案,适用于所有类型的设备,观察苹果的应用程序如何通过平台改变。哪里保持了一致性?哪里做了改变?在不同平台上增加了哪些功能?
官方的《人机界面指南》永远是深入分析新风格和新功能的最佳来源。
苹果推出了很多新的鼓舞人心带有启发性的东西,虽然 iOS 14 中的 widgets、剪辑和 Progressive Blur 给移动操作系统带来了很多新鲜的体验。但 Big Sur 是彻底改变我们使用 mac 的方式,即使是它的名字,你是否注意到它的名字是macOS 11?


以上是关于你可以从iOS 14和macOS Big Sur中学到什么?的主要内容,如果未能解决你的问题,请参考以下文章
设计师可以从iOS 14和MacOS Big Sur中学到什么?
iOS 14 与 macOS Big Sur 将支持 DNS 加密通信
macOS 11 Big Sur & iOS 14,MDM都更新了啥?
设计师能从iOS 14和 macOS Big Sur中学到哪些干货?
macOS 应用程序上的 12000 个条目的 FetchRequest 非常慢,但 iOS 应用程序却没有 - 尽管代码相同(macOS Big Sur / iOS 14 上的 SwiftUI)