Vue基础入门教程
Posted 奇缘IT课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础入门教程相关的知识,希望对你有一定的参考价值。
01
—
Vue的介绍
什么是VUE?
“ Vue 是一套用于构建用户界面的渐进式框架,
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。”
02
—
Vue的安装
安装前的准备:(Vue Devtools)
(1) 安装前,推荐大家在浏览器中安装VueDevtools,它是一个可以帮助你调试你Vue代码的一个工具(调试器)它允许你在一个更友好的界面中审查和调试 Vue 应用。
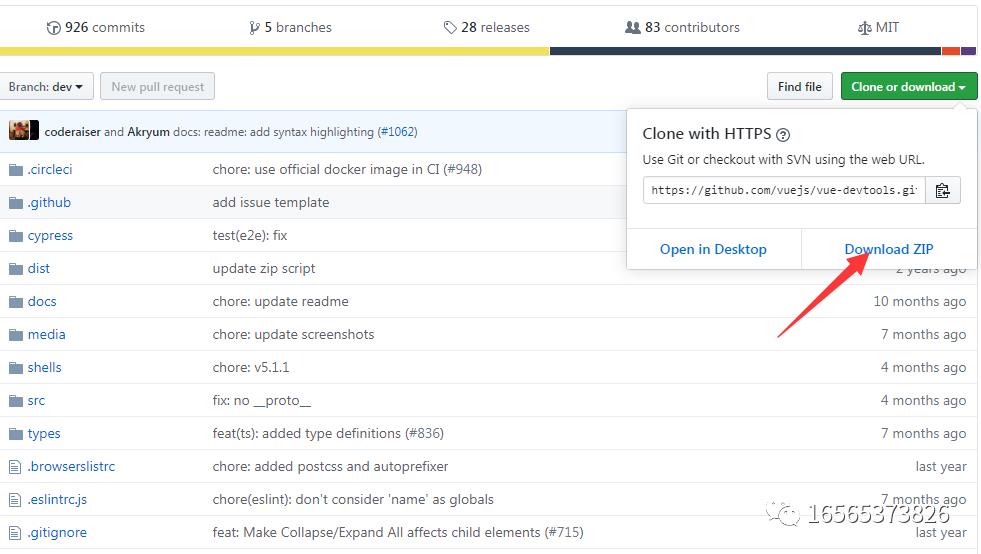
(1) 怎么安装呢?
②

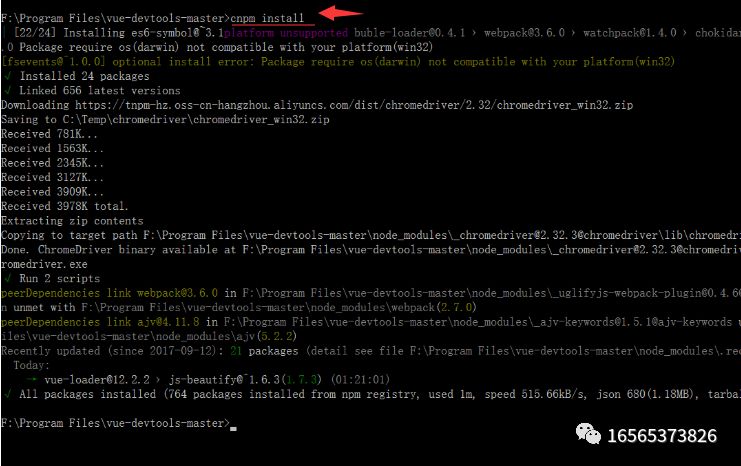
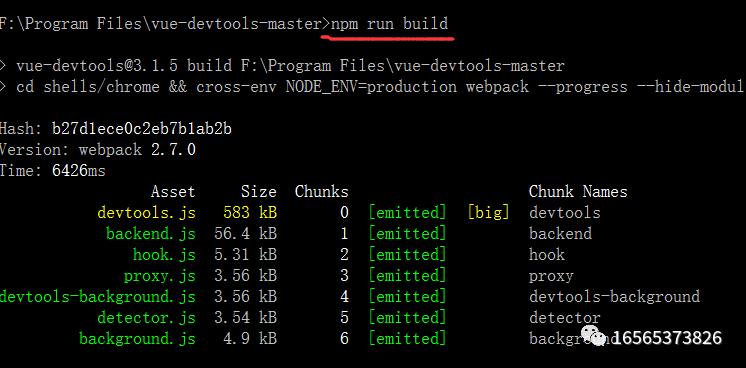
(2) 下载好后进入到vue-devtools-master工程中,执行cnpm install,下载依赖,然后执行npm run build,编写源程序


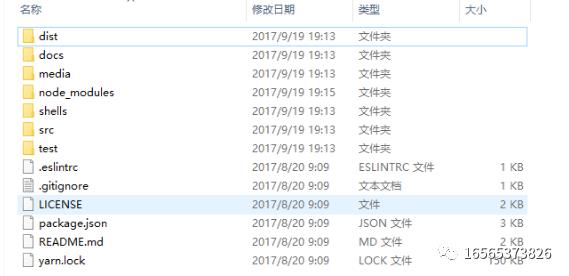
(3) 编译好了还有一个文件目录,目录如下:

(4)然后找到shells文件目录,找到chrome目录下的mainifest.json 中的persistant为true即可
(5) 打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式,
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式
03
—
编写你的第一个Vue应用
完成以上的步骤之后接下来我们就进入正题,Vue的安装和使用
Vue开发我们的第一个Vue应用程序啦
以上是关于Vue基础入门教程的主要内容,如果未能解决你的问题,请参考以下文章