vue 基础 —— html版的 Vue 入门基础
Posted 猎人在吃肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 基础 —— html版的 Vue 入门基础相关的知识,希望对你有一定的参考价值。
文章目录
1、Vue两大特性
-
数据驱动视图
-
数据的变化会驱动视图自动更新
-
好处:程序员只把数据维护好,那么页面结构会被Vue自动渲染出来。
-
双向数据绑定
在网页中,form表单负责采集数据,Ajax负责提交数。
-
js数据的变化,会被自动渲染到页面上
-
页面上表单采集的数据发生变化的时候,会被Vue自动获取,并更新到js数据中。
注意: 数据驱动视图和双向绑定的底层原量是MVVM(Model数据源、View视图、ViewModel。其中,ViewModel 是Vue的实例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1.导入Vue的库文件-->
<script src="lib/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
</div>
<!--2.创建Vue的实例对象-->
<script>
//创建Vue的实例
const vm = new Vue(
// el属性是固定写法。
// 表示当前的VM实例要控制页面上的哪上区域,收接的是一个选择器。
el: "#app" ,
data:
username:"zhangsan",
)
</script>
</body>
</html>
2、vue指令
**指令(Directives)**是Vue为开发者提供的 模板语法,用于 辅助开发者渲染页面的基本结构。
Vue中的指令按照不同的用途,可分为6大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
指令是Vue开发中最基础、最常吸入、最简单的知识点。
2.1、内容渲染指令
内容渲染指令 用来辅助开发者 渲染 DOM 元素的文本内容 。常用的内容渲染指令有如下3 个:
- v-text
- v-html
(1)v-text
<p v-text="username"></p>
<!-- 注意:默认文本 “性别” 会被gender的值覆盖掉 -->
<p v-text="gender">性别</p>
缺点:
v-text 指令会覆 盖标签内部原本的内容,缺点很明显,实际使用少。
(2) :插值表达式
vue 提供的 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 语法的专业名称是 插值表达式 (英文名为:Mustache)。
<p>姓名:username</p>
<p>性别:gender</p>
插值表达式 ,只是内容的占位符,实际开发中使用最多。
只有用在内容节点,无法用在属性节点。
(3)v-html
2.2、属性绑定指令
在vue中,可以使用v-bind:指令,为元素的属性动态绑定值。
简写是: 。
v-bind:与插值表达式的区别?
插值表达式只能用在 内容节点,无法用在属性节点。
v-bind:用于为元素的属性动态绑定值。
示例:
<img v-bind:src="vueImg" />
<hr>
<!-- VUE规定v-bind指定可简写为 : -->
VUE规定v-bind指定可简写<br>
<img :src="vueImg" />
<script>
//创建Vue的实例
const vm = new Vue(
// el属性是固定写法。
// 表示当前的VM实例要控制页面上的哪上区域,收接的是一个选择器。
el: "#app" ,
data:
vueImg:"./images/vue.jpg"
)
</script>
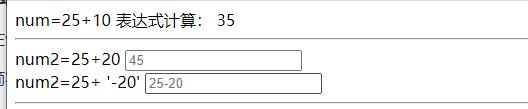
使用 javascript 表达式
<div id="app">
num=25+10
表达式计算: num +10
<hr>
num2=25+20
<input type="text" v-bind:placeholder="num2 + 20" >
num2=25+ '-20'
<input type="text" v-bind:placeholder="num2 + '-20'" >
</div>
<script>
//创建Vue的实例
const vm = new Vue(
el: "#app" ,
data:
num: 25,
num2: 25,
)
</script>

2.3、事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为DOM 元素绑定事件监听。
v-on 简写 @ 。如 v-on:click 可简写成 @click 。
常见的原生DOM 事件有 onclick、oninput、onkeyup ,替换为vue 的事件, 分别为:v-on:click 、v-on:input 、v-on:keyup 。
以 v-on:click 为例,v-on:click 简写成 @click。 语法格式如下:
<p> count 的值是 count </p>
<!-- 语法格式为 v-on:事件=“事件处理函数的名称” -->
<button v-on:click="add"> +1 </button>
示例:
<div id="app">
<p> count 的值是 count </p>
<button v-on:click="add"> +1 </button>
<button v-on:click="sub"> -1 </button>
</div>
<script>
//创建Vue的实例
const vm = new Vue(
// el属性是固定写法。
// 表示当前的VM实例要控制页面上的哪上区域,收接的是一个选择器。
el: "#app" ,
data:
count: 0,
,
// methods的作用,就是定义事件的处理函数
methods:
add
vm.count+=1
console.log(vm==this)
console.log(vm)
,
sub()
this.count-=1
,
)
</script>
运行上面的代码,得到 vm 等于 this ,一般使用this 。
add 函数接收参数
<div id="app">
<p> count 的值是 count </p>
<button @:click="add(2)"> +1 </button>
<button v-on:click="sub"> -1 </button>
</div>
<script>
//创建Vue的实例
const vm = new Vue(
// el属性是固定写法。
// 表示当前的VM实例要控制页面上的哪上区域,收接的是一个选择器。
el: "#app" ,
data:
count: 0,
,
// methods的作用,就是定义事件的处理函数
methods:
add(n)
this.count+=n
console.log(vm)
,
sub()
this.count-=1
,
)
</script>
v-on:click 简写成 @click
<div id="app">
<p> count 的值是 count </p>
<button @click="add(2)"> +1 </button>
<button @click="sub"> -1 </button>
</div>
<script>
//创建Vue的实例
const vm = new Vue(
// el属性是固定写法。
// 表示当前的VM实例要控制页面上的哪上区域,收接的是一个选择器。
el: "#app" ,
data:
count: 0,
,
// methods的作用,就是定义事件的处理函数
methods:
add(n)
this.count+=n
console.log(vm)
,
sub()
this.count-=1
,
)
</script>
(1)事件内置的变量: $event
<div id="app">
<p> count 的值是 count </p>
<!-- 当count是偶数时,加背景色,否则没有 -->
<button @click="add(2,$event)"> +1 </button>
</div>
<script>
const vm = new Vue(
el: "#app" ,
data:
count: 0,
,
methods:
add(n,event)
this.count+=1
// console.log(e)
if(this.count%2==0)
event.target.style='background-color:red;'
else
event.target.style=''
,
sub()
this.count-=1
,
)
</script>
(2)事件修饰符
| 件修饰符 | 说明 |
|---|---|
.prevent | 阻止默认行为 (例如:阻止a 连接的跳转、阻止表单的提交等) |
.stop | 阻止事件冒泡 |
.capture | 以捕获模式触发当前的事件处理函数 |
.once | 绑定的事件只触发1次 |
.self | 只有在 event.target 是当前元素自身时触发事件处理函数 |
@click.prevent
<a href="http://www.baidu.com" @click.prevent="show" >跳转到百度首页</a>
@click.stop
<div style="height:150px;background-color:orange;" @click="divHander">
<button @click.stop="btnHander">按钮事件</button>
</div>
(3)按键修饰符
在 监听键盘事件 时,我们经常需要 判断详细的按键。此时,可以为 键盘相关的事件 添加 按键修饰符。
.esc 、 .enter
2.4、v-model 双向数据绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作DOM 的前提下,快速获取表单的数据。
只有表单数据 才能使用 v-model 指令:
- input (text、radio、checkbox、…)
- textarea
- select
<div id="app">
<p>用户名是 username</p>
<input type="text" v-model="username">
</div>
<script>
const vm = new Vue(
el: "#app" ,
data:
username:'zhangsan',
,
)
</script>
示例2:(select 双向绑定)
<div id="app">
<p>选中的省份是 province</p>
<p>
<input type="text" v-model="province">
</p>
<select v-model="province">
<option>请选择</option>
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">黑龙江</option>
</select>
</div>
<script>
const vm = new Vue(
el: "#app" ,
data:
province:'',
,
)
</script>
v-model 与 v-bind: 的区别
说明:
v-model是双向绑定 ,v-bind: 是单向绑定 。
<div id="app">
<p>用户名是 username</p>
<input type="text" v-model="username">
<p>用户名(v-bind)是 </p>
<input type="text" :value="username">
</div>
<script>
const vm = new Vue(
el: "#app" ,
data:
username:'zhangsan',
,
)
</script>
v-model指令的修饰符
| 修饰符 | 作用 | 示例 |
|---|---|---|
.number | 自动将用户的输入值转为 数值类型 | <input v-model.number="age" /> |
.trim | 自动过滤用户输入的 首尾 空白字符 | <input v-model.trim="msg" /> |
.lazy | 在“change”时而非“input”时更新 | <input v-model.lazy="msg" /> |
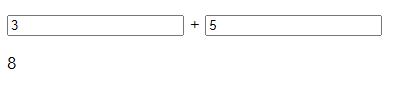
示例:
不使用 .number 时是字符串拼接,加上 .number 是数值相加。
<div id="app">
<input type="text" v-model.number="n1">
+
<input type="text" v-model.number="n2">
<p>
n1 + n2
</p>
</div>
<script>
const vm = new Vue(
el: "#app" ,
data:
n1:0,
n2:0,
,
)
</script>

2.5、条件渲染指令
条件渲染指令用来辅助开发者按需控制DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
-
v-if -
v-show
v-if 和v-show 的区别
实现原理不同:
-
v-if指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏; -
v-show指令会动态为元素添加或移除style="display: none;"样式,从而控制元以上是关于vue 基础 —— html版的 Vue 入门基础的主要内容,如果未能解决你的问题,请参考以下文章