React VS Vue:谁会成为2020年的冠军?
Posted 读芯术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React VS Vue:谁会成为2020年的冠军?相关的知识,希望对你有一定的参考价值。
全文共2788字,预计学习时长6分钟

如今,javascript 框架、html和CSS已经成为现代软件项目前端开发中必不可少的部分。到了2020年,为web应用开发项目选择合适的JavaScript框架依旧是个问题。
正在阅读本文的你,想必也在烦恼应用程序开发的技术堆栈应该如何选择。做决定很困难,此文正是为各位创业者解决困境而作。技术堆栈选择的常见问题有:
• React还是Vue:新的web开发项目选用哪个更好?
• 两者中谁表现更好?
• 开发者更喜欢哪一个?
• 哪一个更适合小型web应用程序?
• 哪一个更可靠?
阅读本文后,所有问题都将迎刃而解。为项目选择一个完美的JavaScript技术并不难。一起参照各种参数,比较React和Vue,揭开这两个2020年热门编程工具的面纱吧!

React VS Vue:热度
JavaScript 推出新框架和库的速度飞快。其实一直以来都是如此。这些JavaScript技术的热门程度每隔几个月就会发生变化。
一起来看看React和Vue在2019年的最新数据中谁更受好评吧。
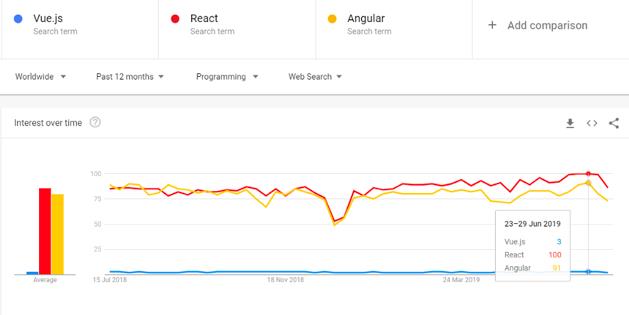
数据#1:Google趋势:Vue和React的谷歌搜索趋势如下图所示。React的数据在搜索中遥遥领先于Vue.js。

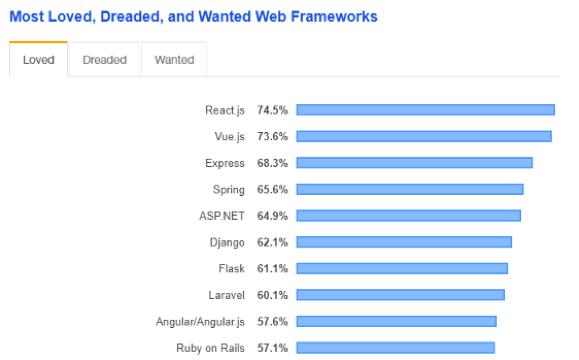
数据#2:Stack Overflow调查:在受欢迎的框架中,React位居榜首。但是Vue.js也很不赖。它毕竟2014年才推出,短短时间内便受到了众多开发者的欢迎。


React VS Vue:背景
我们先来快速了解一下这些JavaScript技术的背景知识。
Vue.js:尤雨溪(Evan You)曾任谷歌工程师,于2014年开发了这个JavaScript框架。Vue背后没有一流大公司做支撑。最新的2.6.10版本发布于2019年的3月20日。
Vue.js推出至今只有五年,是JavaScript家族最年轻的一员。阿里巴巴和Gitlab等知名公司和软件等都从中受益。它融合了许多成功JavaScript技术的特性。
React:和Vue不同,这项JavaScript库是由Facebook创建的。Facebook为了解决广告流量管理的维护和编码方面遇到的问题,开发了React。
React能够创建动态和交互式用户界面,且以此闻名。最新的16.8.6版本发布于2019年5月6日。BBC、Instagram和WhatsApp等等一连串知名公司都使用React来进行编码。

React VS Vue:性能

应用程序的更新换代表现在用户界面和一个叫DOM的东西上。DOM分为虚拟DOM和真实DOM。它的种类对所有编程技术的性能能产生巨大影响。
React:React使用虚拟DOM,量级轻,而且并不局限于特定浏览器,从而消除了性能低下的问题。这也是React和虚拟DOM流行的主要原因。
Vue:Vue也使用虚拟DOM,但是和React相比,性能更为优越,而且没有bug。

React VS Vue:社区支持
社区支持对于各种软件技术都至关重要,它可以提升新用户对某一技术的忠诚度。来了解一下React和Vue各自的社区支持吧。
React:Facebook为了维持不断增长的广告流量开发了React这一JavaScript库。该公司人员不断致力于为React添加最新最先进的功能,所以React开发者对该库提供了可靠的支持。
Vue:Vue由一位前谷歌工程师开发,但并不靠任何大品牌或公司的支持,因此可靠性欠佳,市场前期推动力也不足。但是在克服这些困难后,Vue在开发者中获得了出乎意料的人气和支持。它单纯靠自己赢得了支持。

React VS Vue:框架大小
React的体积比Vue.js稍微大一点,大概100 KB,Vue则是80KB。框架/库的大小对软件开发项目有深远影响。
React需要其他库的特定任务支持,比如路由配置。小体积很适合轻量应用程序。Vue的体积更小,因此更为适合。

React VS Vue:用例
敲定适用的编程技术之前,研究应用不同技术堆栈的公司也是重中之重。长期以来,JavaScript在软件开发服务中已成为不可或缺的一部分。

这主要归功于各种框架和库的功能。以下便是React和Vue的主要用例:
React:
• Facebook,正如之前所说,Facebook的广告宣传使用这项技术进行管理。
• Twitter,知名社交媒体平台,网络性能提升能力有目共睹。
• Instagram,支持照片共享的社交媒体平台。
• Whatsapp,一款全球应用广泛的即时通讯应用。
Vue:
• GitLab 支持开发者创建团队代码或复制代码。
• 9Gag 以分享热门表情包和其他流行内容而闻名。

React VS Vue:学习曲线
学习曲线是软件开发人员应用特定语言/框架或库的代码的能力。数据表明,在这两种编程技术之间,Vue对web开发人员更为友好。
在Stateofjs的调查中,有“使用过,还会再次使用”的投票选项,投票给React的受访者更多。此外,调查还询问了受访者对其他情况的看法。
以下是受访者的回答:

参考下面选项可以更好地理解上面的柱状图。

Vue是web应用程序开发人员必须尝试使用的新框架。“听说过,想要学习”这一选项数据明显体现出了这一点。因此,接下来的几年里Vue的学习曲线非常值得期待。

React VS Vue:灵活性
React:官方的React库中并没有太多内容。React中可以灵活自主地选择工具。Angular等一些框架会在在包中提供所有的东西,没有足够的试验空间。
能够和React集成使用的技术有React Router、Redux和MobX等办公管理框架,让开发者能够创建动态应用。经验丰富的移动应用程序开发人员会灵活运用它,享受这种开发的自由。
Vue:和React不同,Vue的官方网站上为Vue .js开发人员提供了一些内容,Vue服务端渲染也支持服务器端开发。举例来说,用于状态管理的Vuex和用于路由的Vue路由器都是可用于自定义软件开发服务的附加组件。

结论:React vs Vue
根据以上数据和事实的分析,React和Vue两者相比可总结出以下几点结论:
• React和Vue比更受欢迎,搜索量更多。
• React有Facebook这样的巨头企业支撑,Vue没有。
• React比Vue更灵活。
• Vue的体积比React更小。
希望此文能消除大家对选择正确应用程序开发技术堆栈的困惑。

我们一起分享AI学习与发展的干货
以上是关于React VS Vue:谁会成为2020年的冠军?的主要内容,如果未能解决你的问题,请参考以下文章
2021年的前端框架选择 Angular vs React vs Vue
Blazor VS React / Angular / Vue.js
想要成为前端Star 吗?一首歌时间将React / Vue 应用Docker 化