在2017年,AngularJS, ReactJS & Vue.js谁将成为最炙手可热的前端框架
Posted PPC技术开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在2017年,AngularJS, ReactJS & Vue.js谁将成为最炙手可热的前端框架相关的知识,希望对你有一定的参考价值。
2016年是前端框架变化巨大的一年,有新的框架诞生,有老的框架消失,有部分框架依然在小心翼翼的存活着,也有少部分框架,成为了耀眼的明星。如果你程序的业务变化不大,Angular和React框架对你来说或许不是个新事物,但是如果你的代码是弹性的、业务是变化的,那么你一定尝试过vue.js吧?因此,对于2017年前端框架的选择,就是这三个了。

Vue.js在2016年的亮点和2017年的期待
在2014年,Vue.js知道的人寥寥无几,一开始也并不是作为一个框架去考虑的,但是,现在的前端开发工程师都是把他作为与Angular、React来对比的框架。
你也可以看看这篇文章: Vue.js 非常棒, 但是他比 Angular和 React 要厉害吗?
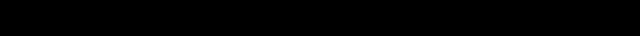
Vue.js在2015年开始流行起来,在2016年使用的人数爆发式的增长,这张由Evan提供的图就能体现Vue.js框架被非常之多的开发者所接受。

下面的这些数据具有里程碑的纪念意义:
1) 在NPM 总计有 1,943,567的下载量 (在2016年就有1,531,217)。
2) Github上有38706 个星,仅仅在2016年就增加了 26,000 个星。
3) 官网综合浏览量 21,424,759,在2016年增加了 470% increase。
4) 在2016年9月发布了 Vue.js 2.0 版本。
5) Vue.js 是第三个星星数量最多的在2016的GitHub上。
vue.js 的这个增长吸引了许多开发者能够从其他原先的框架中切换过来。
如果感兴趣也可以看看这篇文章: 现在九个最流行的的javascript框架
此后,Evan也分享了他2017年的计划,或许我们可以期待:
1) 提高测试能力:
Twitter上的各种反馈之后,vue.js团队将重点放在了测试上,他们计划在文档和官方的测试实用程序上提供更多的指导,让他们更容易测试Vue.js组件。
2) 更好的发现能力:
随着时间的推移,Vue.js环境变得更加臃肿和难以评估,在2017,他们决定以更高的标准去策划这个项目,并为每个项目提供更加详细的信息。
3) 本地渲染:
2017年,基于社区的反馈和阿里巴巴的大规模生产使用,将会改进文档,API改进和更好的本地渲染体验。
4) 会议:
Vue.js团队计划在2017年举行会议。虽然日期还没有确定,但他们已经发布了一个调查问卷,以获得开发者的反馈。
Angularjs 在2016年的亮点和2017年的期待
Google的Angularjs团队在过去一年中对框架做了一些重大改变。这里是一个潜行的峰值。
The Angularjs team in Google has done a few significant changes in the framework in the past year. Here is a sneak peak.
1)一月,AngularJS 2成为麻省理工开放源码许可的框架
2) 到年底从Angularjs 2 RC2升级到RC7
3)Angular作为angular.cn在七月进入中国
4)Angularjs 1.6版本的主要更新(表达式沙箱删除)
5) 9月份Angular 2的发布了
6) Angularjs版本2.2.0发布在11月
我们经历过去一年的主要变化是从第一版的Angularjs到Angularjs2的一个完整的改革。 2010年之后,这是Angular团队的第一个大新闻,它将Angular的人气提升到了新的高度。
在2017年,我们对这个框架有很大的期望,根据显示,到今天为止这些是你需要知道的:
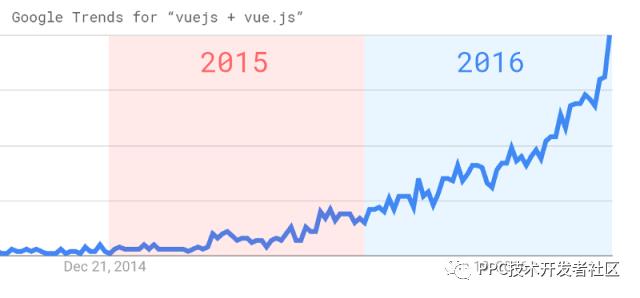
Angular 4:离开Angular 3,团队决定在2017年3月直接去使用Angular 4.技术上它将包括重大的变化,但是,它不会像1到2那样的剧烈变化。随着开发者变得更熟悉和舒适的Angular 2版本和TypeScript,2017应该看到Angular 2的成熟和增长及其生态系统。这是发行的暂定时间表
1) Angular 4: 没有Angular 3,团队决定在2017年3月直接使用Angular 4,从技术上讲它将包含一系列重大的变化,但是,它不会像1到2那样变化的那么剧烈。随着开发者变得更熟悉和更适应Angular 2版本的TypeScript, 2017应该能够看到Angular 2的变得成熟和其生态系统的完善。这是发行的暂定时间表

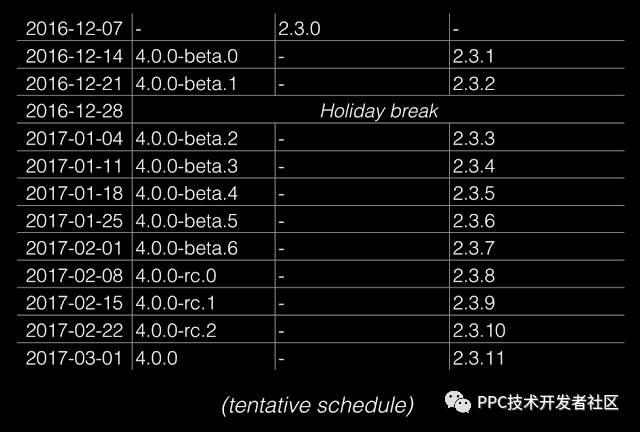
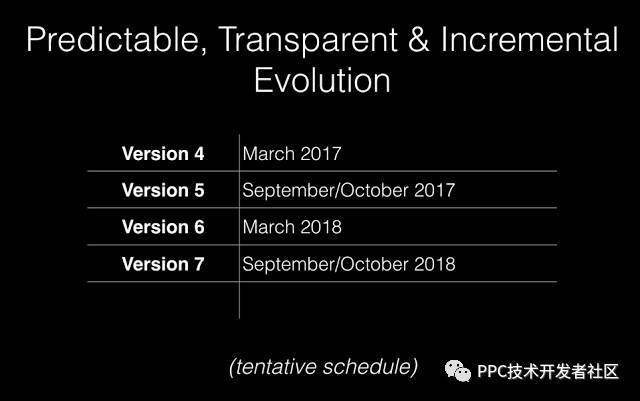
2) 更多的发布: 不只是 Angular 4 , Angular 7的试用版已经发布。这是发布预测的月份:

3) 改进早期版本: 不会落下Angular 1 版本 (1.5 和 1.6),将会持续增加一些流行框架的特性, 2017年计划将在1.6.x继续稳步改善

Reactjs 2016年的亮点和2017年的期待
Reactjs(由Facebook支持)今年一直在使用。 Facebook团队在JavaScript库中做了一些重大的改变,这些你值得去知道:
1) 在2016年1月停止在React DOM中的IE 8支持
2) 版本化方案的发生很大的变化。从0.14.7。到15.0.0。
3) Reactjs v15.0在4月的主要版本
4) 在7月介绍React的错误代码系统
5) 9月份获得了50,000颗GitHub星
这说明这一年对于React来说是相当成功的。
但是,明年还有很多事要做.
1) React Fiber:在2017年,我们将听到更多关于React Fiber的信息,也被称为“React的核心算法的持续重新实现”。观看此视频,了解更多关于React Fiber-
虽然, 丹·阿布拉莫夫说,“还有很多工作要做”,但它应该着陆在React的16.0或17.0版本。这将是React的核心算法的一个剧烈变化,就像Angular在发布第二个版本时所做的那样。
2) Facebook Web Apps: Facebook 希望能够在2017年启用“web apps 有 60 fps 和动画的网络应用程序” 这个将会在2017年伴随着 React Fiber 一起更新。


点击“阅读原文,了解更多内容”
以上是关于在2017年,AngularJS, ReactJS & Vue.js谁将成为最炙手可热的前端框架的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET MVC 和 Angularjs 与 ASP.NET MVC 和 Reactjs