Ajax精讲
Posted var科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax精讲相关的知识,希望对你有一定的参考价值。

json 和 jsonp 看起来只相差了一个 “p” ,然而实际上根本不是一个东西,千万别以为是差不多的两个概念。
json:(javascript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
jsonp:一种借助 <script> 元素解决主流浏览器的跨域数据访问问题的方式。


前面提到的"200"、"404"只是http状态码中常见的两个,当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
需要掌握的常见http状态码大致有以下一些:
101:切换协议,服务器根据客户端的请求切换协议
**200:请求成功。一般用于GET与POST请求**
**301:永久重定向**
**302:临时重定向**
303:与301类似。使用GET和POST请求查看
**304:请求资源未修改,使用缓存**
307:与302类似。使用GET请求重定向
**404:客户端请求失败**
408:请求超时
**500:内部服务器错误,无法完成请求**
505:服务器不支持请求的HTTP协议的版本,无法完成处理

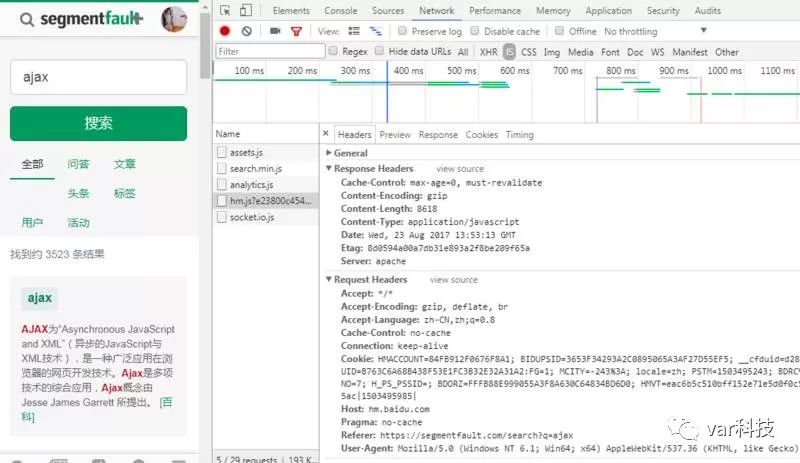
http请求中的一个重要关注点就是请求头和响应头的内容,从这两个头文件中可以看出很多东西,当我们用发送一个ajax请求的时候,如果没有达到预期的效果,那么就需要打开浏览器的调试工具,从NetWork中找到相应的ajax请求,再通过查看请求头和响应头的信息,大体会知道这次请求的结果是怎么样的,结合响应的主体内容,可以很快找到问题。所以学会看http的头文件信息是前端开发中必须掌握的一个技能,下面就来看看具体的头文件信息。
首先随便上一张sf中的完成一个搜索结果的http请求,可以从图中的右侧清楚看到请求头和响应头的内容,包括了很多个字段信息,这些字段信息就是我们需要掌握的知识点,下面挑出其中的重点字段进行分析。

一.请求头信息
Accept:客户端支持的数据类型
Accept-Charset:客户端采用的编码
Accept-Encoding:客户端支持的数据压缩格式
Accept-Language:客户端的语言环境
Cookie:客服端的cookie
Connection:客户端与服务连接类型
If-Modified-Since:上一次请求资源的缓存时间,与Last-Modified对应
If-None-Match:客户段缓存数据的唯一标识,与Etag对应
二.响应头信息
content-encoding:响应数据的压缩格式。
content-length:响应数据的长度。
content-language:语言环境。
content-type:响应数据的类型。
Date:消息发送的时间
Age:经过的时间
Etag:被请求变量的实体值,用于判断请求的资源是否发生变化
Expires:缓存的过期时间
Last-Modified:在服务器端最后被修改的时间
server:服务器的型号
三.两者都可能出现的消息
Pragma:是否缓存(http1.0提出) Cache-Control:是否缓存(http1.1提出)
四.跟缓存相关的字段
强制缓存 expire 和 cache-control
对比缓存 Last-Modified 和 If-Modified-Since Etag 和 If-None-Match。

一、优点
页面无刷新,在页面内与服务器通信,减少用户等待时间,增强了用户体验。
使用异步方式与服务器通信,响应速度更快。
可以把一些原本服务器的工作转接到客户端,利用客户端闲置的能力来处理,减轻了服务器和带宽的负担,节约空间和宽带租用成本。
基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
二、缺点
无法进行操作的后退,即不支持浏览器的页面后退。
对搜索引擎的支持比较弱。
可能会影响程序中的异常处理机制。
安全问题,对一些网站攻击,如csrf、xxs、sql注入等不能很好地防御。
以上是关于Ajax精讲的主要内容,如果未能解决你的问题,请参考以下文章
学亮IT手记Ajax跨域问题精讲--jQuery解决跨域操作
JavaScript之Ajax-1 Ajax(Ajax原理Ajax对象属性和方法)