JavaScript之Ajax-1 Ajax(Ajax原理Ajax对象属性和方法)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之Ajax-1 Ajax(Ajax原理Ajax对象属性和方法)相关的知识,希望对你有一定的参考价值。
一、Ajax原理
Ajax简介
- Asynchronous javascript And Xml 异步的 JavaScript 和 Xml
- Ajax 是一种用来改善用户体验的技术,其实质是,使用XMLHttpRequest对象异步地向服务器发送请求
- 服务器返回部分数据,而不是一个完整的页面,以页面无刷新的效果更改页面中的局部内容
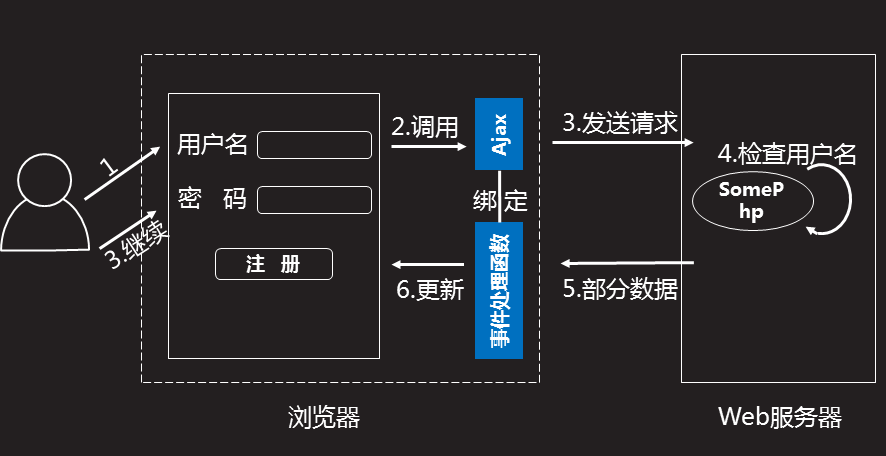
Ajax工作原理
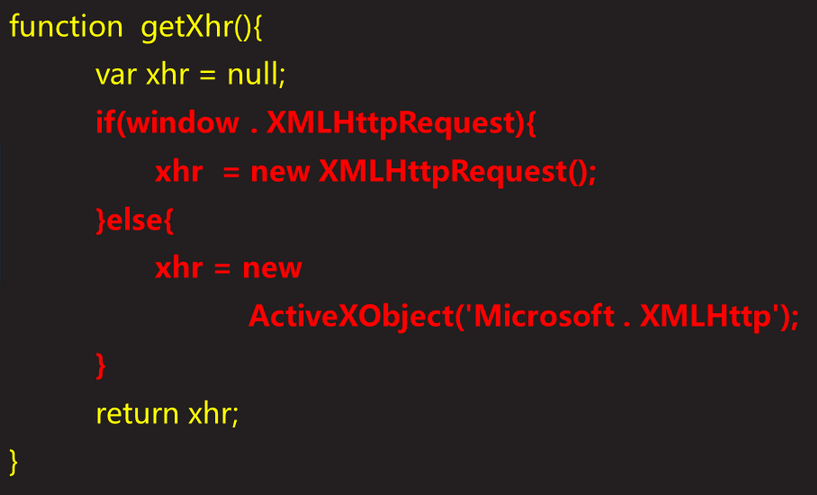
获取Ajax对象
二、Ajax对象属性和方法
异步对象的属性和方法
onreadystatechange
- onreadystatechange:绑定一个事件处理函数,该函数用来处理readystatechange事件
- 注: 当Ajax对象的readyState的值发生了改变,比如,从0变为1,就会产生readystatechange事件
readyState
- readyState: 一共有5个值,分别是0,1,2,3,4,分别表示Ajax对象与服务器通信的状态
- 比如,当值为4时,表示Ajax对象已经获得了服务器返回的所有的数据
总结:本章内容主要介绍了 Ajax(Ajax原理、Ajax对象属性和方法)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之Ajax-1 Ajax(Ajax原理Ajax对象属性和方法)的主要内容,如果未能解决你的问题,请参考以下文章