Ajax的那些事
Posted 达内首都教学部
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax的那些事相关的知识,希望对你有一定的参考价值。

学习过js的小朋友们一定知道前端的珠穆朗玛峰Ajax,那么Ajax到底是什么?它的工作原理是什么?它又有什么优缺点呢?下面陈老师就带大家一起浅谈Ajax!

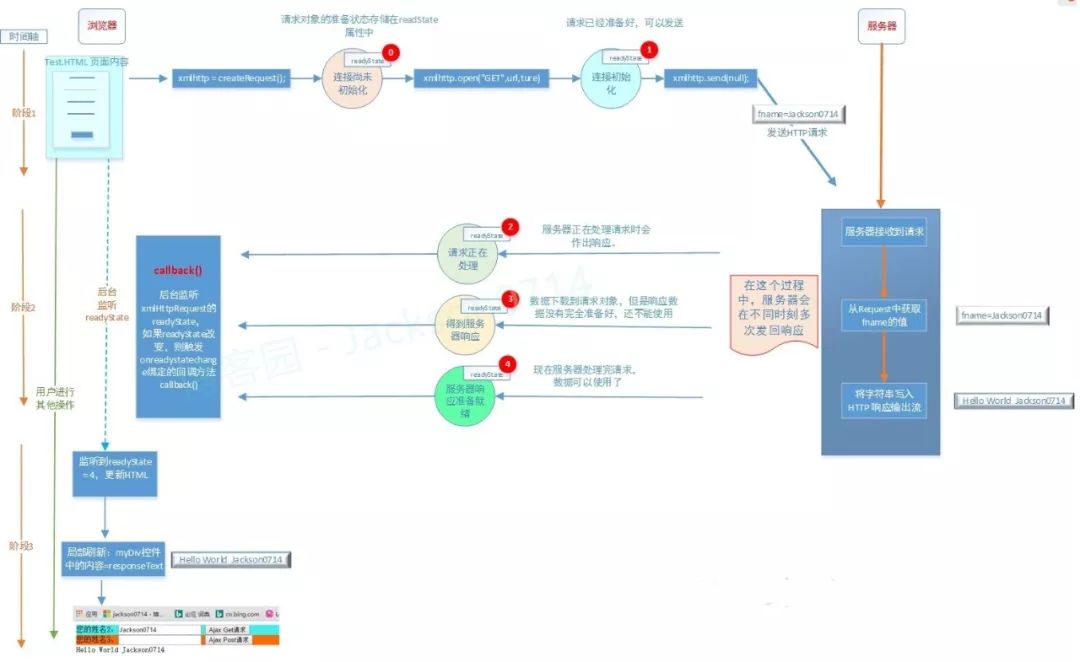
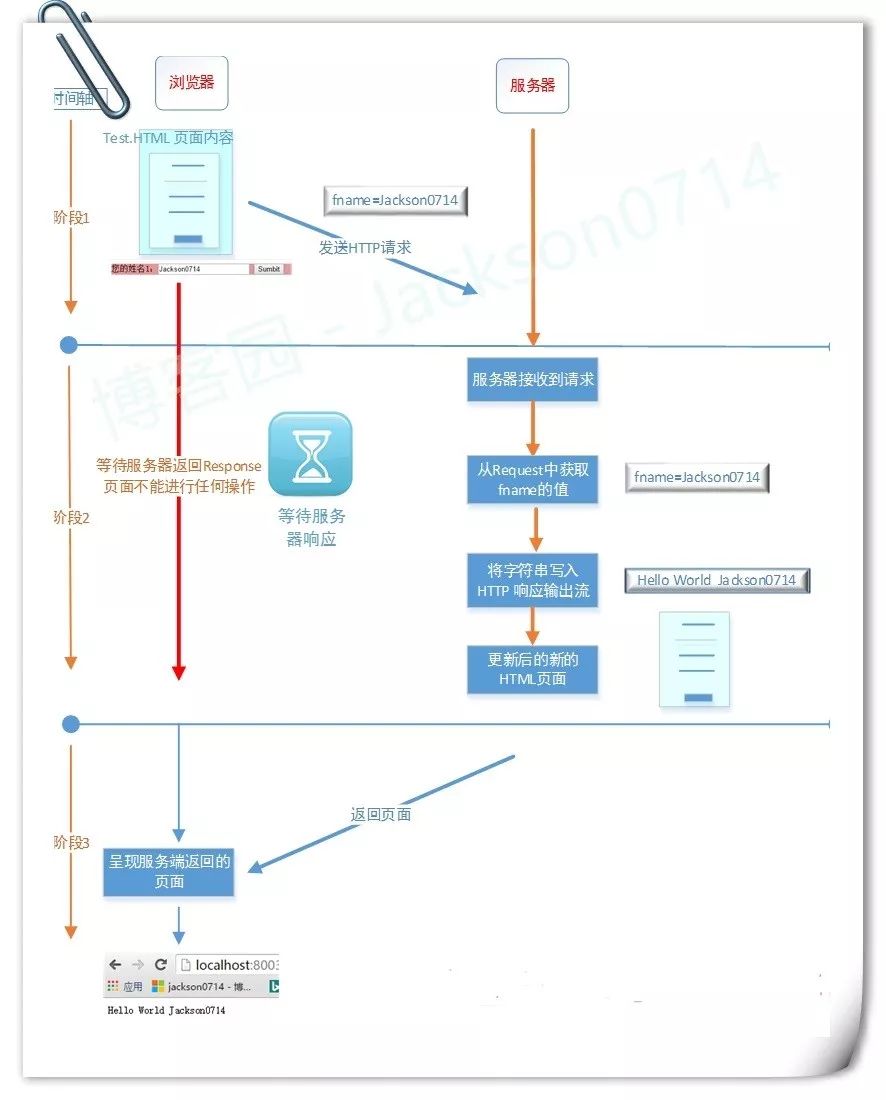
先看原理图:


背景:
1.传统的Web网站,提交表单,需要重新加载整个页面。
2.如果服务器长时间未能返回Response,则客户端将会无响应,用户体验很差。
3.服务端返回Response后,浏览器需要加载整个页面,对浏览器的负担也是很大的。
4.浏览器提交表单后,发送的数据量大,造成网络的性能问题

什么是 AJAX
1.为什么需要AJAX
当需要从服务器获取数据,并刷新页面的操作,如果不采用AJAX,则需要用提交整个表单的方式,当提交表单时,发送请求给服务器,页面需要等待服务器发送完response后,页面才能恢复操作。
2.AJAX的概念:
1.AJAX = 异步 javascript 和 XML。
2.AJAX 是一种用于创建快速动态网页的技术。
3.通过在后台与服务器进行少量数据交换,可以使网页实现异步更新。
4.可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
3.什么叫异步
当前页面发送一个请求给服务器,当前页面不需要等待服务器响应才能操作网页。发送完请求之后,当前页面可以继续浏览,操作。
4.什么叫局部刷新
我们可以用两种方式来实现部分刷新。
1. iframe页面重载的方式。
这种方式虽然实现了部分刷新,但是是页面的重载,所以也会带来性能上的问题。
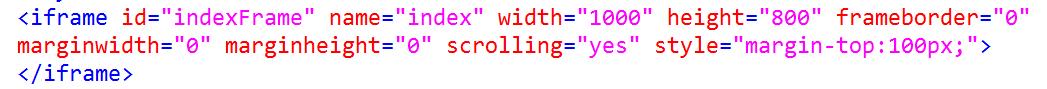
Step1.在页面中定义一个Iframe

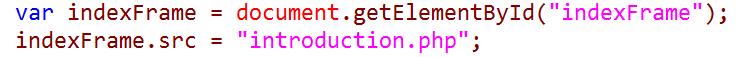
Step2.设置Iframe的src

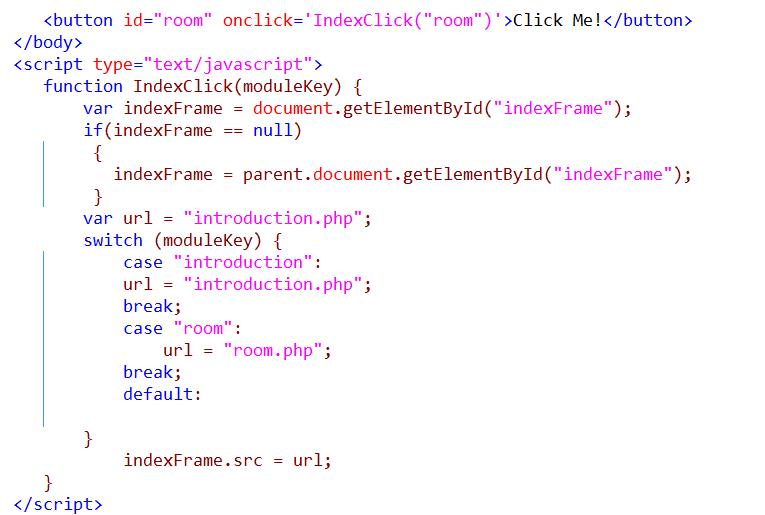
Step3.添加一个button的点击事件,当点击这个button时,重新设置Iframe的src,实现iframe里面的页面刷新。Iframe外面的内容不刷新。

2.AJAX方式
Step1.JavaScrpit发送异步请求
Step2.服务端查询数据库,返回数据
Step3.服务端返回Response
Step4.客户端根据返回的Response,来用JavaScript操作DOM。

提交Form表单后,页面发送请求和服务端返回响应的流程


Ajax优势
1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新
2.按需取数据,减少服务器的负担
3.使得Web应用程序更为迅捷地响应用户交互
4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行
5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。

Ajax缺点
1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击
2.大量JS代码,容易出错
3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等
4.可能破坏浏览器后退按钮的正常行为;
5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax

应用场景
1.对数据进行过滤和操纵相关数据的场景
2.添加/删除树节点
3.添加/删除列表中的某一行记录
4.切换下拉列表item
5.注册用户名重名的校验

不适用场景
1.整个页面内容的保存
2.导航
以上是关于Ajax的那些事的主要内容,如果未能解决你的问题,请参考以下文章